
Gabriel Brooks
0
2885
18
 Ako ste ikad pokušali s web dizajnom i niste baš umjetnički tip osobe, onda znate da je stvarni neprogramiranje “dizajn” dio jednadžbe može postati malo izazovan.
Ako ste ikad pokušali s web dizajnom i niste baš umjetnički tip osobe, onda znate da je stvarni neprogramiranje “dizajn” dio jednadžbe može postati malo izazovan.
Za neke ljude, poput određenih članova moje obitelji koji su previše jeftini da bi kupili softver za stvaranje slika, poteškoće nastaju kada žele prilagoditi logotipe ili pozadine. Kod nekih programera problem dolazi kada je potreban CSS kôd, a oni nisu sasvim ubrzali najnovije CSS standarde.
Možete potrošiti puno vremena prateći najnovije trendove i standarde web dizajna. Pojavom toliko mnogo WYSIWYG alata za web dizajn, kreiranje web stranica ovih dana sve više pada u domenu neprogramiranih programera nego programera. Problem s tim je što kad se radi o uređivanju dizajna radi onog što stvarno želite, morate se vratiti programeru, nema čega da se zaobiđe..
Srećom, postoji puno resursa koji vam mogu pomoći prije nego što morate potražiti programera za pomoć. Ovdje na MUO-u, volimo web dizajn i često obrađujemo temu, poput Aninog Firebug pregleda Amaterski vodič za prilagođavanje dizajna web stranica FireBug amaterskim priručnikom za prilagođavanje dizajna web stranica FireBugom ili Steveov popis sjajnih blogova za web dizajn koji slijede 6 najboljih web dizajna Blogovi koje treba slijediti 6 blogova najboljeg web dizajna koje treba slijediti .
Mudcu.be, jedno posebno web mjesto koje pruža čitav popis stvarno korisnih alata za web dizajn koji svatko može koristiti.
Mudcu.be Alati za web dizajn
Mudcu.be bih nazvao zbirkom alata osnovnih alata za web dizajnera koji radi na vrlo malom proračunu (ili nema budžeta). Alat koji ćete pronaći na ovoj web stranici vrlo je usredotočen na grafiku i oblikovanje ili koordinaciju boja vaše web stranice. Konačno, boje su stvarno ono što može stvoriti ili pokvariti dizajn, tako da su ovo važni alati koje možete koristiti.
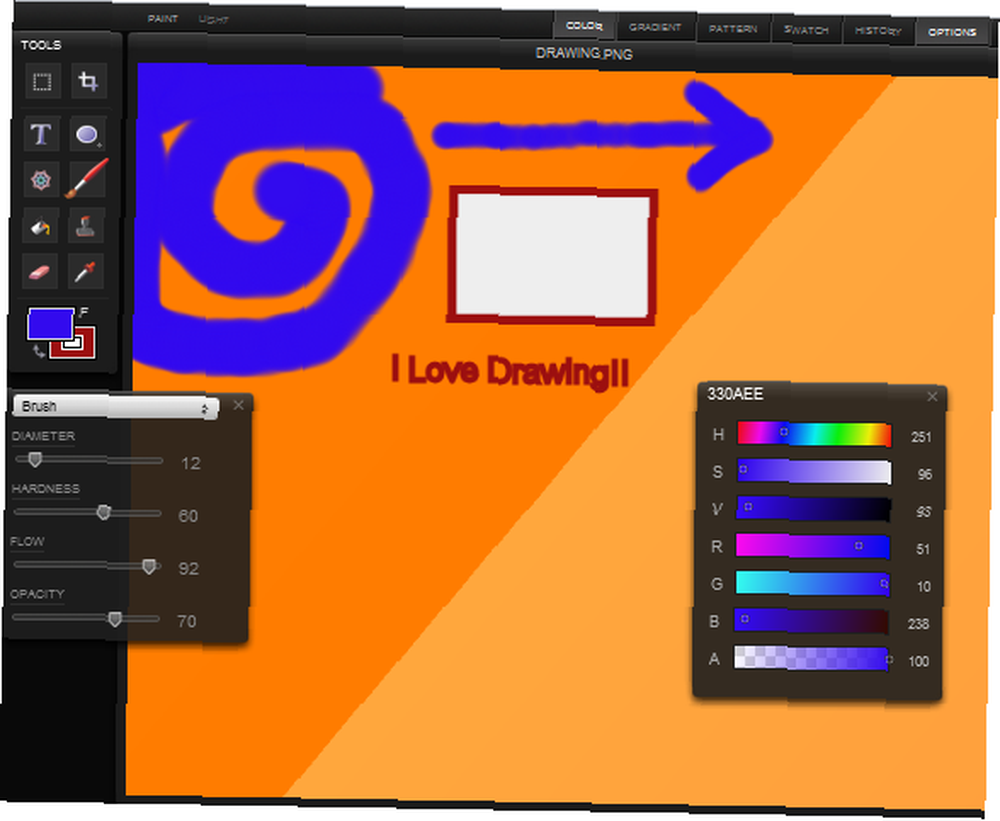
Ako ste jedan od onih koji jednostavno nemaju novca za odlaganje kvalitetnog softvera za izradu slika ili slika, ili možda putujete s malim prijenosnim računalom ili netbookom i trebate web rješenje za uređivanje slika. Jedan alat na Mudcu.be koji vam može pomoći je Sketchpad.

Alat Sketchpad omogućit će vam da u velikoj mjeri napravite bilo koju sliku na web-baziranom alatu koji nije za razliku od Windows Paint. Međutim, nakon što sam neko vrijeme koristio Sketchpad, stvarno sam se osjećao kao da je puno lakši za upotrebu i fleksibilniji od Windows Paint-a. Kada završite, samo kliknite malu sliku diska na vrhu i sliku koju ste upravo stvorili možete spremiti na svoje računalo. To je tako jednostavno.
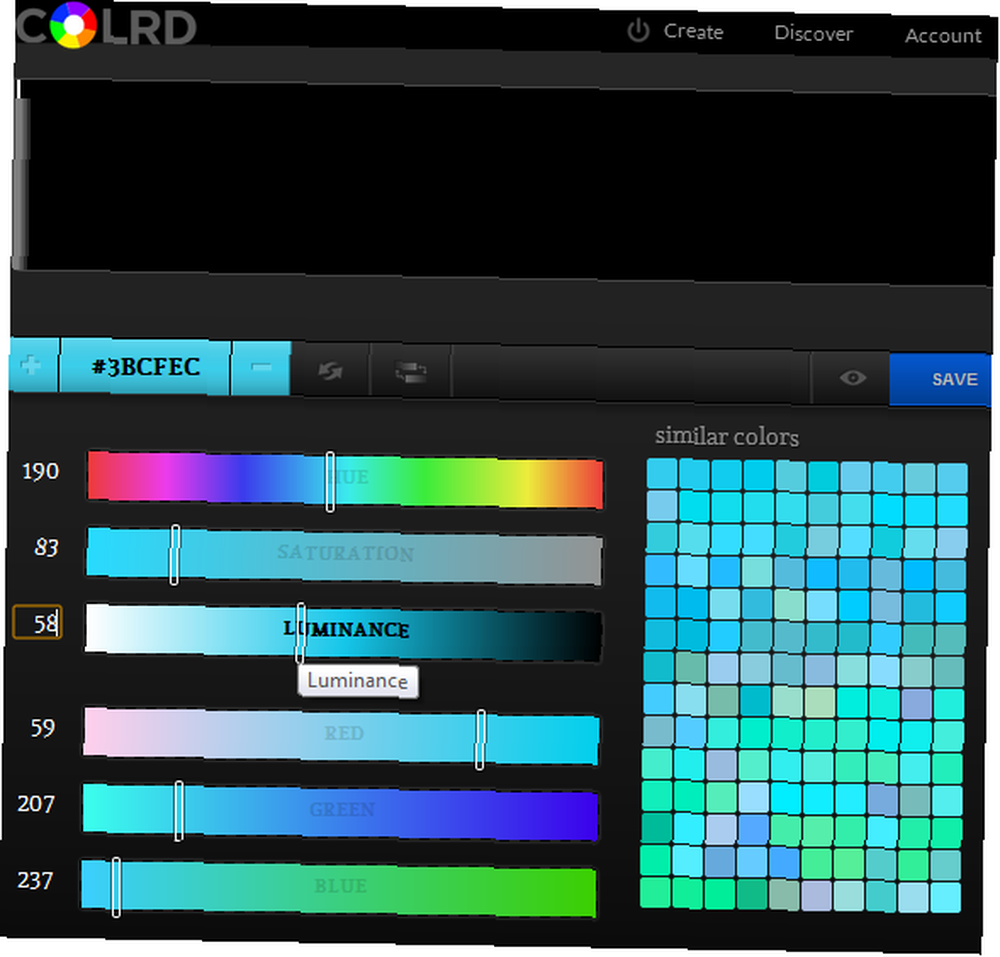
Po mom mišljenju, najslađi alati koje Michael Deal nudi na svom mjestu su COLRD izbor alata za gradijent boje. Ovo je niz alata za paletu boja koji vam omogućuju pažljivo podešavanje elemenata u boji kako biste dobili točnu nijansu bez obzira na boju koja vam je potrebna. Prilagođavate nijansu, zasićenost i svjetlinu te podešavate razine crvene, zelene i plave boje, a možete odabrati i okvir sličnih boja s desne strane ako želite. Kada završite, kôd boje nijanse koju ste stvorili naveden je tačno iznad klizača.

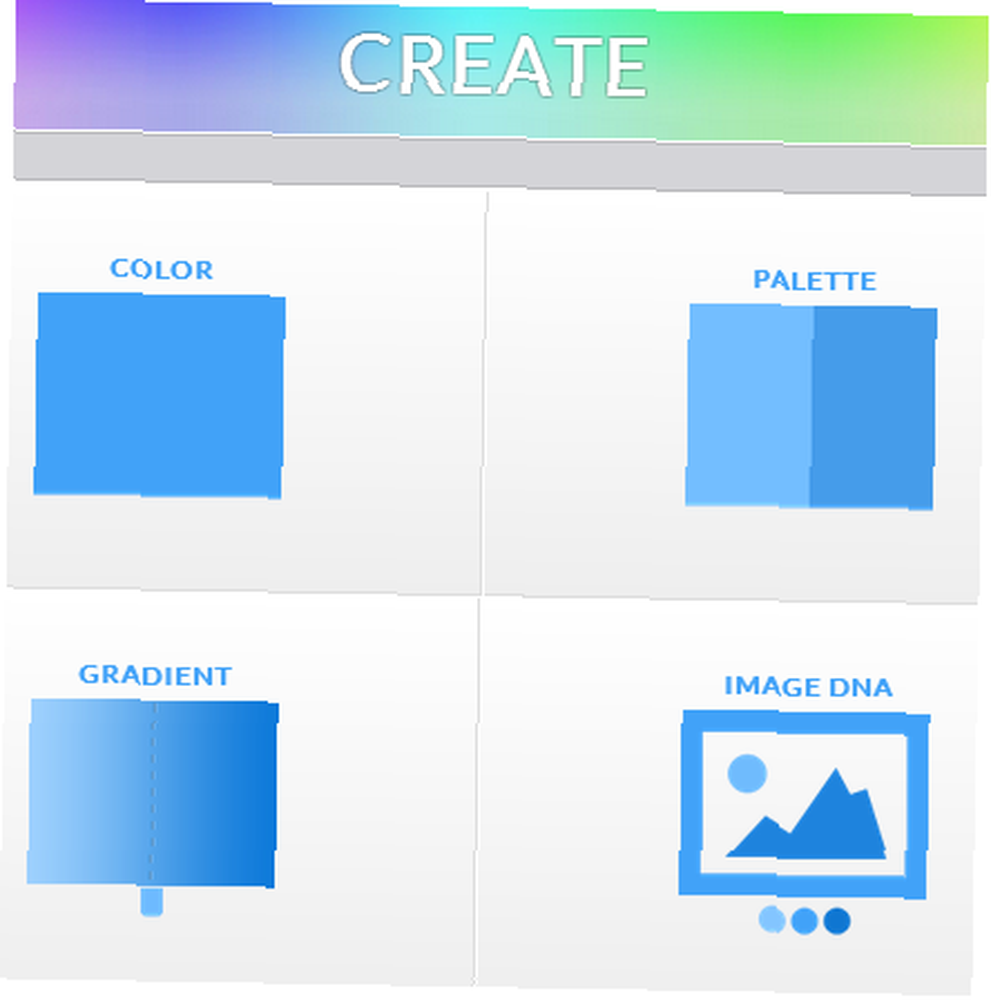
Niz COLRD alata uključuje slične web aplikacije kao one gore. “Stvoriti” izbornik vam omogućuje da odaberete gore navedeni alat Boja ili možete krenuti s Palette, Gradient ili DNA DNA.

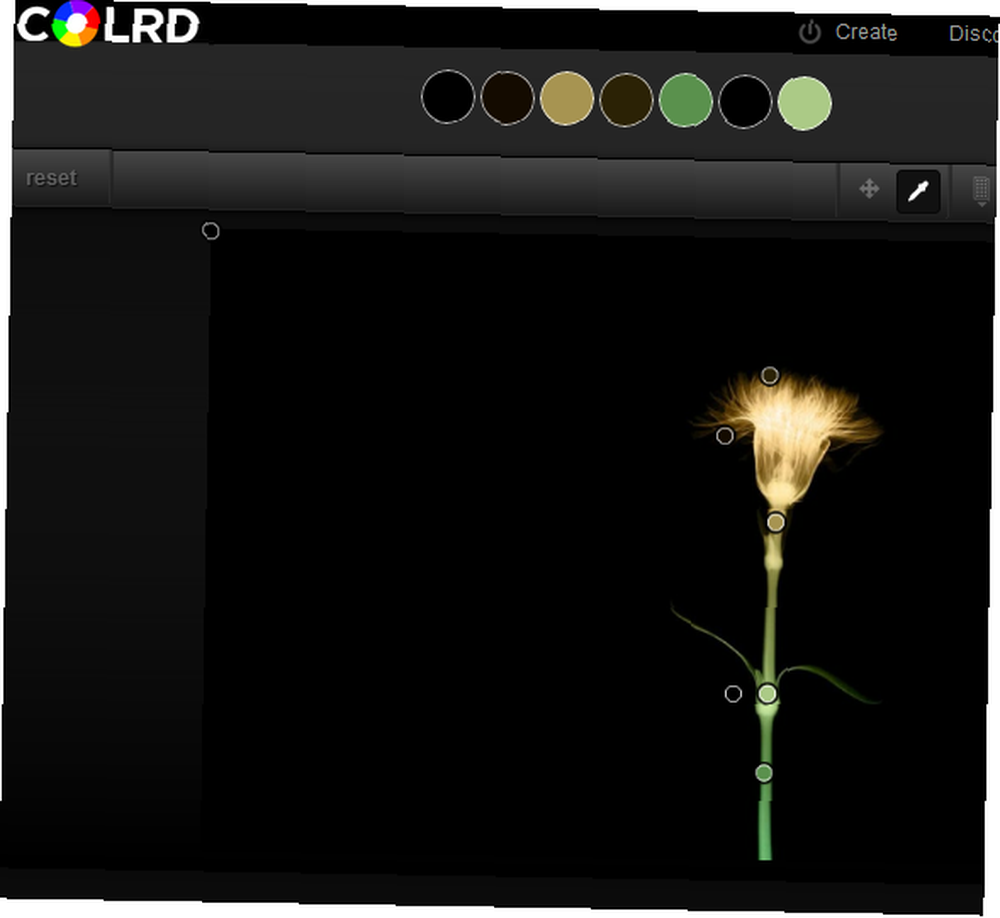
Ostali su alati sami po sebi razumljivi, ali DNK slike je zaista vrijedan spomena. Pomoću ovog alata možete otvoriti bilo koju sliku koju imate na računalu, a zatim pomoću alata prepoznati boje unutar fotografije.
Ljepota ovog alata je u tome što ako planirate koristiti određene slike na svojoj web stranici, ova web aplikacija omogućuje vam prepoznavanje boja koje možete koristiti na vašoj web stranici koje će se savršeno uklopiti s dominantnim bojama na vašoj fotografiji. To može pomoći web dizajnerima amaterima da prevladaju vrlo čest problem sukobljavanja boja na web stranici - pretvaranje onoga što bi moglo biti pristojan dizajn u grozne web stranice.

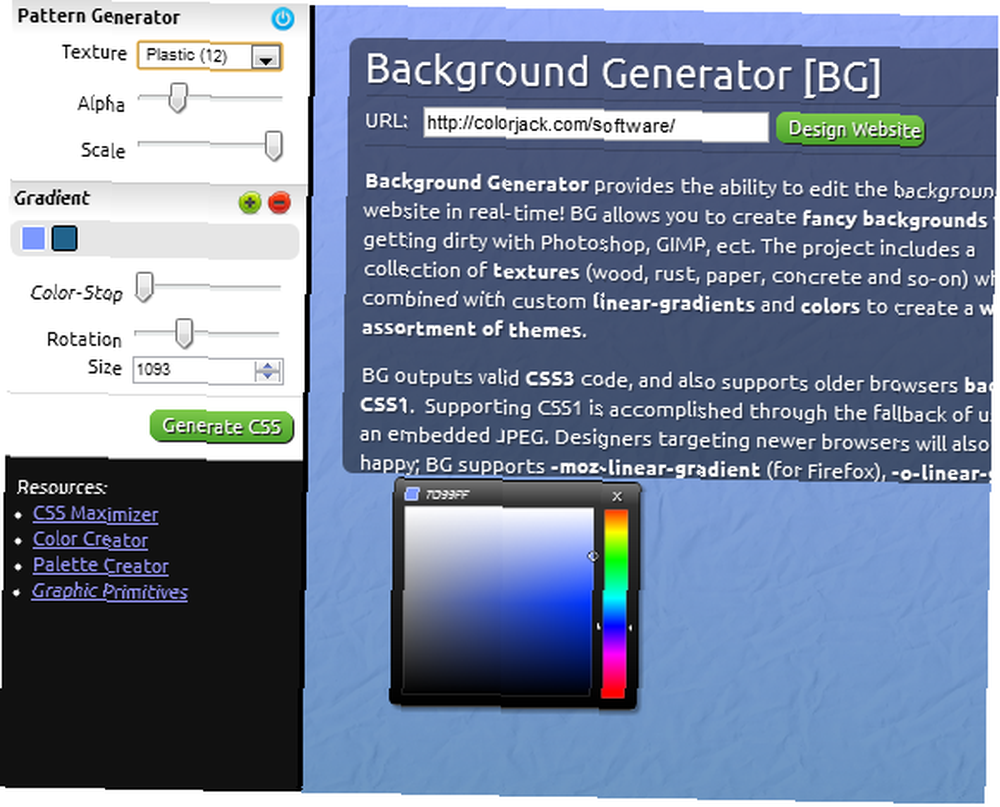
Kada govorimo o groznim web stranicama, na današnji dan i u današnje vrijeme, zašto na zemlji ljudi još uvijek imaju gadnu pozadinu koja izgleda kao da su došli točno iz 1990-ih? Jednom kada na web lokaciji sortirate boje i slike s gore navedenim alatima, možete prijeći na pozadinski generator.
Ova web aplikacija omogućuje vam da odaberete s dugog popisa “teksture” za pozadinu. Neki od njih mogu izgledati sirevi ako ih ne položite kako treba, ali mnogi od njih izgledaju stvarno dobro ako za odabir finog podešavanja nijanse boja koristite Gradient, tako da izgleda dobro s vašim slikama i bojama web mjesta. Jednom kada završite, kliknite gumb “Stvorite CSS” gumba i CSS kôd se generira za vas. Ne postaje mnogo lakše od toga.

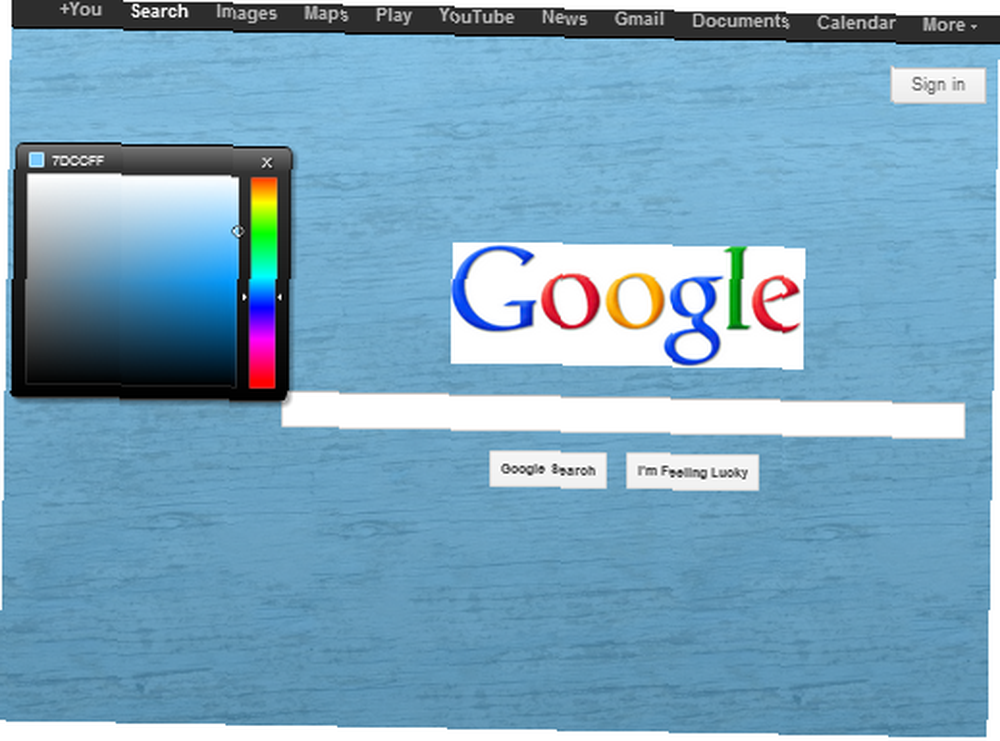
Alat čak dolazi s a “simulator” značajka, gdje možete testirati pozadinu na svojoj web stranici prije nego što je zapravo implementirate. Evo kako to izgleda kad pokrenem simulator na Google.com.

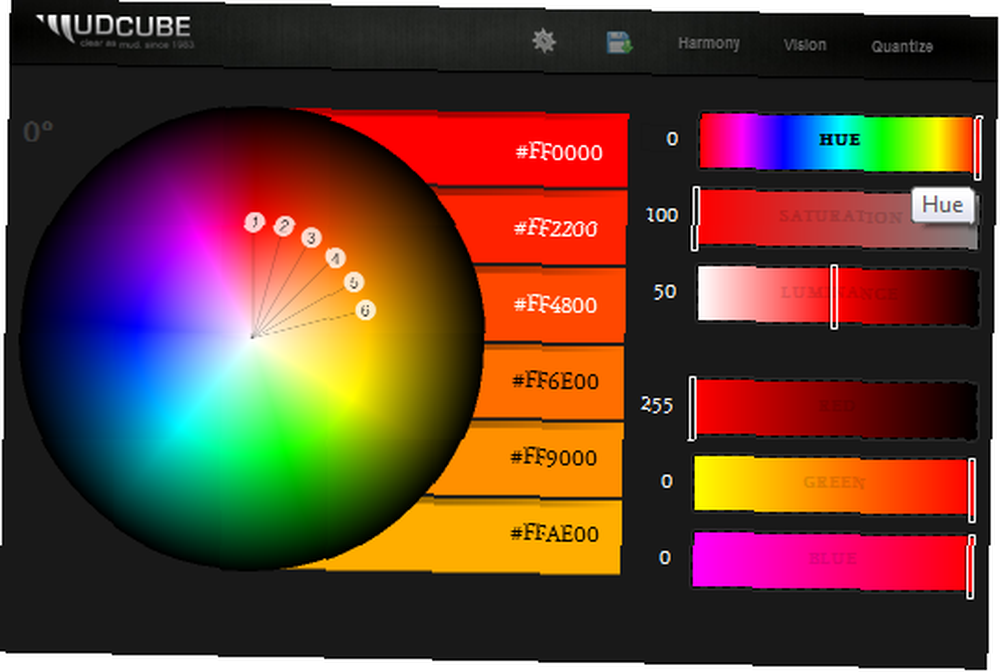
Michael voli boju, a nijedan alat to ne pokazuje više od njegove Colour Colour. Način na koji ga opisuje na web mjestu, sfera boja trebala bi vam dopustiti “vizualizirati harmonije boja” koristeći formule koje je smislio. Zapravo je prilično impresivno jer vam omogućuje da započnete s određenom odabirom boje, recimo crvenom - i tada vašu boju odabire u gradijent drugih boja koje prelaze u “sklad”. To bi bile boje koje biste htjeli staviti na svoju web stranicu kako bi se osiguralo da sve boje dobro funkcioniraju

Samo se neko vrijeme igrajući sa Sferom boja, moram reći da iako ne znam koje formule koristi, izbor boja stvarno dobro funkcionira zajedno.
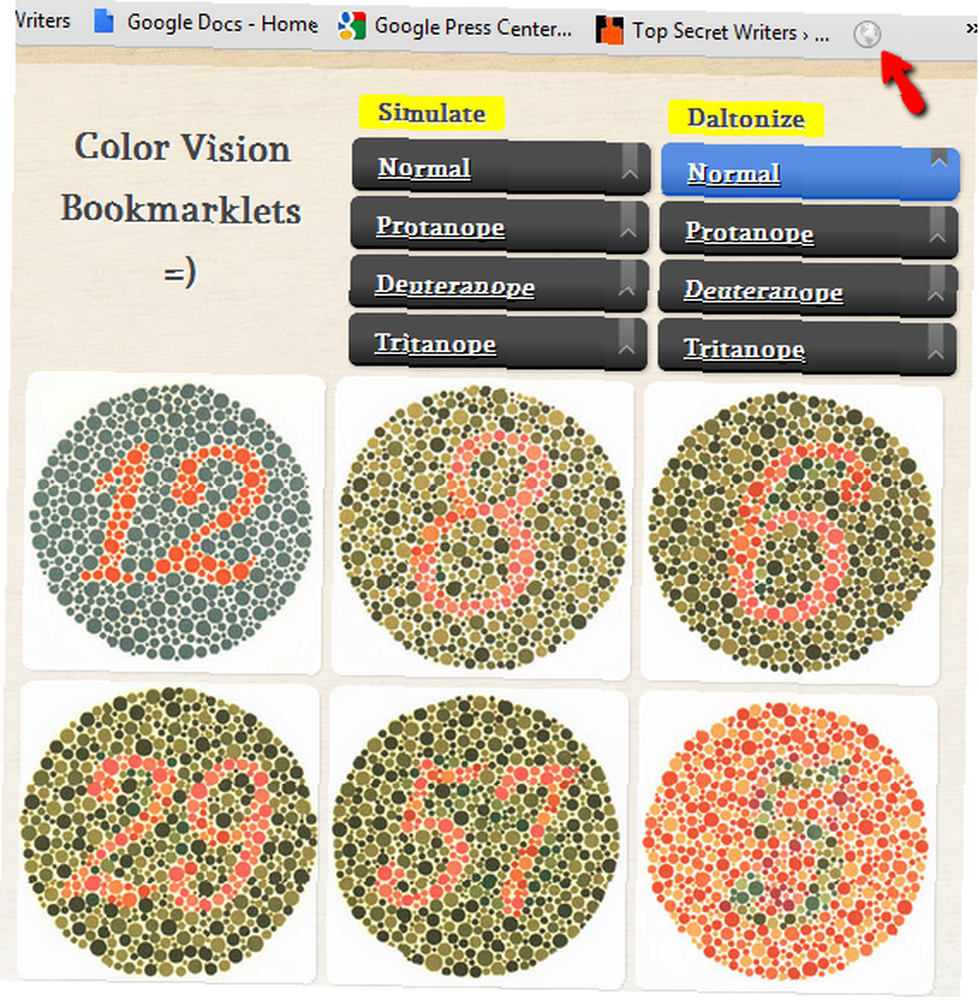
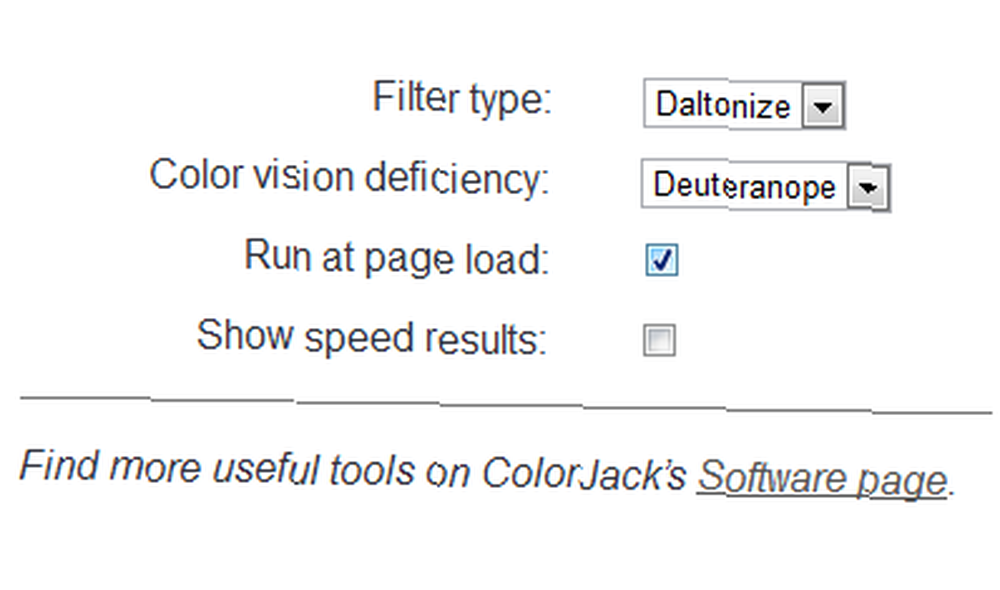
Još jedna od Michaelovih aplikacija koje vrijedi spomenuti je zapravo Appspot ponuda nazvana Daltonize. Ovo je zaista impresivan alat koji vam omogućuje prepoznavanje vrste zasljepljenja boje i zatim taj izbor upotrijebite da vaš preglednik omogući prikaz web stranica u formatu koji uzima u obzir sljepoću vaše boje.

Nakon što instalirate oznaku u preglednik, slijedeći upute, na alatnoj traci (barem u Chromeu) vidjet ćete ikonu globusa. Postavke daltonizacije omogućit će vam da prepoznate nedostatke vida u boji kad god otvorite preglednik, a također možete odabrati odabir vrste sljepoće u boji u bilo kojem trenutku.

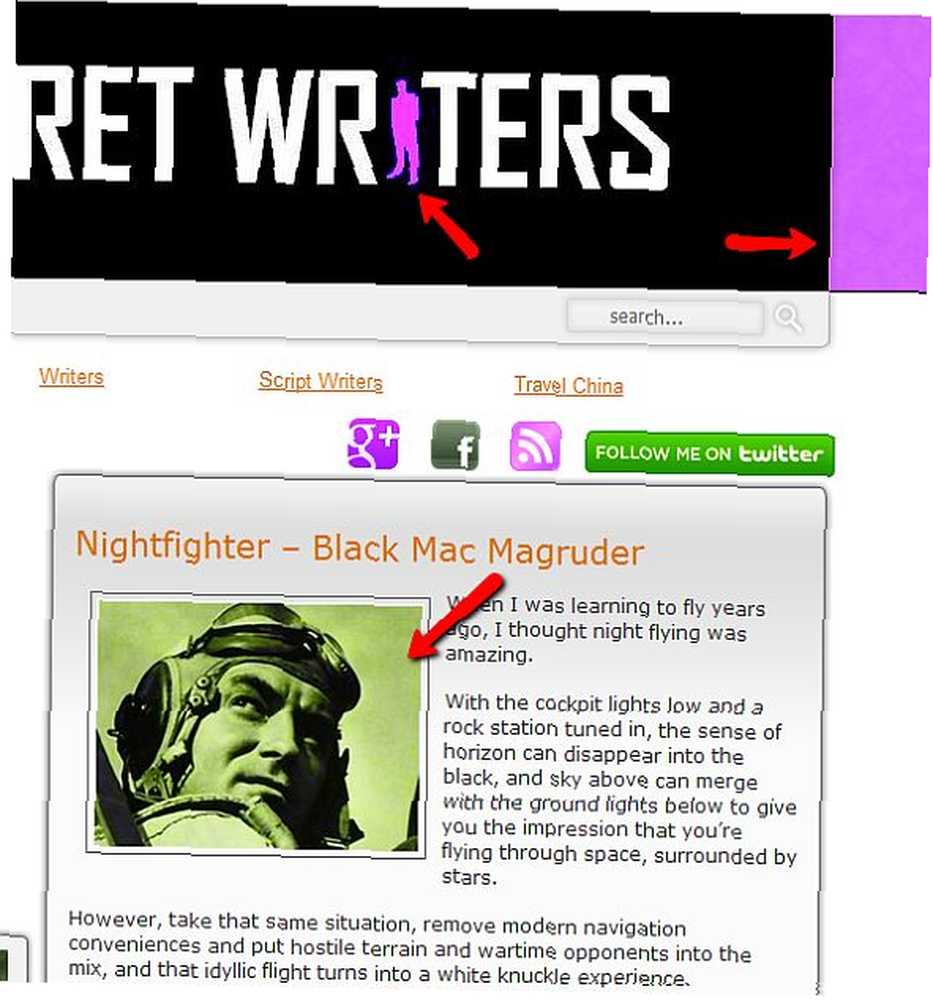
Evo kako izgleda rezultirajuća stranica kada koristite filter sljepoće za boje. Ako niste slijepi, boja ispod će prikazati moj blog, koji obično ima narančastu nijansu za stranice zaglavlja i boju ikone, kao svijetlu ljubičastu boju. Izgleda da je tonirao i neke slike na web mjestu. Vrlo impresivan alat!

Ovo nije popis svakog alata za dizajn dostupnog na Mudcu.be, pa ako je boja vaša stvar ili ako tražite načine kako bolje ugraditi boju u svoj web dizajn, ovu web stranicu morate posjetiti.
Da li se ikada borite s bojama u svojim naporima na web dizajnu? Koje alate ili tehnike koristite za usklađivanje stvari? Podijelite svoje misli i uvide u odjeljku s komentarima u nastavku!
Kreditna slika: web dizajn Via Shutterstock











