
Lesley Fowler
0
4018
779
Svi smo bili tamo, naučili ste kako napraviti fantastičnu web stranicu Kako napraviti web stranicu: Za početnike Kako napraviti web stranicu: Za početnike Danas ću vas voditi kroz postupak izrade kompletne web stranice. Ne brinite ako ovo zvuči teško. Vodit ću vas kroz to na svakom koraku. , ali nakon što ga objavite, to je nepodnošljivo sporo.
Sažimanje vašeg JavaScripta jedan je od načina da ubrzate vrijeme odziva web stranice (zajedno sa komprimiranjem HTML-a kako komprimirani HTML djeluje i zašto vam je potreban Kako komprimirani HTML djeluje i zašto vam je potreban. U ovom ćemo članku istražiti dvije glavne metode za komprimirani HTML, zašto bi se HTML datoteke trebalo smanjiti i kako to riješiti.) i na sreću za vas to je lak proces. Danas ću vam pokazati sve što trebate znati.
Što znači skraćivanje?
Postupak od Reduciranje (ili Reduciranje) jednostavan je pojam. Kada pišete kôd u JavaScriptu ili bilo kojem drugom jeziku, postoje mnoge funkcije koje su potrebne samo da bi ljudi lakše shvatili kôd - računala ne zanima kako nazivate svoje varijable, niti koliko je razmaka oko zagrada, za primjer.

Umnožavanjem koda možete drastično smanjiti veličinu datoteke. Manja datoteka će stoga vaši korisnici brže preuzeti. Ako pišete samo jedan ili dva retka JavaScripta, vjerojatno neće biti vidljivog poboljšanja. Međutim, ako pišete puno koda ili koristite velike biblioteke poput jQuery-a, vidljivo povećanje performansi i drastično smanjene veličine datoteka lako su dostižni!
Ako učitavate kôd s vanjskog CDN-a Što su CDN-ovi i zašto pohrana više nije izdana Što su CDN-ovi i zašto pohrana nije duža, CDN-ovi koji čine Internet čine Internet brzim i web-lokacijama pristupačnijima čak i kad ih povećate na milijune korisnika. Prvo, propusnost košta novac; oni od nas na ograničenim ugovorima to previše dobro znaju. Ne samo da ste ... kao što su Google Hosted Libraries, upotrijebili ste minificirani kôd.
Kako izgleda skraćeni kôd?
Pogledajmo nekoliko primjera. Teško je vidjeti utjecaj minifikacije na malim kodnim bazama, pa se unaprijed ispričavam zbog njihove velike duljine.
Evo nekih unminified JavaScript iz našeg vodiča za korištenje JSON-a s Python-om i JavaScript-om:
// postavi neki JSON za korištenje var cars = ["make": "Porsche", "model": "911S", "make": "Mercedes-Benz", "model": "220SE", "make": "Jaguar", "model": "Mark VII"]; window.onload = function () // podešavanje gumba kliknite document.getElementById ("gumb"). onclick = function () doWork (); funkcija doWork () // ajax JSON na server $ .post ("prijemnik", automobili, funkcija () ); // zaustavi ponovno učitavanje stranice event.preventDefault (); Evo skraćenog koda:
funkcija doWork () $. post ("prijemnik", automobili, funkcija () ), event.preventDefault () var cars = [make: "Porsche", model: "911S", make: " Mercedes-Benz ", model:" 220SE ", make:" Jaguar ", model:" Mark VII "]; window.onload = function () document.getElementById (" theButton "). Onclick = function () radi();Ova skraćena inačica koda je 39 posto manji. U ovom primjeru imena varijabli ostaju ista, ali svi su razmaci i komentari uklonjeni.
Evo još jednog primjera iz našeg vodiča za jQuery:
// dfd == odloženi var dfd = $ .Deferred (); funkcija doThing () $ .get ('neki / sporo / url', funkcija () dfd.resolve ();); vratiti dfd.promise (); $ .when (doThing ()). zatim (funkcija () console.log ('DA, to je završeno'););Evo skraćenog koda:
funkcija doThing () return $ .get ("neki / sporo / url", funkcija () dfd.resolve ()), dfd.promise () var dfd = $. Odloženo (); $. kada (doThing ()). tada (funkcija () console.log ("DA, svršeno je"));Ovaj put bilo je samo a 26 posto smanjenje - to je još uvijek jako dobro za tako manji blok koda.
Evo posljednjeg primjera iz našeg vodiča za Javascript i DOM:
// deklarirati novu varijablu za držanje novog h1 elementa var newHeading = document.createElement ("h1"); // dodajte tekstni čvor dokumentu var h1Text = document.createTextNode ("Razina naslova 1"); // napravite to podređenim čvorom novog naslova newHeading.appendChild (h1Text); // dodajte ovo kao podređeni element elementa koji je definiran kao "bt" document.getElementById ("bt"). appendChild (newHeading);Primjetite kako postoje puno komentara i bijeli prostor. Minificirana verzija smanjila je veličinu datoteke za 52 posto :
var newHeading = document.createElement ("h1"), h1Text = document.createTextNode ("Razina naslova 1"); newHeading.appendChild (h1Text), document.getElementById ("bt"). appendChild (newHeading);Evo veličina nekih uobičajenih JavaScript knjižnica u usporedbi s njihovim minificiranim inačicama:
- Highcharts: 1 MB> 201 KB
- jQuery: 270 KB> 90 KB
- MooTools: 164 KB> 93 KB
Neke od ovih knjižnica pokazuju značajno smanjenje veličine kada se komprimiraju (~ 80 posto), dok drugi nisu baš tako dobri (~ 40 posto). U skladu s tim, svako spremanje ubrzat će vašu web stranicu za korisnike i smanjiti pritisak na vašem web poslužitelju.
Kako minificirate?
Sada znate kako to funkcionira i kako izgleda, zavirimo u to kako to učiniti. Ne brinite, uopće nema potrebe ručno mijenjati svoj kôd! Mnogo je različitih alata koji su vam na raspolaganju za obradu.
To djeluje na nekoliko načina. Većina internetskih alata omogućuje vam kopiranje i lijepljenje koda koji će oni obraditi i vratiti vam na stranicu. Ovi će vam alati često omogućiti i prijenos više datoteka.
Evo kratkog pregleda mrežnih alata. Uglavnom rade isto tako da se ne morate previše brinuti koji ćete odabrati.
JSCompress - Osobno najviše koristim ovu web stranicu ako se radi o brzom poslu. Brzo se pokreće, a čak vam pokazuju i alate koje su koristili za izgradnju.

JavaScript Minifier - Ovaj alat djeluje dobro, ali zaista izgleda kao API. To vam omogućuje izgradnju vlastite integracije ili usluge na njihovoj postojećoj web stranici.

JavaScript Minifier - Još jedna web lokacija s istim nazivom, ovaj je alat jednostavan kao i oni sami. Nema opcija ili izbornika, samo jedna tipka.

Minify - Ova web stranica izgleda nevjerojatno, a programeri su jasno obratili pozornost na ovdje detalje.

Ovaj bi popis mogao trajati zauvijek. Postoji toliko internetskih alata za umanjivanje web stranica da je teško pogriješiti.
Alati za miniranje postoje i kao alati naredbi ili dodataka za vaš JavaScript editor. 5 najboljih urednika JavaScripta za produktivne kodire i programere 5 najboljih urednika JavaScripta za produktivne kodire i programere Ovih dana postoji samo pet urednika koje vrijedi uzeti u obzir prilikom pisanja JavaScripta. Možete pronaći desetke alternativa, ali nijedna od njih nema svijeću za njih, tako da ne gubite vrijeme. , Ovi se alati često puno brže koriste i “samo rad” s postojećim kodom. Nema potrebe za kopiranjem i lijepljenjem i ne morate vaditi JavaScript iz bilo kojeg HTML-a ili CSS-a koji se mogu nalaziti u istoj datoteci.
Ako koristite Microsoft Visual Studio, proširenje Bundler i Minifier s tržišta ima više od 600.000 instalacija! I ne samo to, već se redovito ažurira i dostupan je na GitHub-u.
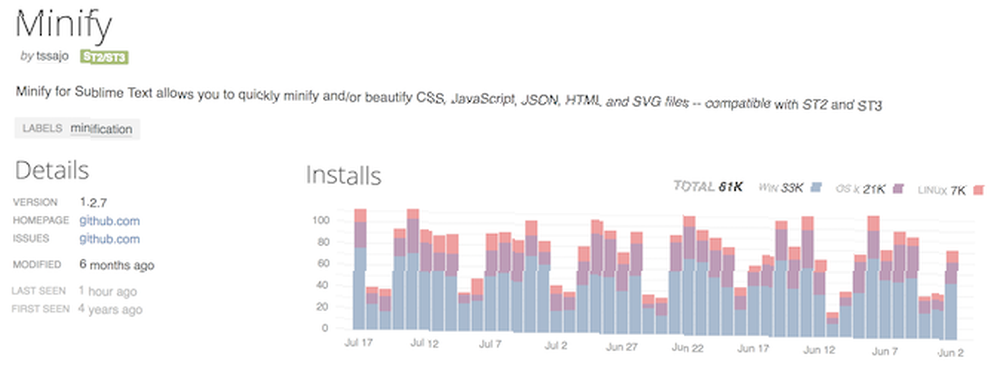
Ako ste ljubitelj Sublime Text-a kakav sam i ja, onda je Minify paket onaj koji želite. S više od 61.000 instalacija, to je vrlo popularan paket, a onaj koji je dostupan i na GitHub-u, želite li pridonijeti projektu otvorenog koda.

Konačno, ako ste korisnik PyCharma, možete ga konfigurirati tako da se izravno integrira s mnogim uobičajenim alatima za kompresiju, poput YUI kompresora. Mnogi od ovih alata izravno napajaju gore navedene mrežne alate.
upozorenja
Tamo ima biti ulov zar ne? Ništa nikada ne može biti savršeno. Pa, da, postoji jedan problem, ali on je prilično malen i lako se radi okolo:
Minificirani kôd se ne može vratiti u izvorno stanje.
Kad bilo koji kôd izmijenite, izvorni oblik se gubi. Ako želite imati bilo kakvu nadu da ćete napraviti velike promjene, morate zadržati kopiju - nije dovoljno koristiti kontrolu verzija. Što je Git i zašto biste trebali koristiti kontrolu verzija ako ste programer Što je Git i zašto vi Trebali bi koristiti kontrolu nad verzijama Ako ste programer Kao web programeri, puno vremena obično radimo na lokalnim razvojnim mjestima, a zatim samo prenosimo sve kad završimo. To je u redu kada ste samo vi, a promjene su male, ... .
Iako je moguće umanjiti kod, nikad više nije isto. Svi vaši vrijedni komentari su izgubljeni, zbog jedne stvari.
To nije ogroman problem, ali na to morate imati na umu prilikom kodiranja. Kao osnovno pravilo, nekomprimovan > razvija i stisnut > proizvodnja.
Sada znate sve što treba znati o minimiziranju JavaScripta! Smanjivanje koda jedan je od načina istiskivanja performansi s poslužitelja i to rade sve velike web stranice.
Koje alate koristite za umanjivanje koda? Da li ti uopće smeta? Javite nam u komentarima u nastavku!
Kreditna slika: NavinTar putem Shutterstocka











