
Owen Little
0
4122
1030
 Izbor fonta integralna je dizajnerska odluka na bilo kojoj web stranici, no većinu vremena zadovoljavamo istom starom obitelji serif i sans-serif. Iako bi glavni dio teksta uvijek trebao biti nešto optimizirano za čitljivost, osim ako ne želite da čitatelji imaju glavobolju, naslovi i isticanje teksta mogu biti vaš prostor da dodate jedinstveni dizajn s malo fonta fonta.
Izbor fonta integralna je dizajnerska odluka na bilo kojoj web stranici, no većinu vremena zadovoljavamo istom starom obitelji serif i sans-serif. Iako bi glavni dio teksta uvijek trebao biti nešto optimizirano za čitljivost, osim ako ne želite da čitatelji imaju glavobolju, naslovi i isticanje teksta mogu biti vaš prostor da dodate jedinstveni dizajn s malo fonta fonta.
Čitajte dalje kako biste saznali kako koristiti bilo koji od Google Web fontova na vašoj web lokaciji.
pozadina
Pomoću CSS-a možete odrediti lanac fontova koji će se koristiti ako željeni nije dostupan. To vam omogućuje prvi izbor - možda manje uobičajeni, ali besplatni font; tada postavite sigurnosne kopije koje će uvijek biti tu s Windowsom ili Mac računalima. No općenito, web dizajneri će se držati isprobanih obiteljskih lanaca fontova, kao što su istakli w3 škole.
U prošlosti, ako se želi drugačiji font, dizajneri su bili prisiljeni stvarati slike za tekst, umjesto toga - logotip, zaglavlja itd. Nedostaci su bili:
- Slike se ne povećavaju dobro.
- Čitatelji zaslona slike ne mogu čitati slike.
- Ne možete istaknuti tekst u slikama.
- Tražilice ne mogu “čitati” slika.
- Učitavanje slika usporava web stranicu.
Dakle, postoji li bolje rješenje? Ona koja nam omogućava korištenje univerzalno dostupnog niza besplatnih fontova, bez pribjegavanja slikama?
Google Web Fontovi
Odgovor dolazi od Googlea. Google Web Fontovi u osnovi su zbirka (trenutno se broji), 489) optimizirane fontove pohranjene u oblaku koji se mogu ugraditi u vaše web projekte (ili čak samo preuzeti za upotrebu na računalu).
Štoviše, web mjesto Google Web Fonts olakšava usporedbu i odabir, a zatim vam daje sav kôd koji vam je potreban za umetanje fonta putem Javascript ili CSS - o tome više kasnije.
Početak rada
Prijeđite na web mjesto Fontovi i kliknite započnite s odabirom fontova početi.

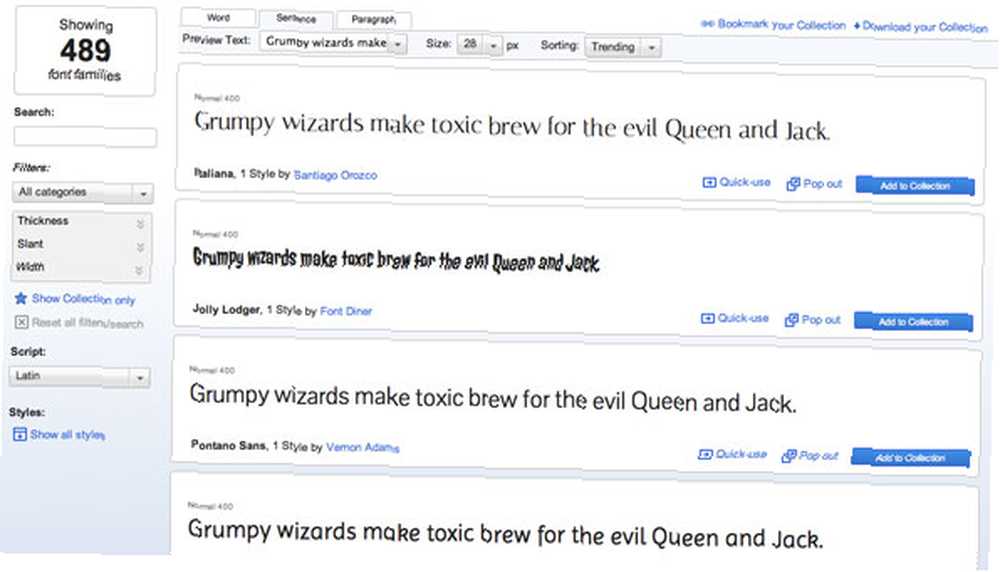
Sučelje je prilično samorazumljivo - na lijevoj strani možete pretraživati određene ključne riječi; i filtrirati prema osnovnoj vrsti fonta; ili filtar za određene čimbenike kao što su debljina slova. Traka na vrhu prilagođava samo tekst za pregled. Ako imate određeni odlomak teksta na kojem ga želite testirati, na primjer, prijeđite na karticu odlomka i zalijepite ga u tekst.

Kao što sam već napomenuo, bolje je da ne odaberete nešto prenaglasno za tekst glavnog sadržaja, pa se pridržavajte obitelji ili serif ili sans-serif ako zaista želite potražiti nešto jedinstveno.
Kad ugledate onaj koji vam se sviđa, samo ga dodajte svojoj kolekciji.

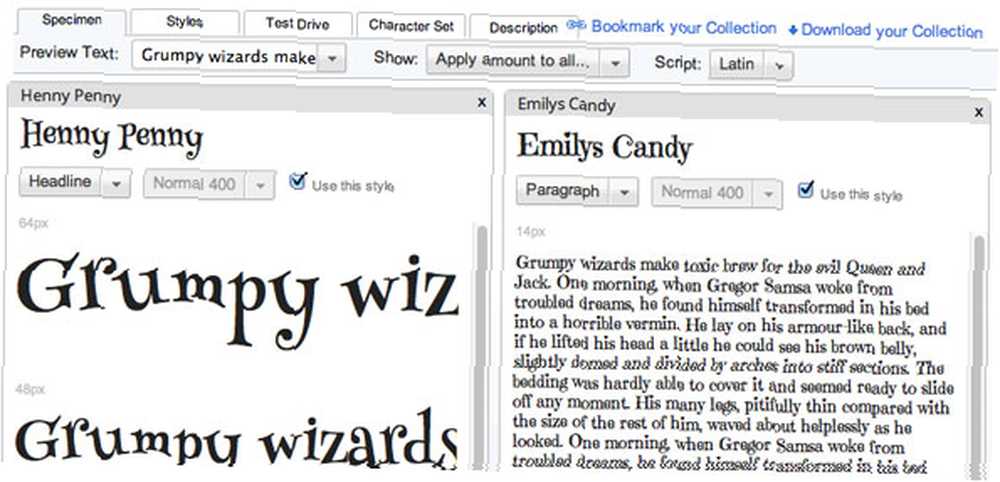
Kliknite gumb pregled gumb za ulazak u način pregleda i usporedite sve svoje odabire.

U načinu pregleda prikazuju se različite veličine fonta te tekst odlomka ili naslova. Sustav će također napraviti inteligentan izbor oko prikaza koji će vam pokazati, ovisno o tipičnoj upotrebi tog fonta; ali možete promijeniti način pregleda ako želite.

Pomaknite se desno da biste vidjeli ostale fontove u vašoj trenutnoj kolekciji; kliknite X u gornjem desnom kutu da biste ih odbili.
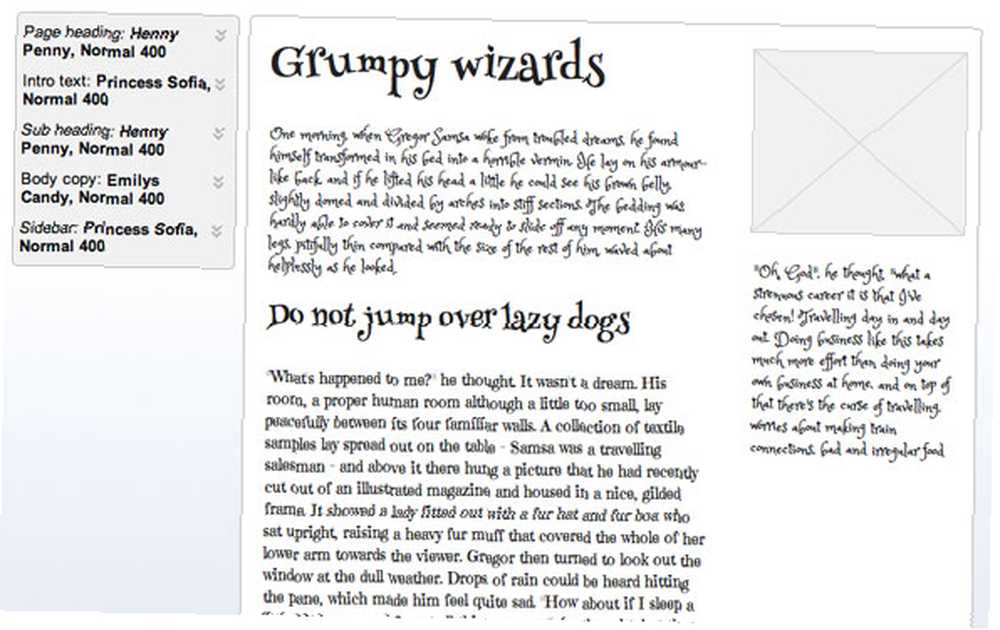
Probna vožnja posebno je zanimljiv način koji će kombinirati sve fontove u vašoj kolekciji kako bi pokazao kako bi to moglo izgledati u kombinaciji s osnovnim izgledom stranica.

OK, Izabran. Kako ih koristim?
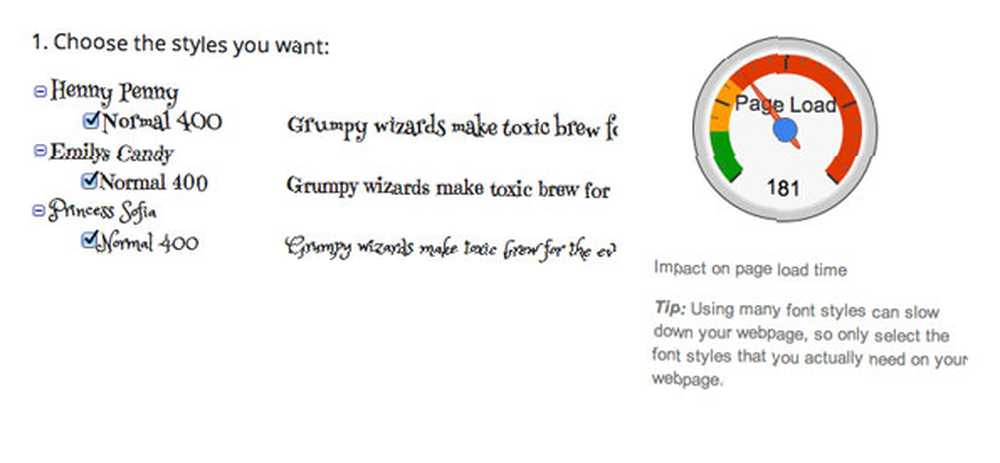
Nakon što je vaša zbirka sužena, kliknite ikonu pregled gumb na velikoj plavoj traci. Ako ste prekoračili brod i uključili ih previše (stvarno, zadržite ih najviše na 2), upozorit će vas indikator utjecaja pri učitavanju stranice..

Pomaknite se prema dolje da biste preuzeli odgovarajući kôd. Ovdje su 3 izbora:
- Standardno (veza rel = metoda): ovo treba zalijepiti u odjeljak HEAD na vašoj web lokaciji, tako da za to trebate imati udobnost s HTML-om. Za WordPress, dodavat ćete ga header.php ako odaberete ovaj način. Ne preporučujem.
- @uvoz: ova metoda ide izravno u vašu datoteku tablice stilova, gdje ćemo ionako odrediti fontove za različite elemente stranice, pa osobno to preporučujem. Za WordPress teme stavite ga unutra style.css neposredno nakon odjeljka s informacijama o temi
- Javascript: nerazumljivo - postavite kôd bilo gdje u svojoj temi. Prednost korištenja ove metode je u tome što će se font učitavati asinkrono - prvo će mjesto biti prikazano u rezervnom fontu, a zatim će se prebaciti nakon što se font potpuno učita. Iako će početno vrijeme učitavanja stranice biti brže, to će stvoriti nagle promjene za korisnika koje možda ne želite.

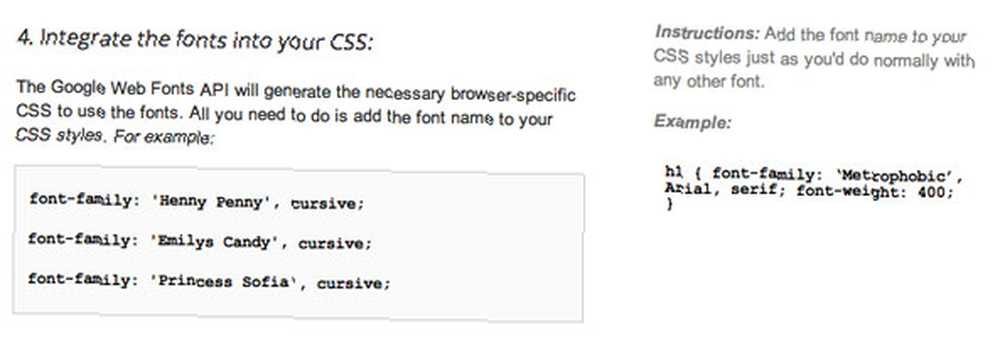
To je korak 1. Korak 2 je odrediti font gdje ga želite koristiti. Ovdje nemamo mjesta za cjelokupni CSS udžbenik (predlažem ovih 5 CSS web mjesta za učenje Top 5 web mjesta za učenje CSS Online Top 5 web mjesta za učenje CSS Online; i mojih vlastitih 5 dječjih koraka u CSS vodiču 5 Baby koraka do učenja CSS-a i postati Kick-Ass CSS čarobnjakom 5 Dječji koraci za učenje CSS-a i postati Kick-Ass CSS čarobnjakom CSS je jedina najvažnija promjena web stranica koje su se vidjele u posljednjem desetljeću, a utro je put za razdvajanje stila i sadržaja. Na moderni način, XHTML definira semantičku strukturu ...), ali dovoljno je reći da ćete prilagoditi bilo što u svojoj tabeli stilova koja kaže font-family, i svakako uključite stil sigurnosne kopije koji je predložio Google.

Optimizirano
Upotrebom nestandardnog fonta koji korisnik treba preuzeti preuzmite malo vremena za učitavanje stranice - to je neizbježno. Međutim, Googleov tipični web-font iznosi oko 100 KB - za usporedbu, riječ je o veličini kvalitetne slike srednje veličine jpeg. Kao i slike, web-font će se spremiti u predmemoriju korisnika, tako da će samo početno učitavanje stranice malo odgoditi.
Sažetak
Priznajem - jako volim fontove. Očekujem kao i mnogi od vas, sklon sam im da se hordi na tvrdom disku - za svaki slučaj, znate?! Sada zapravo mogu koristiti neke jedinstvene fontove u svojim web projektima - uzbuđen sam. Molim, nemojte zanemariti fontove na vašoj web lokaciji!
Ako imate bilo kakvih pitanja o implementaciji web-fontova na vašu web stranicu, slobodno zapitajte u komentarima i vidjet ću mogu li vam pomoći.











