
Michael Cain
0
3180
4
Tražilice su nevjerojatno moćne 7 mogućnosti Google pretraživanja i njihove značajke zaštitnog znaka 7 Alternativa Google pretraživanju i njihove značajke zaštitnog znaka Jeste li zaista naporan korisnik Googlea? Isprobajte ove alternativne tražilice. Od privatnosti do pomaganja u dobrotvornim razlozima, ove bi tražilice mogle navesti neke razloge za promjenu načina pregledavanja. , Oni mogu protumačiti često nejasni jezik koji koristimo kako bismo odgonetnuli ono što tražimo, odredili najbolji resurs za odgovor na naša pitanja i pokazali nam ga u dijelovima sekunde.
Google čak postaje vrlo dobar u odgovaranju na pitanja na stranici rezultata pretraživanja, izbjegavajući potrebu da kliknete na bilo što. Čak personalizira rezultate pretraživanja Kako onemogućiti Googleovu personalizaciju rezultata pretraživanja Kako onemogućiti Googleovu personalizaciju rezultata pretraživanja. To pomaže ljudima da brže pronađu informacije koje traže.
Ali tražilice to ne mogu učiniti samostalno - potrebna im je pomoć vlasnika web stranica i programera. I označavanje sheme jedan je od načina na koji možete pomoći na vlastitoj web lokaciji.
Što je oznaka sheme?
Označavanje sheme način je isticanja specifičnih dijelova strukturiranih podataka.
Što su strukturirani podaci? to je informacije koje su organizirane i označene tako da se mogu bolje razumjeti strojevima. Ukratko, oznaka sheme je informacija koja pomaže tražilicama da pronađu određene vrste informacija na vašoj web stranici. Najlakše je pogledati primjer.
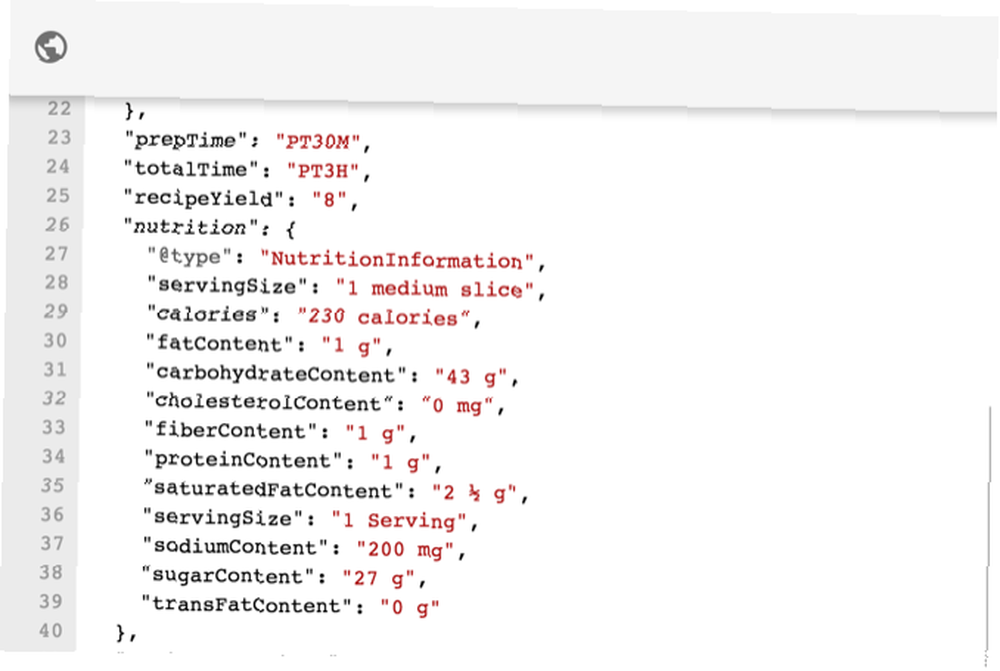
Google ima svoj interaktivni primjer oznake sheme koji detaljno opisuje recept pite od jabuka:

Iznad možete vidjeti JavaScript koji definira vrijeme pripreme, ukupno vrijeme, prinos recepta i razne činjenice o hranjivosti recepta.
Na ovom mjestu treba napomenuti da postoje dva glavna načina označavanja strukturiranih podataka: s JSON Što je JSON? Pregled laika Što je JSON? Pregled laika Bilo da planirate biti web programer ili ne, dobra je ideja barem znati što je JSON, zašto je to važno i zašto se koristi diljem weba. ili s umetnutim HTML oznakama. Google preporučuje JSON metodu, ali obje ćemo kasnije kasnije pregledati.
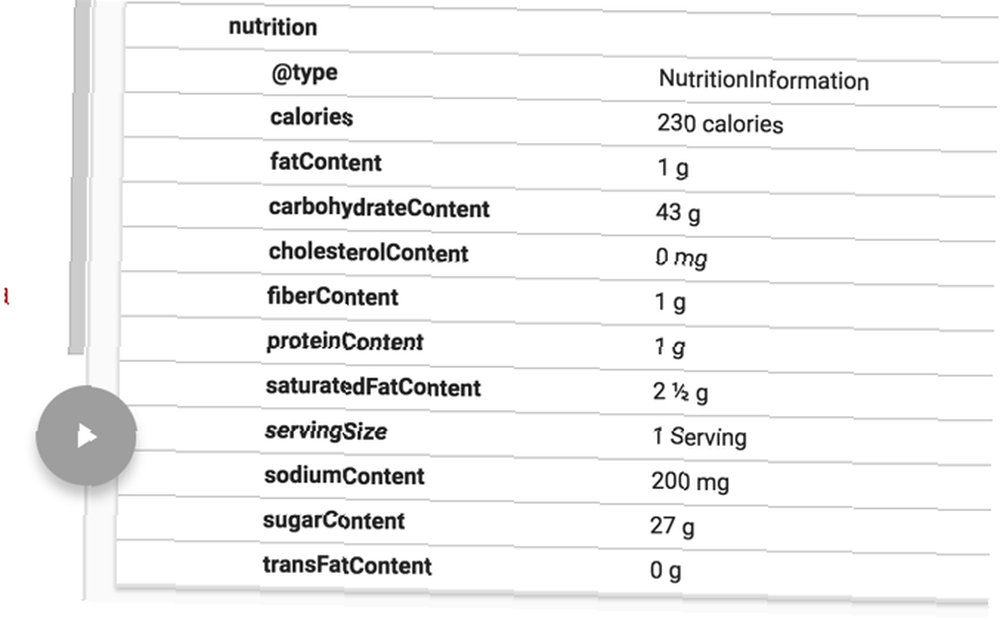
Evo kako Google izvlači specifične podatke o prehrani:

Schema.org ima tisuće različitih vrsta oznaka koje možete koristiti za bolje prikazivanje podataka pretraživača na vašoj stranici. Na primjer, TechArticle vrsta uključuje, između ostalog, sljedeće atribute:
proficiencyLevelBrojanje riječipublikatvoracdateCreateddateModifieddatePublishedpublishingPrinciplestypicalAgeRange
Postoje cjelovite šeme za knjižnice, smještajne jedinice, stanove, likovne događaje, kanale emitiranja, načine isporuke, statuse poslužitelja igara i još mnogo toga.
Ideja je osigurati da tražilice znaju što zapravo predstavlja svaki podatak na vašoj stranici kako bi one informacije mogle pokazati ljudima koji ih traže..
Prednosti označavanja sheme
U REDU. Oznaka sheme govori tražilicama što se nalazi na vašoj stranici - što je velika stvar?
Google to postavlja ovako:
“Kada su informacije visoko strukturirane i predvidljive, tražilice ih mogu lakše organizirati i prikazati na kreativan način.”
Na primjer, možda ćete vidjeti datume turneje za nadolazeću turneju ubojica prikazane izravno u rezultatima pretraživanja:

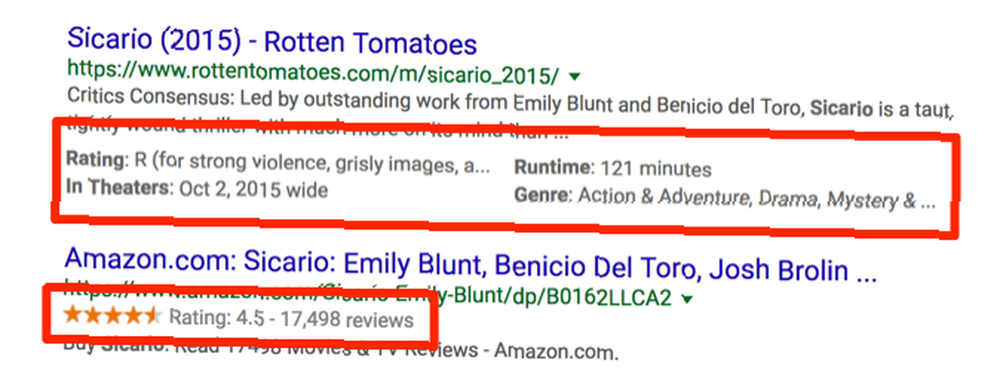
Ili tijekom pretraživanja potražite određene informacije o filmu:

Google je sve bolji u pronalaženju tih podataka, ali pravilno korištenje markiranja sheme olakšava postupak i čini vjerojatnije da će informacije na vašoj stranici biti prikazane.
A kada tražilice točno znaju što se nalazi na vašoj stranici, to mogu pokazati ljudima koji to traže odmah unutar rezultata pretraživanja. I to je dobro za sve.
Početak rada sa strukturiranim podacima
Sad kad ste vidjeli prednosti upotrebe markiranja Schema.org, vrijeme je da počnete roniti. Počet ćemo s najjednostavnijim alatom: Googleovim podacima za označavanje podataka.
Trebat će vam vaša web lokacija biti povezana s Google pretraživačkom konzolom (ranije poznata kao Alati za webmastere Dobijte dublje podatke o pretraživanju za svoju web lokaciju pomoću alata za webmastere upite za pretraživanje Google Webmasteri mogli bi promijeniti način na koji istražujete temu. Generacija sadržaja na webu uključuje kreativnost, fokusiranje na korisnika i mnoštvo istraživanja ključnih riječi.). Ako vam je potrebna pomoć oko njenog postavljanja, provjerite korisni priručnik Yoast-a.
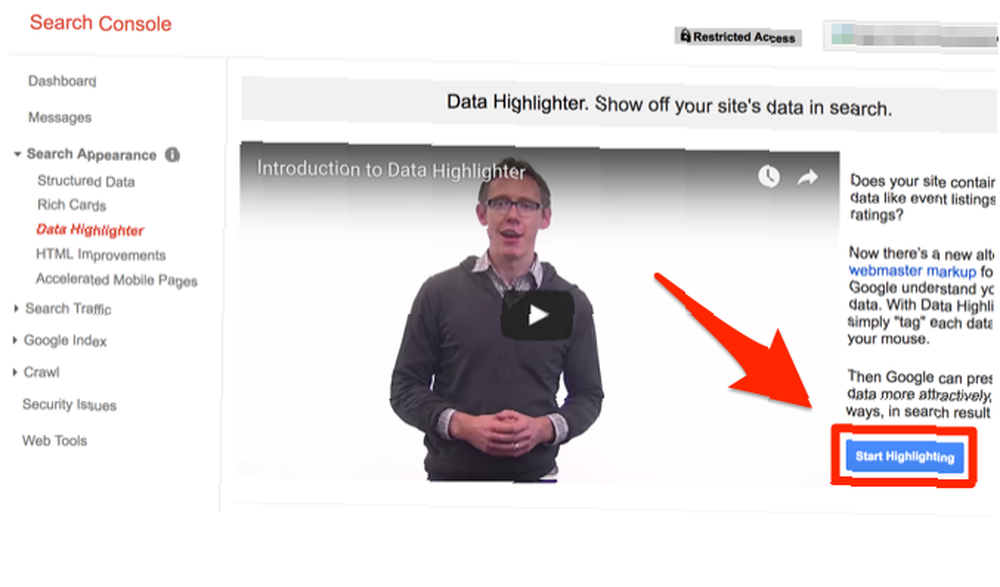
Nakon što to učinite, prijavite se na Search Console i kliknite na Pretraživanje Izgled> Oznaka podataka. Udari Započnite označavanje gumb na desnoj strani zaslona.

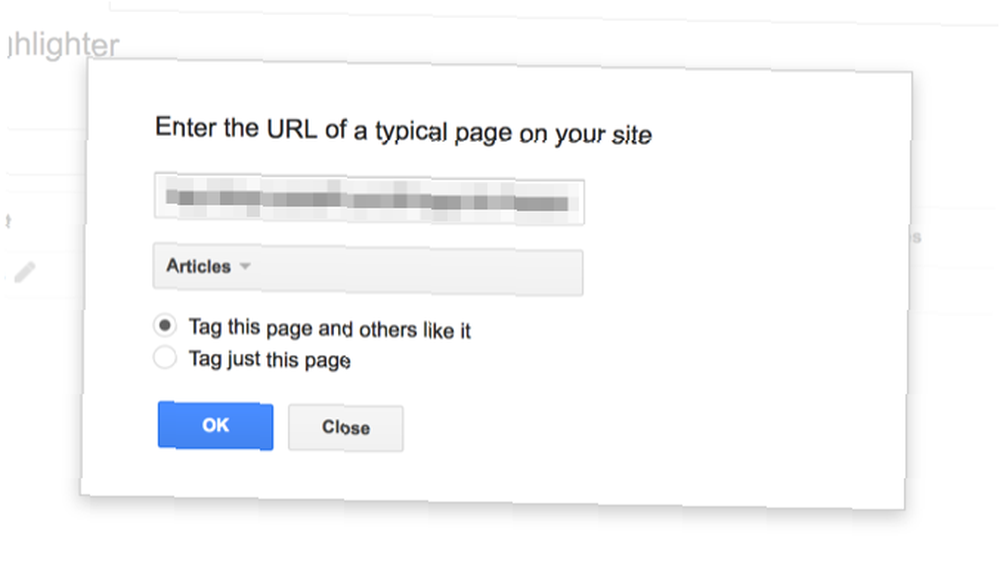
Zatim ćete morati unijeti URL stranice koju želite označiti i odabrati vrstu markiranja na kojem ćete raditi. U ovom konkretnom slučaju koristit ćemo vrstu članaka.

Budući da ističem članak na web mjestu koji objavljuje puno članaka, zadržat ću se Označite ovu stranicu i drugi je vole provjeren.
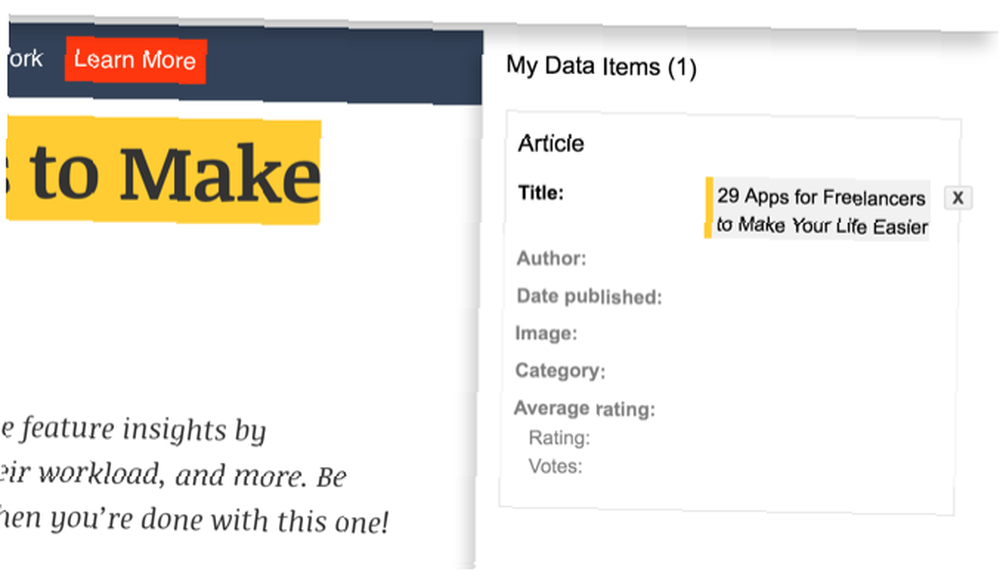
Sada ćete vidjeti podijeljeni zaslon: stranicu s lijeve strane i dostupna označna polja s desne strane.
Ovdje je stvarno jednostavno. Samo započnite s isticanjem! Kad god označite tekst (ili kliknete na sliku) pojavit će se mali izbornik na kojem možete odabrati vrstu informacija koje ste istaknuli.
Ovdje sam istaknuo naslov stranice. Moram samo kliknuti “Titula” u izborniku.

Sada je naslov popunjen u desnom oknu.

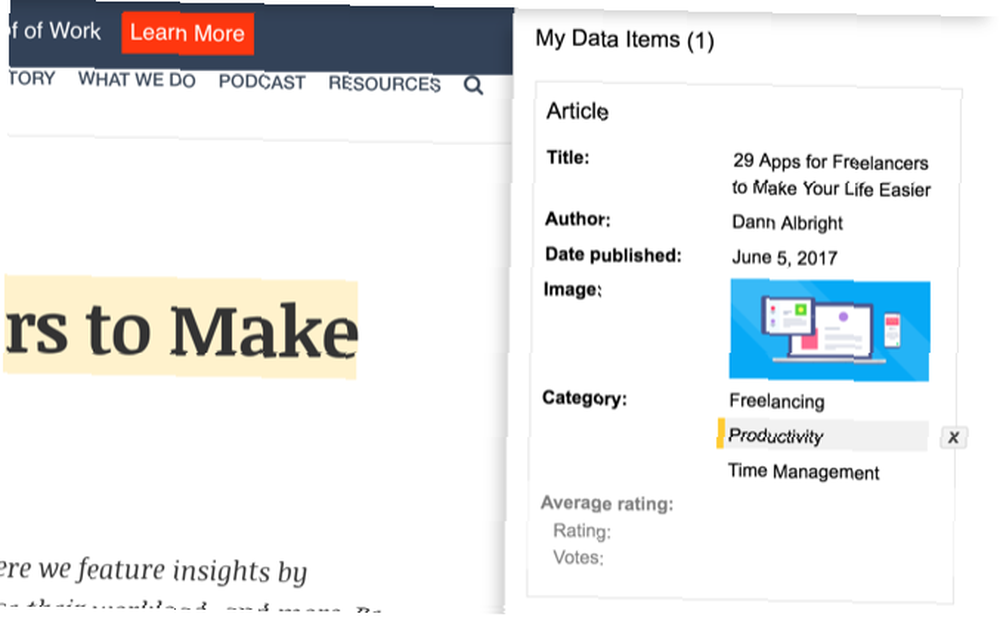
Nastavit ću dalje, ističući autora, datum objavljivanja, glavnu sliku i kategoriju (istaknuo sam oznake na vrhu članka, a sve tri su uvezene kao kategorije).

I gotovi smo! To je sve.
Kad udariš Gotovo, Označivanje podataka pomoći će vam primijeniti ovu oznaku na druge slične stranice na vašoj web lokaciji.
Dodavanje više detalja
Označivanje podataka omogućuje samo grebanje po površini strukturiranog markiranja podataka. Kao što ste vidjeli gore, tom sam članku mogao dodati samo nekoliko atributa. Vrsta članka Schema.org sadrži puno više atributa koji se mogu postaviti.
Što učiniti ako želimo dodati više detalja u marku sheme?
Morat ćete uroniti u kod u ovom trenutku. Kao što sam napomenuo, postoje dva glavna načina predstavljanja strukturiranih podataka: s JSON i s umetnutim HTML oznakama. Budući da HTML oznake 17 Jednostavni primjeri HTML koda možete naučiti u 10 minuta 17 Jednostavni primjeri HTML koda kojeg možete naučiti za 10 minuta Želite li stvoriti osnovnu web stranicu? Naučite ove primjere HTML-a i isprobajte ih u uređivaču teksta da biste vidjeli kako izgledaju u vašem pregledniku. su malo intuitivniji, prvo ćemo prijeći preko njih.
Inline Schema.org HTML oznaka
Kao primjer, označit ćemo jednostavnu rečenicu: “Živim u Denveru.” U HTML-u će to biti predstavljeno jednostavno, ovako:
Živim u Denveru.
Da bismo započeli označavanje, trebamo odrediti da se ta određena rečenica odnosi na osobu (prikazanu vrstom predmeta Osoba). Evo kako to radimo:
Živim u Denveru.
Sada će tražilica znati da sve što se nalazi u ovoj oznaci ima veze s osobom.
Zatim ćemo dodati atribut markiranja: homeLocation. Schema.org definira homeLocation kao “Mjesto kontakta za prebivalište osobe.”
Moramo dodati taj određeni atribut u HTML. Evo kako to radimo:
Živim u Denveru.
Sada “Denver” je identificiran kao homeLocation vlasništvo, a Google zna da osoba identificirana u ovom stavku živi tamo.
Ako rečenicu promijenimo u “Živim i radim u Denveru,” možemo to i pokazati:
Živim i radim u Denveru.
Denver je sada identificiran kao oboje homeLocation i workLocation. (Zahvaljujući Lloyd Bank i unor na Stack Exchangeu za opis ovog primjera.)
Ovo je prilično jednostavan slučaj markiranja sheme, ali imate ideju. Pomoću i oznake, možete dodati atribute i svojstva bilo čemu na vašoj stranici.
Shema.org Označavanje pomoću JSON-a
Google preporučuje korištenje JSON-LD (JavaScript Object Notation for Linked Data) za označavanje sheme. Najveća prednost ove metode je ta što ona održava vaš HTML puno čistijim. Ako se vratite da uredite stranicu i vidite desetak stranica koda s oznakom, nećete biti sretni.
Označavanje JSON-a još uvijek zahtijeva mnogo prostora, ali odvojeno je od HTML-a, što ga čini lakšim za održavanje.
Recimo da imate knjižaru pod nazivom Harker's i da ste na svoju kontakt stranicu uključili sljedeće podatke:
Broj telefona: 555-8710 Adresa: 749 Stoker St., Boulder, Colorado Radno vrijeme: 10-9 od ponedjeljka do petka, 11-8 subota, 12-5 nedjeljaEvo kako biste to predstavili s JSON-LD:
"@context": "http://schema.org", "@type": "BookStore", "telefon": "555-8710", "adresa": "749 Stoker St., Boulder, Colorado", "otvaranje sata": ["Ponedjeljak 10: 00-21: 00", "Sa 11: 00-20: 00", "Su 12: 00-17: 00"], To ide u zaglavlje vaše stranice. Kao što vidite, ovo će zauzeti puno prostora, jer će se ovaj sadržaj gotovo sigurno prikazati i na HTML-u na vašoj stranici. Dakle, sve što želite označiti bit će napisano dva puta.
Unatoč tom dupliciranju, međutim, metoda JSON često je poželjna jer razdvaja oznaku sheme i vaš HTML. Mnogo najboljih najboljih praksi HTML-a 9 Pogreške koje ne biste trebali napraviti prilikom izrade web stranice. 9 Pogreške koje ne biste trebali napraviti prilikom izrade web stranice. Ove sljedeće HTML kodirajuće pogreške lako su napraviti, ali ako ih otklonite ranije, a ne kasnije, stranica će izgledati bolje, biti će je lakše održavati i funkcionirati onako kako želite. izgledaju pomalo čudno sve dok ne shvatite da one olakšavaju održavanje web mjesta. Ovo je isto.
Dodavanje oznake sheme na vaše web mjesto
Sada kada ste vidjeli nekoliko različitih načina dodavanja zapisa strukturiranih podataka na svoju web lokaciju, možete započeti! Dobro je započeti s Markerom podataka i krenuti dalje odatle. Dokumentacija Schema.org krajnji je resurs, ali to je malo teško preskočiti.
Bez obzira želite li krenuti s osnovama ili započeti obilježavanje svega na vidiku, sada imate resurse koji su vam potrebni da biste započeli!
Jeste li koristili oznaku Schema.org na svojoj web stranici? Imate li savjete za vlasnike web lokacija ili programere koji žele započeti? Podijelite svoje misli u komentarima u nastavku!











