
Harry James
0
2844
495
Google web stranice jedan su od najboljih internetskih alata koji su dostupni za stvaranje vlastite besplatne web stranice. Mnogi ga koriste kao brzi način za objavljivanje stranice osobnog portfelja Najbolji graditelji web stranica za stvaranje čistog internetskog portfelja Najbolji graditelji web stranica za stvaranje čistog internetskog portfelja Koji je besplatni graditelj web stranica najbolji za vaš portfelj? Evo najboljih graditelja web stranica koje možete odabrati! ili jednostavne poslovne web stranice. Ne treba nikakve posebne vještine web dizajna ili znanje kodiranja.
U ovom ćete članku naučiti kako koristiti Google web lokacije i kako s njom stvoriti svoju web stranicu u samo nekoliko jednostavnih koraka.
Što su Google web lokacije?
Mnogo godina je Google Sites ostao prilično statičan što se tiče karakteristika. Google Sites Classic (kako se sada naziva) uvijek je bio ograničen u smislu koliko biste zapravo mogli stilizirati svoju web stranicu.
Stil većine Google web lokacija izgledao je vrlo zastarjelo u odnosu na ostatak weba. Moderna web mjesta sadrže elemente poput dinamičkih izbornika za navigaciju i čistih prilagodljivih izgleda.
Većina stranica kreiranih od strane Google Sitesa imala su statičke navigacijske izbornike i zbijeni izgled. Retro su se osjećali prilagođeni stilu web dizajna devedesetih. Oživite Internet devedesetih posjetom ovih 9 starih web stranica. Ponovno oživite web devedesetih posjetom ovih 9 starih web stranica. Ova devet web stranica bila su vrhunska u današnje vrijeme. Došli su prije pojave super glatke grafike i Web 2.0, ali danas služe kao nostalgični podsjetnici na to koliko je napredak web-lokacije došao. .

Google je 2016. ažurirao Google Sites tako da možete stvoriti svježiju i moderniju web lokaciju.
Nadogradnju ćete primijetiti odmah. Nekadašnji alat za uređivanje Google Sites bio je ograničen u to gdje i kako možete postavljati predmete. Novi je uređivač vrlo slobodan alat za oblikovanje. Elemente stranice i widgete možete doslovno prevući, smjestiti i promijeniti veličinu stranice gdje god želite.
Kako stvoriti Google web mjesto
Da biste napravili Googleovu stranicu ispočetka, idite na novu stranicu Google Sites i prijavite se sa svojim Google računom. Pritisnite crvenu “+” gumb u donjem desnom kutu.
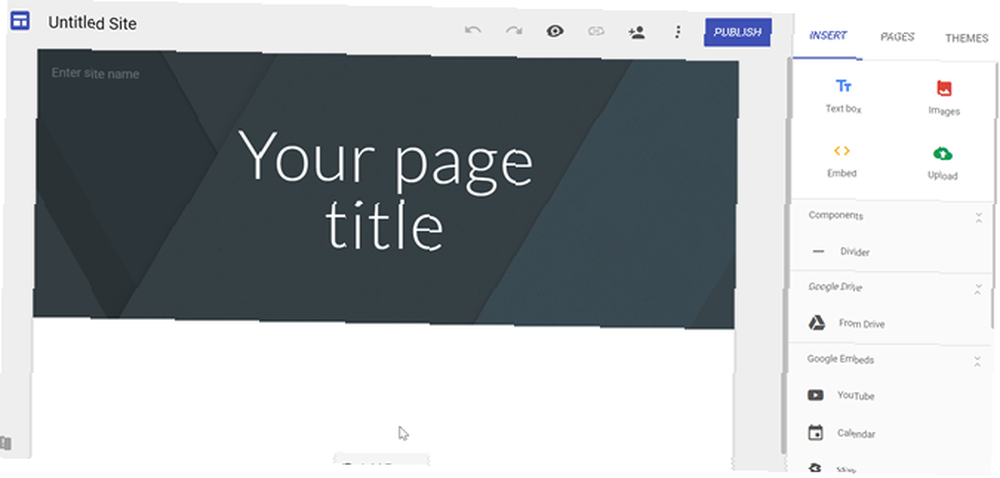
Tako će se otvoriti prazna web stranica sa zadanom “Jednostavan” tema.

Izgled urednika vrlo je jednostavan za korištenje i uključuje nekoliko odjeljaka:
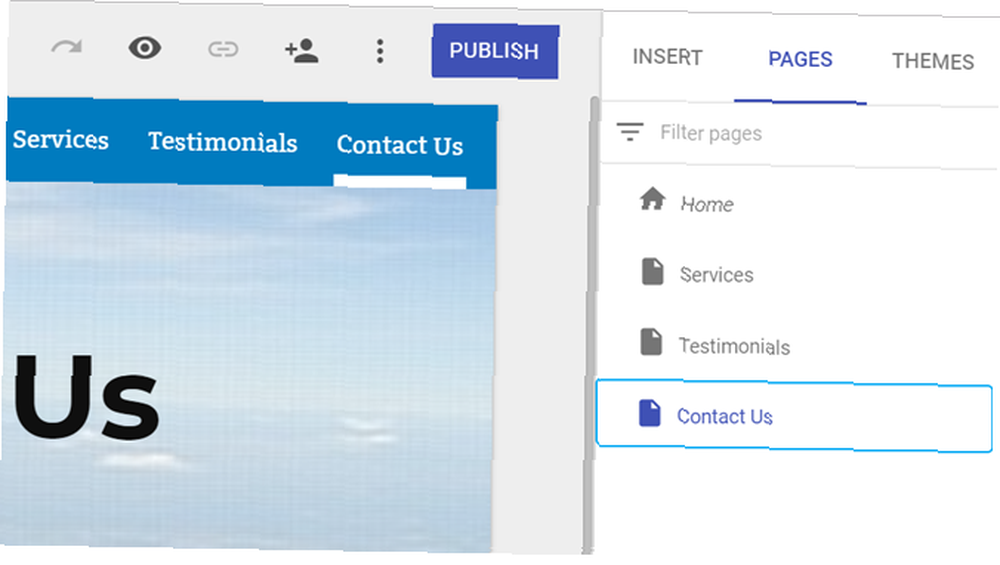
- Desna upravljačka ploča: Područje tri izbornika koje uključuje an Umetnuti izbornik sa objektima i widgetima. Tamo je stranice izbornik na kojem možete stvoriti nove stranice i podstranice za web mjesto. Vidjet ćete i teme izbornik na kojem možete odabrati temu za stranicu koju uređujete.
- Glavni izbornik: Ovdje imenujete web mjesto, pregledavate stranicu koju uređujete ili objavljujete na webu. To je također mjesto gdje možete dijeliti web mjesto s drugim ljudima.
- Dizajn prozora: Središnje područje na kojem ćete raditi na dizajniranju i sadržaju stranice.
Za početak morate odabrati tri stila zaglavlja. Možete ići s vrlo velikim natpisom, srednjim natpisom ili bez ikakvog banera i samo s nazivom web stranice.
Stvaranje zaglavlja i sadržaja
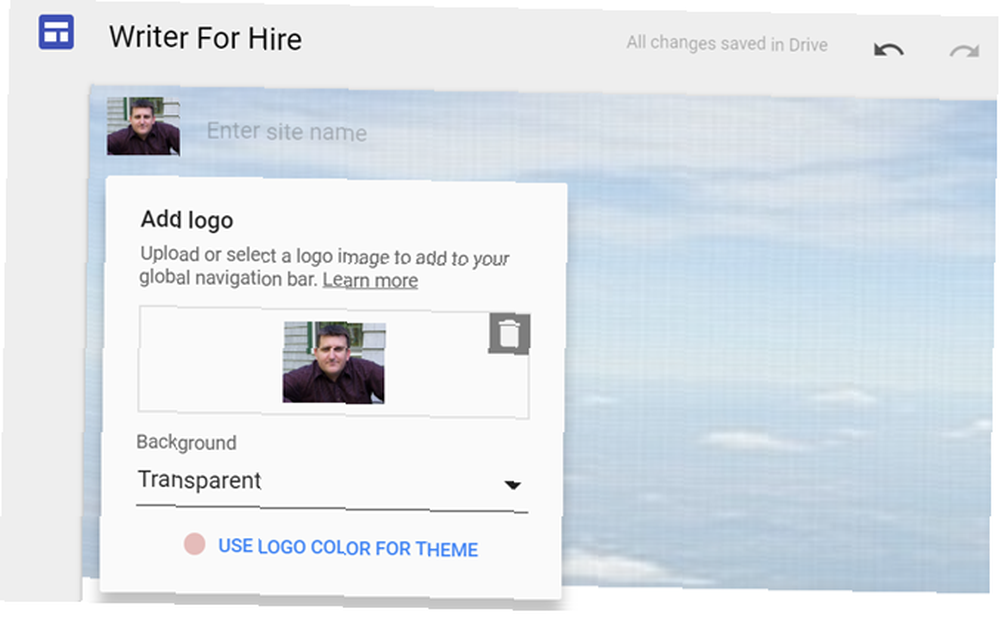
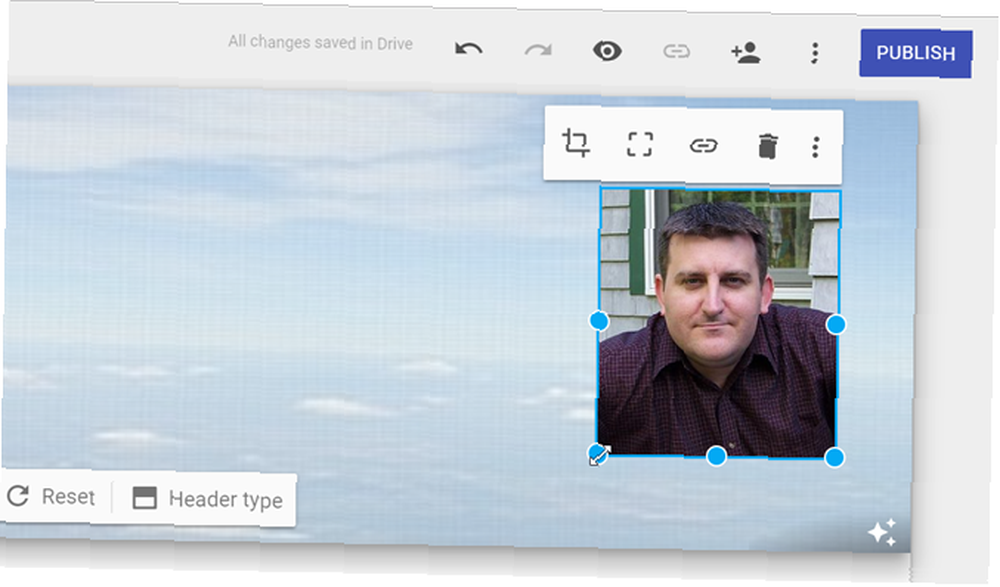
Na vrh stranice možete dodati i naziv web lokacije i logotip. Namjestite ga na lijevoj strani mjesta na kojem će se kretati vaš navigacijski izbornik.

Lijepa stvar na Google web lokacijama je što možete postavljati predmete gdje god želite.
Na primjer, ako stvarate profilnu stranicu i želite dodati fotografiju svog profila na vrh slike natpisa, ne morate znati nikakvu CSS magiju ili PHP programiranje. Jednostavno dodajte slikovni objekt pomoću izbornika Umetanje i povucite sliku na stranicu gdje god želite.

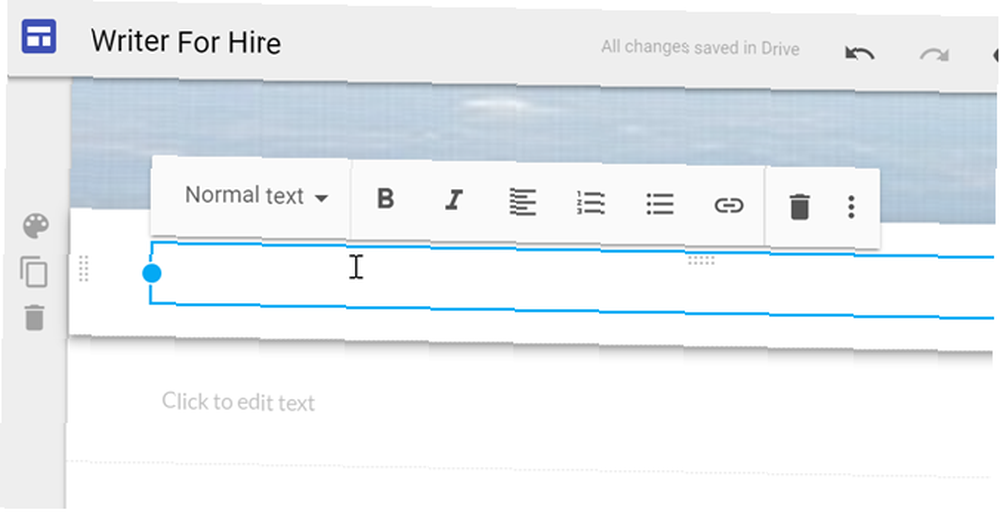
Ispod zaglavlja možete dodati novi odjeljak klikom na stranicu. Dajte svakom odjeljku vlastitu boju pozadine, umetnite u njega bilo koji predmet ili jednostavno započnite tipkati.

Uz Google Sites, ono što dobivate u lakoći i fleksibilnosti, gubite u mogućnostima.
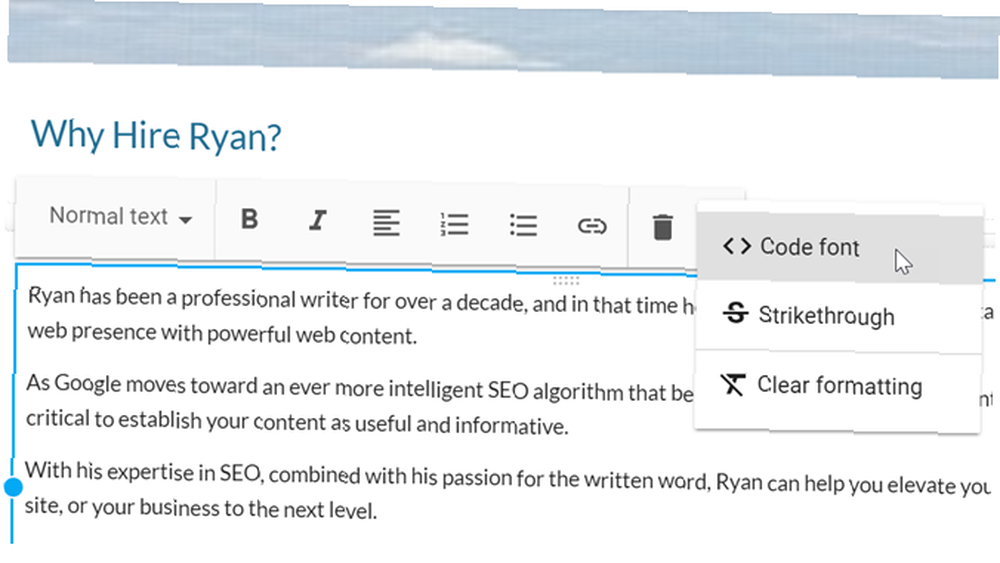
Dostupno je samo nekoliko stilova zaglavlja, ovisno o veličini koju odaberete. To su naslov (H1), naslov (H2) ili podbroj (H3).
Međutim, ako znate prilagoditi pozadinski kôd. 17 Jednostavnih primjera HTML koda možete naučiti za 10 minuta. 17 Jednostavnih primjera HTML koda koje možete naučiti u 10 minuta. Želite li stvoriti osnovnu web stranicu? Naučite ove primjere HTML-a i isprobajte ih u uređivaču teksta da biste vidjeli kako izgledaju u vašem pregledniku. , možete kliknuti ikonu više ikonu (tri točke) da biste je uredili i ugađali stil ako želite.

Nakon što ste postavili zaglavlje stranice i baner i stvorili naslov svog odjeljka, samo se morate usredotočiti na stvaranje sadržaja svoje stranice.
Dizajn i navigacija web mjesta
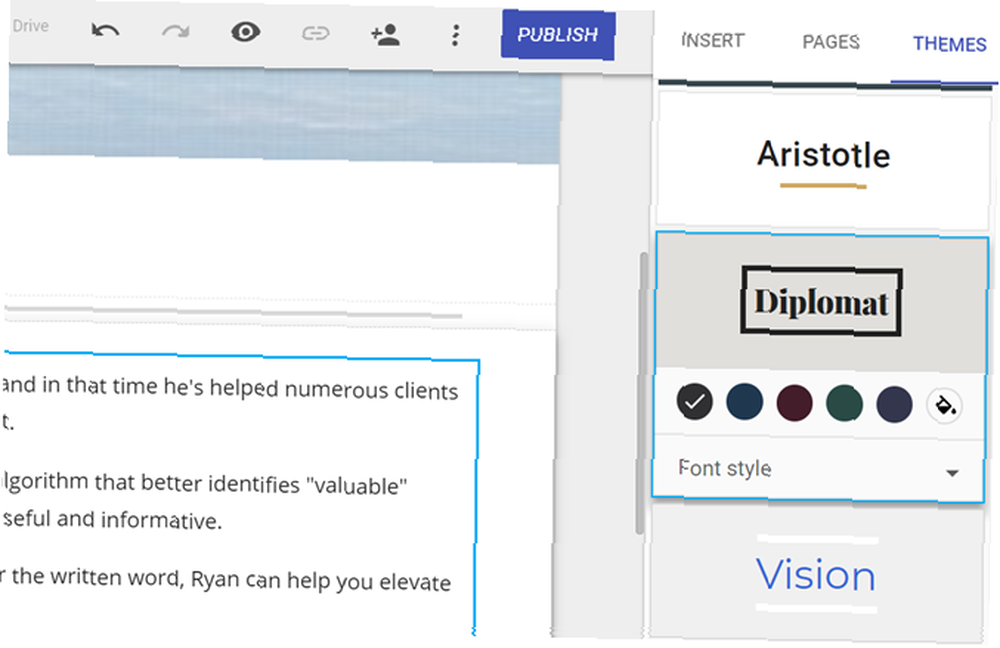
Ako kliknete na teme stavku izbornika na desnoj navigacijskoj traci, vidjet ćete popis šest tema koje možete birati. Oni uglavnom mijenjaju shemu boja za elemente poput vodoravnih linija, veličine i stila fonta te stilova zaglavlja.
Pametno je stvoriti jednu stranicu za svoju novu web lokaciju, a zatim se poigrati tim temama da biste vidjeli koja vam se najviše sviđa. Ali kad ga odaberete, obavezno ga dosljedno koristite na svim stranicama web mjesta.

Ako kliknete na stranice stavka izbornika u desnoj navigacijskoj traci, ovo mjesto možete dodati nove stranice ili podstranice na svoju web stranicu.
Svaki put kada dodate novu stranicu, ona će dodavati novu stavku u gornji navigacijski izbornik u zaglavlju svake stranice.

Ne morate pratiti veze za izbornik. Svaki put kad promijenite naziv jedne od ovih stranica, veze u izborniku automatski se ažuriraju.
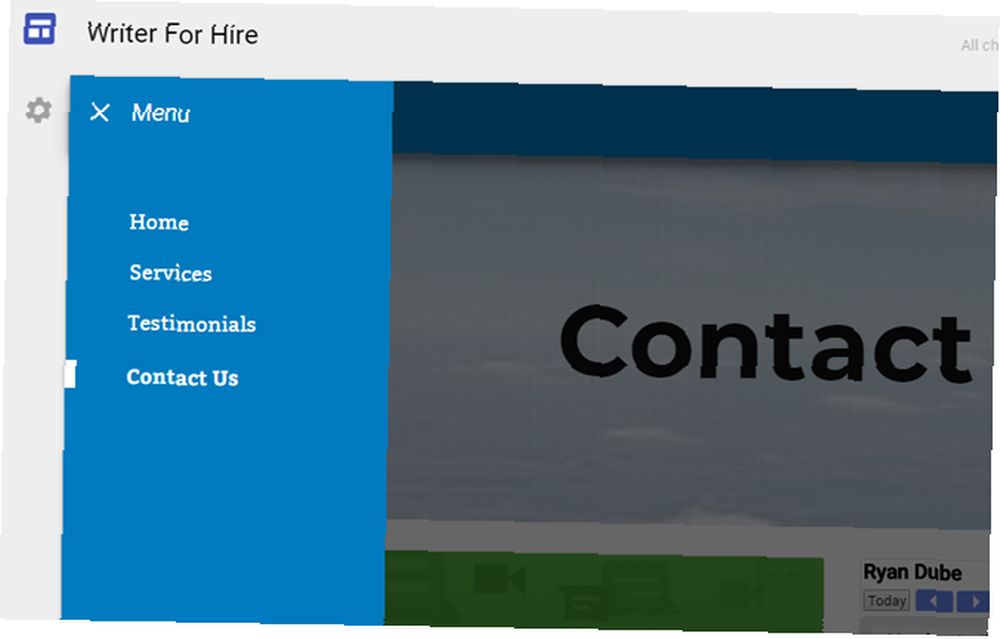
Također, niste zaglavljeni sa statičkim izbornikom na vrhu svake stranice. Ako se to čini previše starom školom za vas, samo kliknite ikonu zupčanika na lijevoj strani zaslona i odaberite Bočna navigacija.

To stvara dinamični izbornik bočne trake koji se pojavljuje samo kada posjetitelji kliknu ikonu Izbornik u gornjem lijevom kutu stranice.
To je vrlo cool način da vašoj Google stranici daje vrlo moderan, profesionalan izgled.
Dodajte widgete
Jedna stvar koju Google Sites donosi u tablicu je kako je lako ugraditi funkcionalne elemente u stranicu. Ova značajka omogućuje vam dodavanje interaktivnosti na web mjesto i daje vam jednostavniju alternativu za postavljanje WordPress web mjesta. Postavite svoj blog pomoću WordPressa: The Ultimate Guide: Postavite svoj blog s WordPressom: Ultimate Guide, Želite pokrenuti vlastiti blog, ali ne znam kako? Pogledajte WordPress, najmoćniju platformu za blogiranje danas dostupnu. .
I nisu to samo jednostavni tekstni okviri ili videozapisi. Bilo što od sljedećeg možete ugraditi izravno na svoju stranicu.
- Dokument Google Docs
- Google prezentacije
- Proračunska tablica Google tablice
- Obrazac Google Forms
- Google grafikoni iz bilo koje proračunske tablice
- Google karta
- Google kalendar
Bilo koji od ovih elemenata možete premjestiti bilo gdje na stranici na kojoj želite da povučete i ispustite. Evo nekoliko primjera:
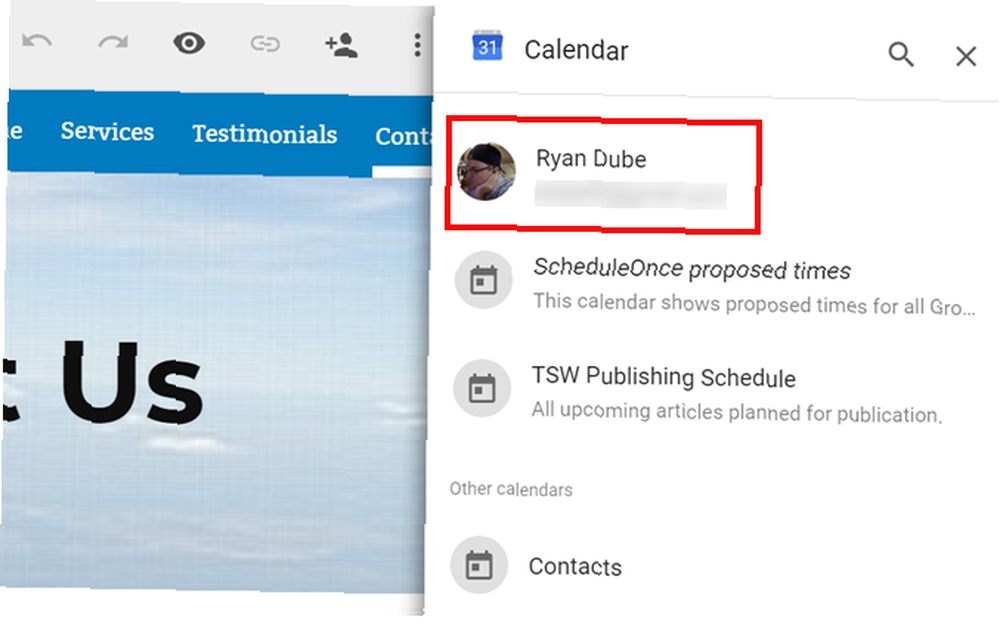
Ugradite kalendar. Kliknite gumb Kalendar widget i odaberite Google račun iz kojeg želite povući kalendar.

Postavite ove elemente jedan pored drugog, pomičite ih po stranici ili im promijenite veličinu kako bi izgledali onako kako želite da izgledaju na stranici.
To je razina web dizajna tako jednostavna da svatko može dizajnirati prekrasnu web stranicu. Ne morate znati niti jedan malo kôd.

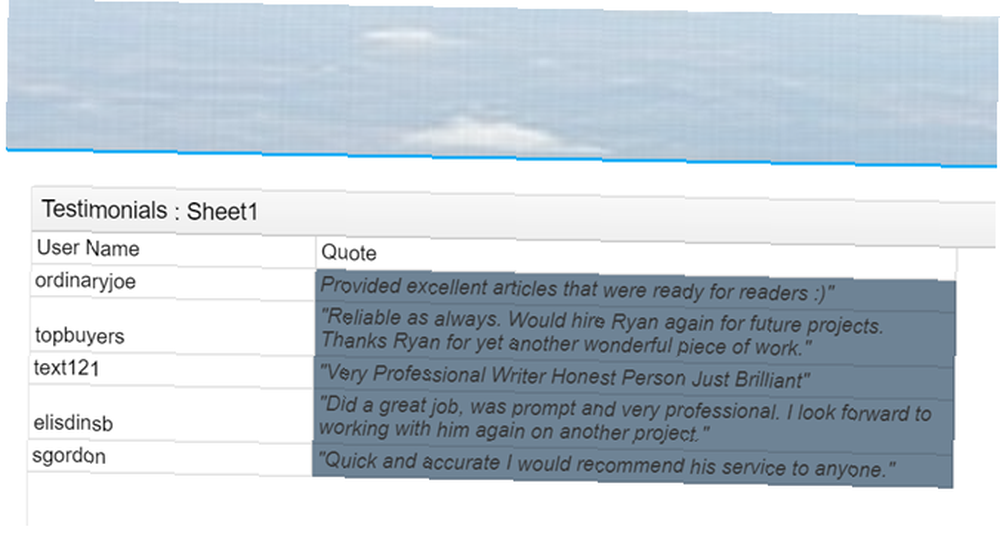
Ugradite Google list. Pomoću proračunske tablice možete prenijeti informacije svojim čitateljima na dobro organiziran način, uz vrlo malo napora.
Lijepa stvar u tome je što više nikad ne morate uređivati tu web stranicu. Samo ažurirajte izvorni Google Sheet, a ugrađeni list na web stranici automatski se ažurira.

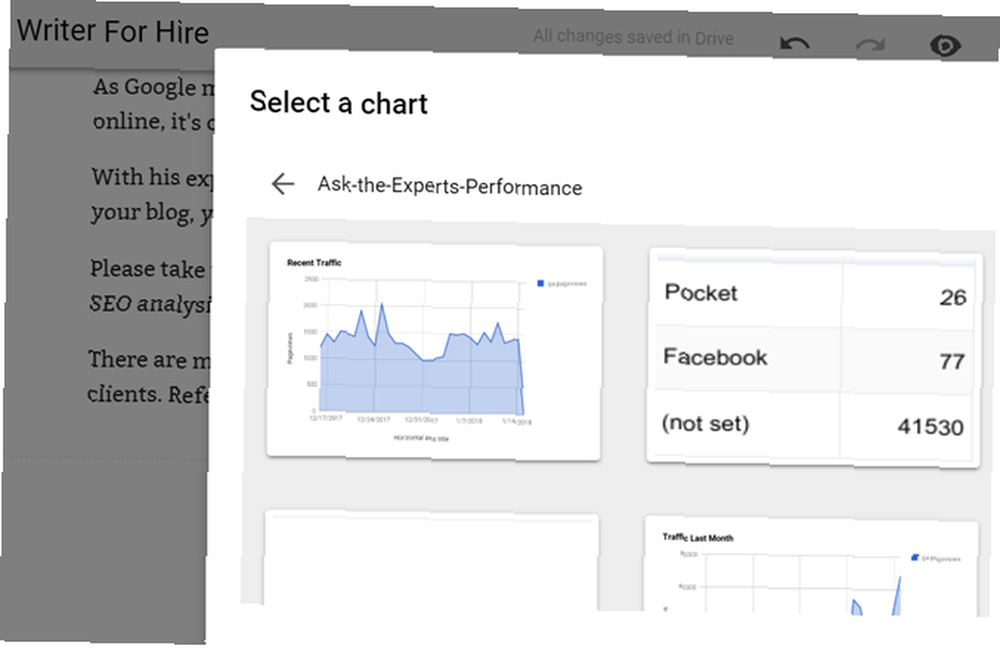
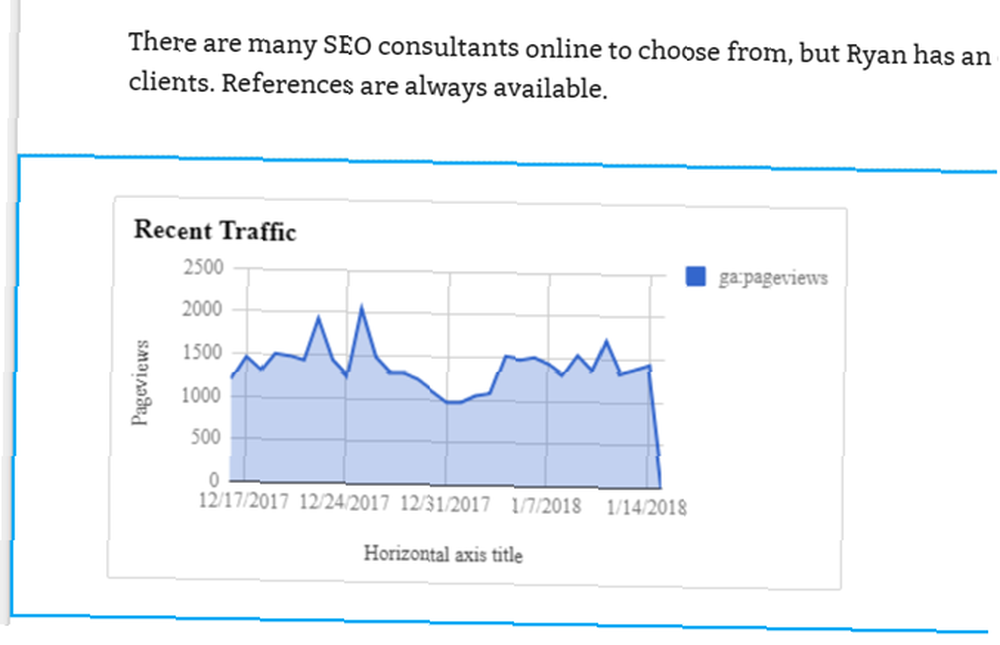
Ugradite grafikon. Odaberite Google list koji sadrži bilo koji broj grafikona. Možete odabrati određeni grafikon koji želite ugraditi na svoju web stranicu.

Ako je vaš posao izrada nadzornih ploča koje često zahtijevaju ažuriranja iz proračunske tablice, možete impresionirati šefa ugrađivanjem grafikona iz svih proračunskih tablica u web stranicu.

Tada, kada dođe vrijeme da dostavite svoje izvješće šefu, samo im pružite URL vezu do koje mogu pristupiti svojim Google računom. Razgovarajte o tome da budete inovativni zaposlenik!
Dovršite i objavite svoju web stranicu
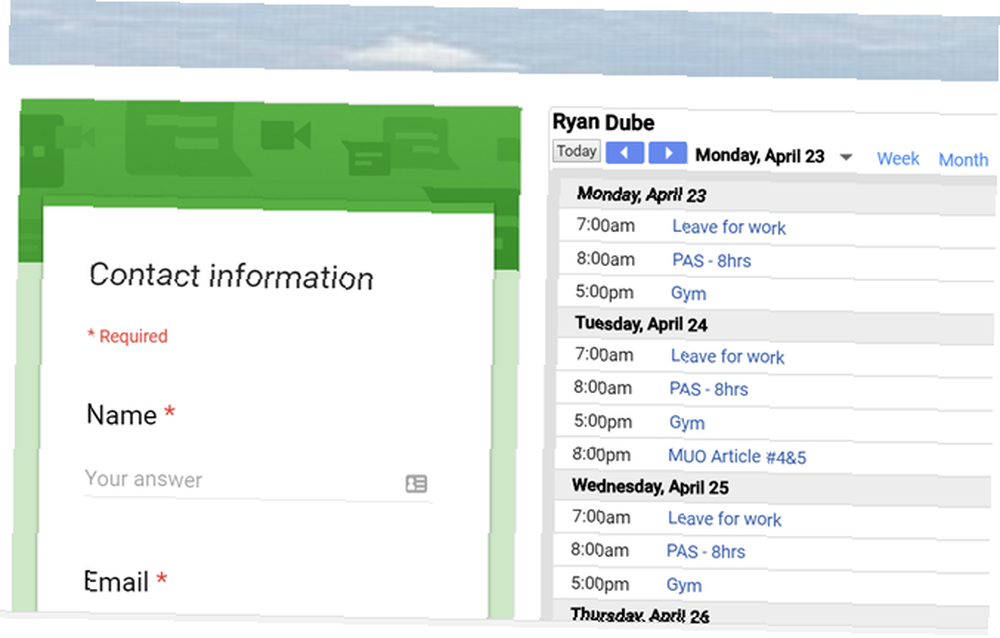
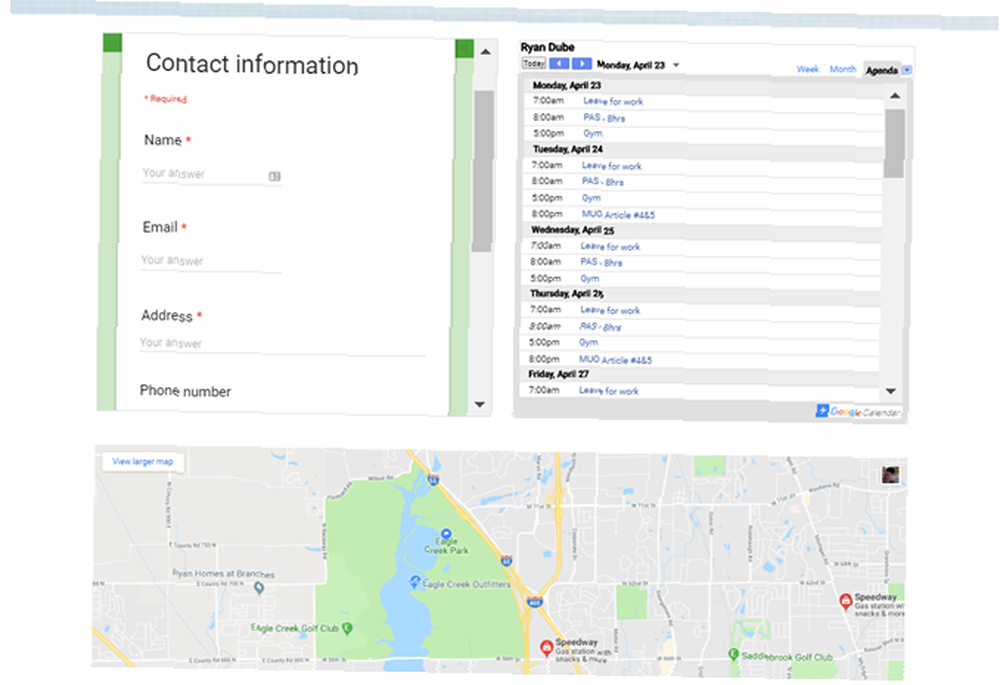
Kad se svi elementi vaše stranice skupe, to je lijepa stvar. Sada možete stvoriti informativnu stranicu za kontakt koja potencijalnim klijentima pokazuje kako izgleda vaš raspored.
Možete uključiti obrazac za kontakt, pa čak i kartu adrese vaše tvrtke ako ga imate. Pokušajte kontakt obrazac za prikupljanje podataka Kako stvoriti besplatni obrazac za kontakt s web-lokacijama pomoću Google obrazaca Kako stvoriti besplatni obrazac za kontakt s web-lokacijama Google obrasci Trebate obrazac za kontakt za svoju web stranicu ili blog, ali ne vole zadane opcije? Koristite Google obrasce i skupljajte odgovore u Google tablicama! s fleksibilnim Google Obrascima.

Jednom kada završite sa stvaranjem nove stranice i svih stranica koje idu u nju, spremni ste za objavljivanje.
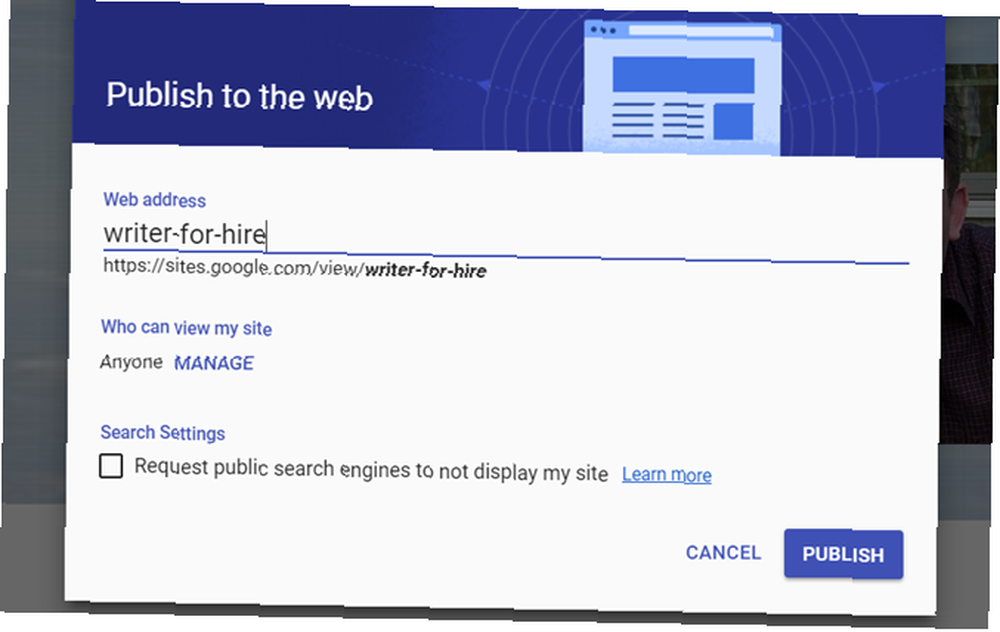
Sve što trebate učiniti je pritisnuti Objaviti gumb na vrhu stranice i imat ćete priliku zatražiti naziv podstranice pod Google Sites za svoju web lokaciju.

Ne brinite ako želite svoju domenu, uvijek možete registrirati domenu i zatim je preusmjeriti na ovaj URL. Kada preusmjerite domenu, posjetiteljima se čini da je stranica koju pregledavaju zapravo ta domena, a ne web stranica Google Sites.
Je li Google web mjesto za vas?
Činjenica da možete stvoriti besplatnu web stranicu pomoću Google Sitesa otvara čitav svijet mogućnosti.
- Možete stvoriti privatne, interne stranice samo za izradu izvještaja za svoj posao.
- Možete upisati profesionalnu, portfolio stranicu za dijeljenje s novim potencijalnim klijentima.
- Pomoću Google web mjesta možete pokrenuti jednostavnu i učinkovitu stranicu poslovanja.
Mislim da ćete se složiti da je s novom verzijom Google Sitesa puno lakše raditi. Pomaže vam u stvaranju web mjesta koja su mnogo modernija. No, ako Google web lokacije nisu za vas, uvijek postoje statički generatori web stranica Koristite statički generator web mjesta za izgradnju brze web stranice Upotrijebite statički generator za izgradnju brze web stranice U ovom ćemo vodiču opisati što je generator statičkog web mjesta ( SSG) je, zašto biste ga željeli koristiti i kako s njim napraviti potpuno novo web mjesto. koji će vam pomoći da napravite web mjesto u samo nekoliko minuta.











