
Brian Curtis
0
4925
1430
Jedna od prednosti korištenja WordPressa je njegova fleksibilnost. Nije to samo za postove i stranice: prilagođene vrste posta mogu proširiti osnovne značajke na gotovo sve.
Pogledajmo danas što biste mogli učiniti s prilagođenim vrstama postova, kao i kratki praktični primjer kako stvoriti popis događaja pomoću prilagođene vrste posta pod nazivom Događaj.
Bilješka: Ovaj udžbenik treba razmotriti samo u obrazovne svrhe, tako da možete naučiti kôd koji se koristi za stvaranje prilagođenih vrsta posta. Ako zapravo želite sjajne događaje s popisom dodataka za svoju WordPress stranicu, pokušajte Kalendar događaja koji je dobro razvijen i besplatan.
Koje su korisničke vrste posta u programu WordPress?
WordPress web mjesto obično se sastoji od dvije vrste sadržaja: datirani postovi na blogovima i statičke stranice. Većina nas koji smo postavili WordPress blog Podešavanje bloga pomoću WordPressa: The Ultimate Guide Postavite svoj blog s WordPressom: The Ultimate Guide Želite pokrenuti vlastiti blog, ali ne znate kako? Pogledajte WordPress, najmoćniju platformu za blogiranje danas dostupnu. su upoznati s činjenicom da se stranice trebaju koristiti za stvari poput “O meni” ili “Podaci za kontakt”, dok redovni postovi idu na vaš blog.
No, osim toga, što ako želite dodati još jednu posebnu vrstu sadržaja koji se zapravo ne uklapa u kronološki redoslijed bloga i sigurno nije statičan? Tu se pojavljuju prilagođene vrste posta.
Prilično čest zahtjev klupskih ili grupnih web mjesta je imati nekakav kalendar događanja. Jedno rješenje koje bi se moglo primijeniti je stvaranje zasebne kategorije događaja. Problem s tim je što će oni biti prikazani u glavnoj vremenskoj traci bloga, i stvarno bismo trebali u potpunosti razdvojiti ta dva koncepta.
U tu svrhu, kreirajmo novu vrstu posta pod nazivom događaj koji će imati svoj zasebni odjeljak administrativnog sučelja.
Kako stvoriti prilagođenu vrstu posta u WordPressu
To ćemo učiniti prilagođavanjem datoteka s temama izravno. Možete postići isti efekt pomoću dodatka, ali pokazati demonstraciju koncepta i prakse jednostavno je jednostavno ih izravno napisati. Ako vam to nije ugodno, razmislite o upotrebi dodatka My Custom Functions koji vam omogućuje nerazorno dodavanje koda.
Moje prilagođene funkcije
Otvorite teme svojih tema functions.php datoteka, pohranjena u mapi teme unutar wp-content / teme; ili koristite dodatak Moje prilagođene funkcije koji ćete pronaći na postavke > PHP Umetač. Na kraju datoteke dodajte ovaj kôd:
dodavanje ('init', 'events_init'); funkcija events_init () $ args = array ('labels' => array ('ime' => __ ('događaji'), 'singular_name' => __ ('događaj'),), 'public' => istina, 'has_archive' => true, 'rewrite' => array ("slug" => "events"), 'podržava' => array ('sličica', 'editor', 'title', 'custom-polja')) ; register_post_type ('događaji', $ args); Obavezno to učinite prije završnog php-a (?>) oznaku, ako je postoji u vašoj functions.php datoteka.
Odvojite malo vremena za čitanje koda. Deklarira neka svojstva (poput naljepnica za sučelje) i kako treba rukovati URL-ovima (prepisivačima), kao i značajkama koje ovaj post podržava. Na primjer, možete dodati prilagođeno polje u svoj prilagođeni tip posta sa entitetom podrške.
U ovom slučaju, deklarirali smo vrstu događaja kako bi podržali sličice, uređivač sadržaja za opis događaja, naslov događaja i prilagođena polja. Također smo dodali has_archive, tako da će se navigacijom do stranice događanja pojaviti arhiva svih događaja, slično kao na blogu.
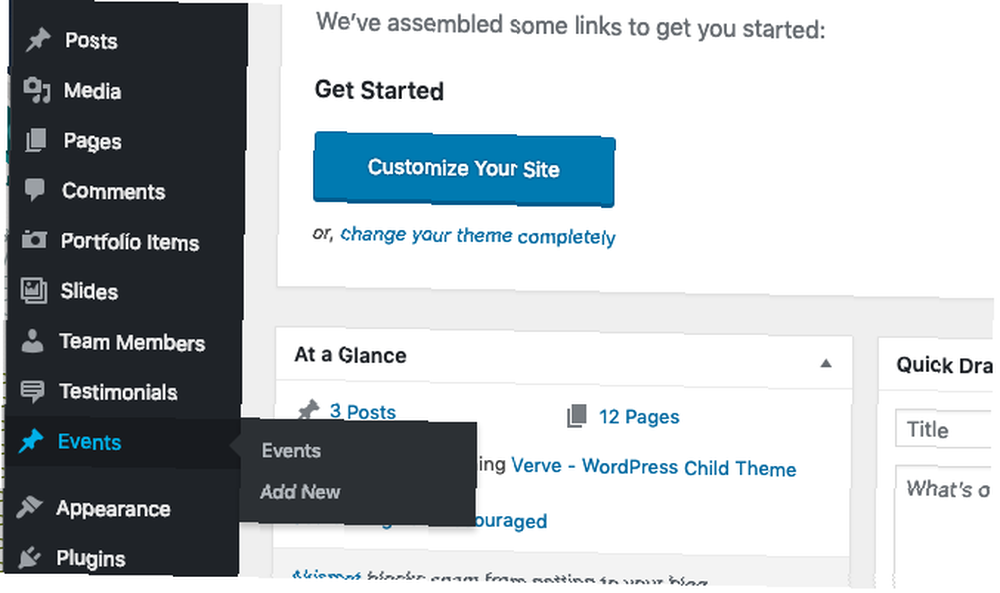
To je to, ako spremite temu i ponovno učitate blog, pretpostavljajući da nemate nikakvih pogrešaka, trebali biste vidjeti novi odjeljak o događajima na bočnoj traci administratora. Yay!

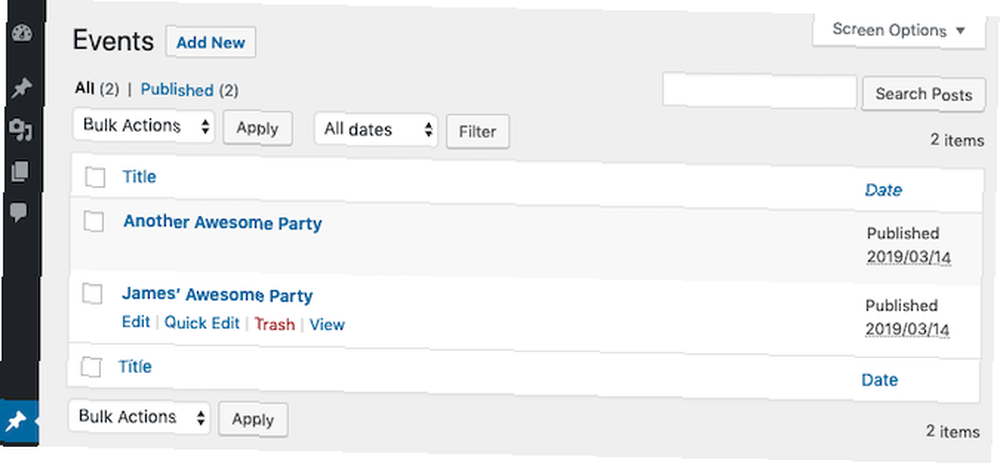
Dodajte nekoliko primjera događaja sada.

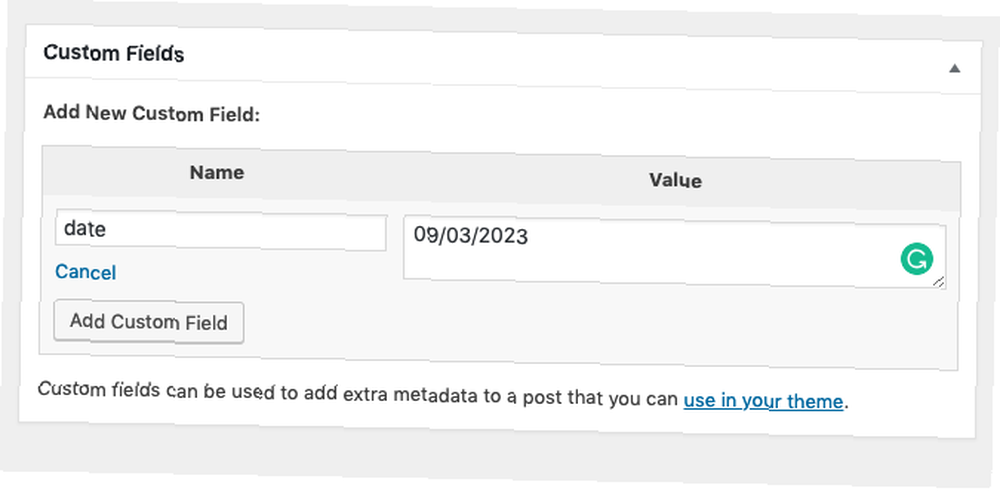
Pošto je ovo događaj, stvorite prilagođeno polje zvano datum naznačiti kada će se dogoditi događaj. Koristiti dd / mm / gggg format.

Imajte na umu da trebamo koristiti prilagođena polja za navođenje stvarnog datuma događaja, a ne datuma posta jer datum objave predstavlja kada je obavijest objavljena. Budući da pretpostavljate dodavanje događaja koji će se dogoditi u budućnosti, postavljanje datuma objave na stvarni datum događaja bilo bi beskorisno.
Ako pokušate vidjeti događaj u ovom trenutku, može doći do pogreške 404. To je zato što WordPress mora regenerirati vašu strukturu URL-a Permalink da bi se objasnila ova nova vrsta posta. Idi preko Postavke> Permalinks stranici i pritisnite ponovo spremite.
Sada biste trebali moći vidjeti pojedinačni post o događaju. Prvi dio URL-a, nakon naziva vaše domene, jest / Događaji /. Odabrali smo ovo u ovom kôdu:
'rewrite' => array ("slug" => "događaji"),Prilagodite stranicu s popisom događaja
Sad kad imate sve ove fantastične događaje na svom blogu, bilo bi lijepo da ih negdje nabrojite. Za to ćemo stvoriti poseban predložak stranice, tako da možete tu stranicu dodati u uobičajene stavke izbornika pored About ili Contact.
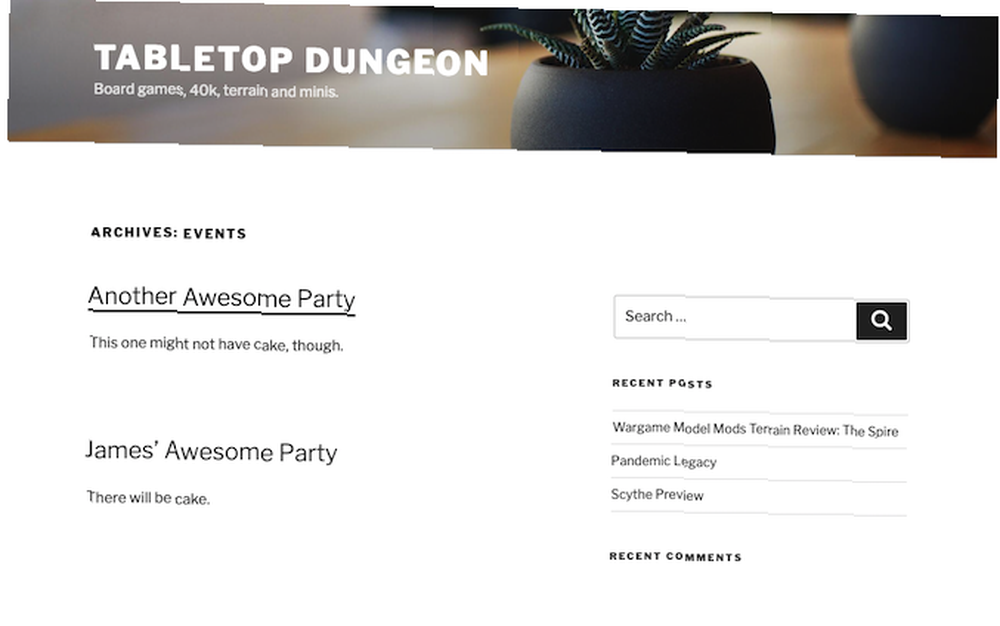
Budući da smo već naveli da bi vrsta objave na događaju trebala imati arhivu, možete posjetiti što je zadana ako posjetite / Događaji /. Na standardnoj temi Dvadeset i sedamnaest na testnoj stranici, dobio sam ovo:

Prilagođavanje ovog rezultata ovisit će o temi koju koristite, a pokrivanje cijelog sustava predložaka WordPress-a dobro je izvan okvira ovog članka. Međutim, za potrebe ovog vodiča, pretpostavljam da koristite dvadeset i sedamnaest.
Započnite s stvaranjem kopije archive.php, i preimenovati u arhiva-events.php. Ovo je standardna konvencija o imenovanju koja znači da će WordPress automatski koristiti ovaj predložak za prikaz arhive za vrstu objave događaja.
Uvidom u dosje, dvadeset i sedamnaest autora osiguralo je mehanizam formata posta, koji je previše složen za naše potrebe:
/ * * Uključite predložak za sadržaj koji sadrži format. * Ako ovo želite poništiti u podređenoj temi, dodajte datoteku * zvanu content -___. Php (gdje je ___ naziv Oblikovanja posta) i ona će se koristiti umjesto toga. * / get_template_part ('dijelovi predloška / post / sadržaj', get_post_format ()); Napomena: preporučuje se dječja tema jer će svaka ažuriranja izvorne teme prebrisati vaše promjene. Ovaj članak za podršku WordPress-u opisuje postupak stvaranja dječje teme za dvadeset i sedamnaest. Ukratko, radit ću na originalnoj temi i nije me briga hoću li svoj rad izgubiti u kasnijoj nadogradnji.
Izrežite cijeli blok i umjesto toga zalijepite sljedeće. Ovo je samo pojednostavljena kopija onoga što je u tim predlošcima posta, radi učenja:
','');?> Ako ponovo spremite i pregledate stranicu događanja, primijetit ćete da sada ima datume. Ali nisu u pravu. Trenutno prikazuju datum objave umjesto datuma događaja. Kao posljednji korak, promijenimo to u stvarni datum održavanja događaja. Pronađite bit koji generira vrijeme, twenty_seventeen_time_link (), i zamijenite ga sljedećim:
datum ('l jS F Y', strtotime (get_post_meta (get_the_ID (), 'date', true)))To je dobivanje datuma iz posta meta meta koje smo postavili, a zatim pomoću PHP-a datum() funkcija da ga formatiram na nešto čitljivije.

Sljedeći koraci?
Ako niste zadovoljni s trenutnim web domaćinom, toplo preporučujemo korištenje upravljanog WordPress domaćina poput WP Engine-a, koji sami koristimo za sestrinske stranice. Inače, InMotion Hosting nudi povoljne planove, koji su s našim posebnim popustom čak i jeftiniji kada koristite ovu vezu.
Zatim, imajte na umu da smo, kada smo kreirali vrstu objave događaja, već kodirali podršku za istaknute sličice. Upotrijebite naš vodič za predstavljene slike i postavljanje sličica Kompletan vodič za istaknute sličice i veličine slike u programu WordPress Kompletni vodič za istaknute sličice i veličine slike u programu WordPress Ovdje je sve što trebate znati o veličinama slika u programu WordPress i upravljanju istaknutim slikama. da biste preuzeli i prikazali istaknutu sliku u arhivi s popisima događaja.











