
Mark Lucas
0
2044
404
 Volite ili ne volite, svi i njihov pas danas su na Facebooku; pa kao i sve što je u životu popularno, marketinški tipovi su ga u potpunosti uništili. Jedna nevjerojatno učinkovita uporaba stranice robne marke s hostom na Facebooku je potaknuti ljude da im se sviđa stranica stvaranjem nekih tajnih sadržaja samo za članove; koji se obično naziva a “vrata ventilatora”. Ovo je ispunjeno ekskluzivnim videozapisima, preuzimanjima ili možda kupovinom kupona - mi ga koristimo ovdje na MakeUseOf-u kako bismo našim fanovima olakšali pristup svim aktualnim natjecanjima.
Volite ili ne volite, svi i njihov pas danas su na Facebooku; pa kao i sve što je u životu popularno, marketinški tipovi su ga u potpunosti uništili. Jedna nevjerojatno učinkovita uporaba stranice robne marke s hostom na Facebooku je potaknuti ljude da im se sviđa stranica stvaranjem nekih tajnih sadržaja samo za članove; koji se obično naziva a “vrata ventilatora”. Ovo je ispunjeno ekskluzivnim videozapisima, preuzimanjima ili možda kupovinom kupona - mi ga koristimo ovdje na MakeUseOf-u kako bismo našim fanovima olakšali pristup svim aktualnim natjecanjima.
Ovakav osnovni Facebook program u prošlosti je bio relativno jednostavan za stvaranje, ali sada Facebook zahtijeva da sve aplikacije na karticama stranica imaju sigurnu verziju - HTTPS URL pristupa - ali to je dodatnih 100 USD godišnje povrh vaših postojećih troškova hostinga za vašu web lokaciju. Čak i ako imate malu trgovinu e-trgovine, možete koristiti PayPal kao pružatelja plaćanja i zbog toga nemate potrebe za SSL certifikatima. Ali ne brinite, jer se Facebook također udružio s Heroku - tvrtkom za hosting u oblaku - što znači da možete stvoriti svoju osnovnu Facebook aplikaciju i besplatno je ugostiti na sigurnom poslužitelju. Želite znati više? Čitajte dalje dok izrađujem osnovnu aplikaciju na Facebook kartici za ventilacijske stranice, besplatnu host na Heroku.
Registrirajte se kao programer
Prije izrade bilo koje aplikacije, morate biti registrirani programer. Da biste započeli, idite na developers.facebook.com i kliknite zeleno Registrirajte se gumb u gornjem desnom uglu ako već niste. Za registraciju vam je potreban telefonski broj, ali u protivnom je besplatan.

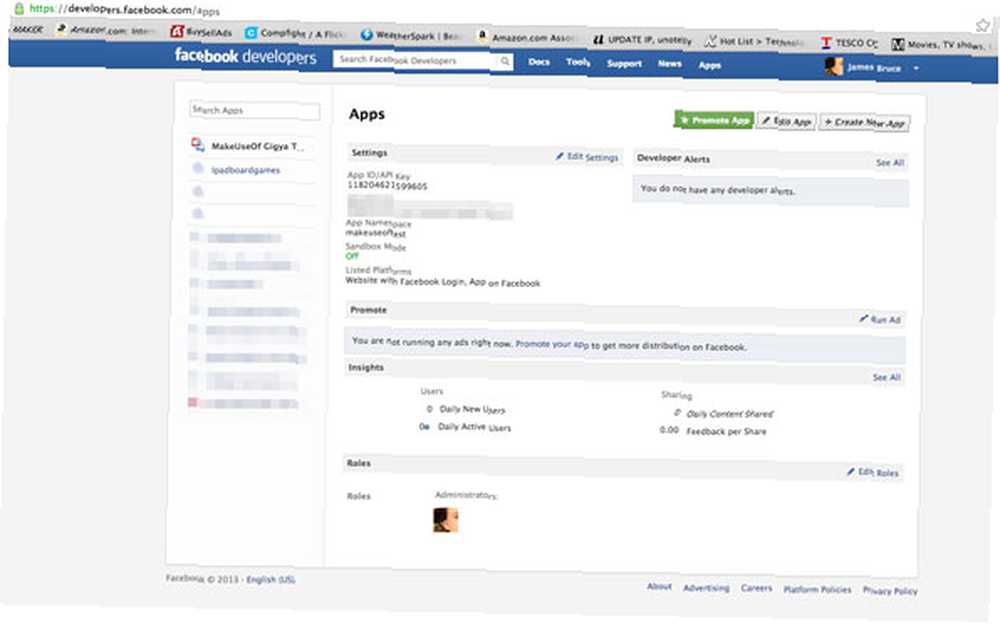
Ako ste već registrirani, izvrsno kliknite Aplikacije na gornjoj alatnoj traci da biste dobili pregled vaših trenutnih aplikacija.

Izradite novu aplikaciju
Evo odakle počinje zabava. Kliknite na Kreirajte novu aplikaciju. Imenovanje zapravo nije važno, ali očito odaberite nešto relevantno. Polje s imenima bit će dodano URL-u vaše stranice obožavatelja kada korisnik klikne na tu karticu; možete ga ostaviti praznim, ali tada će umjesto URL-a vidjeti ID aplikacije, što je malo ružnije. Prostor imena također mora biti jedinstvena, pa se ni ne bavi nečim poput “testapp” ili ćete dobiti pogrešku. Na kraju, potvrdite okvir u kojem piše da želite Heroke besplatno besplatno.
Nakon što popunite captcha, bit ćete pozvani da odaberete vrstu hostinga koji želite od Herokua - odaberite PHP i prihvatite. Facebook će automatski stvoriti novi račun za Heroku ako ga već nemate i unaprijed unijeti postavke URL-a u vaše osnove, što je lijepo od njih. U stvari, vrlo je teško zabrljati ovaj korak.

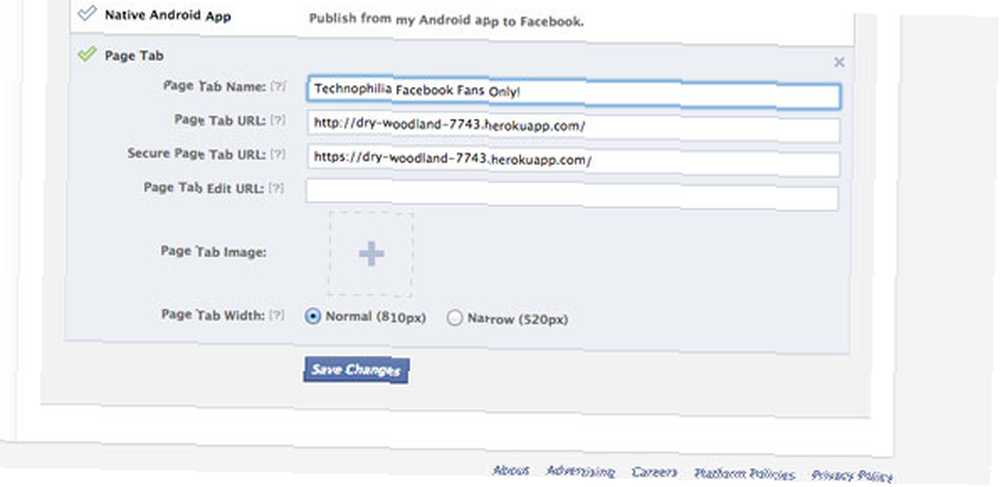
Na stranici pojedinosti o aplikaciji također biste trebali postaviti vrstu aplikacije koja treba biti “Kartica stranice”, i osigurati da se i tamo unesu relevantni URL-ovi - opet, to bi trebalo biti automatski. Zatim spremite.

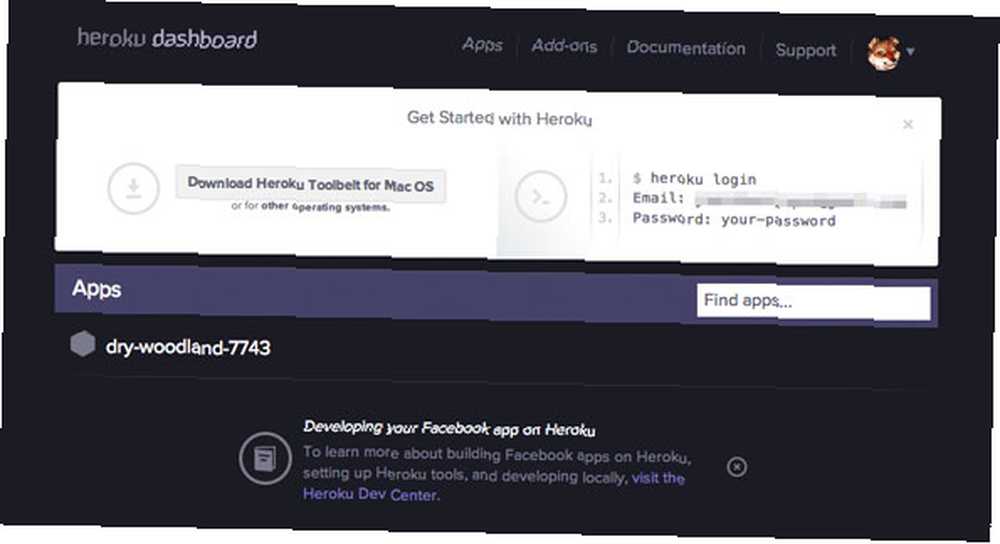
Heroku prvi koraci
Kada dovršite, dobit ćete e-poštu od Herokua s pojedinostima kako promijeniti zaporku i preuzeti Heroku “trake s alatima” za vaš sustav. Za one koji nisu upoznati s Heroku, to nije tradicionalni domaćin u smislu da se možete prijaviti na FTP adresu i učitati datoteke; umjesto toga Heroku radi s Gitom, sustavom kontrole verzija. Nakon što postavite alatnu traku, najprije morate klonirati web lokaciju na svoj lokalni pogon - to vam daje direktorij koji je ogledalo onoga što se nalazi na Heroku. Kad god napravite promjene u tim datotekama, sve ih ponovno sinkronizirate da biste ažurirali Heroku.
Upute za prvu sinkronizaciju nalaze se unutar e-pošte dobrodošlice, a to je jednostavna naredba s jednom linijom jedinstvena za vašu adresu hostinga - samo kopirajte i zalijepite iz e-pošte. Vaš je hosting hosting potpuno proizvoljan - u mom je slučaju bio suhog šume-7743 - proizvedeno je nasumično i uopće nije važno jer ga korisnici neće vidjeti. Otvorite novoizrađeni direktorij i pogledajte oko sebe.
Heroku je ugradio dosta funkcionalnosti, ali većina nam i ne treba. Otvoriti index.php i pogledajte oko sebe. Nađite sljedeće retke blizu početka datoteke:
$ facebook = novi Facebook (niz ('appId' => AppInfo :: appID (), 'tajna' => AppInfo :: appSecret (), 'sharedSession' => true, 'trustForwarded' => true,));i odmah nakon toga, kopirajte sljedeće:
$ sign_request = $ facebook-> getSignedRequest (); $ sviđa = $ sign_request ['stranica'] ['svidjelo'];
Ne brinite je li ovo sve previše komplicirano za vas - uskoro ću vam dati gotov predložak. S vaše aplikacije iz Facebooka se šalje potpisan zahtjev koji sadrži neke podatke o korisniku - ima li administrator administraciju i je li im se stranica svidjela ili ne. Ako želite točno znati što je poslano, dodajte sljedeće:
print_r ($ signed_request);
i dobit ćete potpun ispis objekta s potpisom zahtjeva.
U ovom trenutku, moram priznati da sam imao stvarnih problema s radom potpisanog zahtjeva - činilo se da Heroku uklanja podatke o učitavanju stranice, i to tek nakon učitavanja JS API-ja (dobrih 10 sekundi nakon početnog učitavanja stranice ) da bi se stranica osvježila i označila ispravnu “volio” status. Zahvaljujući ovom pitanju prekrivanja snopa, rješenje je činilo uklanjanje koda koji provodi HTTPS za nezaštićene korisnike. Izbrišite sljedeći blok koda na početku predloška:
// Omogućite https na proizvodnji if (substr (AppInfo :: getUrl (), 0, 8)! = 'Https: //' && $ _SERVER ['REMOTE_ADDR']! = '127.0.0.1') header ('Location : https: // '. $ _SERVER [' HTTP_HOST ']. $ _SERVER [' REQUEST_URI ']); Izlaz(); Sada, kad se stranica učita, imate booleovsku varijablu - to je pravi ili a lažan - što govori o tome je li se korisniku svidjela stranica ili ne. To možete koristiti s jednostavnim ako izjava za prikaz bilo kojeg sadržaja ili b:
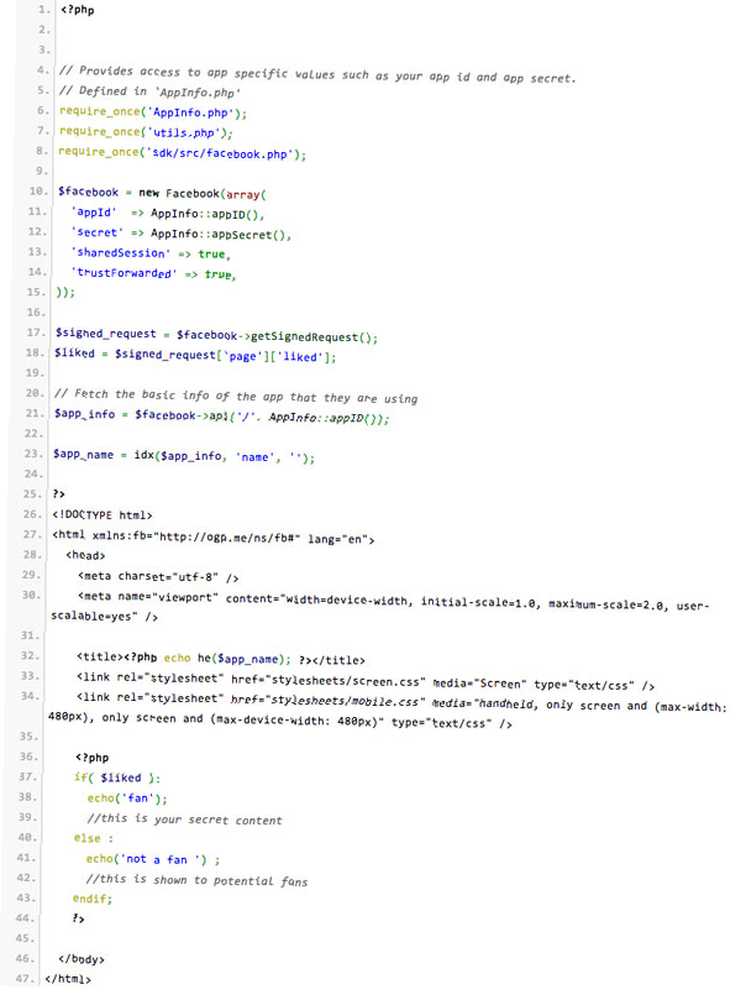
Stavite to odmah nakon otvaranja označite se index.php. Ako ste unaprijed pregledali svoju stranicu na Herokuu, primijetit ćete da ima gomilu dodatnih funkcionalnosti, prikazuje stranice koje su vam se svidjele, gumbe za objavu ažuriranja itd. - to nam stvarno ne treba, pa skinuo je sve, uključujući JavaScript SDK za Facebook, ostavivši samo CSS i naša vrata ventilatora. Evo skinute šifre koju sam završio (ovo je slika - ako želite, kopirajte paste s PasteBina):

Trebali biste urediti odjeljke koji glase “a ne obožavatelj” i “ventilator” da sadrži vaš zadani i tajni sadržaj. Ako želite zadržati svoj sadržaj u zasebnoj datoteci, upotrijebite:
uključuje ( "secret.html");
uvesti vanjske datoteke.
Sinkroniziraj s Heroku
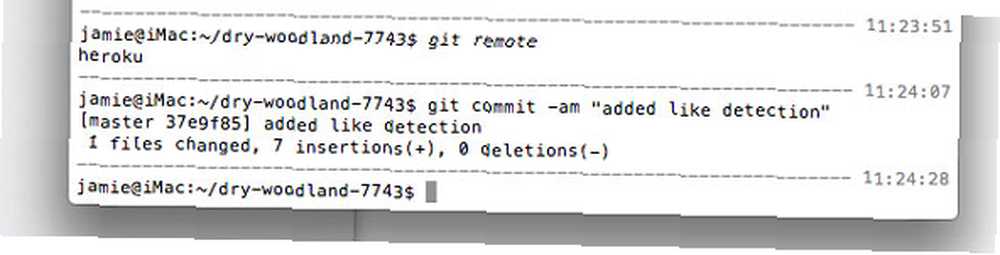
Nakon što izvršite sve potrebne izmjene u vašoj datoteci, trebate sinkronizirati sigurnosnu kopiju s Heroku - to radimo “guranje” naš lokalni primjerak na “matična grana” kod Herokua. U naredbeni redak provjerite jeste li u ispravnom direktoriju i upišite:
git commit -am "mijenja poruke"
(poruku o izmjenama možete zamijeniti napomenom koja ste zapravo napravili ovaj put - dobra je praksa da se vodi ova evidencija)

i onda
git push heroku majstora
Pričekajte da se naredba završi, jer može potrajati.
Završni korak: Dodajte aplikaciju na svoju stranicu
Sada kada je aplikacija izgrađena, moramo je zapravo dodati kao karticu na svoju stranicu s robnom markom. Zanimljivo, to se događa pomoću posebno izrađenog URL-a:
https://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&redirect_uri=YOUR_APP_URL_ON_HEROKU
Zamijeniti YOUR_APP_ID s ID-om navedenim u pojedinostima vaše aplikacije i YOUR_APP_URL_ON_HEROKU s URL-om za vaše Heroku hosting. Učitavanjem ovog posebnog URL-a pokrenut će se “dodaj na svoju stranicu” dijaloškom okviru iz kojeg možete odabrati pravu stranicu robne marke kojoj ćete dodati karticu stranice.
Onda hej presto - to će biti novi gumb na vašoj stranici, ovako:

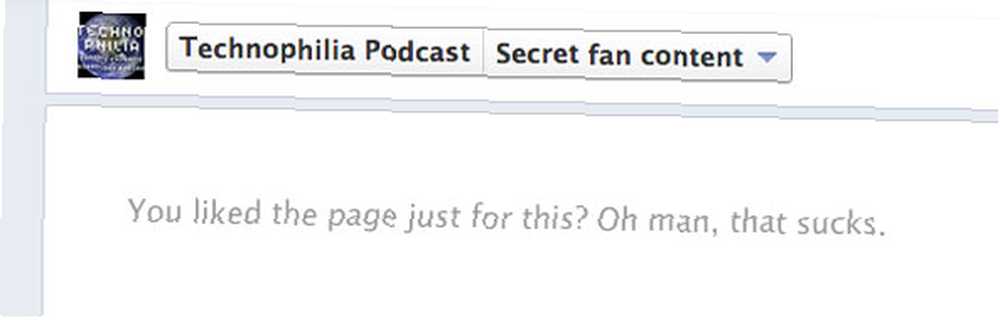
Kao što vidite, fotografiju za karticu još nismo odredili, tako da ostaje zadanu - to možete učiniti na stranici s podacima o aplikaciji. To je u osnovi to; ako učitate tu karticu, moja zamjena index.php ili će vam pokazati kao ventilator ili a a ne ventilator. Ili ono što ste prilagodili za prikazivanje:

Priznajem - ovaj je proces bio teži nego što sam očekivao, ali u potpunosti se izbjegava potreba da išta budete domaćini na vlastitom poslužitelju ili dobijete SSL certifikat. Ako imate bilo kakvih pitanja ili problema, odbacite ih u komentarima, a ja ću vam pokušati pomoći. Ako su komentari zatvoreni, prijeđite na našu stranicu s odgovorima; i molim vas, ako vam ovaj udžbenik bude koristan, podijelite ga na svojoj omiljenoj društvenoj mreži. Također ćete vjerojatno htjeti provjeriti naš besplatni, cjeloviti vodič za marketing društvenih medija i razmotriti dodavanje Pinterest-a u svoju strategiju.











