
Michael Fisher
0
1339
225
Uz sve razgovore o forkingu Što je bitcoin vilica i što se događa nakon toga? Što je bitcoin vilica i što se nakon toga događa? Kripto valute su uzbudljive i intrigantne. Za razliku od redovnog novca, kripto valuta se može „odvagati“ na dvije različite vrste novčića. Ali kako to rade i što uopće znači vilica? , prevare, web stranice koje kradu vaš CPU za rudnike altcoina Koriste li web stranice vaš CPU za rudarstvo kriptovaluta? Koriste li web stranice vaš CPU za rudarstvo kriptovaluta? Internetske reklame su nepopularne, pa je zloglasna internetska stranica o piratstvu Pirate Bay pronašla rješenje: koristite svako računalo za posjećivanje rudnika kriptovaluta. Da li biste bili sretni da vam je ovako oteto računalo? i luda volatilnost cijena, kripto valute (“kripto”) sigurno postaju sve više mainstream.
Ako ste uložili ili razmišljate o kupovini bilo koje kripto valute, onda će vam trebati način da nadzirate njihove cijene u stvarnom vremenu. Srećom, lako možete sami izraditi kripto nadzornu ploču koristeći samo HTML i CSS Naučite HTML i CSS pomoću ovih vodiča korak po korak Saznajte HTML i CSS pomoću ovih korak po korak vodiča znatiželjnih o HTML, CSS i JavaScript? Ako mislite da imate smisao za učenje kako izraditi web stranice ispočetka - evo nekoliko sjajnih tutorijala koje treba isprobati. .
Bilješka: Kupnja kriptovaluta vrlo je špekulativna investicija. Nikada ne ulažite više nego što si možete priuštiti, i budite spremni izgubiti sve preko noći.
Početak rada
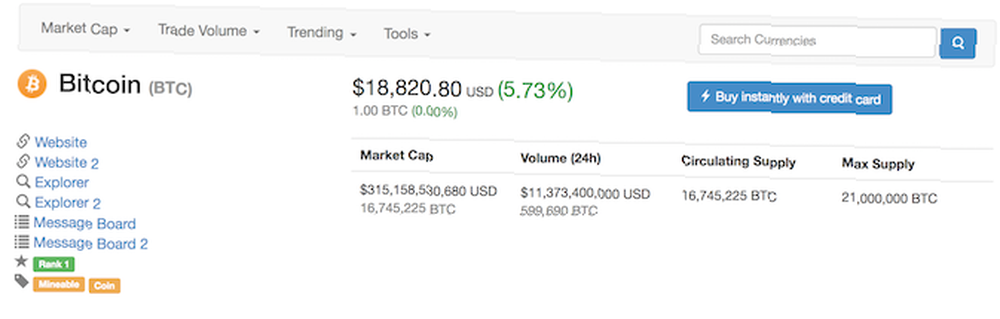
Ovu nadzornu ploču pokreće besplatni widget koji pruža coinmarketcap.com. Ova izvrsna web stranica prikazuje statistiku i trenutne cijene tisuća kriptovaluta. Započnite odabirom svoje valute po izboru ili unošenjem novčića u objekt za pretraživanje u gornjem desnom uglu.

Nakon odabira bit ćete preusmjereni na pregled kovanica na kojoj se prikazuju razne statistike, grafikoni i analitika o vašem odabranom novcu. Idi preko alat kartica. Ovdje ćete vidjeti gotov widget koji prikazuje konkretne podatke o vašoj odabranoj kovanici. Slobodno eksperimentirajte s Prilagodite ovaj widget postavke, ali za sada je dovoljan osnovni widget. Kopirajte kôd s Widget za web mjesto ili držite stranicu otvorenom za kasnije korištenje.
Evo kako izgleda kôd widgeta za Bitcoin:
Bez obzira jeste li u Bitcoin, Ethereum, Ripple, Dogecoin ili bilo koji drugi od 1.000+ alternativa (alt) kovanice dostupne, ovaj postupak je potpuno isti: pronađite novčić, a zatim kopirajte kôd widgeta.
Ako se želite automatizirati, možete ih koristiti API Ticker i alat za raspoređivanje, kao što je Cron Kako planirati zadatke u Linuxu s Cron i Crontab Kako planirati zadatke u Linuxu s Cron i Crontab Sposobnost automatizacije zadataka jedna je od futurističkih tehnologija koja se već nalazi ovdje. Svaki korisnik Linuxa može imati koristi od zakazivanja sustava i zadataka korisnika, zahvaljujući cron-u, pozadinskoj usluzi jednostavnoj upotrebi. izvoditi gotovo sve što želite. To je malo izvan okvira ovog članka, ali možete stvoriti upozorenje putem e-pošte ako cijena, na primjer, padne ispod određenog praga.
Izrada web stranice
Sada kada imate widget, morate stvoriti osnovnu HTML stranicu kako biste ga prikazali. Pomoću omiljenog uređivača teksta stvorite novu HTML datoteku pod nazivom dashboard.html.
Evo početnog koda koji vam treba:
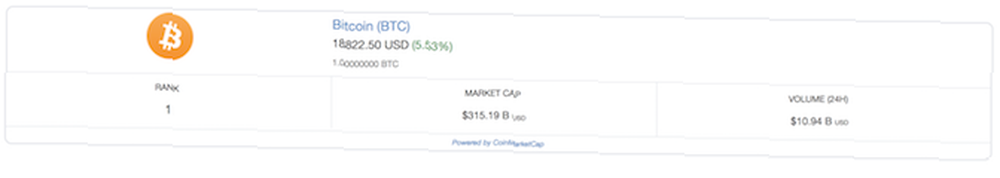
Kripto nadzorna ploča Zalijepite HTML kôd widgeta između tijelo oznake. Vraćajući se Bitcoin-u, cijeli kod izgleda ovako:
Kripto nadzorna ploča 
To je sve. Stvarno je tako jednostavno da biste stvorili svoju nadzornu ploču za kripto valute.
Što je lijepo
Dok je ova nadzorna ploča tehnički gotov, nije sjajan. Widget ispunjava zaslon vodoravno, ali nije vrlo visok okomito. Objasnimo to s kaskadnim listovima stilova. 5 Baby koraka do učenja CSS-a i postajanja Kick-Ass CSS čarobnjaka 5 Baby koraka do učenja CSS-a i postaje Kick-Ass CSS čarobnjak CSS je jedina najvažnija promjena web stranica u posljednjem desetljeću, i utro je put razdvajanju stila i sadržaja. Na moderni način, XHTML definira semantičku strukturu ... (CSS).
Ispod titula, dodati stil označiti:
Unutar ovih stilskih oznaka nalazi se mjesto gdje ćete pisati svoj CSS. Evo što vam treba:
.coinmarketcap-Currency-widget širina: 33%; marža: 100px auto; 
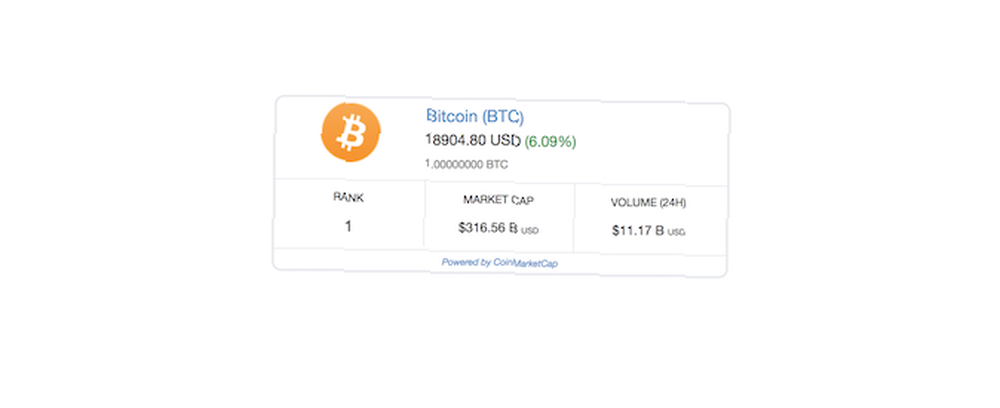
Ovaj jednostavan CSS radi dvije stvari. Korištenje modela JavaScript-a i web-razvoja dokumenta dokumenta: Upotreba modela JavaScript-a i web-razvoja dokumenta dokumenta: Ovaj članak će vas upoznati s kostrom dokumenta s kojim JavaScript radi. Posjedujući znanje ovog apstraktnog modela objekta dokumenta, možete napisati JavaScript koji radi na bilo kojoj web stranici. (DOM), cilja na coinmarketcap valuta-dodatak klase. Ova klasa je glavni spremnik widgeta, tako da ova naredba upućuje vaš web preglednik da primijeni sljedeće stilove na taj određeni element.
Širina widgeta je postavljena na 33%, što osigurava da više ne izgleda ispruženo kad se ostavi na zadanoj opciji (što je u ovom slučaju 100%).
Na kraju, gornja i donja dodana je margina od 100 piksela, s lijevom i desnom stranom dobivanjem margine od auto. Ovo pomakne widget od vrha preglednika i vodoravno ga centrira.
Gotovo da nema ograničenja u tome koliko daleko možete otići svojim stilom ovog widgeta. Možda vam se sviđa crveni tekst ili plava pozadina? Kako o treptajućem tekstu? Nebo je zaista granica!
Dodavanje više kovanica
Sad kad ste zalijepili osnove, vrijeme je da dodate još novca. Čak i ako imate samo jedan novčić, raznolikost nadzorne ploče ima nekoliko prednosti.
Kao labavo pravilo (iako se na divljem zapadu kriptovaluta može dogoditi bilo šta), alt kovanice idu kada se Bitcoin spusti, osim kad Bitcoin apsolutno potone, sve ostalo uzima sa sobom.
Promatrajući druge valute, često možete jasno vidjeti kako novac izlazi iz jedne, a u drugu. Ako želite kupiti novi novčić, dodavanje ga na nadzornu ploču znači da možete uočiti trend ili dnevnu stopu kako biste sakupili jeftinicu!
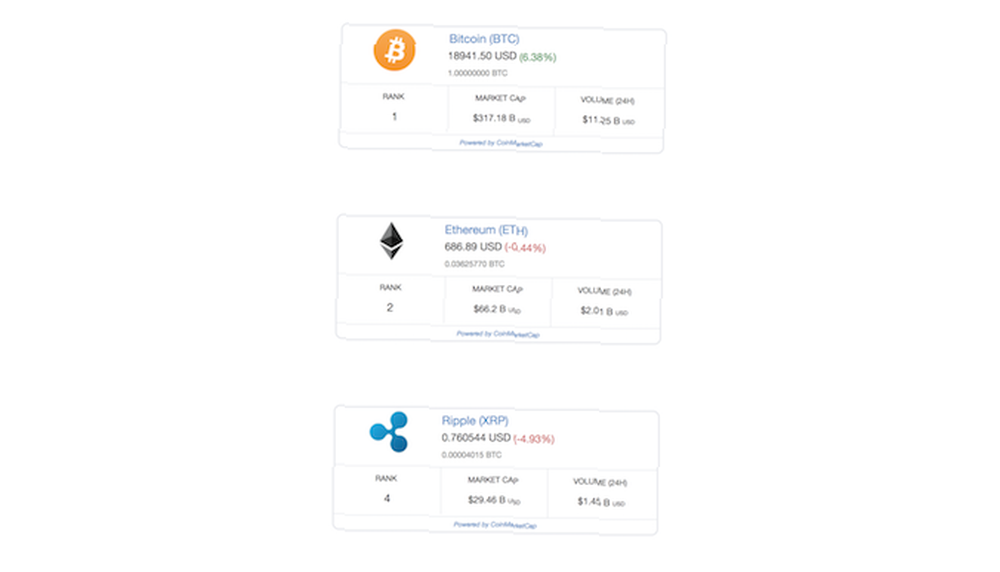
Pomoću gore navedenih koraka nastavite i nabavite kôd widgeta za sve ostale valute koje želite pratiti. Jednostavno ih zalijepite ispod Bitcoin tracker-a na ovaj način:

Ne treba vam currency.js za svaki widget. Potreban vam je samo jednom po stranici.
Ako ponovo umetnete nadzornu ploču, vidjet ćete da ne izgleda baš dobro. Sve kovanice su složene okomito, a među njima su velike praznine! Trebat ćete modificirati CSS kako bi ovi widgeti izgledali bolje za više kovanica.
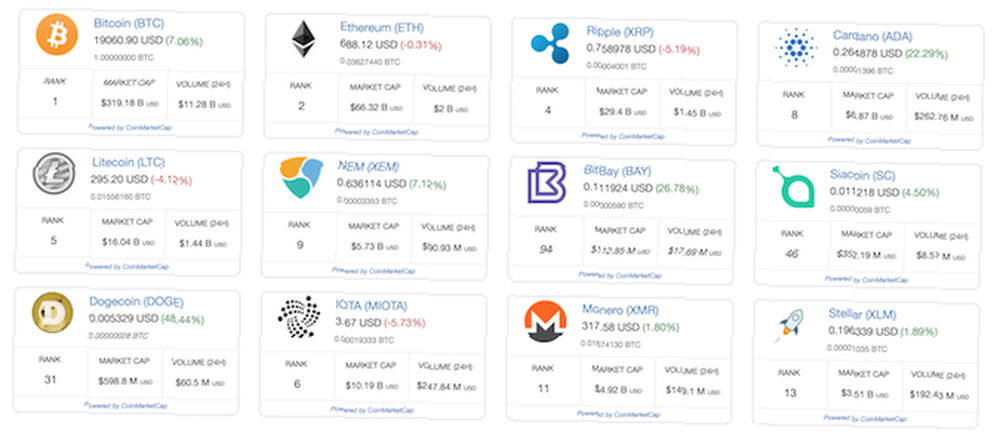
Podešavanjem širine i margine svakog spremnika widgeta možete poravnati više widgeta vodoravno, poput ovog:
širina: 23%; marža: 10px 1%; plovak: lijevo;
Pomoću istog CSS-a moguće je složiti koliko god widgeta želite, iako ćete ga možda trebati malo izmijeniti nakon otprilike 12 widgeta.

Zadnji završni dodir je automatsko ponovno punjenje nadzorne ploče, osiguravajući vam uvijek najnovije cijene.
Unutar glava oznake pri vrhu vašeg dokumenta, zalijepite ovu metaoznaku:
To će stranicu osvježavati svakih X sekundi, gdje je X naveden iznutra sadržaj. Gornji kôd će stranicu osvježavati svakih 60 sekundi. Promijenite to prema onome što želite, pod uvjetom da unesete broj u sekundi.
Ostati zdrav
Sada kada je nadzorna ploča vaše kripto valute gotova, više ne morate provjeravati coinmarketcap.com ili coinbase.com ili bilo koju web lokaciju koju koristite za nadgledanje svojih kupovina. Samo nemojte sebe poludjeti provjeravajući cijene svake minute.
Ostavite ga da radi na vašem računalu ili ga možda postavite na Raspberry Pi i neka se pokrene u vašem hodniku!
Ako želite provjeriti cijene u pokretu, pogledajte naš vodič s najboljim aplikacijama za kriptovalute za Android Budite u tijeku s vašom kripto valutama s ovim Androidovim aplikacijama budite uvijek u tijeku s vašom kripto valutama s ovim Androidom Aplikacije Praćenje promjene virtualne valute i dnevnog trgovanja mogu biti zabavni i način za povećanje zarade nakon što je dobrog dana miniranje. , i ne zaboravite pročitati naš vodič o svemu što trebate znati prije kupovine cryptocurrency.
Jeste li izgradili kripto nadzornu ploču? Gdje ste smjestili svoje? Javite nam u komentarima u nastavku!











