
Edmund Richardson
0
4696
477
Ovaj će vam članak predstaviti kostur dokumenta s kojim radi JavaScript. Poznavajući rad ovog apstraktnog modela objekta dokumenta, možete napisati JavaScript Što je JavaScript i može li Internet postojati bez njega? Što je JavaScript i može li Internet postojati bez njega? JavaScript je jedna od onih stvari koje mnogi uzimaju zdravo za gotovo. Svi ga koriste. koji radi na bilo kojoj web stranici.
Uvod
Kako web stranice i JavaScript djeluju zajedno i kako mogu međusobno razgovarati? Odgovori leže u razumijevanju načina funkcioniranja modela objekta dokumenta.
Svrha DOM-a
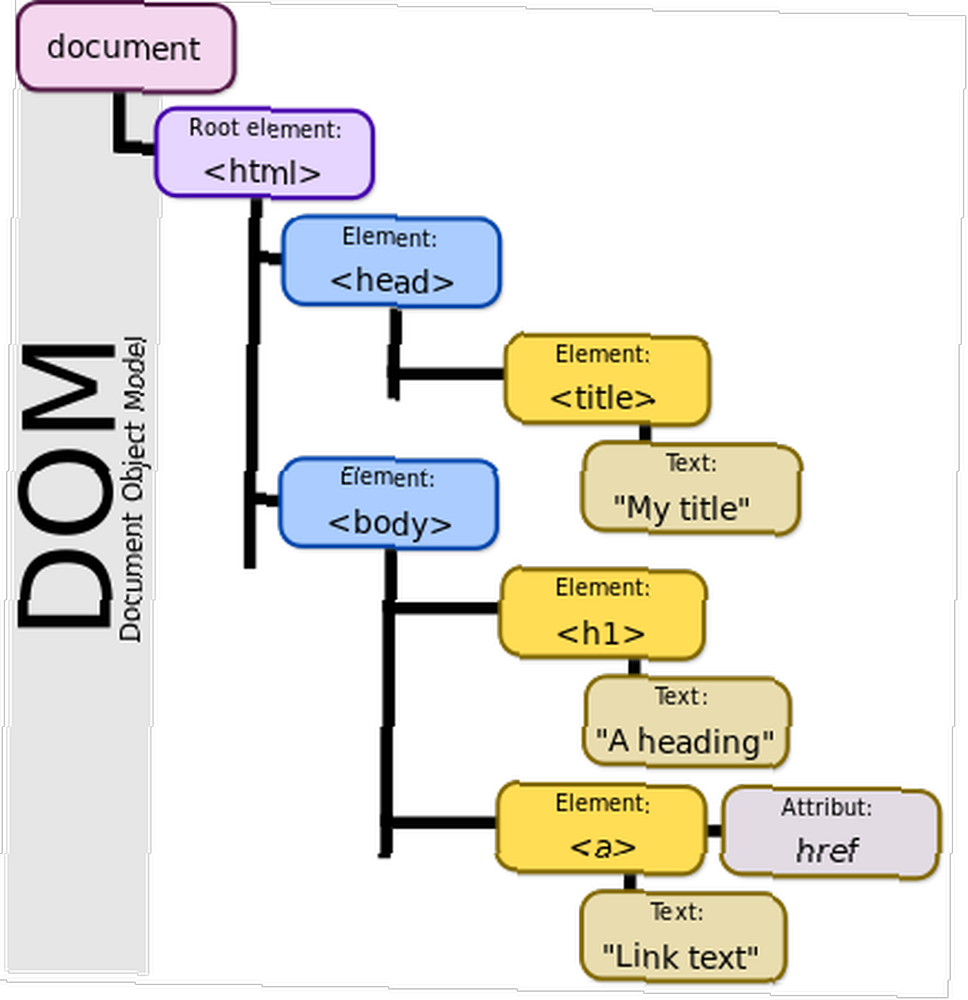
DOM organizira sadržaj web stranice i pruža mapu puta na nju. Model se sastoji od čvorova. Čvorovi su raspoređeni u hijerarhiju koja se najbolje misli kao struktura stabala. Trebali bismo biti u mogućnosti uzeti bilo koji HTML i tako ga predstavljati.
Na primjer, tekst ovog stavka je čvor unutar modela objekta dokumenta. Odlomak je drugi čvor i nadređeni je tekst čvorištu. Sam dokument u konačnici je nadređeni čvor oboje.
 Kreditna slika: Birger Eriksson putem Wikimedia Commonsa
Kreditna slika: Birger Eriksson putem Wikimedia Commonsa
Možemo napisati JavaScript da djeluje na web stranici prepoznavanjem čvorova. Budući da je svaki dio sadržaja čvor, tada možemo napisati JavaScript koji je relevantan za bilo koji entitet koji želimo promijeniti. Primijetit ćete da je slično načinu na koji CSS radi Izrada web sučelja: Gdje započeti stvaranje web sučelja: Gdje započeti Pokazat ćemo vam kako se web sučelja raščlanjuju, a zatim ćemo ukazati na ključne koncepte, alate i građevinske blokove potrebne za napravite se kao web dizajner 21. stoljeća. : primjenjuje stil ili vizualni izgled na sadržaj koristeći atribute id i klase HTML elemenata, baš kao što JavaScript kontrolira ponašanje.
Važno je napomenuti da CSS i JavaScript nisu pronađeni u DOM-u, ali izvan njega. Oboje manipuliraju sadržajem DOM-a, umjesto da ga naseljavaju.
Ponovna upotreba koda
Zašto se izvorni kod web stranica upravlja na ovaj način? Dva su glavna razloga:
- Spremanje JavaScripta u zasebne datoteke omogućava jednostavniju upotrebu koda. Kad se JavaScript napiše inline, pored sadržaja s kojim je povezan, mora se kopirati da bi se ista funkcionalnost mogla pojaviti drugdje.
- JavaScript odvojen u vanjsku datoteku čini izvorni kod čitljivijim uklanjanjem funkcionalnosti web stranice (JavaScript) sa sadržaja (HTML).
Čvorovi DOM-a
Čvorovi koje stvorite i kontrolirate ograničeni su na HTML specifikaciju i preglednike koji podržavaju. To je jedan od razloga što je HTML5 uvođenje novih elemenata najviše razine bio važan Što je HTML5 i kako se mijenja način na koji pregledavam? [MakeUseOf objašnjava] Što je HTML5 i kako se mijenja način na koji pregledavam? [MakeUseOf Explains] Tijekom proteklih nekoliko godina možda ste svaki put čuli pojam HTML5. Bilo da znate nešto o web razvoju ili ne, koncept može biti pomalo nejasan i zbunjujući. Očito,… .
U naše su svrhe najvažnije vrste čvorova:
- Element
- Atribut
- Tekst
Iako je u specifikaciji zapravo popisano ukupno dvanaest.
Upotreba skripte za stvaranje čvorova u DOM-u
U svrhu jednostavne demonstracije, pomoću JavaScript ćemo stvoriti jedan određeni element.
Ovdje ćemo vam pokazati kako je moćan JS pomoću njega za stvaranje jednog od najvažnijih i najčešćih web stranica i naslova, naslova.
Slijediti ovaj primjer, stvaranje čitavog virtualnog poslužitelja nije vrijedno problema Kako stvoriti virtualno okruženje za razvoj i poslužitelj Kako stvoriti virtualno okruženje i poslužitelj za web razvoj pa kako izbalansirati svoju sposobnost više zadataka sa svojim trebate razviti web aplikacije u izvornom kontekstu u kojem će se prikazivati? Unesite virtualne strojeve. , zato koristite internetsku kutiju s pijeskom. Trebat će vam lagano igralište s kojim biste mogli eksperimentirati. JSBin je izvrstan jer je višestruk, sadrži način da se vidi i manipulira sa svime: HTML, JS, CSS i pregled web stranice sve odjednom..
(Codepen je sličan, a radi ovog primjera funkcionirat će jednako dobro.)
JSBin također može dinamički kreirati URL-ove za vašu JS pisalicu koje možete kasnije dijeliti. Evo jednog koji sam generirao za ovaj primjer.
Reproducirao sam i komentirao sljedeće isječke kako bih proizveo novi naslov H1 u tijelu:
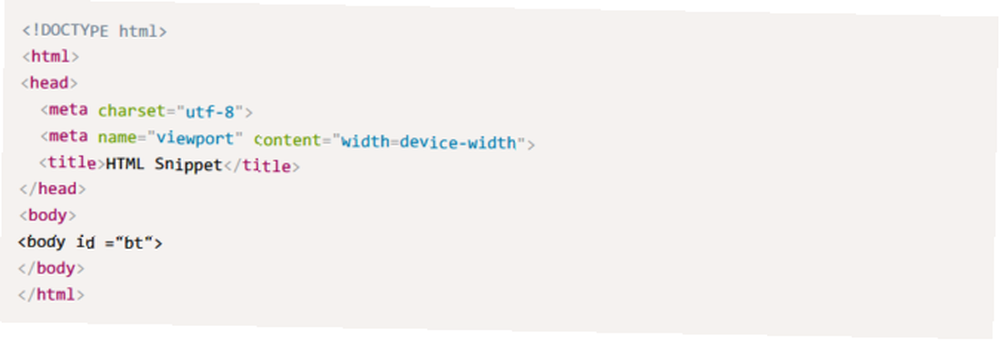
- Isječak HTML-a

- Isječak JavaScript
// deklarirati novu varijablu za držanje novog h1 elementa var newHeading = document.createElement ("h1"); // dodajte tekstni čvor dokumentu var h1Text = document.createTextNode ("Razina naslova 1"); // napravite to podređenim čvorom novog naslova newHeading.appendChild (h1Text); // dodajte ovo kao podređeni element elementa koji je definiran kao "bt" document.getElementById ("bt"). appendChild (newHeading);
Što stvara novi H1 element i njegov sadržaj izravno je podređen početnoj oznaci.
Imajte na umu da se izvorni HTML u lijevom oknu ne mijenja. Taj je kod u ovom primjeru prilično lako pročitati. U naprednom Javascriptu stvari mogu biti puno složenije.
Malo o leksičkoj strukturi JavaScripta
Gornji isječak ima malo objašnjenja.
varstvara varijablu, koja pohranjuje proizvoljnu vrijednost za kôd koji se koristi.=je operater dodjele. Ovdje djeluje svarpojma i imena nove varijable (npr. newHeading) radi formiranja cjelovite deklaracije.object.methodje priziv koji koristi “točka” sintaksa za odvojene objekte, poputdokument, od metoda koje se u odnosu na njih koriste kao uparametra getElementByID.- Koncept “objekti” u programiranju Odakle je "objektno orijentirano" programiranje dobilo svoje ime? Odakle je "Objektno orijentirano" programiranje dobilo svoje ime? Objektno orijentirana nije samo slučajna buzzword koju čujete u programskim krugovima. Postoji razlog iza imena - ali što? Pridružite mi se dok istražujem neke osnove programskih koncepata i objašnjavam… zaslužuje puno rasprava i izvan je okvira ovog članka. Dovoljno je reći da su važne komponente vaše prijave.
- Metode su ono što očekujete: određeni postupak ili planirana akcija koja se može primijeniti na objekte.
Svakako smo vam pokriveni s velikim sjajnim resursima za učenje JavaScript Zaista naučite JavaScript s 5 najboljih tečaja Udemije Stvarno naučite JavaScript s 5 najboljih tečaja Udemije JavaScript je programski jezik na webu. Ako imate razloga za učenje JavaScripta, ovih pet izvrsnih tečajeva iz Udemya moglo bi biti mjesto za početak vašeg putovanja kodiranjem. , Pogledajte još jedan odjeljak za programiranje.
Što je sljedeće
Jedan od najpopularnijih okvira koji koristi JavaScript je JQuery Making The Web Interactive: Uvod u jQuery Izrada web interaktivne: Uvod u jQuery jQuery je skriptna biblioteka na strani klijenta koju koristi gotovo svaka moderna web stranica - to čini web stranice interaktivnim , To nije jedina Javascript knjižnica, već je najrazvijenija, najviše podržana i najčešće korištena…. Važan je temelj za najnoviju iteraciju bogatih web stranica i aplikacija, a možda biste trebali započeti sljedeću.
Je li vam ovaj članak pomogao da saznate više o pokretanju JavaScripta? Imate drugačiji pristup? Želimo vam se javiti u komentarima u nastavku!
Kreditna slika: Imagentle putem Shutterstock.com











