
Harry James
0
1338
292
 U našoj završnoj lekciji o ovome jQuery za početnike Tutorial serije, malo ćemo pogledati jQuery korisničko sučelje - najkorišteniji jQuery dodatak za dodavanje grafičkih korisničkih sučelja web aplikacijama. Od maštovitih oblika i vizualnih efekata, do povučenih widgeta, spinnera i dijaloških okvira - jQuery korisničko sučelje pruža vam mogućnost stvaranja bogatih web korisničkih sučelja.
U našoj završnoj lekciji o ovome jQuery za početnike Tutorial serije, malo ćemo pogledati jQuery korisničko sučelje - najkorišteniji jQuery dodatak za dodavanje grafičkih korisničkih sučelja web aplikacijama. Od maštovitih oblika i vizualnih efekata, do povučenih widgeta, spinnera i dijaloških okvira - jQuery korisničko sučelje pruža vam mogućnost stvaranja bogatih web korisničkih sučelja.
Ako već niste, pročitajte naše prethodne članke u nizu:
- Uvod: Što je jQuery i zašto biste se trebali brinuti? Izrada web interaktivne: Uvod u jQuery Izrada Interneta interaktivna: Uvod u jQuery jQuery je biblioteka skripti na strani klijenta koju koristi gotovo svaka moderna web stranica - to čini web stranice interaktivnim. To nije jedina Javascript knjižnica, već je najrazvijenija, najviše podržana i najčešće korištena ...
- 1: Selektori i osnove jQuery Tutorial - Prvi koraci: Osnove i Selektori jQuery Tutorial - Prvi koraci: Osnove i Selektori Prošli tjedan sam govorio o tome koliko je jQuery važan bilo kojem modernom web programeru i zašto je sjajan. Ovaj tjedan, mislim da je došlo vrijeme da se umažemo rukama s nekim kodom i naučimo kako…
- 2: Metode i funkcije Uvod u jQuery (2. dio): Metode i funkcije Uvod u jQuery (2. dio): Metode i funkcije Ovo je dio stalnog uvođenja početnika u seriju web programa za jQuery. Prvi dio je pokrenuo osnove jQueryja o tome kako ga uključiti u svoj projekt i odabire. U drugom dijelu, nastavit ćemo s…
- 3: Čekanje na učitavanje stranice i anonimne funkcije Uvod u jQuery (3. dio): Čekanje na stranicu za učitavanje i anonimne funkcije Uvod u jQuery (3. dio): Čekanje na stranicu za učitavanje i anonimne funkcije jQuery je vjerojatno osnovna vještina za moderni web programer, a u ovoj kratkoj mini seriji nadam se da ću vam dati znanje kako biste je počeli koristiti u vlastitim web projektima. U…
- 4: Događaji jQuery Tutorial (Dio 4) - Slušatelji događaja jQuery Tutorial (Dio 4) - Slušatelji događanja Danas ćemo to povisiti i stvarno pokazati gdje jQuery sjaji - događaji. Ako ste pratili prethodne vodiče, sada biste trebali dobro razumjeti osnovni kod ...
- Otklanjanje pogrešaka s Chrome alatima za razvojne programere Otkrivanje problema s web-lokacijama s alatom za razvojne programere Chrome ili Firebug Otkrivanje problema s web-lokacijama s alatima za razvojne programere Chrome ili Firebug Ako ste dosad pratili moje jQuery tutorijale, možda ste se već susreli s nekim problemima s kodom i ne znate kako popraviti ih. Kad se suočite s nefunkcionalnim bitnim kodom, vrlo je ...
- 5: AJAX jQuery udžbenik (5. dio): AJAX je sve! jQuery Tutorial (5. dio): AJAX Them All! Kako se bliži kraj naše mini tutorial serije jQuery, krajnje je vrijeme da detaljnije razmotrimo jednu od najčešće korištenih značajki jQueryja. AJAX omogućava web mjestu da komunicira s…
Što je jQuery korisničko sučelje i zašto ga treba koristiti??
jQuery korisničko sučelje nudi vam sve komponente potrebne za modernu web aplikaciju s GUI-jem. Želite li bolji opis, to je kolekcija widgeta.
Za brzu predodžbu o tome što možete učiniti, samo pregledajte MakeUseOf. Kod nas je sadržaj zapravo samo odvojen DIV s neuređenim popisom koji će djelovati kao indeks. Pokrenite funkciju kartica jQuery na njima i oni se magično pretvaraju u kartice. Super! Možete čak i učitati sadržaj kartica putem AJAX-a ako želite.

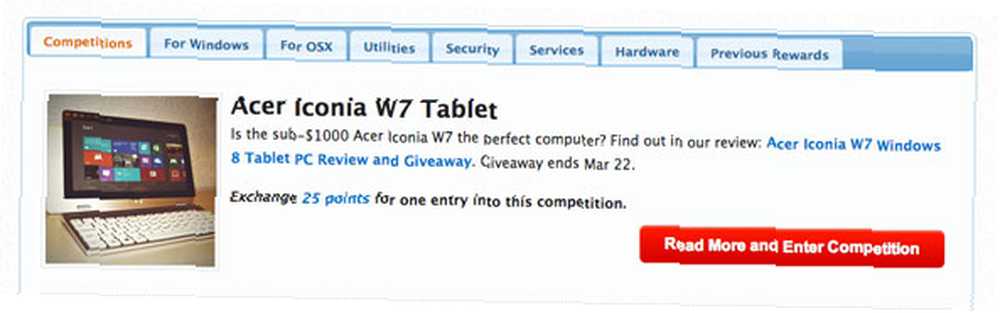
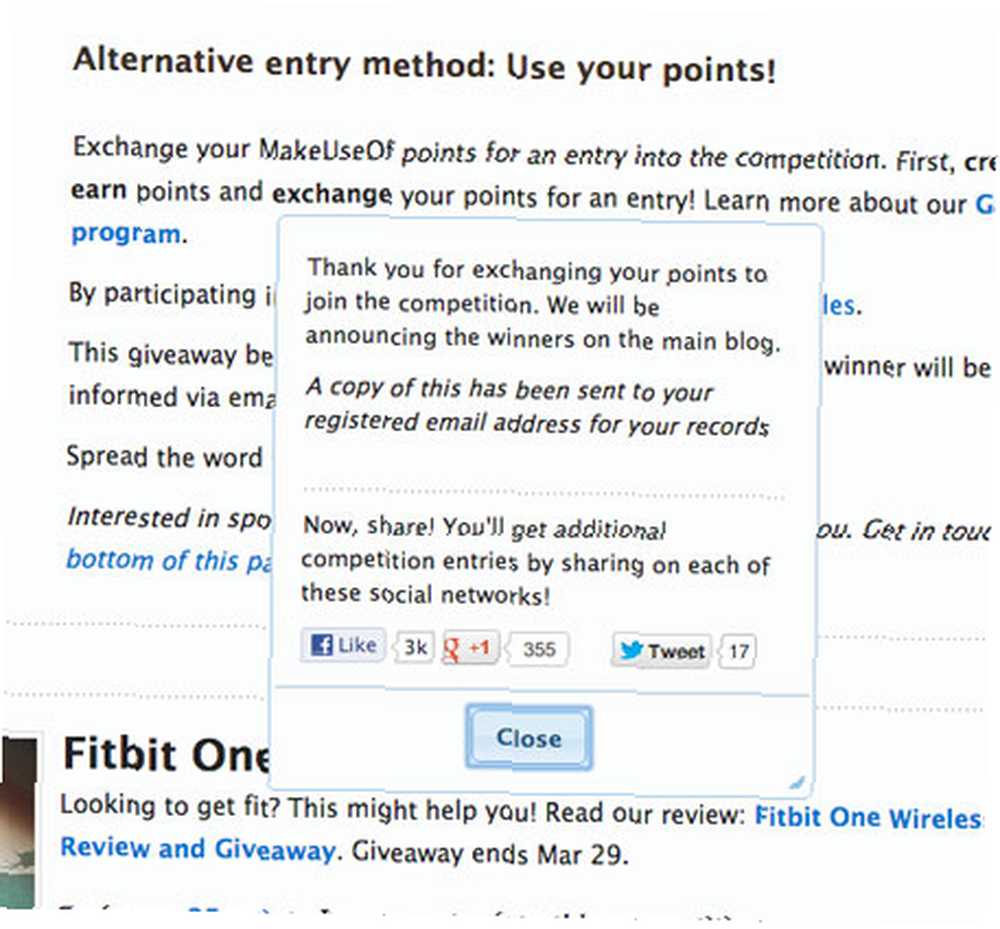
Stranica s nagradama također koristi a “modalni popup” dijaloški okvir za potvrdu radnje korisnika i povratne poruke. Da biste usredotočili pažnju korisnika, dijaloški okvir možete zatamniti ostatak sadržaja stranice sve dok interakcija ne završi.

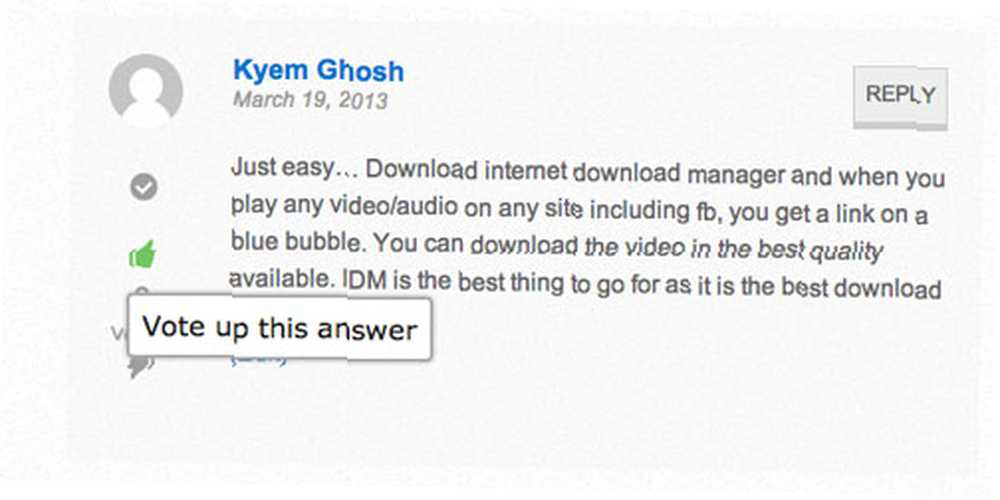
Na našoj stranici s odgovorima koristimo jednostavno tooltip značajka za pružanje savjeta o gumbima.

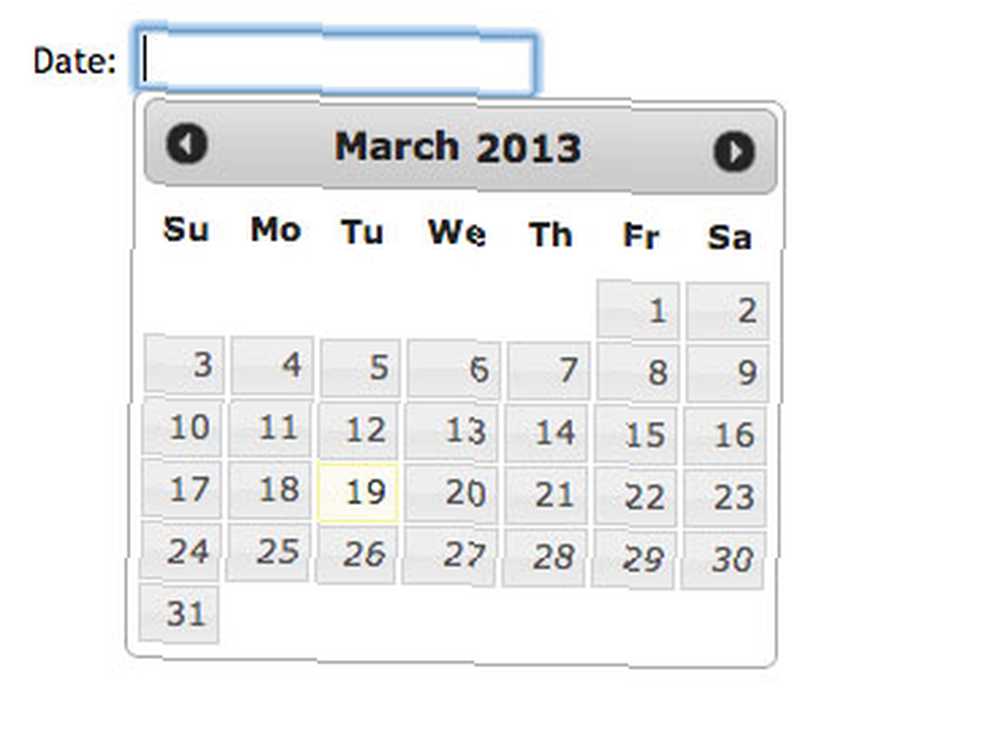
jQuery korisničko sučelje stvarno se ističe kada je riječ o oblicima, omogućavajući pristup mnoštvu klizača i birača. Veliki sam obožavatelj datepicker dodatak koji možete unijeti na uobičajeni okvir za unos teksta u koji bi korisnik trebao upisati datum.

Izgleda komplicirano zar ne? Možete li zamisliti kodiranje nečeg takvog u čisti JavaScript? Ovako to radite s korisničkim sučeljem jQuery:
$ ( "# DateField") datepicker ().
Neću trošiti više vremena na objašnjavanje koliko je to fenomenalno jer službeni demo jQuery UI daju dobar pregled svih dostupnih značajki, kao i jednostavnih uzoraka koda. Idi pročitaj.
Dodavanje korisničkog sučelja jQuery
Najjednostavniji način za početak s korisničkim sučeljem jQuery je dodavanje sljedećih redaka u zaglavlje - ali pobrinite se da su dodani NAKON glavne reference za jQuery, jer jQuery korisničko sučelje zahtijeva da se jQuery unaprijed učita. Potrebna vam je i referenca na skriptu dodataka i stylesheet koji sadrži vizualni opis tih UI elemenata.
U ovom slučaju povezali smo se s temom nazvanom “UI-lakoća” - ali postoji dobar izbor unaprijed pripremljenih tema koje možete izabrati odavde ili stvoriti svoju. Imajte na umu da ako odlučite kreirati vlastitu temu, Google je neće ugostiti - odaberite unaprijed napravljenu, a ta će veza gore funkcionirati sasvim dobro mijenjanjem naziva teme.

U WordPressu smatram da je gornja metoda najjednostavniji način uključivanja - samo se pobrinite za to nakon toga wp_head () pozvan je. Službena metoda WordPressa je za korištenje wp_enqueue_script () doduše, detaljno opisano u ovom StackExchange pitanju.
Prilagodba za preuzimanje
Jedna lijepa značajka jQuery UI stranice za preuzimanje je da možete prilagoditi željene značajke, a time smanjiti ukupnu veličinu JavaScripta. Ukupna veličina skripte sa svim omogućenim (ne uključujući tablicu stilova, koju ćete morati uključiti) je oko 230kb. Pa dok ti mogla smanjite njegovu veličinu prilagođenim preuzimanjem, ako koristite više od 50% skupa značajki, to stvarno ne vrijedi. Korištenjem standardne, pune biblioteke možete koristiti verziju s Googleom hostorom - koja je ionako vjerojatno već spremljena u preglednik korisnika. Ako vam treba samo nekoliko značajki, preuzmite prilagođeno i poslužite minimiziranu datoteku lokalno sa svoje web lokacije.
Resursi
Došli smo do kraja naše mini serije, pa kamo otići odavde? Srećom, ovo je internet, a Google je stvar:
- Jedan od najboljih načina za učenje je započeti ga koristiti za izradu kul stvari. Evo 19 jedinstvenih jQuery tutorijala za vaše web projekte.
- 33 (uglavnom slike povezane) ideje za jQuery.
- Smashing Magazine i dalje je solidan favorit na mom RSS feedu, a oni imaju ogromnu arhivu materijala o jQuery-u za naučiti od.
- Tuts + ima besplatnu 30-dnevnu video seriju na jQuery-u koju je vrijedno pogledati, a do sada je bilo preko 40 000 pretplatnika!
- Zbirka veza do 53 jQuery tutorijala, od 1stwebdesigner.
Također bih predložio da naučite neki osnovni PHP koji ćete trebati obraditi s bilo kojim AJAX-om. Kako AJAX-a ako imate WordPress komentare Kako AJAX-ify Vaše WordPress komentare Podrazumijevano, WordPress sustav za komentare je strašno neadekvatan. Mogli biste se prebaciti na sustav treće strane poput Livefyre ili Disqus, ali ako biste radije držali sve u kući ili neku drugu vrstu ... ili obradu obrazaca na strani poslužitelja. Zapamtite, jQuery je samo jezik na strani klijenta koji se pokreće u pregledniku, tako da vaša fantastična nova web aplikacija neće postići puno bez obrade na strani poslužitelja. WordPress je, naravno, odličan način za početak učenja PHP-a prilagođavanjem tema i pisanjem vlastitih dodataka Kako stvoriti vlastite osnovne Wordpress widgete Kako stvoriti vlastite osnovne Wordpress widgete Mnogi će blogeri tražiti savršen Wordpress widget koji će točno učiniti što oni žele, ali s malo iskustva u programiranju možda će vam biti lakše napisati svoj prilagođeni widget. Ovaj tjedan bih ... .
Sada, malo se potapšajte po leđima jer ste stigli toliko daleko - super ste - i slobodno komentirajte komentare ili možda neke dodatne resurse u komentarima.











