
Owen Little
0
2505
123
 Ovo je dio stalnog uvoda za početnike u jQuery seriju web programiranja. Prvi dio pokrivao je osnove jQuery-a jQuery Tutorial - Prvi koraci: Osnove i odabiri jQuery Vodič - Prvi koraci: Osnove i selektori Prošli tjedan, govorio sam o tome koliko je jQuery važan modernom web programeru i zašto je sjajan. Ovaj tjedan, mislim da je došlo vrijeme da se umažemo rukama s nekim kodom i naučimo kako… kako to uključiti u svoj projekt i odabire. U drugom dijelu nastavit ćemo s osnovnom uporabom dok razmotrimo neke metode koje možete izvesti na tim DOM elementima i neke druge jezične osnove.
Ovo je dio stalnog uvoda za početnike u jQuery seriju web programiranja. Prvi dio pokrivao je osnove jQuery-a jQuery Tutorial - Prvi koraci: Osnove i odabiri jQuery Vodič - Prvi koraci: Osnove i selektori Prošli tjedan, govorio sam o tome koliko je jQuery važan modernom web programeru i zašto je sjajan. Ovaj tjedan, mislim da je došlo vrijeme da se umažemo rukama s nekim kodom i naučimo kako… kako to uključiti u svoj projekt i odabire. U drugom dijelu nastavit ćemo s osnovnom uporabom dok razmotrimo neke metode koje možete izvesti na tim DOM elementima i neke druge jezične osnove.
$ (Selektor) POSTUPAK ();
Ako se sjećate iz lekcije 1, ovo je osnovna struktura DOM manipulacije u jQueryju. DOM manipulacija nije jedino što možete učiniti s jQuery-om, ali to je najlakše mjesto za početak i najčešće, pa smo ga zato i izabrali.
Za brzo rekapiciranje, selektorski dio ove izjave omogućuje vam upotrebu CSS-ovih naziva elemenata, klasa ili ID-ova kako biste pronašli dijelove DOM-a. Na primjer, da zgrabite sve s nazivom klase od .skriven, koristili bismo:
$ ( 'Div.hidden')Drugi dio ove jednadžbe je metoda kojom se na ovim DIV-ovima izvode nakon što smo ih pronašli (ako uopšte postoje ili su samo jedan “odgovarajući” artikal). Zapamtite, jQuery će vratiti samo jedan element za odabir ID-a, budući da se ID-ovi trebaju odnositi na jedinstvene stavke. Ako ćete imati više od nečega, to se mora definirati kao klasa u CSS-u.
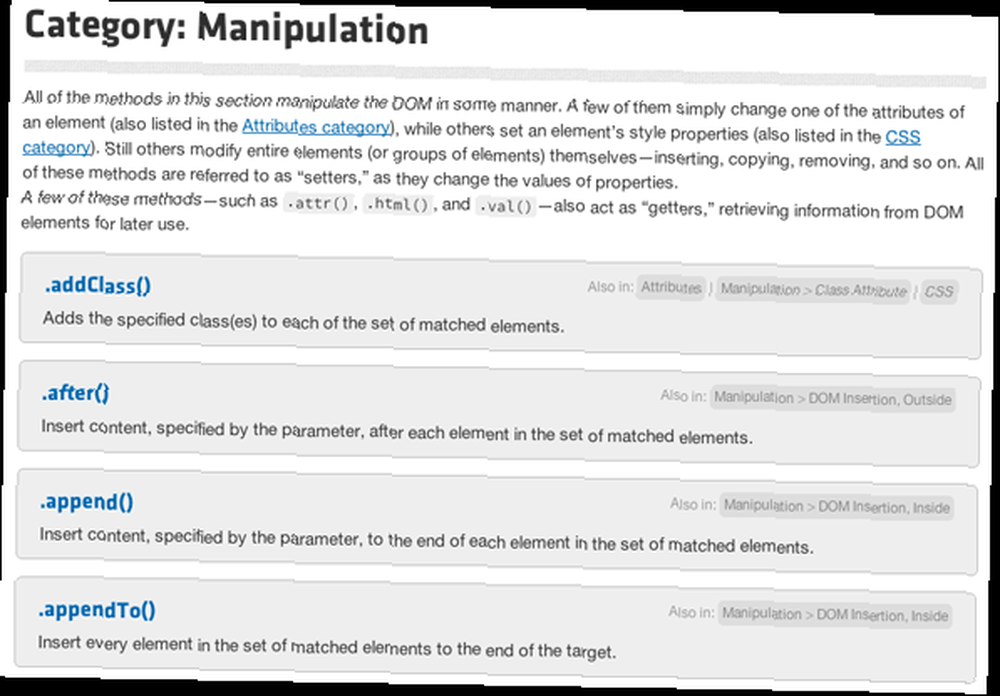
Zatim na metode; što sve možete učiniti s elementima DOM-a?
Prvo sam vas upoznao sa .css zadnji put da biste ga mogli koristiti za testiranje. Format je jednostavan:
.CSS ( 'svojstvo', "vrijednost);Sve što CSS može definirati stoga se jQueryjem može prilagoditi - boje, prozirnost, lokacija, veličina - tako da označite samo nekoliko. Promjena je trenutna.
Ako biste radije animirali CSS promjene, imam odlične vijesti za vas; postoji i metoda koja se zove .animirati(). Malo je složenije:
.animirati '(objekt:' '' vrijednost, brzina);Kao primjer:
.animirati '(neprozirnosti': '0.25', '' ': visina 100 piksela' ', brzo');U ovom se trenutku možda pitate što su to kovrčave narukvice; nazivaju se an “objekt doslovno”, i obično se koriste za izradu popisa nekretnine: vrijednost parovi, nekako poput an indeksirani niz ako dolazite iz drugih jezika. Puno ćete ih koristiti u jQueryju, pa ću vam ovo još reći - naviknite se ispravno provjeravati zatvorene zagrade i zagrade!
Pogledajte na ovoj stranici mnoštvo radnih primjera animirane metode.
Kao i za manipulaciju CSS svojstvima nečega, možete prilagoditi njegov sadržaj pomoću .text (), .html () i .val () metode (val je za sadržaj elemenata oblika). Ove metode djeluju kao obje setters i dobititers; ako ne navedete vrijednost, oni će dobiti trenutnu vrijednost. Ako odredite vrijednost, zamijenit će trenutnu vrijednost.
Evo nekoliko kratkih primjera:
Dobijte trenutnu vrijednost polja imena u obliku komentara i dodijelite ga varijabli comment_name:
var commenter_name = $ (# komentar-obrazac # ime) .val ();Postavite vrijednost do vrijednosti koja je uzeta iz COMMENTER_NAME:
. $ ( 'Span.name') tekst (COMMENTER_NAME);Zatim imamo veliki izbor metoda kloniranja, kretanja, umetanja ili brisanja dijelova DOM-a. Mašta, zaista.
Recimo da ste htjeli dinamički umetnuti blok reklamnih slika nakon svakog trećeg stavka u stupcu sadržaja, ali to radite u Javascriptu kako bi se početno učitavanje stranica moglo održavati čistim. Zvuči prilično složeno, zar ne? Jedva…
$ ('div # content p: nth-dijete (3n)'). after ('
Također, imajte na umu da možda postoji više načina da nešto učinite. Ako na primjer ne možete suziti ispravan objekt na insertAfter (), možda razmislite o pronalaženju Sljedeći dijete dolje i pomoću insertBefore () umjesto.
Metoda vezivanja
Konačno, danas ćemo imati kratku riječ o vezivanju metoda, u osnovi samo zato što je sjajna. Prvo razmotrimo sljedeće retke koda:
$ ( 'Nav # izbornik') fadeIn ( 'brzo'). $ ( 'Nav # izbornik') addClass ( 'beingShown'). $ ( 'Nav # izbornik') css ( 'margin-right', '10px').
Zvuči dovoljno razumno, zar ne? Ali to možete učiniti u samo jednom retku:
$ ( 'Nav # izbornik') fadeIn ( 'brzo') addClass ( 'beingShown') css ( 'margin-right', '10px')...;
To čini potpuno isto, i tako se zove metoda vezivanje. Budući da gotovo sve metode jQuery vraćaju sam jQuery objekt, svaka se može prebaciti na sljedeći. To znači manje koda - što je uvijek dobra stvar - ali zapravo i brže radi.
Zašto? Pa, svaki put kada prizovete osnovni jQuery $ naredbe i selektora, tražite da pretražuje DOM stablo tražeći odgovarajući element. Kad lanacite metode, ne trebate se previše vraćati na DOM, jer on zna gdje su sada i može izvršiti metodu odmah.
To je to za danas i mislim da smo se vjerojatno prilično pokrili. Sada biste trebali biti naoružani sposobnošću izvođenja nekih prilično teških DOM manipulacija, pa krenite, povežite svoje metode zajedno i napravite pravu zbrku u stranici. Za sada ćete htjeti staviti svoje skripte u podnožje da biste ostatku stranice dali vrijeme za učitavanje. Sljedeći tjedan ćemo se pozabaviti pitanjem prisiljavanja jQuery-a samo ako je sve ispravno napunjeno događajima i znatiželjnim slučajem anonimnih funkcija.
Ako ste se naišli na ovaj post, vjerojatno ste neki web programer i možda želite provjeriti sve naše članke o WordPressu i blogovima ili čak našu najbolju stranicu WordPress dodataka.











