
Michael Fisher
0
3567
497
 Što biste učinili da vam se prvi dojam o web mjestu dogodi da se učitava zauvijek?
Što biste učinili da vam se prvi dojam o web mjestu dogodi da se učitava zauvijek?
Ako se vaša web stranica polako učitava, izgubit ćete pažnju posjetitelja i prije nego što vaša web stranica uopće ima dojam. Osim toga, Google je u svoju brzinu pretraživanja uvrstio brzinu stranice. Dakle, vidite da je važno pažljivo pratiti brzinu učitavanja stranice na vašoj web lokaciji.
Provođenje brzinskog testa na vašoj web stranici vrlo je jednostavno.
Postoje brojne usluge koje pokreću automatizirane testove. Ispod su neki korisni resursi koji će vam pomoći analizirati ne samo brzinu učitavanja vaše web stranice, već i ono što je usporava. Preporuke vam pokazuju koje su promjene potrebne da biste prošli test brzine, a to je raspon pozornosti vaših posjetitelja.
Test brzine web stranice [Više nije dostupno]
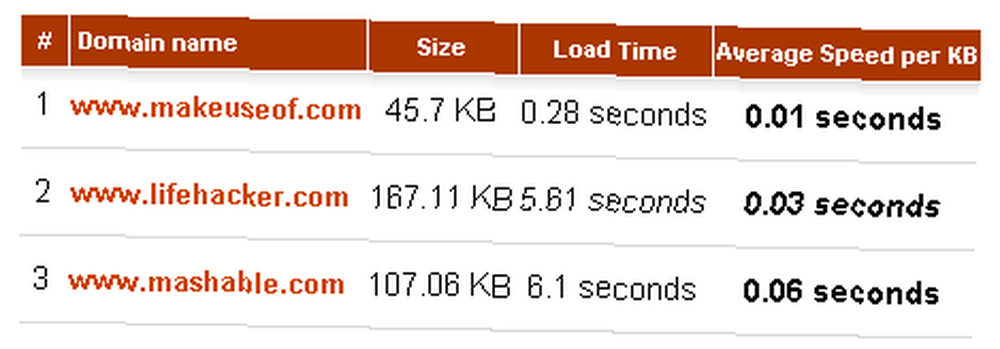
Ovo je najbolji alat za brzo i istovremeno ispitivanje brzine za više domena. Možete unijeti do 10 domena i web lokacija će vratiti rezultat koji uključuje veličinu stranice, ukupno vrijeme učitavanja i prosječnu brzinu po KB. Navodno je MakeUseOf.com optimiziran za brzo učitavanje.

Ovaj test vam daje samo ideju treba li poduzeti ili ne. Ne analizira koji elementi vaše web stranice usporavaju brzinu učitavanja. Međutim, ono što otkriva je ukupna veličina vaše početne stranice. Pravilo palca: što je manji, to će se brže učitati.
Međutim, kako gornji primjer otkriva, to nije uvijek istina, stoga je u redu temeljitija analiza.
Analizator web stranica
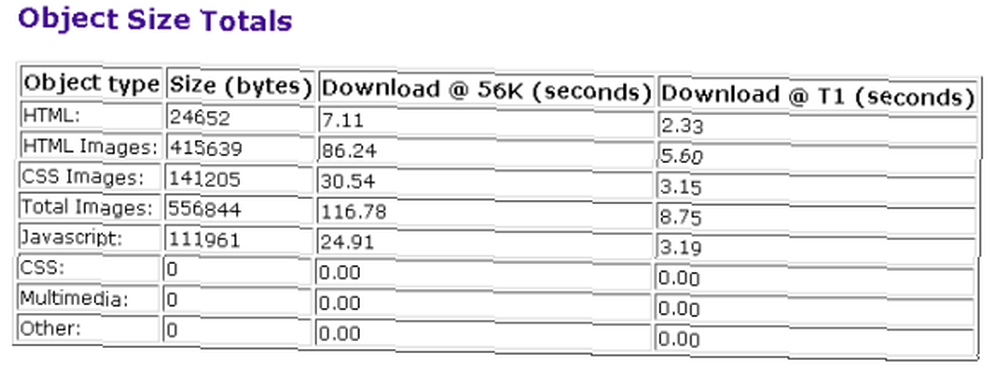
Pomoću analizatora web stranica možete dijagnosticirati URL ili njegov (X) HTML kôd. Izvješće o brzini web stranice pruža detaljnu dijagnozu, kao i tragove o tome kako poboljšati vaše web mjesto.
U odjeljku "Ukupne veličine objekta" ukupno vrijeme učitavanja razdvaja se po objektima, uključujući HTML, slike, skripte i multimediju. Ovi brojevi jasno pokazuju što usporava vaše web mjesto.

Zaključci iz neobrađenih podataka izvučeni su u odjeljku „Analiza i preporuke“ na dnu izvještaja. Popis ne samo da pokazuje gdje trebate poboljšati i preporučuje vas da poduzmete korake, već i čestita na onome što ste već učinili ispravno.
Firebug & YSlow
YSlow je proširenje za Firefox koji je razvio Steve Souders, tip kojeg je angažirao Yahoo! da ubrzaju njihovu web stranicu i koji je napisao dvije knjige na temu ubrzavanja web stranica. YSlow se integrira u Firebug, stoga je bitno da instalirate oba ova proširenja. Firebug je alat za web razvoj upakiran u Firefox ekstenziju. Omogućuje vam uvid u HTML, uklanjanje pogrešaka JavaScript i analizu upotrebe mreže i performansi vaše web stranice.
Jednom instaliran, na vašoj statusnoj traci pronaći ćete gumbe Firebug / YSlow. U prozoru Firebug analize YSlow zauzima svoju vlastitu karticu. Ovaj složeni alat potrajat će trenutak za probavu jer postoji mnoštvo značajki upakirano u desetak pod-kartica.
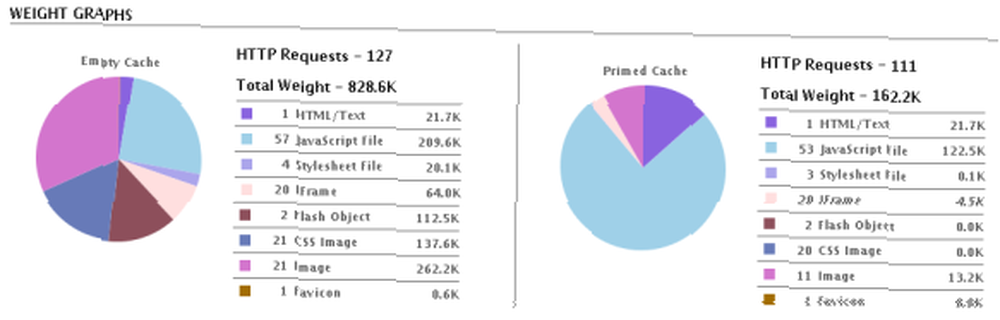
Glavni aspekt je ocjenjivanje web stranice. Postoji više od 20 bodova koji su ocijenjeni i doprinose ukupnom učinku. Za svaku točku daju se prijedlozi kako poboljšati zadanu ocjenu.

Komponente su razvrstane prema tipu u tablicu koja navodi njihovu veličinu i vrijeme odziva zajedno s ostalim karakteristikama. Ovo je korisno za pronalaženje elemenata koji usporavaju vaše web mjesto. Statistički podaci otkrivaju težinu web mjesta u praznoj ili praštenoj predmemoriji i raščlanjuju težinu na njegove komponente, kao što su HTML, JavaScript ili slike.

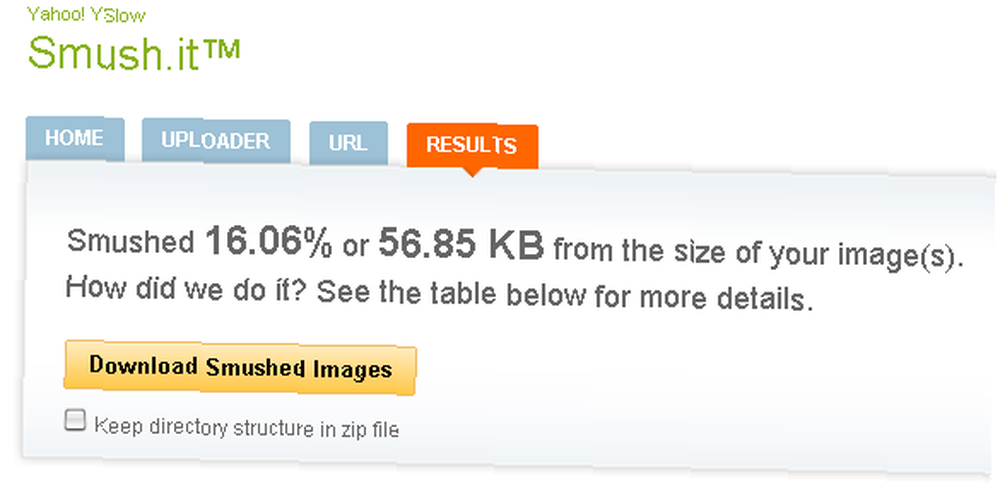
Konačno, YSlow pruža Alate za prikaz svih JavaScript ili CSS koda, dobivanje prikaza za ispis ocjena, popisa komponenata i statistika, a najbolje od svega je, Smush.it može komprimirati sve slike na vašoj web stranici kako bi uštedio veličinu i nakon toga vrijeme učitavanja stranica.

Uz pomoć svih ovih usluga trebali biste znati točno što usporava vaše web mjesto.
Ako ste u međuvremenu duboko zainteresirani za temu, pročitajte ovaj sažetak doktorskog rada o performansama web stranica.
Pogledajte i sljedeće članke o MakeUseOf:
- 5 HTML savjeta za kreiranje brzog učitavanja besplatne web stranice 5 HTML savjeta za brzu učitavanje besplatne web stranice 5 HTML savjeta za kreiranje brzog učitavanja besplatne web stranice od Guya.
- Kako instalirati Firebug na IE, Safari, Chrome i Opera Kako instalirati Firebug na IE, Safari, Chrome i Opera Kako instalirati Firebug na IE, Safari, Chrome i Opera od Jorge.
- Vodič za amatere za prilagođavanje dizajna web stranica FireBug Vodič za amatere Prilagodba dizajna web stranice s FireBug Vodič za amatere Prilagodba dizajna web stranice uz FireBug od Ann.
Koje savjete morate podijeliti kako biste poboljšali sporo učitavanje web stranica?
Slikovni prilozi: vierdrie











