
Michael Fisher
0
3674
943
 Prije otprilike mjesec dana uveli smo novi element sučelja za MakeUseOf - plutajuću traku za navigaciju i pretraživanje. Povratne informacije koje smo dobivali gotovo su u potpunosti pozitivne, interni promet pretraživanja se smanjio, a neki čitatelji pitali su se kako ih napraviti za svoju web lokaciju, pa sam pomislio da ću podijeliti.
Prije otprilike mjesec dana uveli smo novi element sučelja za MakeUseOf - plutajuću traku za navigaciju i pretraživanje. Povratne informacije koje smo dobivali gotovo su u potpunosti pozitivne, interni promet pretraživanja se smanjio, a neki čitatelji pitali su se kako ih napraviti za svoju web lokaciju, pa sam pomislio da ću podijeliti.
JQuery ćemo koristiti za lijepljenje trake na vrh zaslona - ali samo nakon određene točke. Sve ću to učiniti u zadanoj WordPress temi - Dvadeset jedanaest, iako se naravno može primijeniti na bilo koju temu ili web stranicu koja dovoljno dobro razumijete kako promijeniti.
HTML
Prvo otvorite teme header.php teme i identificirajte navigacijsku traku koju ćemo učiniti ljepljivom. Kao što rekoh, donji kôd je za zadanih dvadeset i jedanaest; vaš može varirati.
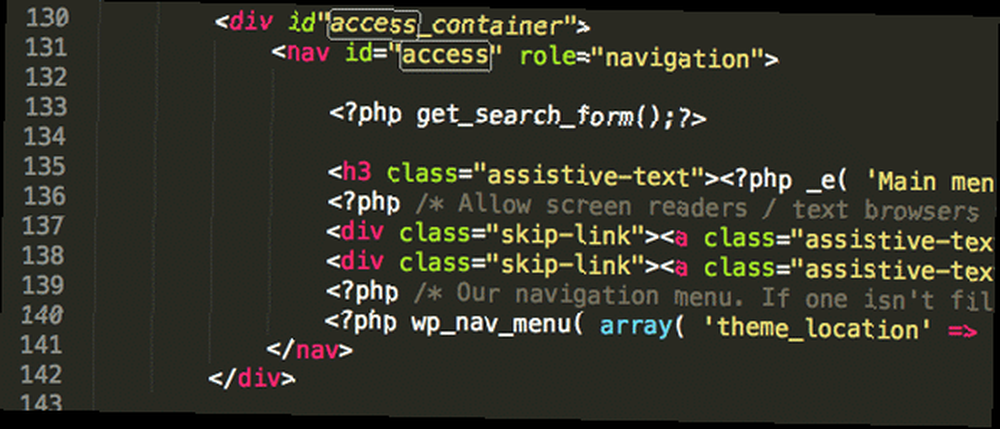
Prvo dodajte novi DIV spremnik koji okružuje cijeli ovaj odjeljak NAV.
... Također, prebacimo tu zadanu traku za pretraživanje ovdje. Primijetit ćete da je dodana prema zadanom gornjem desnom dijelu teme; pronaći liniju i zalijepite ga u naš navigacijski odjeljak. Izbrišite sve ostale instance iz ove datoteke.

Ako sada spremite i osvježite, vidjet ćete da se obrazac za pretraživanje zapravo ne pojavljuje na navigacijskoj traci - i dalje se prikazuje u gornjem desnom kutu. To je zato što je postavljen apsolutno uz CSS, a to ćemo izbrisati u sekundi.
CSS
Otvorite glavnu datoteku style.css i pronađite odjeljak za obrazac za pretraživanje:
#branding #searchform …Zamijenite sve što je unutar toga (treba biti u mogućnosti oko četiri retka, uključujući neko apsolutno pozicioniranje) ovim:
#branding #searchform float: lijevo; Pozadina: bijela; marža: 7px; Slobodno podesite boju ili marginu. Promijenite plovak ako biste radije da se pojavi s desne strane šipke. U ovoj se temi pretraživanje postavlja kako bi se proširilo kad korisnik klikne unutar njega; to je izvan dosega ovog vodiča, ali sličan učinak možete vidjeti i na našoj MakeUseOf pretraživanju.
jQuery
Ako se pitate zašto za to koristimo jQuery, jednostavno je: CSS je fiksiran i ne može se dinamički prilagoditi. Iako bismo pomoću CSS-a mogli napraviti ljepljivo zaglavlje, to bi trebao biti gornji element na stranici. Problem koji imamo je da naš izbornik nije gornji element, tako da ne možemo početi tako da bude ljepljiv. Ovdje se koristi jQuery; možemo provjeriti kada korisnik prijeđe određenu točku; onda, i tek tada, učinite to ljepljivim.
Započnite dodavanjem jQuery svojoj temi. Možda je vaša tema već učitana; ako ne, nema brige. Možete je upisati dodavanjem sljedećeg koda u function.php, na primjer:
Ili možete jednostavno zaobići WordPress i dodajte ga u zaglavlje. Negdje u odjeljku glave, dodajte samo ovu liniju:
Ako koristite prvu metodu, učitavat će se noConflict modu, što znači da ćete trebati koristiti “jQuery” u vašem kodu za pristup funkcijama jQuery. Ako koristite drugu metodu za njegovo izravno dodavanje u zaglavlje, možete koristiti standardni jQuery dodatak od $. Pretpostavit ću drugu metodu u donjem kodu.
Dakle, da biste dodali neki stvarni jQuery kod, sljedeće stavite negdje na kraj vašeg header.php - Postavio sam svoje neposredno prije
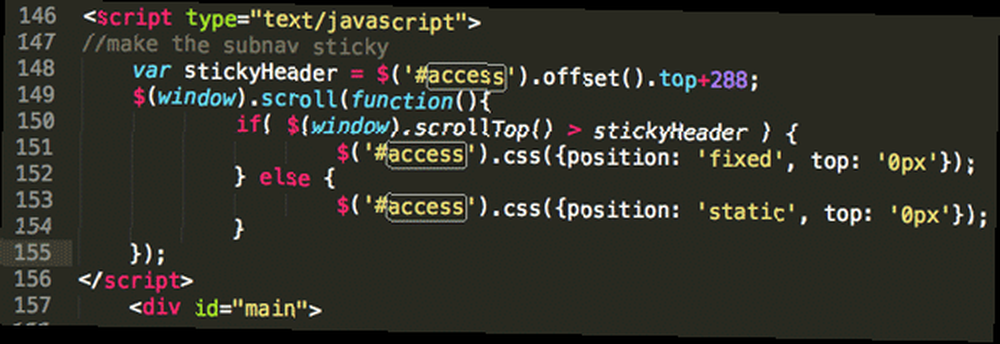
// napravite nav sticky var stickyHeader = $ ('# access_alias'). offset (). top + 288; $ (window) .scroll (funkcija () if ($ (window) .scrollTop ()> stickyHeader) $ ('# access'). css (pozicija: 'fiksno', gore: '0px'); else $ ('# access'). css (položaj: 'statički', gore: '0px');); Prvo što skripta čini jest da otkrije gdje počinje navigacijska traka i zapamti tu vrijednost. Drugo, pridajemo se događaju pomicanja - to znači da svaki put kada korisnik kreće po stranici, možemo pokrenuti ovaj blok koda. Kad se pokrene kôd, postoje dva načina:
1. Ako se prozor pomaknuo pored navigacijske trake, napravit ćemo ga fiksnim CSS-om (ovo je “ljepljiv” dio).
2. Ako je vrh prozora viši od prvobitnog položaja navigacijske trake (tj. Korisnik se ponovo pomaknuo prema gore), vratit ćemo ga u zadani statički položaj.

Želim vam skrenuti pažnju na dvije točke:
- +288 je tamo da popravi buku zbog nepravilnog položaja; bez nje, traka prebrzo aktivira svoje ljepljivo stanje - uklonite je da vidite na što mislim. To neće biti potrebno u svim temama, a vjerojatno možete naći i bolje rješenje.
- Da biste riješili problem mijenjanja širine navigacijske trake kada pređe u ljepljivo stanje, uredite style.css, redak 550, da biste pročitali 1000px umjesto 100%
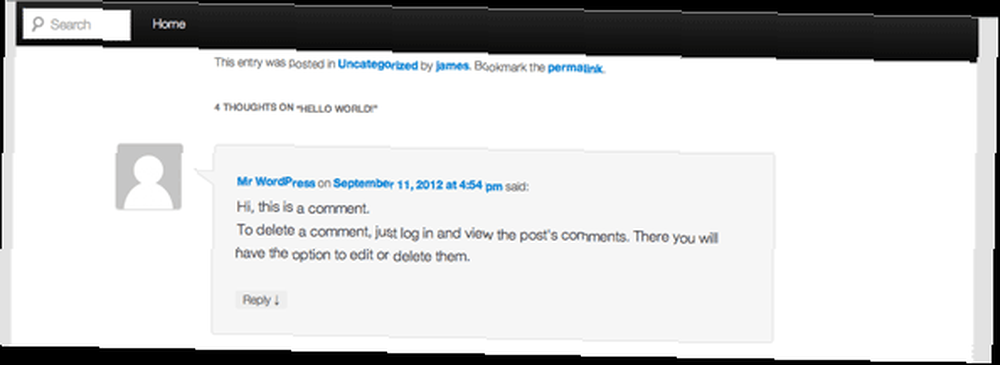
To je to, vaša bi navigacijska traka sada trebala biti lijepo ljepljiva.

Sažetak:
Potpuna zamjena header.php kod ovog vodiča možete pronaći na ovom pastebinu; i zamjena style.css ovdje. Nadao sam se da ste uživali u ovom malom udžbeniku; Ako imate problema, pošaljite ih u komentarima, ali molim vas zapamtite da je vaše web mjesto javno dostupno kako bih mogao i ja pregledati sebe. Ako ste ovdje novi, svakako pogledajte sve ostale članke o blogerima i web razvoju.











