
Gabriel Brooks
0
4029
379
Slike mogu biti prilično beživotne i dosadne - osim ako nisu interaktivne i sjajne, to jest. A qTip to čini jednostavno, snagom jQueryja. Čitajte dalje kako biste saznali kako možete dodati interaktivne naljepnice koje se pojavljuju kada korisnik lebdi iznad dijelova slike.
Zašto biste to željeli učiniti? Osobno se služim tehnikom na novoj web stranici za e-trgovinu - kako bi korisnik mogao prelaziti iznad elemenata scene (poput Ikea kataloga), s nazivom proizvoda i dodati se u gumb košarice dinamički. To bi se također moglo iskoristiti za dobar učinak na nešto poput karte kampusa ili grada, gdje ima puno neobično oblikovanih elemenata koji bi stvarno mogli napraviti s opisom, a da pritom ne zatrpavaju kartu. Vrlo jednostavan primjer bi bile i Facebook oznake, gdje će lebdjenje iznad lica neke osobe reći tko su oni. Njegova je upotreba ograničena samo vašom maštom.
Napomena: Ovdje pretpostavljam vrlo osnovno znanje o jQuery-u i HTML-u - barem budite sigurni da ste pročitali o odabirom jQuery Tutorial - Prvi koraci: Osnove & Selektori jQuery Vodič - Prvi koraci: Osnove i Selektori Prošli tjedan, razgovarao sam o koliko je jQuery važan bilo kojem modernom web programeru i zašto je sjajan. Ovog tjedna mislim da je vrijeme da se umažemo rukama s nekim kodom i naučimo kako…, metode Uvod u jQuery (2. dio): Metode i funkcije Uvod u jQuery (2. dio): Metode i funkcije Ovo je dio „ uvod početnicima u jQuery seriju web programiranja. Prvi dio je pokrenuo osnove jQueryja o tome kako ga uključiti u svoj projekt i odabire. U drugom dijelu nastavit ćemo s…, i anonimnim funkcijama Uvod u jQuery (3. dio): Čekanje na stranicu za učitavanje i anonimne funkcije Uvod u jQuery (3. dio): Čekanje na stranicu za učitavanje i anonimne funkcije jQuery je vjerojatno bitna vještina modernog web programera, a u ovoj kratkoj mini seriji nadam se da ću vam dati znanje kako biste je počeli koristiti u vlastitim web projektima. U… .
qTip
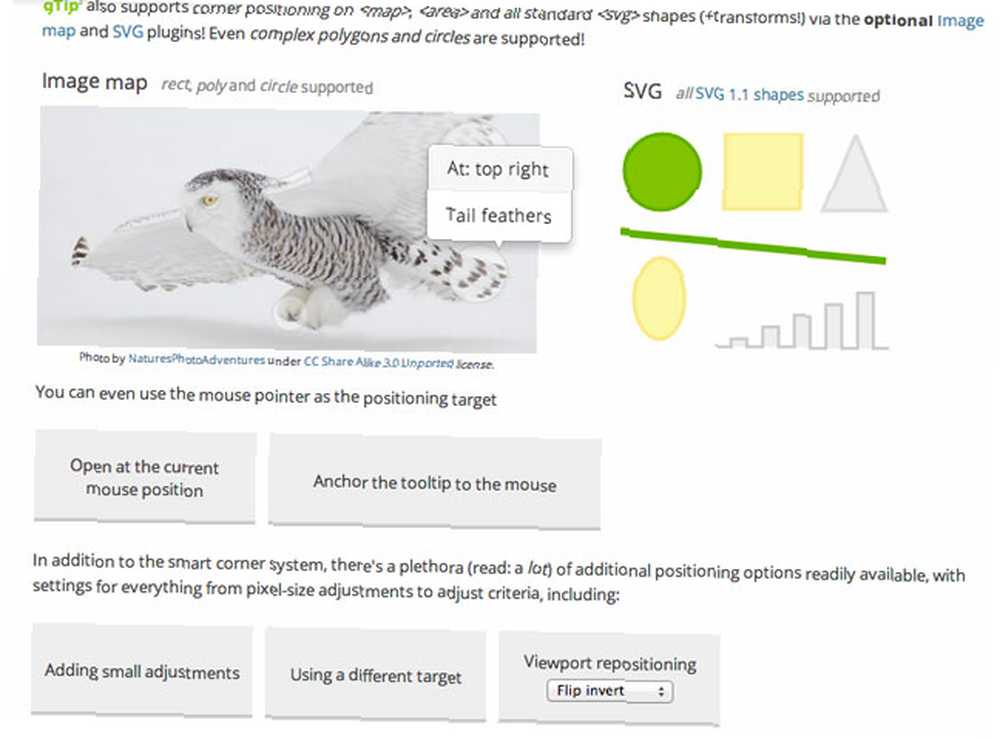
qTip je sveobuhvatan alat i dodatak za označavanje jQueryja, s različitim stilovima. Koristit ćemo ga posebno s funkcionalnošću mape slika, ali to sigurno nije sve što može učiniti. Pogledajte stranicu dodataka da biste saznali više ili pročitajte kako biste započeli.

Izrada slikovne karte
Sami slikovne mape zasigurno nisu nova stvar - elementi markiranja dostupni su već duže vrijeme, a unatrag dana kada se zapravo smatrao dobrim načinom predstavljanja navigacijskog sustava - dijelove slike koji se mogu kliknuti povezuju na različite odjeljke , Isti osnovni kod slike slike i dalje se koristi za taj dio funkcionalnosti, pa ćemo ga prvo trebati definirati.
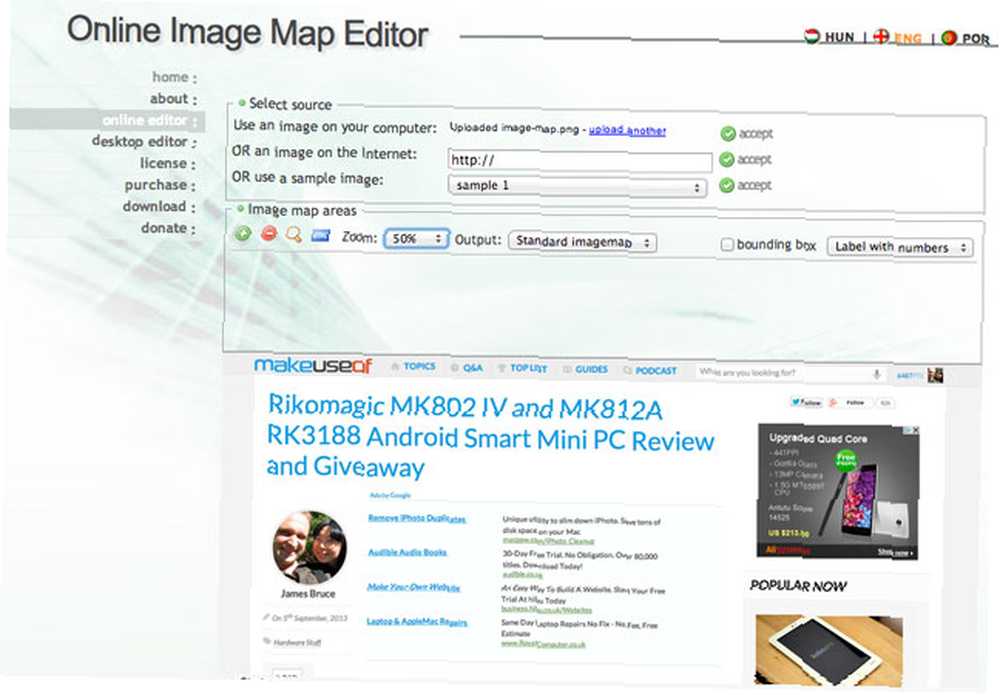
Za izradu mapa slika možete koristiti razne alate - Adobe Fireworks ili Photoshop - ali najjednostavnije i besplatno rješenje je internetski alat poput ovog. To zasigurno nije jedini internetski alat i ne podnosim ga posebno, ali činilo se dovoljno jednostavnim za korištenje - javite nam u komentarima ako nađete bolji. Možete definirati pravokutne, kružne ili čak poligonalne oblike.

Započnite s prijenosom slike - u ovom slučaju ću označiti snimku web stranice MakeUseOf. Možda ćete trebati smanjiti prikaz svoje pune slike u alatu.
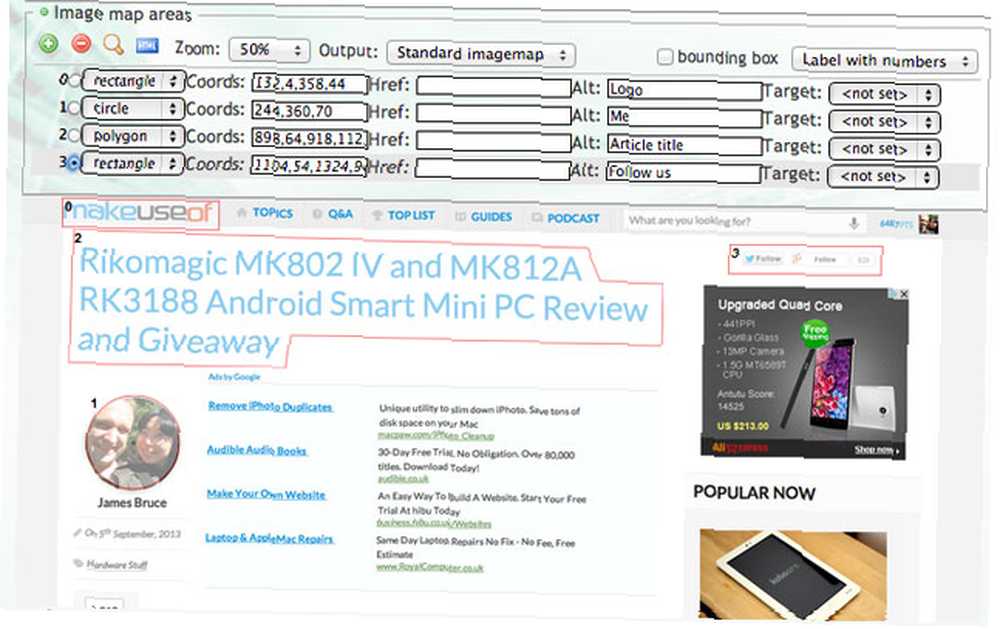
Treba biti prilično očigledno kako ga koristiti kao osnovni program slikanja - jedino što treba zapamtiti je da pri crtanju poli oblika morate držati SHIFT na posljednjoj točki kako biste se zatvorili i završili. Ovdje sam definirao 4 oblika.

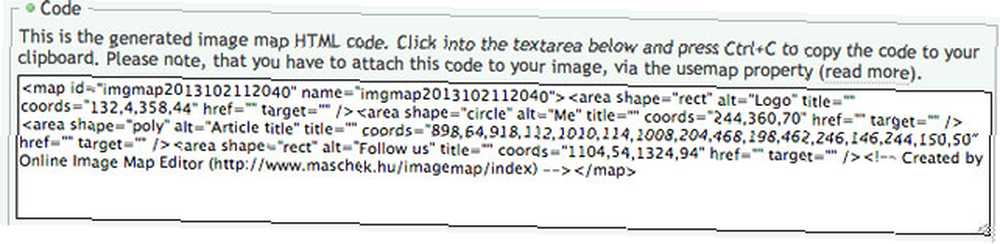
Kad ste spremni, pomaknite se prema dolje i kopirajte zadan kôd.

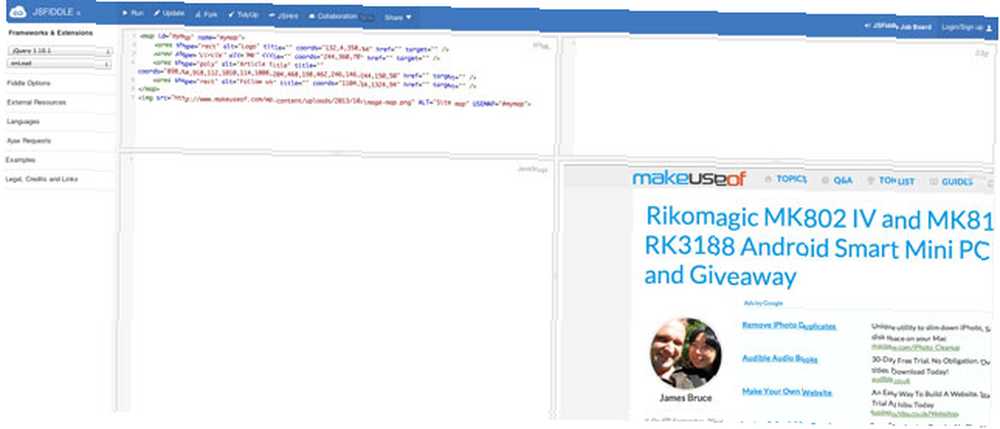
Napravite osnovni novi HTML dokument i malo očistite kôd, dodajući slikovnu oznaku da upućuje na vašu originalnu sliku. Najlakši način za testiranje je korištenje JSFiddle. Evo mog uzorka, u početnom je stanju (konačni skup koda dan je kasnije, ne brinite).
Ne zaboravite dati sliku a usemap atribut, upućujući na #iskaznica karte koja sadrži koordinate (usemap =”#mymap”, na primjer).

Dodavanje u qTip-u
Ako ste zalijepili svoj kod na JSFiddle, vidjet ćete da postoji mogućnost na bočnoj traci da uključite jQuery. Obavezno to omogućite. Ovdje možemo dodati i druge vanjske resurse, pa nastavite i dodajte URL-ove za CSS i JS navedene na stranici za preuzimanje qTip-a. Kopirajte i zalijepite karticu “sve značajke i stilovi” veze u JSFiddle - mada bi u praksi upotrijebili alat za konfiguraciju ispod njega za izgradnju prilagođenog skupa značajki ili stilova.
Cijeli vodič za implementaciju qTipa možete pronaći ovdje, ali idemo naprijed i stvorite neke jednostavne tekstualne savjete. Sljedeći Javascript ciljat će na sve elemente područja (stavke koje definiraju dijelove naše slikovne mape) pri učitavanju stranice, govoreći qTipu da radi na njima sa sadržajem onoga što je u alt atributu.
$ (dokument) .ready (funkcija () $ ("područje"). svaki (funkcija (indeks, element) var link = $ (ovo); $ (veza) .qtip (sadržaj: link.attr (" alt ")););); 
Zadani dizajn je prilično ružan - možete ga pogledati ovdje - ali to je u redu, primijenimo prilagođeni dizajn na skočne prozore poput ovog (Propustio sam dio koda, pokazujući samo qTip određeni odjeljak).
$ (link) .qtip (sadržaj: link.attr ("alt"), stil: class: 'qtip-bootstrap qtip-shadow'); Uključio sam i BootStrap CSS datoteku kao vanjsku datoteku kako bih riješio ružne standardne fontove preglednika. Znam da je ovo previše suvišno. Ipak: puno bolje!

Ono što sada primjećujem je da zadana pozicija donje desne strane nije baš idealna. Da biste to prilagodili, koristite postavku položaja:
$ (link) .qtip (sadržaj: link.attr ("alt"), stil: class: 'qtip-bootstrap qtip-shadow', pozicija: target: 'miš', prilagodi: mouse: true / / Može se izostaviti (npr. Zadano ponašanje)); ); Sada zadržite pokazivač iznad bilo kojeg elementa, a alat će slijediti vaš miš. Gotov demo možete pogledati ovdje.
Također možete napraviti skočni modal (tako da je sve ostalo zatamnjeno, a trebate kliknuti vani da biste se vratili na njega) ili čak učitati neki sadržaj putem AJAX zahtjeva. Mislim da je to prilično uredan mali dodatak koji unosi novi život u prilično neiskorišteni HTML standard - da vidimo što možete smisliti i javite nam u komentarima ako ste nešto napravili s njim.











