
Lesley Fowler
0
4564
327
 Prošli put pokazao sam vam kako stvoriti jednostavan popis događaja Kako napraviti svoj vlastiti popis događaja pomoću prilagođenih vrsta posta u WordPressu Kako napraviti svoj vlastiti popis događaja pomoću prilagođenih vrsta posta u WordPressu WordPress vam omogućuje korištenje prilagođenih vrsta posta kako biste proširili ugrađeni- u funkcionalnosti. Evo kako to učiniti bez dodataka. koristeći možda najmoćniju značajku WordPressa 3.0 - prilagođene vrste posta. Nakon nekih zahtjeva za daljnjim razvojem, danas ćemo kreirati bazu podataka o pregledima proizvoda koja će povezati sve što smo do sada naučili.
Prošli put pokazao sam vam kako stvoriti jednostavan popis događaja Kako napraviti svoj vlastiti popis događaja pomoću prilagođenih vrsta posta u WordPressu Kako napraviti svoj vlastiti popis događaja pomoću prilagođenih vrsta posta u WordPressu WordPress vam omogućuje korištenje prilagođenih vrsta posta kako biste proširili ugrađeni- u funkcionalnosti. Evo kako to učiniti bez dodataka. koristeći možda najmoćniju značajku WordPressa 3.0 - prilagođene vrste posta. Nakon nekih zahtjeva za daljnjim razvojem, danas ćemo kreirati bazu podataka o pregledima proizvoda koja će povezati sve što smo do sada naučili.
Moći ćete održati zaseban popis proizvoda pomoću prilagođenih vrsta posta, svaki s pridruženom slikom, kao i neke meta-informacije poput cijene, ocjene, specifikacija - i to ćemo dovršiti na način da prikazati ih u widgetu bočne trake i na indeksnoj stranici. Zvuči dobro? Nastavi čitati.
zahtjevi:
Trebat će vam ispravna instalacija za samostalno instalirano WordPress 3.0+, a ovo će iskoristiti opsežno PHP kodiranje. Dat ću vam kôd, ali morat ćete biti relativno ugodni s PHP-om i XHTML-om da biste prilagodili imena promjenjivih potrebama vašim potrebama ili promijenili stil. Ako vam treba brzi tečaj za početnike na CSS-u i XHTML-u, smijem li predložiti naš predivan besplatni vodič za početnike za preuzimanje. Predložio bih vam i korištenje a čisto kodirano ali Osnovni, temeljni tema - zadani Dvadeset Deset ili Dvadeset i jedanaest tema je zapravo prilično složena za uređivanje, pa prvo isprobajte nešto jednostavnije prije nego što se pokušate integrirati s tim.
Stvaranje vrsta objava Kako napraviti svoj vlastiti popis događaja pomoću prilagođenih vrsta posta u WordPressu Kako napraviti svoj vlastiti popis događaja pomoću prilagođenih vrsta pošta u WordPressu WordPress vam omogućuje korištenje prilagođenih vrsta posta kako biste proširili ugrađenu funkcionalnost. Evo kako to učiniti bez dodataka.
Ako ste pročitali udžbenik prošlih tjedana, trebali biste se donekle upoznati s stvaranjem prilagođene vrste posta u WordPressu. Kopirajte i zalijepite ovaj osnovni kôd u novi dodatak, aktivirajte ga i započnite dodavati neke nove proizvode kako bismo imali skup podataka s kojima bismo mogli raditi. (Napomena: Ako biste radije samo sada preuzeli cijeli i puni kôd, a da ne pokušavate dodavati stvari usput, umjesto toga upotrijebite ovaj gotov kôd. I dalje možete slijediti udžbenik i prilagoditi ga dok idemo)

Također je pametno sada odlučiti kakve meta-informacije želite povezati sa svakim proizvodom. Primjerice, možda će trebati baza podataka digitalnih fotoaparata:
- Maloprodajna cijena
- rezolucija
- HD video
- Kupnja veza
- Ocjena
Umjesto da te podatke dodamo izravno opisu proizvoda ('postavi sadržaj'), stvorit ćemo prilagođena polja za držanje tih podataka. Na zaslonu dodavanja proizvoda provjerite jeste li omogućili prilagođena polja, a zatim stvorite novo polje za svaki info skup. Nova polja morat ćete stvoriti samo jednom - pri sljedećem proizvodu koji dodate moći ćete odabrati naziv prilagođenog polja iz padajućeg okvira. Ne zaboravite dodati istaknutu sliku, a koristeći je i za prikaz kasnije uz informativni proizvod.
Predložak jednog proizvoda
Ako sada pokušate pogledati jedan od svojih proizvoda, vjerojatno ćete dobiti 404 nije pronađeno greška. Da biste to popravili, zavirite u postavke permalinks WordPressa i samo pritisnite Spremi postavke jednom. Sada kada gledate jedan od novih unosa novog proizvoda, ovisno o vašoj temi, možda ćete vidjeti nešto malo obično. Naslov i tekst opisa su tu, ali što je sa svim našim prilagođenim metainformacijama i slikom?
Da bismo prilagodili pojedinačne prikaze proizvoda, trebat ćemo prilagoditi novu datoteku predloška pod nazivom jednog products.php - učinite to dupliciranjem postojećeg single.php pa imamo temelje i ne počinjemo ispočetka.

U ovom trenutku, učinit ću vrlo malu promjenu linije koja se prikazuje “Napisao (autor) dana (datum)”, pa umjesto toga samo čita “Dodano u bazu podataka (datum)”. Ovo je samo tako da mogu biti siguran da predložak djeluje, a osvježavanje pojedine stranice proizvoda moralo bi odmah pokazati ovu promjenu.
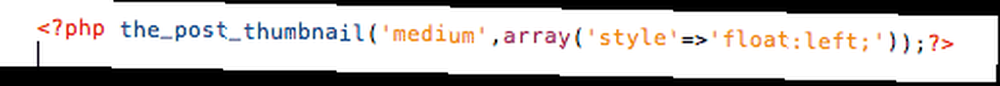
Sada, za dodavanje istaknute slike posta koju smo priložili uz proizvod, ovaj redak treba to učiniti (uključio sam i podatke o stilu, u slučaju da vam trebaju). Ovdje sam objavio cijeli kôd u vlastitom single-products.php, ali zapamtite da je jedinstven za moju temu, tako da jednostavno kopiranje toga u vaš vlastiti direktorij tema može stvoriti neočekivane rezultate.

Najjednostavniji način dodavanja meta podataka bilo gdje je upotreba:

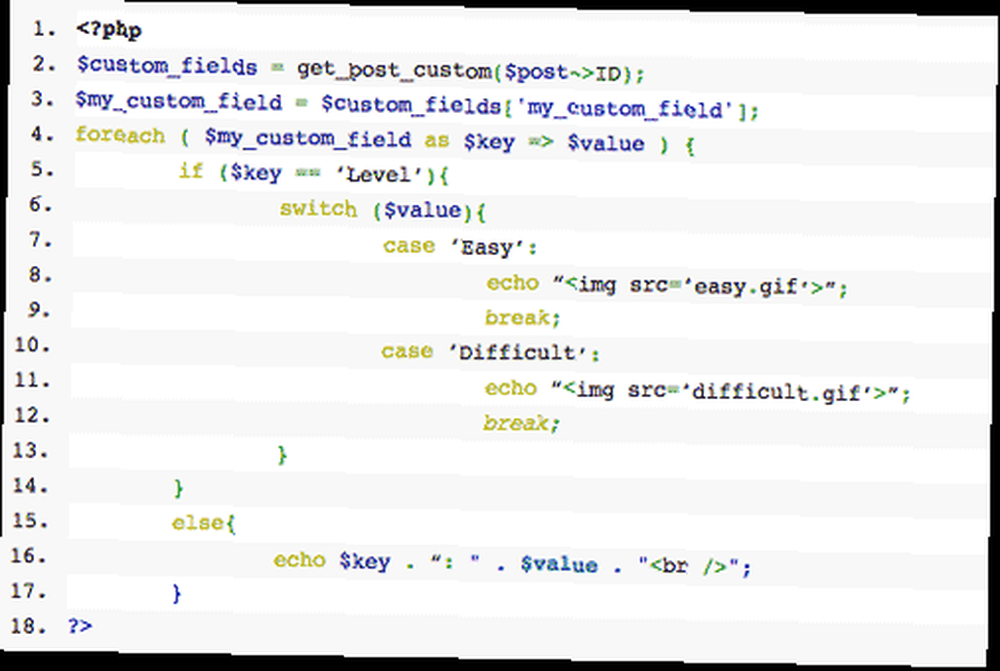
… Ali to će nam dati samo vrlo osnovni popis parova ključ-vrijednost. Da biste napravili išta složenije s vraćenim vrijednostima (kao što je prikaz grafike sa zvjezdicom), morate shvatiti sve vrijednosti, a zatim ih ponoviti. [Pogledajte kod ovdje]:

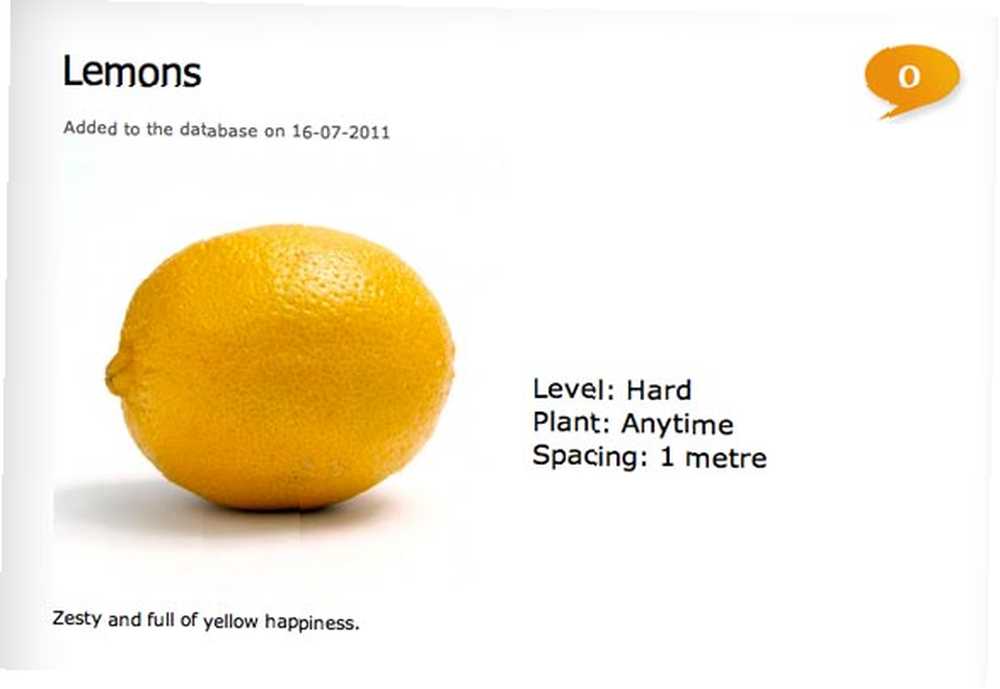
U gornjem primjeru provjeravam svako korisničko ime polja (the $ ključ) da vidim je li pozvan "nivo”. Ako je zvana razina, umjesto da samo odzvanja vrijednost polja natrag, prikazujem drugačiji grafički element na temelju sadržaja. Za bilo koja druga prilagođena polja eholiziram vrijednost kakva jest, zajedno s nazivom polja (što je točno ono što the_meta () ne). Sada moja pojedinačna stranica proizvoda izgleda ovako:

Ostavit ću ga tamo za pojedinačne prikaze proizvoda, jer to stvarno ovisi o vašoj vlastitoj temi i onome što želite postići. Za sada idemo na widget bočne trake za prikaz… 3 najviše rangirana proizvoda u bazi podataka?
widget
Da biste to učinili, malo sam prilagodio kôd koji sam vam prije dao u postu Kako napisati osnovni WordPress widget Kako stvoriti vlastite osnovne Wordpress widgete Kako stvoriti vlastite osnovne Wordpress widgete Mnogi će blogeri tražiti savršen Wordpress widget to će raditi točno ono što oni žele, ali s malo iskustva u programiranju možda će vam biti lakše napisati svoj prilagođeni widget. Ovaj bih tjedan…, ali umjesto da prikažem jedan slučajni post, prilagodio sam ga sa sljedećim [pogledajte cijeli kôd ovdje]:

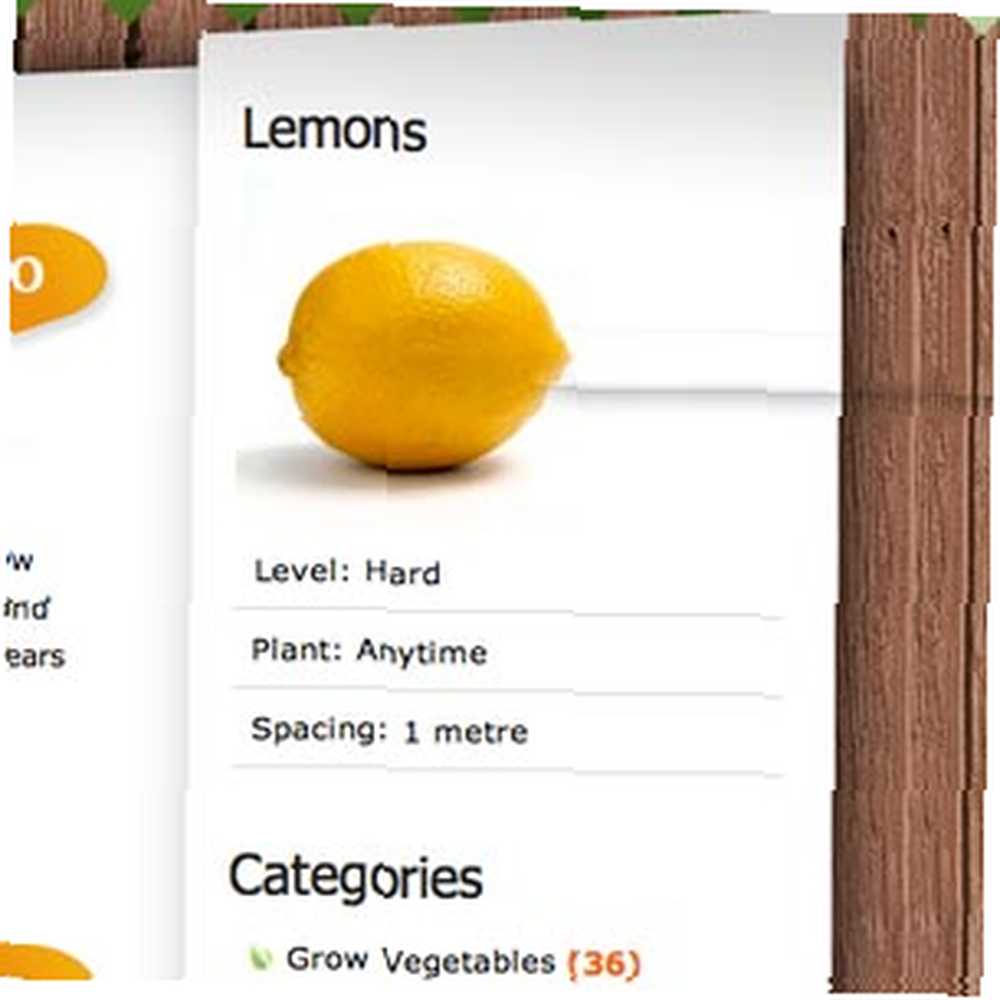
Tako ćete dobiti 3 postova slična primjeru snimljenog slike u nastavku. Ako ne vidite nijedan vaš proizvod, pažljivo provjerite odjeljak u kojem je napisano & meta_key = Ocjena da biste bili sigurni da imate meta-ključ tog imena. Opazite kako sam također odabrao meta informacije povezane s tim proizvodom zajedno s istaknutim sličicama, ali taj uređeni blok koda možete urediti tako da pokaže što god želite.

Arhiva proizvoda ili uvrštenje
Na kraju, također sam želio napraviti stranicu indeksa / arhiva, tako da posjetim http://yourdomain.com/products/ prikazivao bi jednostavan popis svih proizvoda, sličan indeksu bloga. Osnovni izvadak + post sličica u stilu umanjenih slika Pokazao sam vam kako napraviti u Kako dodati sličice u svoju temu Kako dodavati svoje Wordpress dodavanjem istaknutih slika Kako dodavati istaknute slike Wordpress dodavanjem istaknutih slika Predstavljene slike uvedene su u Wordpress u verzija 2.9, i omogućuje vam lako prikazivanje slike koja je povezana s vašim blog blogom u raznim dijelovima vaše teme. Danas bih htio pokazati… članak je bio uglavnom dovoljan, ali da bih ga prilagodio duplicirao sam archive.php datoteku u moju temu i preimenovao je arhiva-products.php.
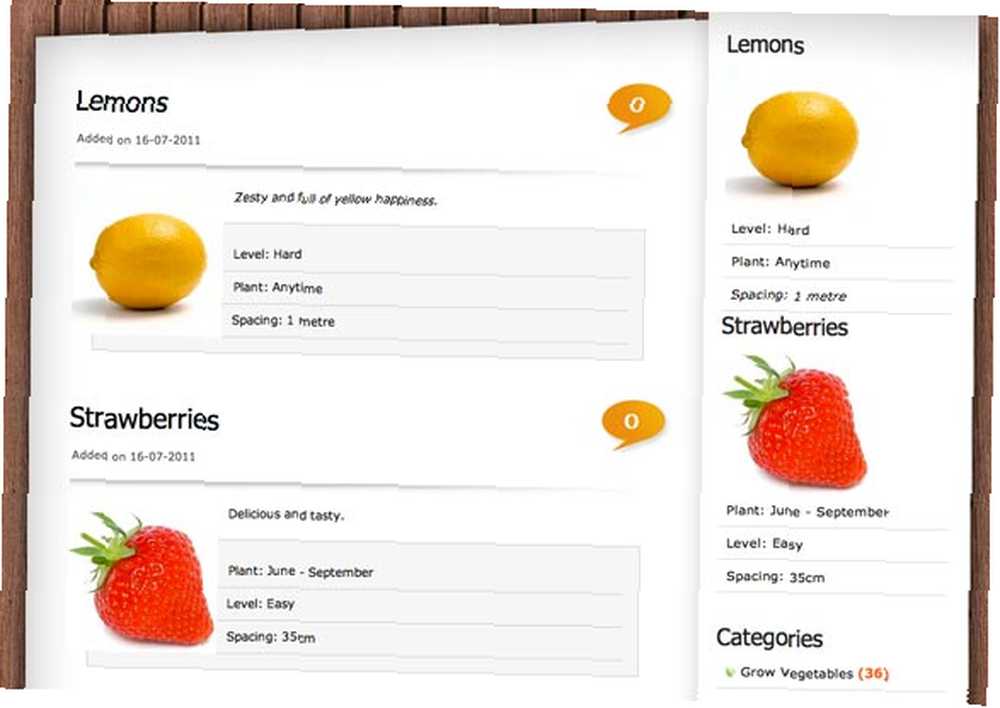
Ako već nemate stranicu s arhivima, jednostavno duplicirajte index.php i preimenovati u arhiva-products.php. Opet, podešavanjem meta-info linije članka i dodavanjem poziva na the_meta () negdje, imam ovo:

Očito izgleda pomalo blesavo i s arhivima i sa bočnom trakom, a moglo bi to učiniti i sa malo više prilagodbe stila, ali to ću prepustiti vama!
To je danas od mene. Cijeli potpuni kôd možete pogledati online ovdje - samo kopirajte i zalijepite ili preuzmite cijelu stvar u datoteku pod nazivom products.php, i stavite ga u svoju mapu dodataka. Sada bi trebali biti u mogućnosti potencijalno proširiti svoj WordPress blog u bazu podataka bilo čega! Teško je odgovoriti na pojedinačne probleme koji vam se mogu javiti, ali molimo vas da u komentare objavite ako želite neku pomoć ili želite pokazati svoju zahvalnost - neki tweet ili Facebook koji bi voljeli biti bi vrlo cijenjeni ili čak spominjanje na vašem blog ako odlučite primijeniti ovo. Hvala vam na čitanju i ne zaboravite sve ostale WordPress udžbenike koje imamo!











