
Edmund Richardson
0
2398
492
 To je već spomenuto, ali vrijedi ponoviti: ako ne želite da vaše web stranice / blogovi budu samo još jedno lice u gomili, morate to istaknuti od ostalih, a igranje s dizajnom jedan je od načina da to postignete , Ali svaki web dizajner previše dobro zna da je tipografija jedno područje u kojem su njihove ruke prilično vezane.
To je već spomenuto, ali vrijedi ponoviti: ako ne želite da vaše web stranice / blogovi budu samo još jedno lice u gomili, morate to istaknuti od ostalih, a igranje s dizajnom jedan je od načina da to postignete , Ali svaki web dizajner previše dobro zna da je tipografija jedno područje u kojem su njihove ruke prilično vezane.
Pokretanje Google fontova donosi svježi zrak u svijet besplatne tipografije na webu. No iako nam Google pruža mnogo sjajnih fontova besplatnih za upotrebu, dodatak je još uvijek samo mrlja prašine među tisućama (ili možda milijunima?) Postojećih fontova vani.
Upoznajte Fonts.com, web uslugu koja nam pruža tisuće alternativnih fontova web stranica koje možemo koristiti za dizajn weba / bloga - a 3.000+ njih je besplatno.
Besplatni fini fontovi za vas
Fonts.com nam je donio Monotype Imaging, dobro poznato ime u industriji fontova. Sam naziv tvrtke garancija je da ćete ovdje pronaći širok izbor fontova. Ali prije nego što možemo koristiti uslugu Fonts.com, prvo bismo se trebali prijaviti kako bismo dobili besplatan račun.

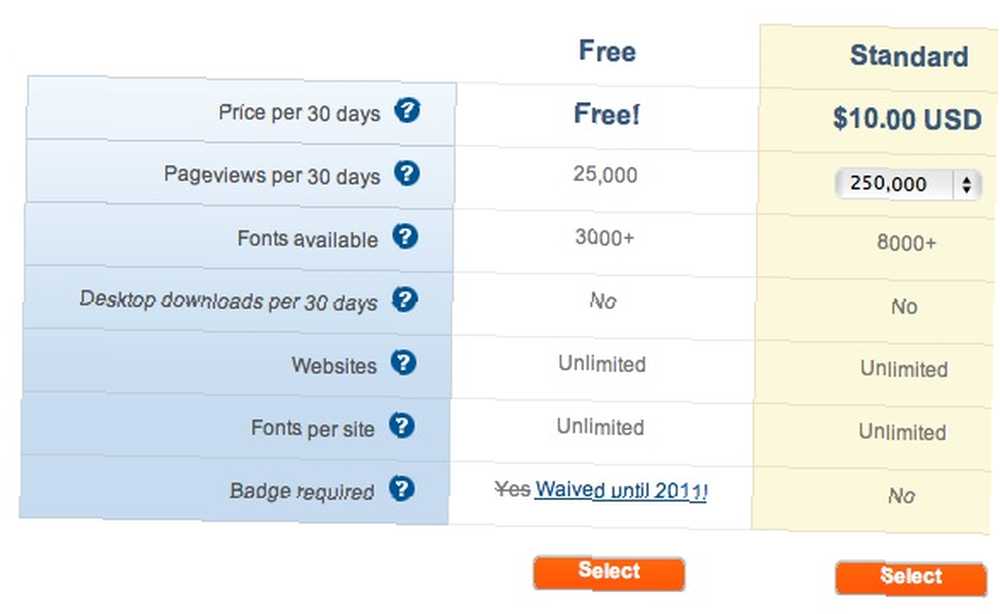
Postoje tri “cijena” sheme dostupne s raznim značajkama, ali osobno mislim da je besplatna - s 3.000+ izbora fontova, neograničenim korištenjem web stranica i fontova po web mjestu te 25.000 prikaza stranica mjesečno - više nego dovoljna za svakodnevne blogere i vlasnike web stranica. Besplatna ponuda je vrlo izdašna s obzirom da Typekit - još jedan veliki igrač na istom polju - ograničava korisnike samo jednom upotrebom web stranice i dva fonta po mjestu.

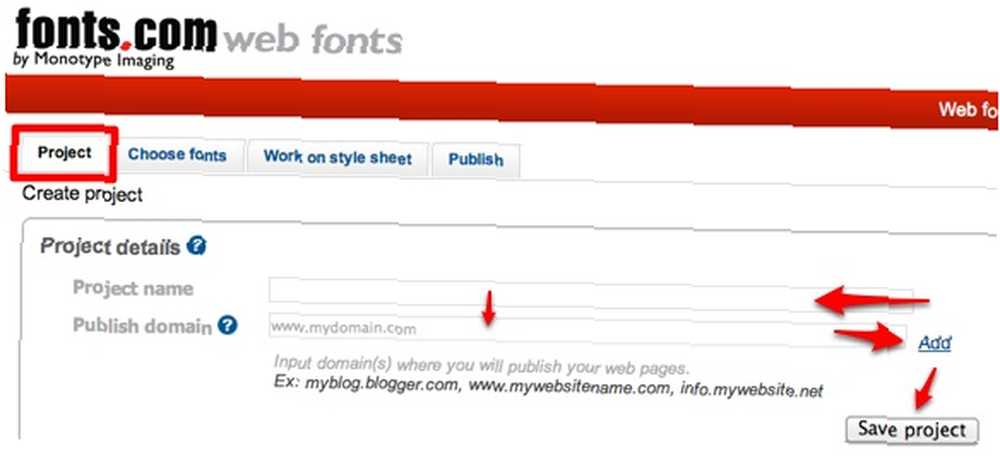
Započnite izgradnjom projekta: dodijelite mu ime i dodajte domene s kojima želite koristiti fontove. Ne zaboravite spremiti projekt prije nego što nastavite. Možete stvoriti nekoliko projekata kojima ćete upravljati, ali zbog ograničenja pregleda stranica, predlažem vam da stvorite drugi račun za drugi projekt ako bi vaša web stranica mogla privući visok promet.

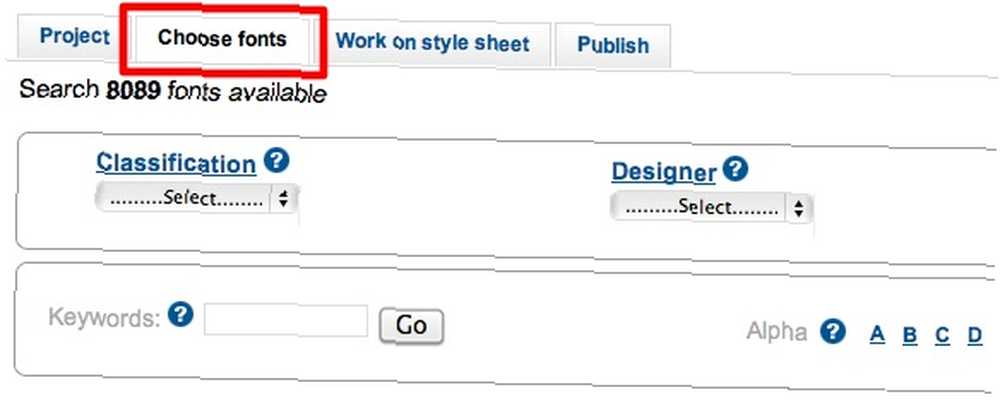
Sljedeći korak je odabir fontova za vaš projekt. Možete sortirati prema klasifikaciji, dizajnu, ljevaonici ili jezičnoj podršci. Ako znate naziv fonta, možete izravno otići do okvira za pretraživanje ili - ako imate dovoljno slobodnog vremena - možete pretraživati sve dostupne fontove na web stranici abecedno.

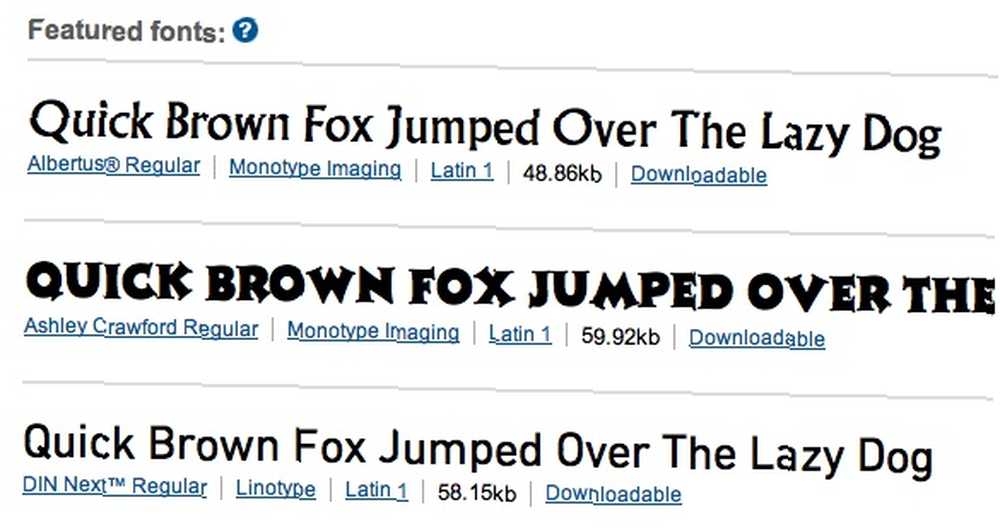
Ali prije nego što to učinite, bolje je pogledati popis istaknutih fontova.

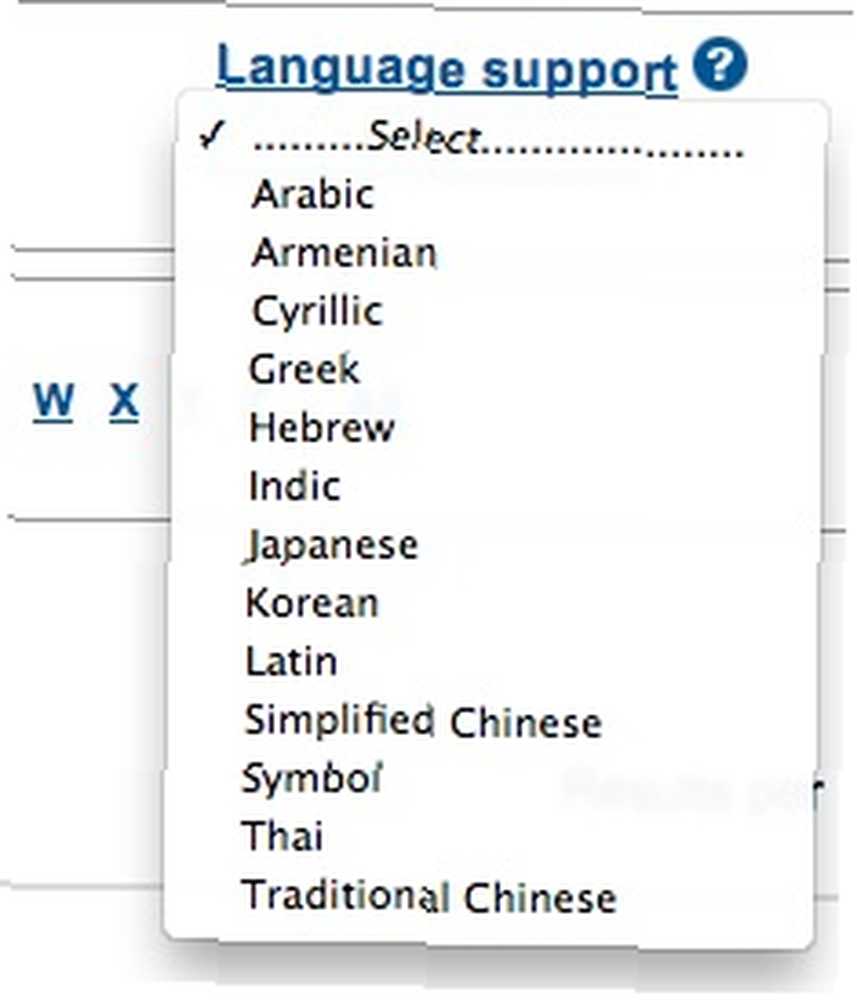
Opcije jezične podrške bit će vam vrlo korisne ako tražite fontove koji podržavaju znakove koji nisu latinijski poput arapskog ili kineskog.

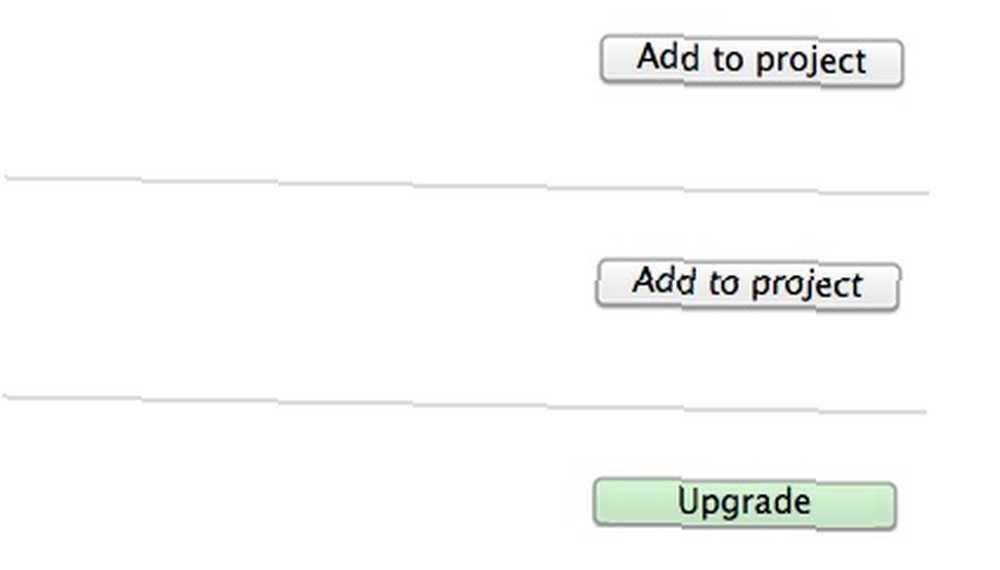
Dodavanje fontova projektu je jednostavno kao klikanje na “Dodaj u projekt” na desnoj strani popisa fontova. Ako pronađete font sa sivom bojom “nadogradnja” gumb, znači da je font dostupan samo korisnicima s plaćanjem.

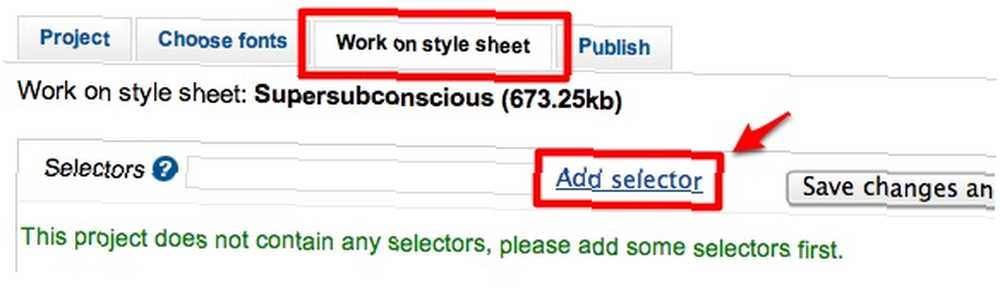
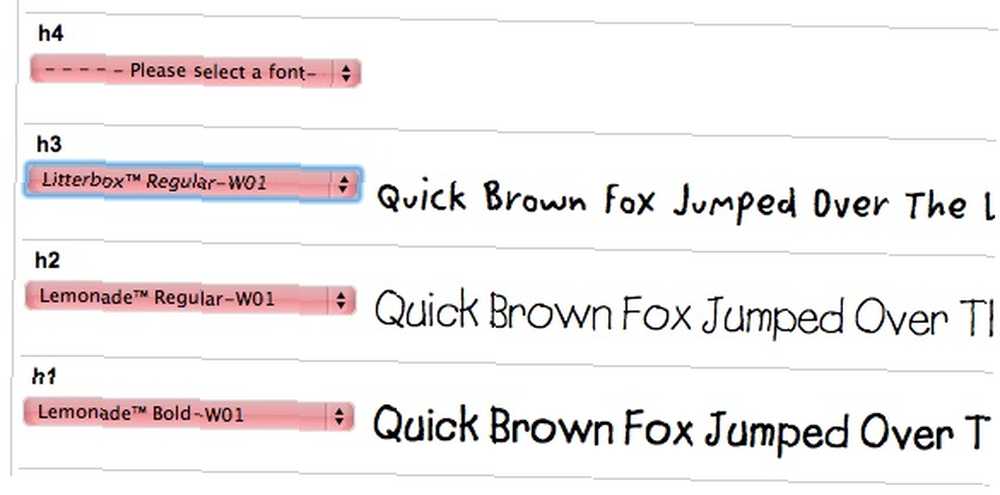
Nakon dodavanja fontova koji vam se sviđaju u projekt, možete početi raditi na svom stilu. Idi na “selektora” upišite selektor i kliknite “Dodajte izbornik“. Ponovite postupak za ostale odabire. Malo znanja o HTML-u i CSS-u bilo bi ovdje vrlo korisno, ali koristeći osnovne “tijelo” i “h1” do “HX” (promijenite x bilo kojim brojem) učinit će za početnike.

Zatim odaberite font s padajućeg popisa za svaki odabir. Dostupni fontovi su oni koje smo odabrali ranije. Na desnoj strani popisa pojavit će se pregled upotrebe fonta.

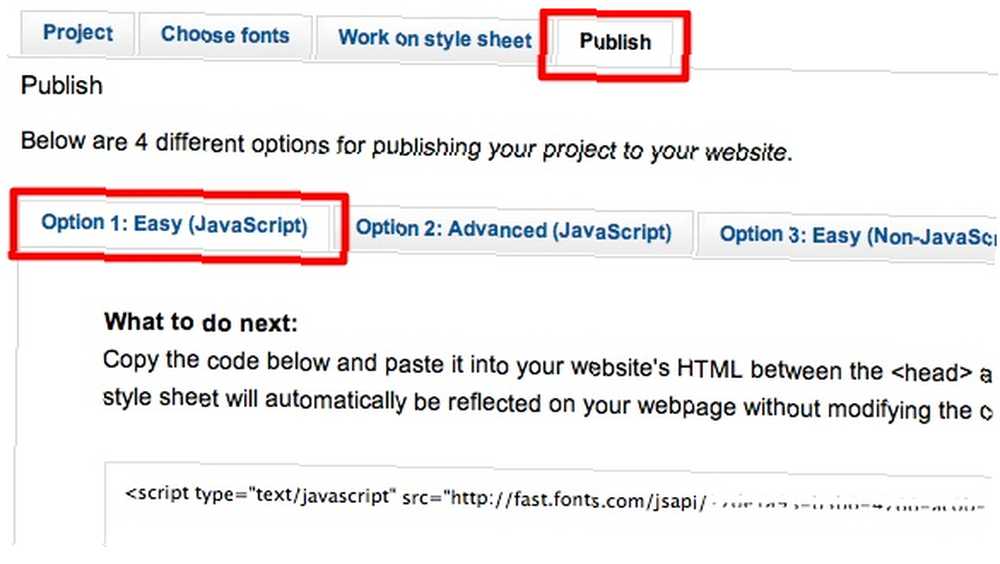
Posljednji korak je objavljivanje vašeg projekta. Klik na “Objaviti” kartica će vam pružiti četiri mogućnosti. Početnici će se htjeti držati mogućnosti 1.

Iako su opcije 3 i 4 dostupne samo korisnicima s plaćanjem.
Dobit ćete jednu liniju koda koja se primjenjuje na vašoj web stranici. Kliknite gumb “Odaberite kôd” pritisnite gumb i pritisnite da biste kopirali kôd Command + C (Mac) ili Ctrl + C (Windows).

A sada prijeđimo na vašu web stranicu kako bismo primijenili kod.
Primjena Kodeksa
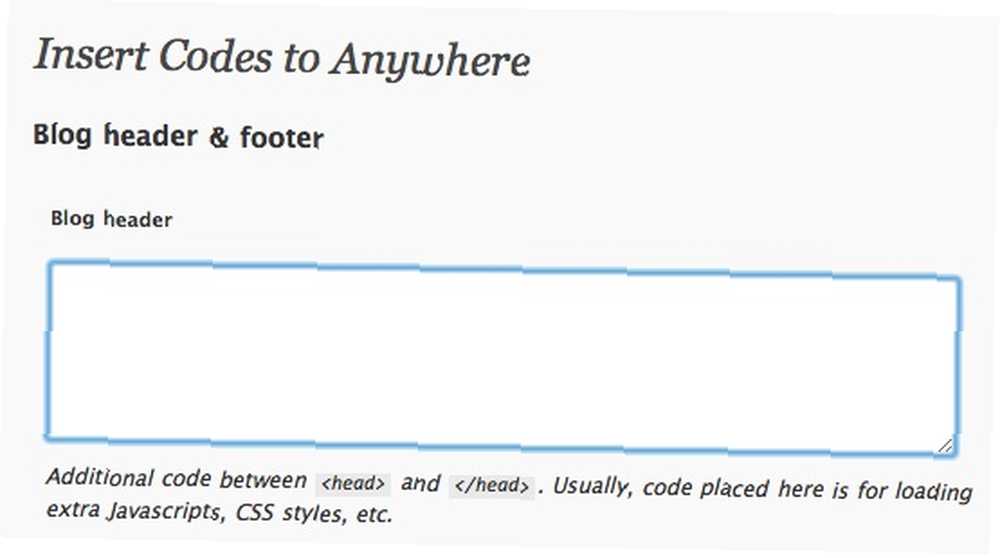
Dobiveni kôd treba zalijepiti između “glava” oznake. Pretpostavljam da, ako imate web stranicu, trebali biste znati kako to učiniti. No, za vlasnike blogova WordPress koji se nalaze u domaćinstvu, postoji jednostavan način da to učinite bez potrebe za uređivanjem bilo kojeg koda.
Instalirajte i aktivirajte WordPress dodatak pod nazivom “Umetnite kodove” i zalijepite kôd fonta unutar “Zaglavlje bloga” polje i spremite promjene.

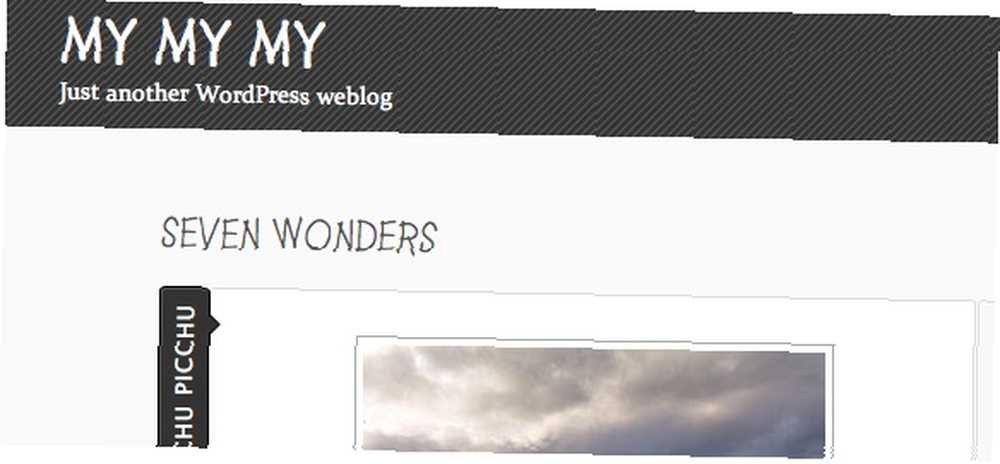
Pokušao sam to na svom blogu za WordPress koji je domaćin i sve je dobro prošlo. Elementi su se pokazali svojim novim izgledom.

Ljepota ovog sustava je što ako unesete bilo kakve promjene u svoj projekt unutar Fonts.com, promjene će se automatski primijeniti na vaše web mjesto (e), a da ne morate ništa učiniti.
Dakle, ako tražite slobodne i jednostavne načine igranja s web tipografijom, usluga s Fonts.com bila bi vam najbolja ponuda. Osobno mislim da je čak i bolji od direktorija Google Font - barem od broja izbora koje imaju besplatni korisnici.
Bavite li se web tipografijom? Znate li druge alternative? Molimo podijelite svoje misli i mišljenja koristeći komentare u nastavku.











