
Edmund Richardson
0
5271
55
Postoje dvije vrste digitalne slike: rasterska i vektorska.
Rastrinske slike sačinjene su od pojedinačnih piksela i sadrže ogromne količine detalja. Međutim, ne možete ih povećati bez gubitka kvalitete.
Vektorska slika izrađena je od linija i oblika. Obično su manje detaljni, ali možete ih učiniti koliko želite ako ne izgubite ništa.
Kad dobijete rastersku grafiku koja je premala za vaše potrebe, rješenje je pretvoriti sliku u vektor - proces koji se zove vectorize. A to možete učiniti u Adobe Illustratoru. To je brz i jednostavan postupak koji daje izvrsne rezultate. Evo kako pretvoriti sliku u vektor pomoću Adobe Illustrator-a.
Što je vektorska slika?
Vektorska slika je skalabilna slika koja se sastoji od vrijednosti a ne piksela.
Većina slika koje se nalaze na mreži su rasterske slike (pogledajte različite vrste datoteka, objasnili JPEG, GIF ili PNG? Vrste slika Objašnjeni i testirani JPEG, GIF ili PNG? Vrste slika Objašnjeni i testirani Znate li razlike između JPEG, GIF, PNG, i druge vrste slika? Znate li kada biste trebali koristiti jedan umjesto drugog? Ne bojite se, MakeUseOf objašnjava sve!). Rastrinske slike koriste kvadratne piksele (bitove boje) za prenošenje slike. Vektorska grafika prenosi boju koristeći poligone skalabilnih boja. Budući da vektorske slike koriste dinamičke dijelove boja za razliku od statičkih kvadrata, daju savršene linije i jasne boje.
Geometrija koja sadrži vektorske slike je formularna što ih čini rezolucijskim neovisnim. To znači da slike ne gube kvalitetu kada se povećavaju ili povećavaju, jer će poligoni u boji na vektorskoj slici uvijek održavati oblik. Isto ne važi za rasterske slike, jer se informacije o boji tih slika istegnu kad se skaliraju.
Jednom kada znate kako pretvoriti JPG datoteku u vektor u Adobe Illustratoru, sve ćete stvari moći skalirati prema željenoj veličini - a da pri tome ne izgubite kvalitetu slike.
1. korak: Odaberite sliku za pretvaranje u vektor
Slika koju koristite nije bitna kada se koristi sljedeći postupak, osim što će veće uređivanje trebati više vremena za uređivanje. Neke su slike, međutim, koje djeluju bolje kao vektorske slike od ostalih.
Bolje je urediti jedan predmet nego krajolik ili slično. Po mogućnosti, slika treba imati bijelu ili prozirnu pozadinu i imati relativno nisku rezoluciju.

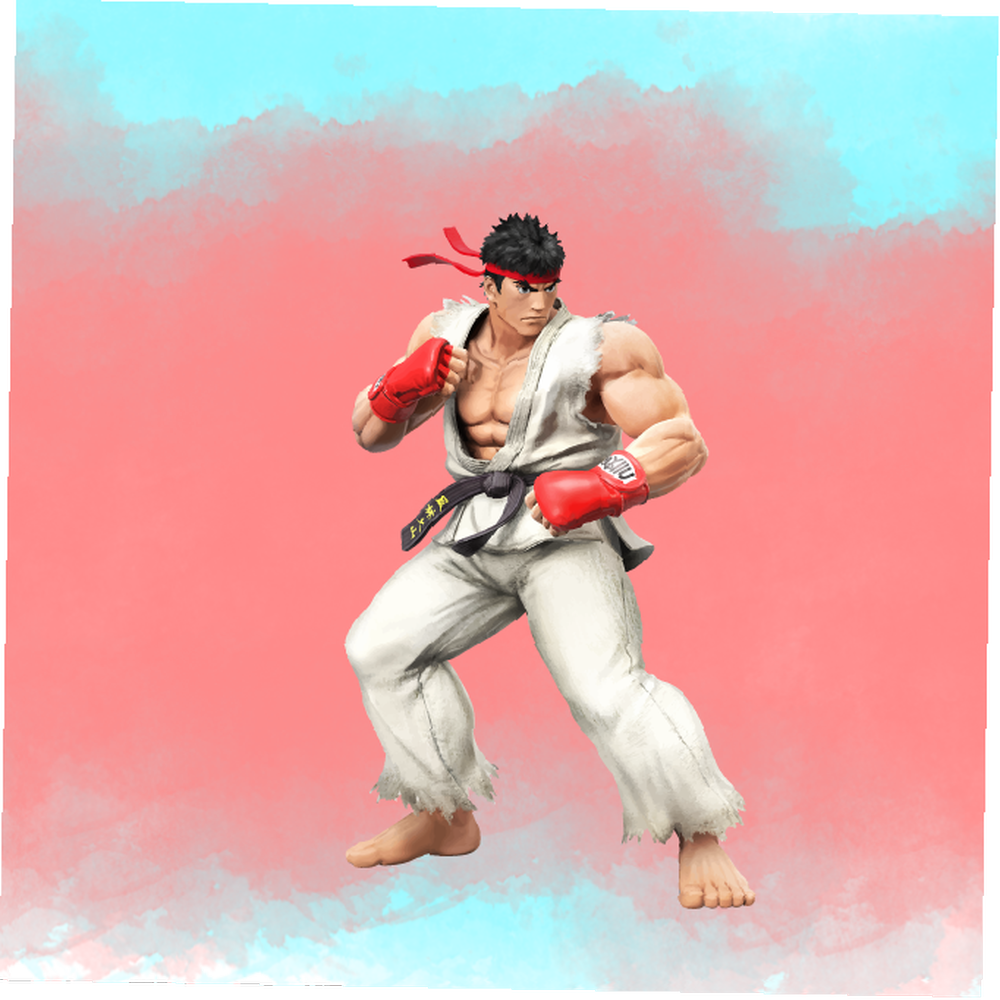
Koristit ćemo sliku Ryua iz gornje serije Street Fighter. Djeluje kao savršen primjer iz različitih razloga. Za jednu, to je jedan predmet. Također se dobro uklapa u format vektorske slike, jer je prepoznatljiv lik. Format vektorskih slika obično se koristi za logotipe ili prepoznatljive slike.
Korak 2: Odaberite unaprijed postavljeno praćenje slike
Illustrator ima poseban alat koji vam omogućuje vektorizaciju slika. Zove se Image Trace i dolazi s nizom unaprijed zadanih postavki koji većinu posla obavljaju automatski. Općenito govoreći, trebali biste upotrijebiti prethodno postavljenu slikovnu praćenje koja najviše sliči vrsti slike koju pretvarate.

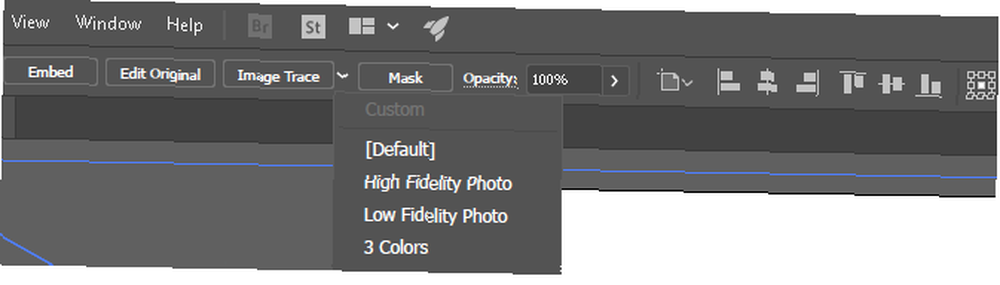
Kliknite strelicu padajućeg izbornika pokraj Trag slike za odabir vašeg Unaprijed. Mi ćemo koristiti Fotografija niske vjernosti. Kliknite za početak praćenja.
Korak 3: Vektorizirajte sliku s tragom slike
Jednom kada kliknete gumb, slika će automatski proći proces praćenja. Primijetit ćete nekoliko promjena na slici, ali sveukupno ona bi trebala ostati gotovo ista. Na primjer, sljedeći je pregled naše slike prije procesa praćenja.

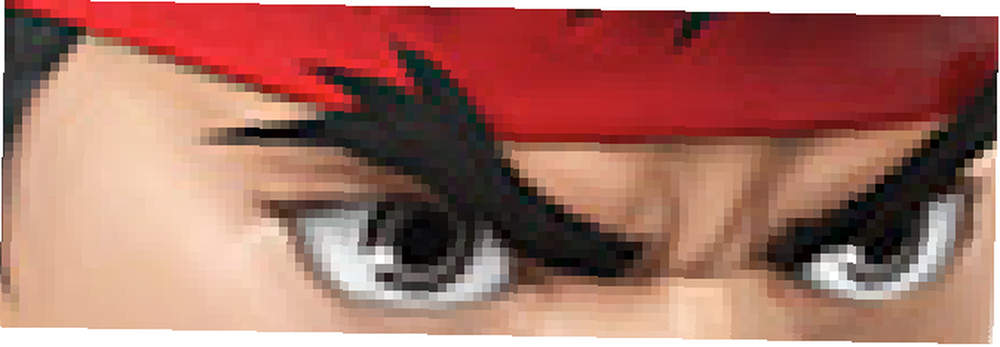
Zabilježite piksela. Evo slike nakon postupka:

Iako je veći dio detalja oduzet od izvorne slike, također se čini mnogo oštrijim. Primijetit ćete da se oblici boje ne pikseliziraju bez obzira na to koliko se slika zumirala.
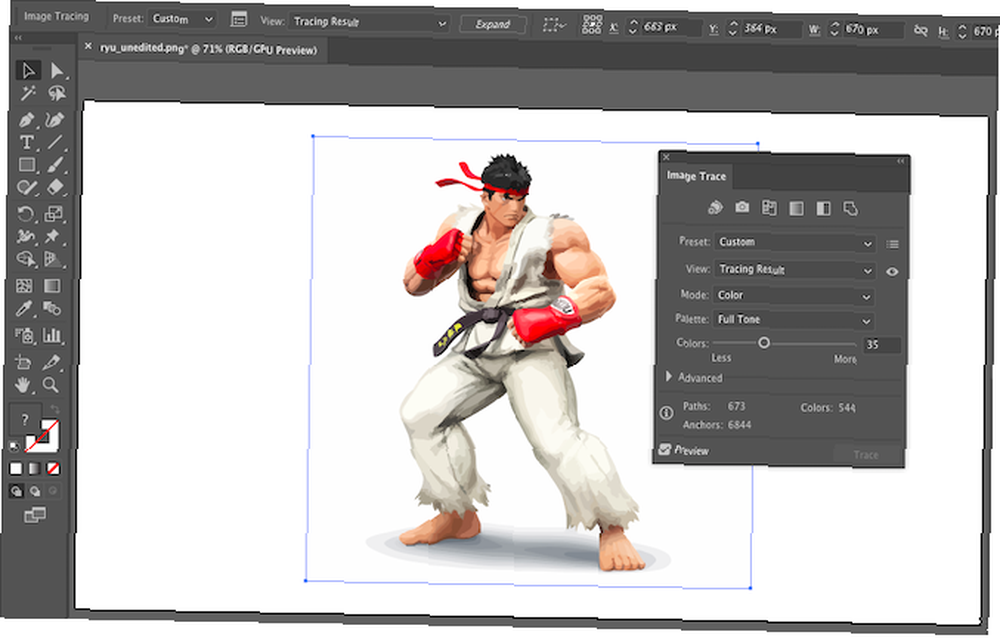
Ako se umanji, slika bi trebala izgledati gotovo isto. Evo naše cjelokupne slike prije uređivanja.

Evo naše slike nakon uređivanja:

Iako se gornja slika u nekim slučajevima može činiti oštrijom, kvaliteta naše vektorizirane slike i dalje je prilično impresivna.
Korak 4: Fino prilagodite svoju snimljenu sliku
Nakon što ste pronašli sliku, otvorite Ploča praćenja slike za fino podešavanje pretvorbe.
Odaberi Način za prebacivanje između boje, nijansi sive i crno-bijele. Također, povucite boje klizač ulijevo za pojednostavljenje vektorske slike ili desno za dodavanje više detalja.

Ako ste zadovoljni sa svojim postavkama i želite ih ponovo upotrijebiti, kliknite gumb Upravljanje unaprijed postavljenim postavkama gumb pokraj opcije Predodređenja. Sada možete spremiti svoje postavke kao nove Unaprijed.
5. korak: Grupniranje boja
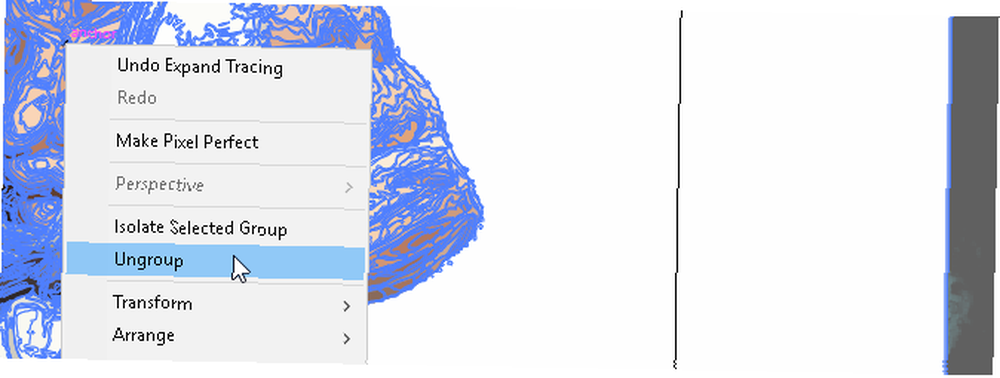
Vaša je slika sada naručena u obojene oblike koji odgovaraju originalnoj rasterskoj slici. Da biste dovršili svoj vektor, trebate razdvojiti te skupine boja da biste ih uredili. Da biste to učinili, odaberite sliku koja je praćena i kliknite na Proširiti gumb na vrhu prozora.

Ovo će vam omogućiti pregled složenih oblika koji čine vektorsku sliku. Svaki od oblika je označen plavom bojom. Sljedeći, desni klik sliku i odaberite Razgrupiranje u izborniku. To će vam omogućiti da razdvojite oblike boja u pojedine dijelove.

U svom slojevi ploči, vidjet ćete da su vaše grupe boja podijeljene u slojeve.
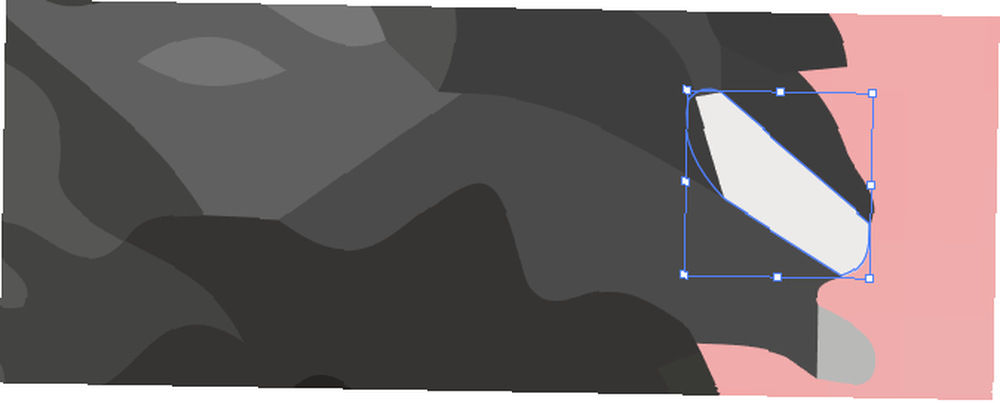
Korak 6: Uredite svoju vektorsku sliku
Nakon pretvaranja rasterske slike u vektor, imate slobodan raspon za uređivanje slike. Započnite brisanjem grupa boja koje želite. Možete odabrati cijele grupe boja klikom na oblik i naslov Odaberite> Isto> Ispunite boju. Ovo će odabrati sve grupe iste boje kao i one koje su odabrane pomoću vašeg Izravni izbor alat ().

Zatim pogodite povratnik na tipkovnici za brisanje oblika. Ako želite izmijeniti ili proširiti određenu grupu boja, to možete učiniti i odabirom sloja pomoću alata Direct Selection. Nakon što odaberete sloj, ispunite prazne prostore ili dodajte dodatne boje vašem dizajnu koristeći pero ili Četkanje alat.
7. korak: spremite svoju sliku
Evo izvorne slike nakon brisanja neugodne bijele pozadine i malo izmjene slike pomoću gore predstavljene metode.

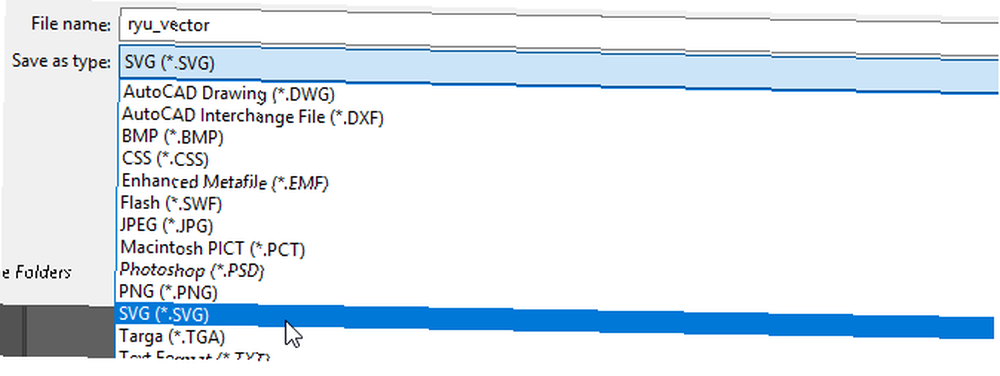
Sada smo spremni za posljednji korak pretvorbe slike u vektor u Illustratoru: spremanje slike u vektorskom formatu radi očuvanja njezine kvalitete. Postoji mnoštvo različitih oblika vektorskih slika između: PDF, AI, EPS, SVG i drugih. Koristit ćemo se SVG format. Kada završite sa slikom, krenite prema Datoteka> Izvoz> Izvoz kao.
U sljedećem prozoru naslovite svoju datoteku i odaberite SVG u padajućem izborniku pored Spremi kao vrstu.

To je to. Vaša skalabilna vektorska datoteka sada bi trebala biti spremljena na vaše računalo.
Ne pravite kompromise, Vektorija!
Sada znate kako pretvoriti sliku u vektor u Illustratoru. Svoju novu kreaciju prilagodite bilo kojoj dimenziji.

Imajte na umu da složene vektorske datoteke mogu biti značajno veće od njihovih rastera. To znači da će trebati više vremena za učitavanje i uređivanje. Ipak, vaša će vektorska slika zadržati kvalitetu bez obzira na mjerilo.
A što ako nemate Illustrator ili biste radije koristili nešto drugo? Možete raditi s vektorskom grafikom u programu Photoshop Izrada i rad s vektorskom grafikom u Photoshopu Stvaranje i rad s vektorskom grafikom u Photoshopu Photoshop je iznenađujuće sposobna alternativa Illustratoru za vektorsku grafiku. Evo uvodnog vodiča o stvaranju vektorske grafike u Photoshopu. , a tu je i mnoštvo fantastičnih alternativa Illustrator temeljenih na pretraživaču. 8 najboljih besplatnih alternativnih pregledača Adobe Illustrator, 8 najboljih besplatnih alternativnih pregledača Adobe Illustrator, ako je Adobe Illustrator preskup za vaš proračun, postoji mnogo besplatnih preglednika, utemeljene na Adobe Illustrator alternativama koje možete isprobati. da možete pokušati. U mnogim od njih možete dobiti slične rezultate.











