
Harry James
0
1446
61
Kad vas svrbe probati ruku s kodom, jednostavno nema ograničenja u broju tutorijala, videozapisa i internetskih tečajeva koji biste trebali isprobati. Ali ponekad je najbolji način da nešto naučite ronjenje i isprobavanje iz prve ruke. Web razvoj nije ništa drugačiji.
Ako vas zanima HTML, CSS i JavaScript ili mislite da biste mogli znati kako stvoriti web stranice ispočetka - postoji nekoliko sjajnih tutorijali s korak po korak vrijedno pokušaja.
Sljedeći popis tutorijala provest će vas kroz osnove HTML-a i CSS-a i čak će vam pružiti uvod u složeni svijet koji je JavaScript Što je JavaScript, a može li Internet postojati i bez njega? Što je JavaScript i može li Internet postojati bez njega? JavaScript je jedna od onih stvari koje mnogi uzimaju zdravo za gotovo. Svi ga koriste. - barem što se tiče početnika. Ali ono što oni neće učiniti jest pripremiti vas za život programera izvan okvira. Većina ovih usluga jednostavno je lako započeti.
Trebat će puno više od ovoga za profesionalno razvijanje web stranica. Ovi alati, od kojih je većina besplatna, daju vam osnovni građevni blokovi za web razvoj, i olakšat će vam zaroniti u složenije tečajeve.
Crtica Generalne skupštine
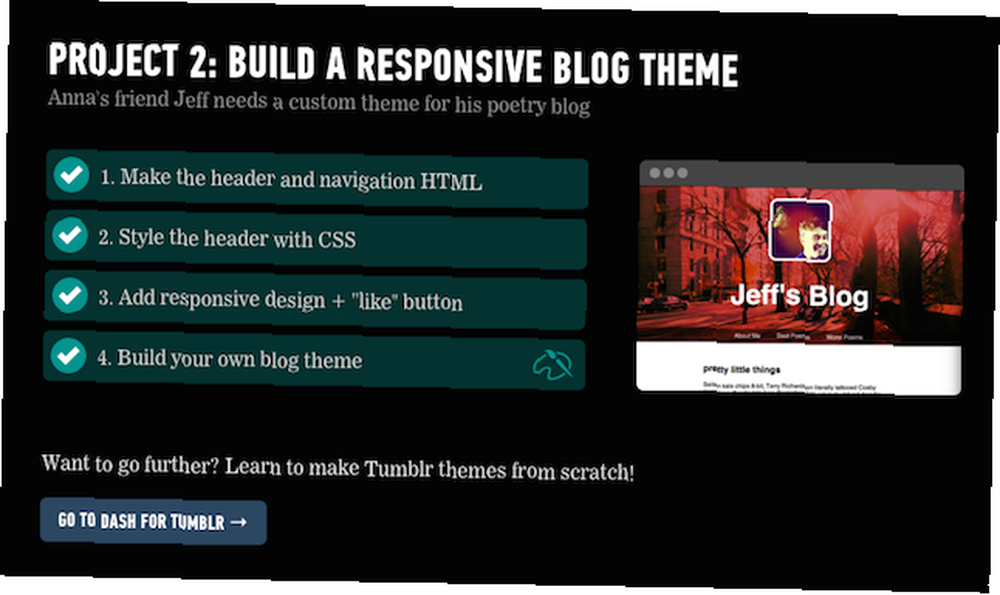
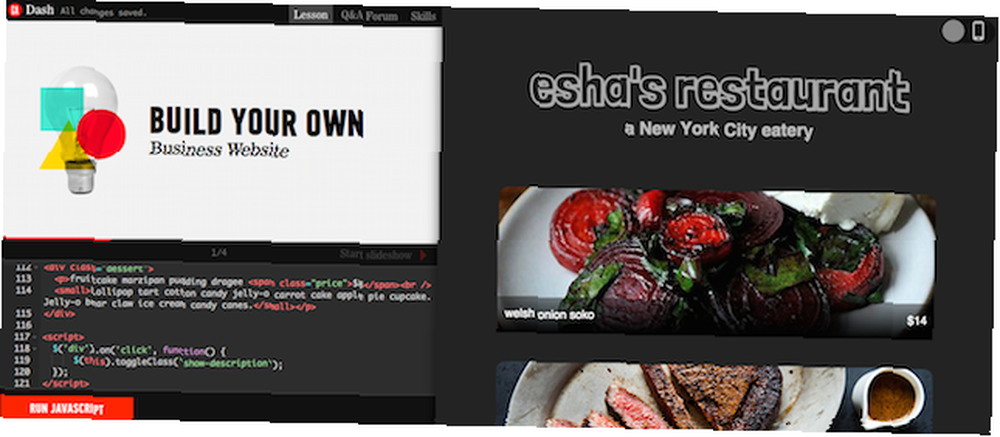
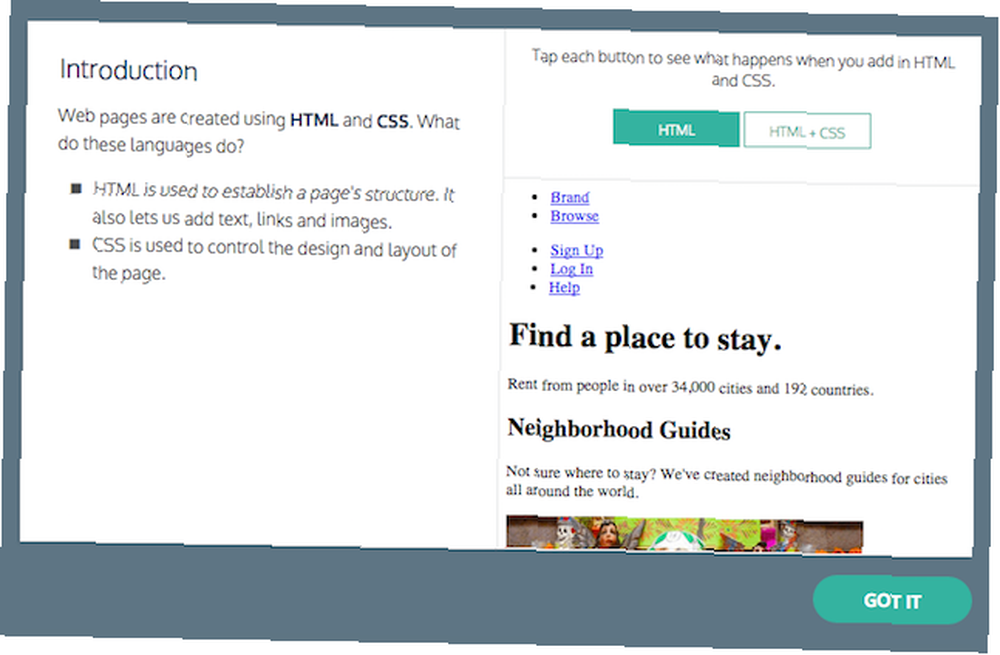
Ljudi na Generalnoj skupštini imaju besplatan alat koji vas uči osnovama HTML, CSS i JavaScript, a to je savršeno mjesto za početak početnika. Kroz niz od pet projekata, naučit ćete terminologiju i osnovne vještine kodiranja koje vam omogućavaju da napravite web stranicu koja podsjeća na stranicu about.me, kako izgraditi responzivni blog i web stranicu restorana.

Vodiči za Dash nadilaze učenje učenja izrade jednostavnih web stranica, a možete koristiti i snagu HTML-a, CSS-a i JavaScript-a za stvaranje robota pomoću oblika i linija ili čak i igre Mad Libs..
Vodiči s crticama pomiču se razumnim tempom i vode vas kroz svaki korak nekoliko redaka koda istovremeno. Kao i kod svakog vodiča, i ja bih vam preporučio da bilježite rad. Ovo će vam pomoći da zapamtite različite alate koje učite, a uz tutorijale Generalne skupštine, nakon što završite fazu, ne postoji način da se to ponovi..

Zaključak: Korištenje Dash-a postavit će vam sve znanje potrebno za sastavljanje osnovnih modernih web stranica - od navigacije do odgovarajućeg dizajna. Čak ste upoznati s osnovama kako stvoriti prilagođenu Tumblr temu. Rečeno je da na Dashu postoje samo četiri sata lekcije. Iako možete uzeti koncepte koje ste naučili i pokušati ih primijeniti na različite načine, svoje znanje trebate nadopuniti ostalim tečajevima koji su uključeni u ovaj popis.
Codecademy
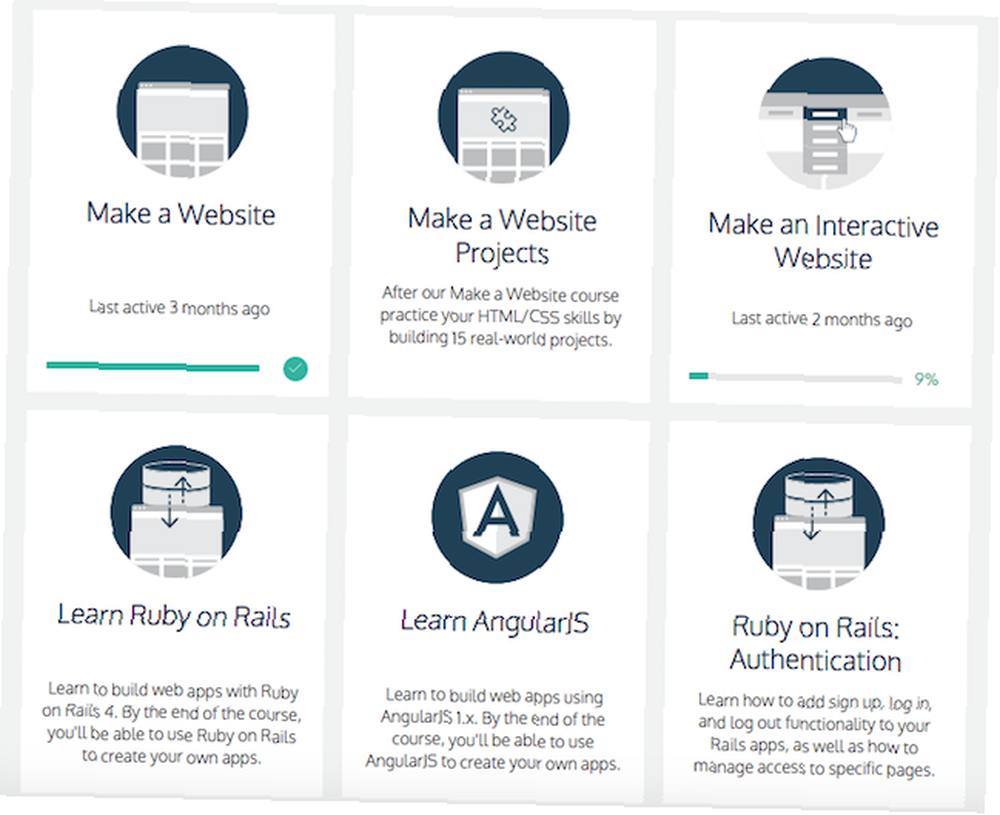
Codecademy je već dosta dugo od Dash-a i često nudi nove lekcije svojim ponudama. S istim sveobuhvatnim lekcijama koje ćete naći na Dash-u, Codecademy ide korak dalje pružajući korisnicima općeniti pregled stvaranja web stranice s HTML-om i CSS-om, ali također pruža detaljne udžbenike o pojedinim jezicima , HTML, CSS i JavaScript.
Kao i druge usluge, Codecademy vam pokazuje kako stvoriti navigacijski izbornik, dodati pozadinske slike, napraviti galeriju slika ili čak stranicu za prijavu. (Da biste dodali funkcionalnost na svoju stranicu za prijavu, prođite kroz vodič "Ruby on Rails".)

Postoje i posvećene lekcije o jQuery-u Izrada web interaktivne: Uvod u jQuery Izrada Web Interactive: Uvod u jQuery jQuery je skriptna biblioteka na strani klijenta koju koristi gotovo svaka moderna web stranica - što web stranice čini interaktivnim. To nije jedina Javascript knjižnica, ali ona je najrazvijenija, najviše podržana i najčešće korištena ..., ključni jezik koji JavaScript čini lakšim za učenje. Ako vas zanima razvoj sigurnosnih pozicija, tu su i detaljne lekcije za Ruby, Python, PHP i još mnogo toga.
Osim učenja web stranica i ronjenja u sitnice programskih jezika 7 korisnih trikova za savladavanje novog jezika programiranja 7 korisnih trikova za savladavanje novog jezika programiranja U redu je biti preopterećen kada učite kodirati. Vjerojatno ćete zaboraviti stvari čim ih naučite. Ovi savjeti mogu vam pomoći da bolje zadržite sve te nove informacije. , također možete koristiti Codecademy da biste dobili osnove o kreiranju web aplikacija i kako na svoju web lokaciju dodati funkcionalnosti za prijavu, prijavu i odjavu..

Zaključak: Poput Dash-a, interaktivnost Codecademy-a je neprocjenjiva. Ohrabrujuće je vidjeti kako se svaki korak na vašoj web stranici materijalizira, a postavljanje olakšava uočavanje pogrešaka. Ako ste potpuni početnik, Codecademy je sjajno mjesto za ispiranje nožnih prstiju i odlučivanje da li su kodiranje i web dizajn pravi trenutak za vas. S tim iskustvom to znanje možete prenijeti na plaćeni tečaj ili klasu.
tuts+
Tutsplus.com je web stranica sa velikim udžbenicima (besplatnim i plaćenim) o raznim temama, uključujući sve od mobilnog dizajniranja probojne aplikacije? 7 blogova za mobilni razvoj trebali biste pročitati Dizajniranje probojnih aplikacija? 7 blogova o mobilnom razvoju koje biste trebali pročitati Mobilni prostor toliko je nov da se trendovi neprestano mijenjaju i svakodnevno se postavljaju novi uvidi. Ako planirate razvijati mobilne aplikacije, kako možete držati korak bez ludila? i razvoj igara 4 besplatne web stranice na kojima možete naučiti osnove razvoja igara 4 besplatne web stranice na kojima možete naučiti osnove razvoja igara Kada tražite dobru seriju tutorijala za razvoj igara, želite onu koja će vas naučiti praksi i mentalitetu dobrih kodiranje jer ih tada možete prenijeti na bilo koji jezik ili platformu. teorija boja Kako naučiti teoriju boja za manje od jednog sata Kako naučiti teoriju boja za manje od jednog sata Osnovno znanje o teoriji boja može značiti razliku između "amaterskog" estetskog i "profesionalnog" - a stvarno ne " neću trebati dugo da naučim. i kako koristiti Adobe Illustrator Naučite se Adobe Illustrator za besplatno učite sebe Adobe Illustrator za Besplatno Adobe Illustrator odavno je alat za ilustraciju izbora za grafičke umjetnike. Spremni ste oživjeti svoje dizajne? Evo kako besplatno možete naučiti Adobe Illustrator. , Iako sve lekcije naučene na web stranici ne slijede korak po korak model, malo je onih koji koriste ovaj pristup i prelaze korisnike kroz jednostavne upute za razvoj web stranica.

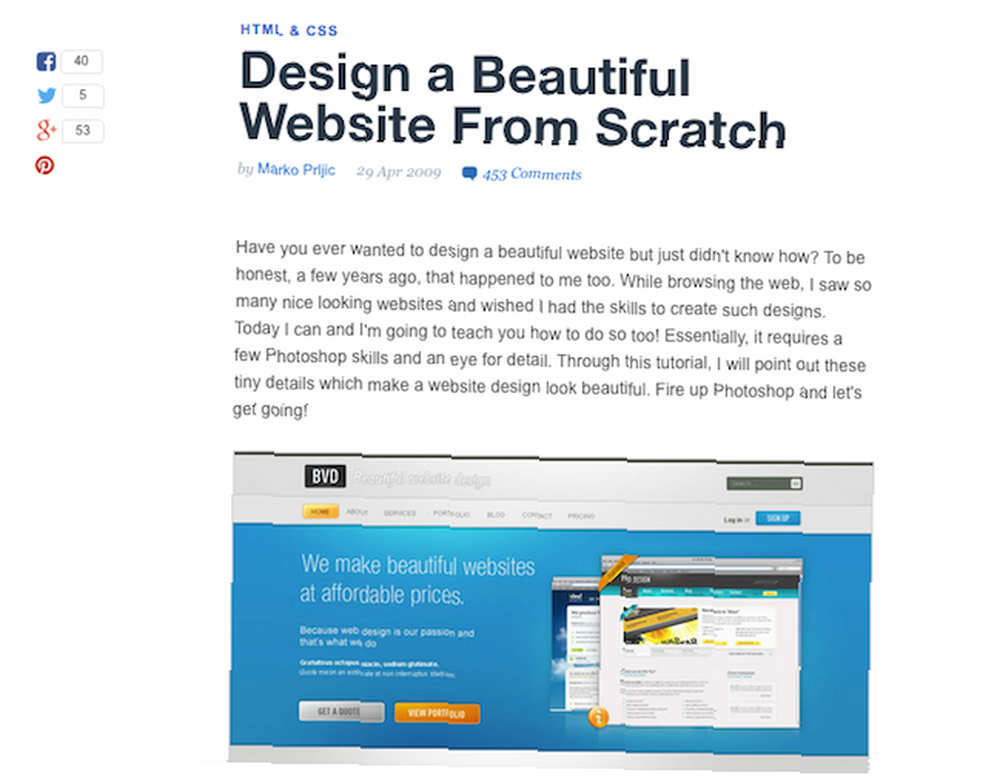
Jedan posebno koristan vodič vodi vas kroz korake za dizajn i kodiranje vaše web stranice. Vodič doduše potječe iz 2009. godine, pa vam se estetika dizajna možda neće dopasti, ali to je ono što vas navodi, udžbenik vas uči potrebnim vještinama za dizajn vaše web stranice, a zatim možete primijeniti te vještine na ažuriraniji dizajn. Još jedna upozorenja koja valja spomenuti u ovom udžbeniku je ta što zahtijeva korištenje Adobe Photoshopa. Ako nemate pristup softveru, uvijek se možete odlučiti za Adobe Creative Cloud uz naknadu od 50 dolara mjesečno.
Vodič vas vodi kroz osmišljavanje osnovne web stranice s dva stupca s zaglavljem i podnožjem. Web stranica uključuje sadržaj, navigacijsku traku, gumbe na društvenim mrežama i još mnogo toga. Nakon što dizajnirate web mjesto u Photoshopu, možete se prebaciti na uređivač koda, a vodič će vas provesti kroz kôd potreban za pretvorbu vašeg dizajna u HTML stranicu. Vodič će zahtijevati osnovno znanje HTML-a, pa bih vam preporučio da isprobate ovaj udžbenik nakon što prođete kroz prvih nekoliko udžbenika Generalne skupštine..
Ako želite napraviti složeniju web stranicu, pogledajte još jedan Tuts + vodič kako dizajnirati prekrasnu web stranicu od početka. Još jedan PSD do HTMl vodiča olakšava život pružanjem HTML, CSS i slikovnih datoteka. Ostali vodiči na Tuts + vas provode kako stvoriti Tumblr temu dnevnika fotografija - iako je ovo jednostavan dizajn Photoshopa, minus kod.

Zaključak: U odnosu na Codecademy i Dash, Tuts + tutorijali ulažu malo više napora jer morate sami hodati kroz korake. S druge dvije stranice, ima tako puno 'držanja ruku', da tako kažemo. Dok ste prolazili kroz svaki korak, često je lakše shvatiti koju ste pogrešku možda napravili. Također zahtijeva upotrebu vlastitog softvera, dok Dash i Codecademy imaju ugrađene sustave. To će reći, uz mnoštvo udžbenika, morate naći skup lekcija koje odgovaraju točno onome što želite naučiti.
Naučite se kodirati sa Shaye Howeom
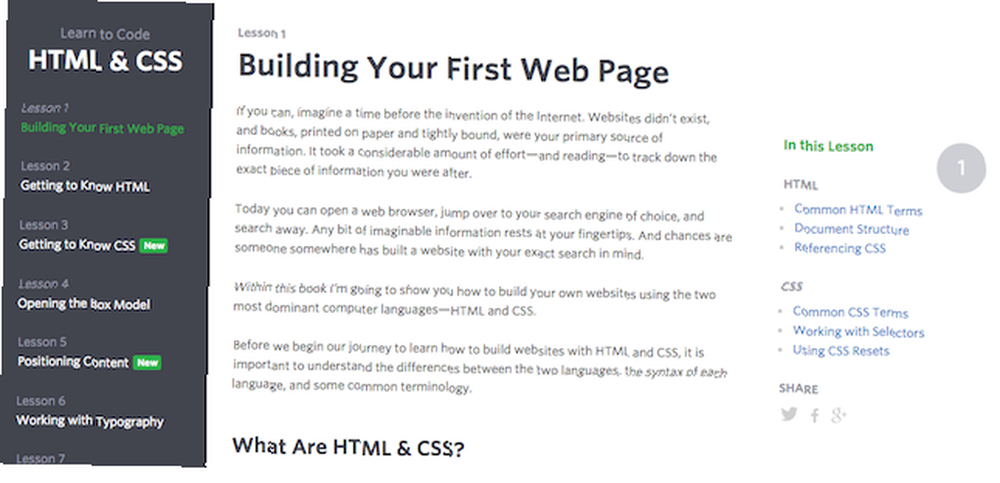
S nizom od 12 lekcija, Shaye Howe radi zaista sjajan posao razbijanja osnova HTML-a, uvodeći vas u terminologiju i kako koristiti različite elemente HTML-a i CSS-a. Razne lekcije uključuju upoznavanje s HTML-om, CSS-om, razumijevanje modela okvira, pozicioniranje sadržaja, tipografiju i još mnogo toga.

Kad je u pitanju primjena lekcija u vodiču, web stranica ne pruža način da se brzo vidi kako vaši HTML i CSS izgledaju na snazi. Da biste to riješili, možete upotrijebiti internetski alat koji će pružiti iste značajke kao i Codecademy i Dash.
Pogledajte CSS / HTML / JavaScript sandbox kao što je CSSDeck ili LiveWeave, koji vam omogućuju unos HTML-a, CSS-a i JavaScript-a i prikaz konačnog rezultata. Tehnički možete koristiti i HTML, CSS i JavaScript uređivače u Dash i Codecademy ako želite podešavanje koje pružaju.
Dok prolazite kroz objašnjenja, web mjesto pruža i primjere koda za isprobavanje. Na kraju svake lekcije je praktična vježba koja vam omogućuje primjenu onoga što ste naučili.
Nakon što ste prošli kroz 12 lekcija, možete se prebaciti na Advanced HTML i CSS Lekciju, koji uključuje responzivni dizajn, jQuery i još mnogo toga.
Zaključak: Ovaj je vodič malo drugačiji pristup ostalim ovdje navedenim prijedlozima. Uz puno detaljnije objašnjenje potrošit ćete više vremena za čitanje nego što ćete primijeniti ono što ste naučili. Iako nekima ovo može zvučati dosadno, ovdje postoje neke vrijedne lekcije koje pružaju kontekst i bolje razumijevanje načina funkcioniranja tih jezika.
Kakav je tvoj stav?
Sada je vrijeme da se čujemo s vama. Postoje li mrežne udžbenike za web izradu koje biste preporučili? Što mislite, što je sljedeći korak nakon isprobavanja ovih internetskih tečajeva? Javite nam se u komentarima.
Kreditna slika: hackNY.org











