
Edmund Richardson
0
2055
452
Jeste li znali da bilo tko može napraviti video igru bez programiranja Kako napraviti video igre bez ikakvog programiranja Kako napraviti video igre bez ikakvog programiranja Želite li napraviti video igru, ali ne možete kodirati? Zatim upotrijebite komplet za izgradnju video igara koji vam omogućuje izradu igara bez ikakvog potrebe za kodiranjem! ? Iako postoji nekoliko jezika prilagođenih za početnike. 6 najlakših programskih jezika za učenje za početnike 6 jezika za najlakše programiranje za učenje za početnike Učenje za program znači pronalaženje pravog jezika jednako koliko i o procesu jedifikacije. Slijedi prvih šest najlakših programskih jezika za početnike. , ne morate provesti pola godine da učite Java ili C ++ da biste napravili igru. Možete birati između mnogih alata za razne vrste igara, ali jedna sjajna opcija za djecu (i odrasle) je MIT-ova besplatna greška.
Ovaj je vodič dostupan za preuzimanje kao besplatni PDF. Preuzmite Make Your Own Mario Game! Osnove grebanja za djecu i odrasle sada. Slobodno kopirajte i dijelite ovo sa svojim prijateljima i obitelji.Scratch je alat koji vam omogućuje da povučete i ispustite sredstva za stvaranje igara ili animacija. Lako je razumjeti, ali podučava gradivne dijelove programiranja 4 pitanja koja se morate zapitati prije nego što naučite kako kodirati 4 pitanja koja ćete se zapitati prije nego što naučite kako kodirati Učenje programskog jezika popularno je. Ali je li to za svakoga? Prije nego što se obvezate, postavite sebi sljedeća pitanja i budite iskreni. u procesu. Pogledajmo što možete stvoriti u programu Scratch, a zatim prođite kroz korake za stvaranje jednostavne Mario igre.
Upoznaj Scratch
Za početak rada s Scratchom krenite na početnu stranicu. Odmah biste trebali stvoriti račun kako biste mogli spremiti svoje kreacije. Kliknite gumb Pridružite se Scratchu gumb u gornjem desnom uglu prozora. Kreirajte korisničko ime i lozinku, unesite datum rođenja i spol, a zatim će sustav zatražiti roditeljsku e-adresu. Ako ga imate, unesite svoje, a zatim potvrdite adresu kako biste mogli komentirati druge projekte i dijeliti svoje.
Sada možete uskočiti. Kliknite Stvoriti na gornjoj alatnoj traci za pokretanje uređivača Scratch. Ako želite, možete preuzeti i izvanmrežni urednik za rad bez internetske veze.
Elementi na zaslonu
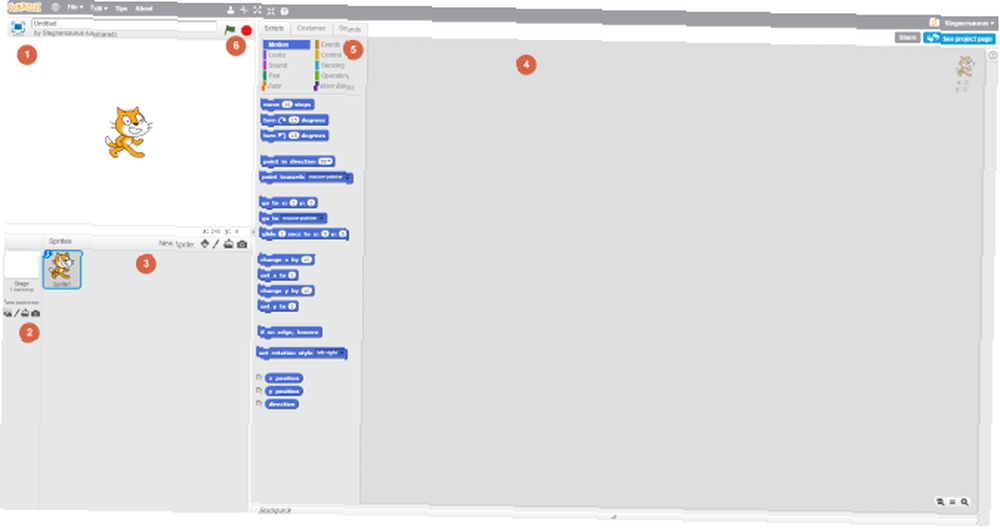
Kada pokrenete uređivač, vidjet ćete donji prozor. Raščlanimo njegove elemente (pogledajte sliku u punoj veličini ako mala niža nije jasna):

- faza - Prikazuje brzi sažetak vaše igre. Ovdje će se pojaviti svi aktivni spriteti i odabrana pozadina. Ako želite, možete kretati po službenicima. U polju iznad ovoga navedite naziv svog projekta.
- Pozadina - Ovdje možete odabrati pozadinu za svoju igru. Odaberite iz Scratch-ove biblioteke, obojite svoju vlastitu ili uvozite datoteku. Također možete ugrabiti sliku s fotoaparata vašeg računala, iako većini ljudi ova opcija vjerojatno neće trebati.
- Duhovi - Središte svih poslanika u vašem projektu. Kao i pozadine, možete dodati zadane, kreirati vlastite ili prenositi slike. Kliknite malo plavo ja ikonu na spriteu da biste je preimenovali, promijenili njezin kut ili sakrili.
- Područje rada - Tamo gdje se odvija najveći dio vašeg rada u Scratchu. Koristite gornje kartice (naljepnice skripte, Kostimi, i zvukovi da promijenite ono na čemu radite.
- skripte je za dodavanje blokova koda koje ćemo uskoro pokriti.
- Kostimi omogućuje vam da stvorite dodatne poze za svoje duhove. Ova će se kartica promijeniti u pozadine ako imate jedan odabran u području 2, i natrag u Kostimi kada odaberete Sprite u području 6. Osnovni uređivač slika omogućuje vam izmjenu grafike u igri. Imovinu možete preimenovati ovdje.
- zvukovi, iznenađujuće je središte za dodavanje i uređivanje zvukova.
- blokovi - Ovisno o kojoj ste odabrali tri kartice, ovo će se područje prebacivati s blokova kodova, kostima sprita / pozadine i zvučnim isječcima.
- Upravljački gumbi - Zelena zastava započinje vašu igru, dok oblik crvenog znaka zaustavljanja završava. Upotrijebit ćete ih za testiranje.
Korištenje blokova
Sad kad ste se upoznali s Scratchovim urednikom, razgovarajmo o jednom od najvažnijih bitova alata - kodnim blokovima. Umjesto da utipkate stvarni kod, ovi blokovi vam omogućuju definiranje ponašanja vaših elemenata. Spajaju se zajedno poput LEGO-a Kako koristiti LEGO-ove da bolje upravljate svojim vremenom Kako bolje iskoristiti LEGO-ove za upravljanje vremenom Mislim da sam pronašao alat za vrhunsku produktivnost: LEGO-i. Ne odlazi! Dopustite mi da objasnim. , olakšavajući gledanje kako utječu jedno na drugo.

Kliknite sprite s popisa s lijeve strane i obavezno odaberite skripte karticu za početak povlačenja blokova za taj element. Imajte na umu da su blokovi označeni bojom i imaju rubove poput slagalice da pokažu kako se međusobno uklapaju. Deset kategorija i što oni čine:
- Pokret - Premjestite zadati sprite, bilo koracima, prema drugom objektu, ili putem izravnih koordinata.
- Izgled - Omogućuje skrivanje ili prikazivanje spritea, prebacivanje kostima, promjenu veličine ili prelazak između slojeva.
- Zvuk - Reprodukujte zvukove, promijenite jačinu zvuka ili prilagodite tempo.
- pero - Nacrtajte markerom i promijenite njegovu boju i oblik.
- Podaci - Omogućuje vam stvaranje vlastitih varijabli. Ovo je izuzetno korisno za elemente koje Scratch nema ugrađen.
- Događaji - Kriteriji za pokretanje drugih radnji, primjerice kada kliknete zelenu zastavu ili pritisnete razmaknicu. Potrebni su vam ovi blokovi da bi svi vaši drugi blokovi zapravo nešto učinili!
- Kontrolirati - Petlje za ponavljanje radnje, izvođenje if-else izjave ili nešto zaustaviti.
- Osjećajući - Postavite ove blokove u druge kako bi obavljali radnje kada sprite dodiruje drugi element ili korisnik drži tipku.
- operatori - Elementi matematike koji vam omogućuju izvođenje aritmetičkih ili osnovnih logičkih operacija na varijablama.
- Više blokova - Napravite vlastite blokove ako ti nisu dovoljni!
Jednostavan primjer
Uzmimo jednostavan primjer da ilustriramo kako se ti blokovi stapaju jedan korak po korak. Natjerat ćemo mačku Scratch da baci nogometnu loptu u gol i reproduciramo zvuk kad ona uđe.
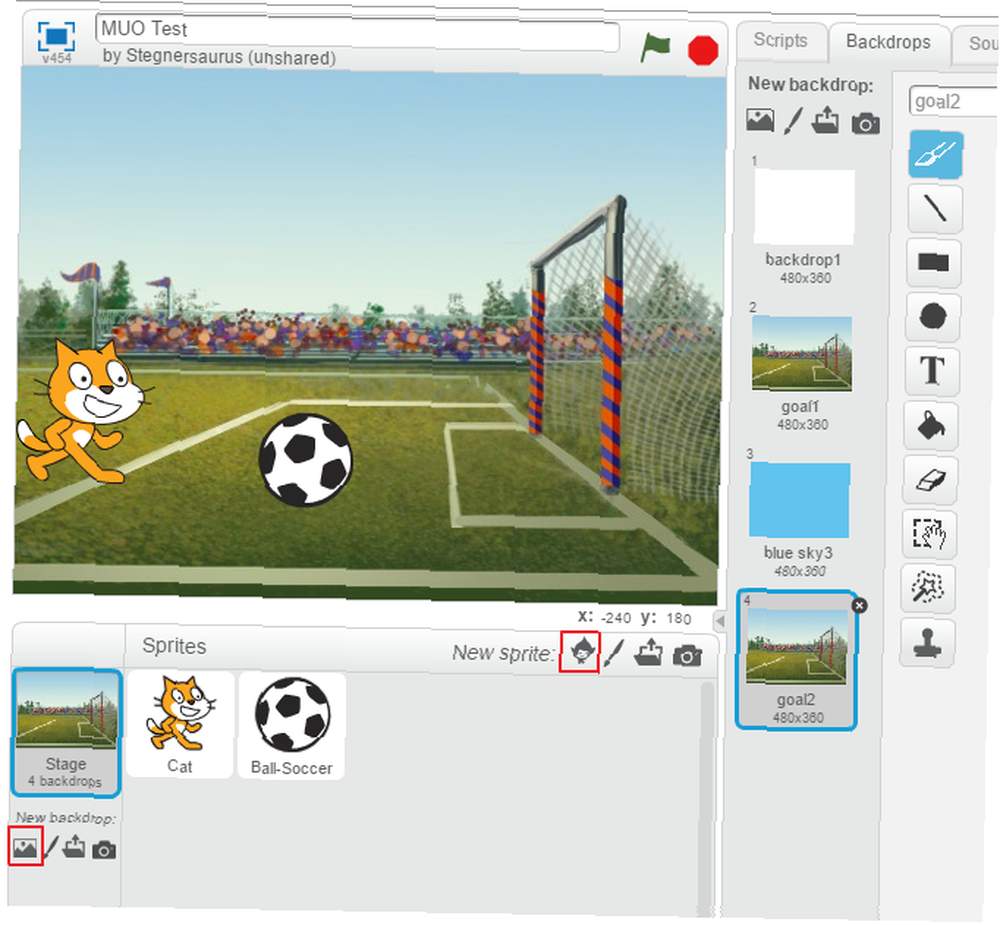
Prvo vam treba cool pozadina nogometa. Uđite u Pozadina odjeljak u donjem lijevom kutu i kliknite na ikonu slike da biste odabrali jednu od pozadina Scratch. Zove se jedan cilja1 to će savršeno raditi. Zatim kliknite ikonu sprite kako biste dodali novi unaprijed pripremljeni sprite. Trebali biste vidjeti Lopta-nogomet na popisu - dvokliknite ga kako biste ga dodali svojim spritesima.

Sada kada je grafika spremna, trebate započeti s nekim blokovima. Odaberite mačku jer je on taj koji vrši akciju. Ne zaboravite da je Događaji kartica sadrži mnoge početne blokove? Pogledajte i vidjet ćete onaj koji se aktivira kad kliknete zelenu zastavu. To je savršeno polazište - povucite ga u polje skripte radno područje.
Jednom kada pokrenete, želite da mačka pregazi i šutira loptu, zar ne? Zvuči kao nešto što bi palo ispod Pokret kartica. Imate nekoliko mogućnosti navođenja mačke na pokret, poput one Pomicanje X koraka blok. Ali ne možemo garantirati koliko će koraka proći kako bi mačka stigla do lopte. Za ovo postoji bolji blok - pokušajte Klizite X s do blok. Jedna sekunda je lijepo vrijeme i morat ćete kliknuti na plavu ja ikonu nogometne lopte da biste vidjeli njene koordinate. Unesite ih u blok i vaša je prva akcija završena!
Udaranje lopte
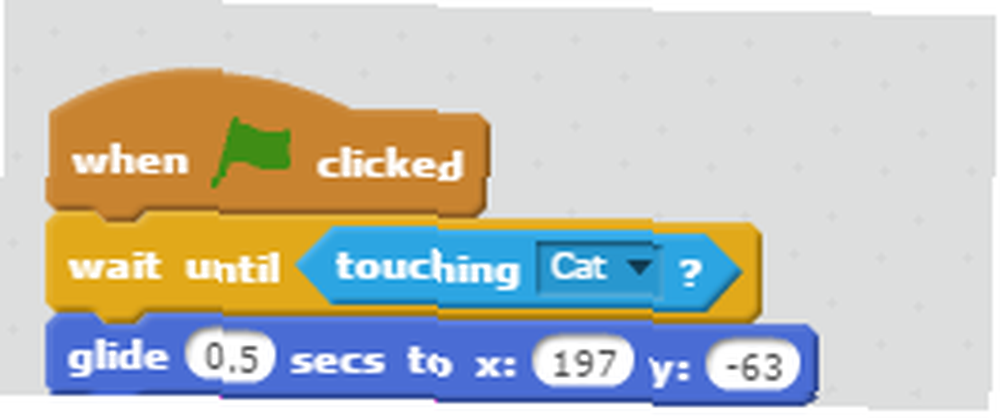
Nakon što mačka dodirne nogometnu loptu, trebala bi letjeti u cilj. Dakle, odaberite nogometnu loptu kako biste joj mogli dodati neke radnje. Zapamtite da svaka radnja mora započeti s an Događaj - zelena zastava je u redu za ovaj slučaj. Sada, ne želite da se nogometna lopta pomiče dok je mačka ne dotakne. Pogledajte Kontrolirati kategorija za blok koji nam dopušta da ograničimo njegovo ponašanje. Čekati do blok zvukovi desno!
Primjetite kako Čekati do blok ima izduženi šesterokutni oblik u sebi. Mnogi od Osjećajući blokovi odgovaraju ovom obliku, pa pogledajte one kako biste pronašli pravi. Vidi dirljiv blok na vrhu popisa? Možete povući to pravo kroz rupu iznutra Čekati do. Promijenite padajući okvir u Mačka ili kako god ste nazvali mačji sprite.

Sada samo trebate natjerati nogometnu loptu da leti u gol. Klizite X s do blok u Pokret kategorija koju smo ranije koristili za mačku će raditi dobro. Snapni blok ispod čekati do, i pokazivač miša postavite iznad ciljane mreže. Vidjet ćete x i Y koordinate ispod pozornice - uključite ih u polje Kliziti blok. Lopta bi se trebala kretati prilično brzo kad se šutira, pa pokušajmo 0,5 sekundi za tajming.
A gužva divlja
Posljednji korak je dodavanje zvuka! Odaberite zvukovi iznad radnog područja da biste dodali novo. Kliknite ikonu zvučnika ispod Novi zvuk da uzme jedan iz Scratchove knjižnice. Zove se jedan Bodriti ispod ljudski kategorija, koja je savršena. Dvaput kliknite za dodavanje, a zatim se vratite na radni prostor za nogometnu loptu.
Pronaći ćete blok s oznakom Reprodukujte zvuk ispod Zvuk kategorija. Snapni to ispod kliziti blok, i gotovi ste! Kliknite na zelenu zastavu za reprodukciju svoje animacije. Mačka će pregaziti loptu, a kad je dotakne, lopta odleti u cilj i mnoštvo navija.
To nije bilo previše teško! Sada kada smo istražili kako se blokovi odnose i spajaju zajedno, pogledajmo kako možete izraditi Mario igru koristeći Scratch.
Stvaranje osnovne Mario igre
Jednostavni gornji nogometni primjer pokazuje kako možete koristiti blokove za upravljanje spritovima, ali nema igranja, animacija ili glazbe. Uključimo se više u to i stvorimo jednostavnu Mariovu igru. Mogli bismo potrošiti tisuće riječi na svaki aspekt izrade igre, pa ćemo se držati osnova.
Molim Zabilježite: Kako nisam umjetnik, za potrebe ovog vodiča kopiram Mario sprites s weba. Mario grafike su u vlasništvu Nintendoa i ne biste trebali objavljivati nijednu igru pomoću zaštićenih sprita. Ovo je prikazano samo kao primjer.
Uvezi grafiku
Prvi je korak što su vaše sprite i pozadine uvezene u Scratch. Budući da koristimo slike s weba, preuzet ću ih i poslati u Scratch. Stvaranje logike tako da Mario može skakati na neprijatelje da ih porazi, ali umre od dodira njihovih strana, previše je napredno za ovaj udžbenik, pa ćemo umjesto njega skupljati novčiće.
Na kraju udžbenika dat ću ZIP datoteku s konačnom imovinom koju sam koristio. Ako koristite one, nećete morati brinuti o uputama za obradu slika u vodiču. Ako želite sami preuzeti sve, nastavite. Evo spita koji sam preuzeo:
- Mario trčanje (dva okvira su nam dovoljna)
- Mario skače
- Animirani novčić
- Prizemni blokovi
- oblaci
Scratch ima Plavo nebo 3 pozadine, što će biti u redu za naše potrebe.
Uređivanje kostima Sprite
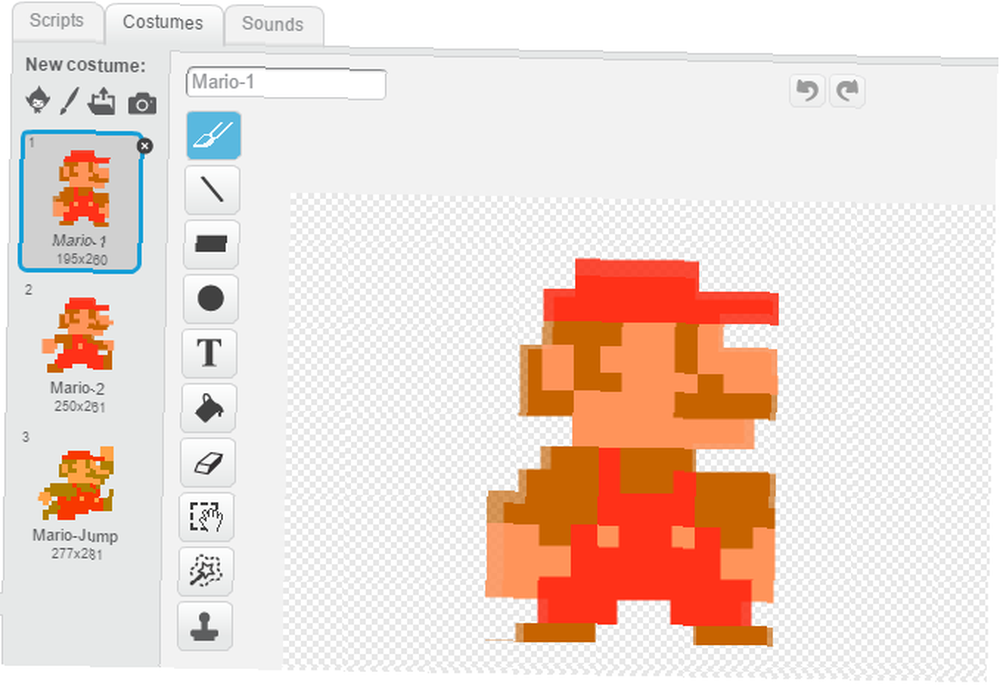
Budući da postoje dva spita koji čine Mario pokrenut animaciju, morate ih dodati kao zasebne kostime. Koristite uređivač slika poput Paint.NET 10 besplatnih alata za uređivanje fotografija da biste maksimalno iskoristili svoje fotografije 10 besplatnih alata za uređivanje fotografija da biste iskoristili najviše snimaka Što se dogodilo sa svim snimkama koje ste snimili u prošlosti? Ako imate planove i ideje, evo nekoliko sjajnih Windowsa i nekoliko različitih platformskih alata s kojima ih možete obraditi. da biste spremili dva Mario okvira kao zasebne datoteke - treći možete zanemariti. Učitajte prvi Mariov sprite, a zatim ga odaberite i koristite Kostimi da biste postavili drugi sprite kao svoj drugi kostim. Dajte im različita imena, poput Mario-1 i Mario 2. Dodajte skok sprite kao još jedan kostim za Mario.

Pomoću uređivača slika izdvojite oblak s gornje slike, a zatim ga prenesite kao novi sprite. Nije animirani, tako da vam ne treba dodavati zasebni kostim.
Za zemlju će vam trebati puno blokova budući da Mario trči uz njih. Upotrijebite Paint.NET da biste uhvatili šest blokova u sredini Prizemni blokovi slike, a zatim ih spremite kao zasebnu datoteku. Trebat će vam oko 12 blokova da pokrijete cijelo dno zaslona nakon što ih smanjite na dobru veličinu. Stoga biste trebali staviti dvije kopije ovih šest blokova jedan pored drugog tlo Duh. Učitajte ovo i zatim napravite dva kopita sprite-sprite u Scratchu.
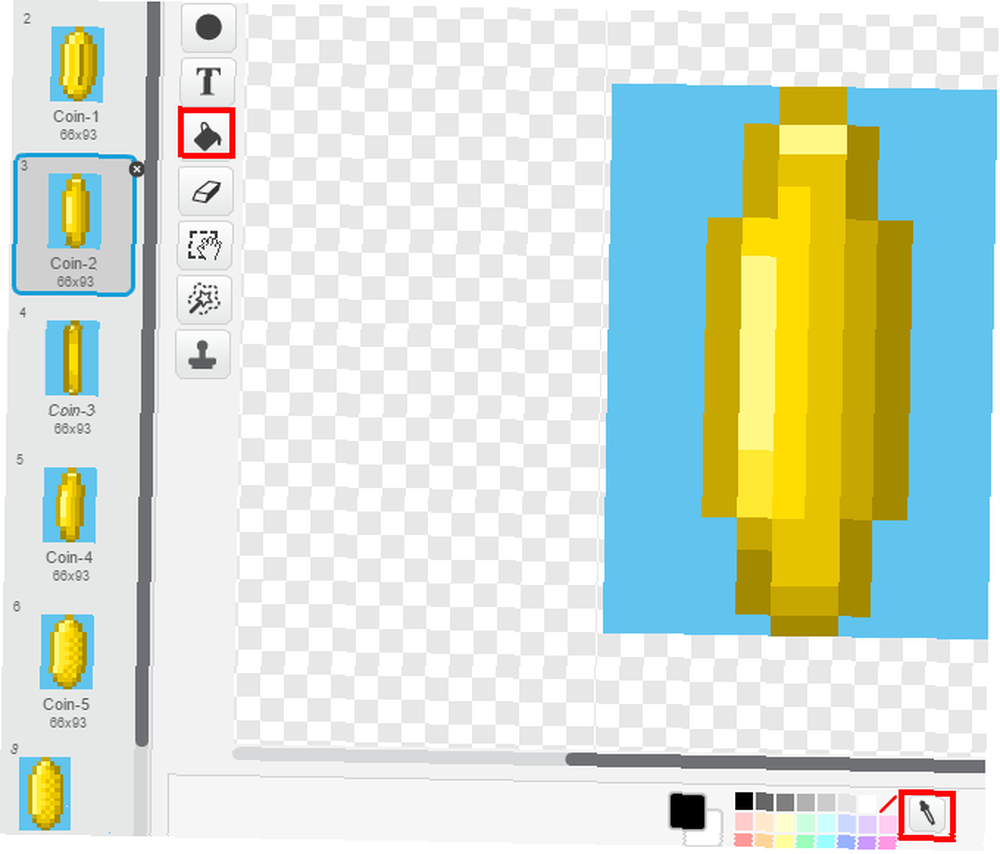
Novac je animirani GIF, pa je malo drugačiji. Kad god ga prebacite, Scratch će kreirati kostime za svaki kadar animacije. Ova slika ima 11 ukupnih okvira, ali nažalost, također ima bijelu obrub oko sebe, što izgleda prema plavoj pozadini. Morat ćete otvoriti svaki kostim za novčić unutar Scratch uređivača. Pomoću alata pipete odaberite plavu boju pozadine, a zatim pomoću alata kante za boju promijenite bijele rubove kovanice u blijedo plavu.

Trebat ćete promijeniti veličinu spritisa pomoću Rasti i Se smanjiti tipke uz vrh zaslona, desno iznad gumba zelene zastave. Kliknite bilo koji gumb, a zatim lijevi sprit koji želite promijeniti na pozornici. Ovo će također promijeniti veličinu svih kostima. Zasad ih bodite; možete ga precizirati kasnije.
Uvezi zvukove
Baš kao i sprites, ugrabit ćemo nekoliko zvukova kako bismo izvukli našu igru. Nastavite i preuzmite te, a zatim ih prenesite pomoću zvukovi kartica. Dok ste na tome, pogledajte ih kao cool zvukove zvona za svoj telefon. Najbolje melodije zvona za besplatne videoigre (i kako ih dodati na telefon) Najbolje melodije besplatnih video igara (i kako ih dodati na svoj telefon) Evo kako napraviti svoj telefon luckast s retro melodijama zvona i zvukovima obavijesti Mario, Sonic, Pokémon i još mnogo toga. .
- Super Mario Bros Tema
- Mario skače zvuk
- Kovanice skupljaju zvuk
Animirajte kovanice
Sad kad su sva imovina spremna, vrijeme je da ih počnete oživljavati. Počet ćemo s kovanicama, jer su to jednostavne. Odaberite sprintati novac i skripte kartica. Budući da su naši novčići animirani GIF-ovi 3 najbolji alati za stvaranje besplatnih animiranih GIF-ova na sustavu Windows 3 Najbolji alati za pravljenje besplatnih animiranih GIF-ova u sustavu Windows Želite li početi stvarati vlastite GIF-ove? Ovi alati animiraće vas u kratkom vremenu. , možemo koristiti niz blokova kako bismo se stalno kretali po njihovim kostimima, pa se čini da se kreću.
Skripta za animaciju izgleda ovako:

Ukratko, ova skripta postavlja novčić na zadano stanje kada kliknete zelenu zastavu. Nakon toga se kroz okvire kreće beskrajno, brzinom koju ste postavili kao FPS varijabla u Podaci kartica. Igrajte se s tim brojem ako vam se ne sviđa brzina.
Poništite potvrdni okvir pokraj Novac-FPS u Podaci karticu (ovo je prilagođena varijabla koju stvarate) tako da se ne prikazuje na zaslonu.
Poticanje Mario pokret
Sada na teži dio. Mnogo je koraka uključeno u to da se Mario pomakne, a zapravo je trik koji pomiče tlo s blokovima kako bi dobio izgled pokreta. Umjesto da pokušam objasniti svaku petlju blokova, pružat ću snimke zaslona blokova kodova i objasniti njihove istaknute dijelove.
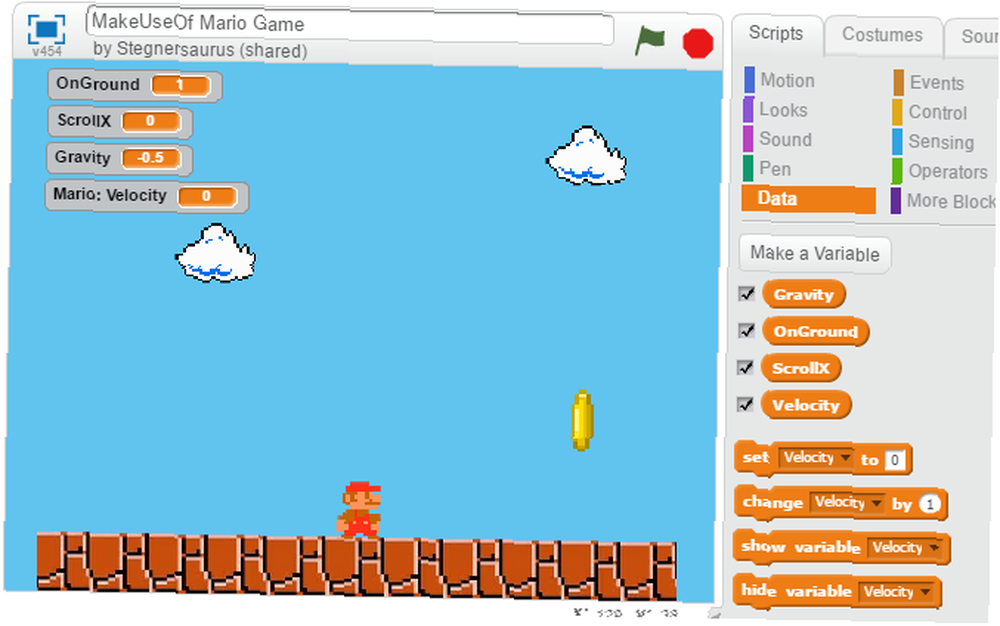
Prvo morate napraviti četiri varijable u Podaci kartica. Sva četvorica su Za sve sprite osim za Brzina, što je samo za Mario:

- Gravitacija je konstanta koja povuče Mario na zemlju kad skoči.
- Na zemlji prati hoće li Mario dodirnuti zemlju ili ne.
- ScrollX mjeri vodoravno pomicanje ekrana.
- Brzina (Samo Mario) kontrolira brzinu kojom Mario skače.
Animacija tla
Već ste napravili dva vašeg duplikata tlo sprite tako da ga kliknete desnim klikom i odaberete Duplikat. Opterećenje Prizemlje-1 krajnje lijevo od zaslona, tako da njegov krajnji lijevi blok dodiruje krajnji lijevi dio zaslona. Zatim povucite drugi osnovni sprite desno od prvog. Poravnajte rubove prema gore i činiće se da je tlo jedan čvrst komad.
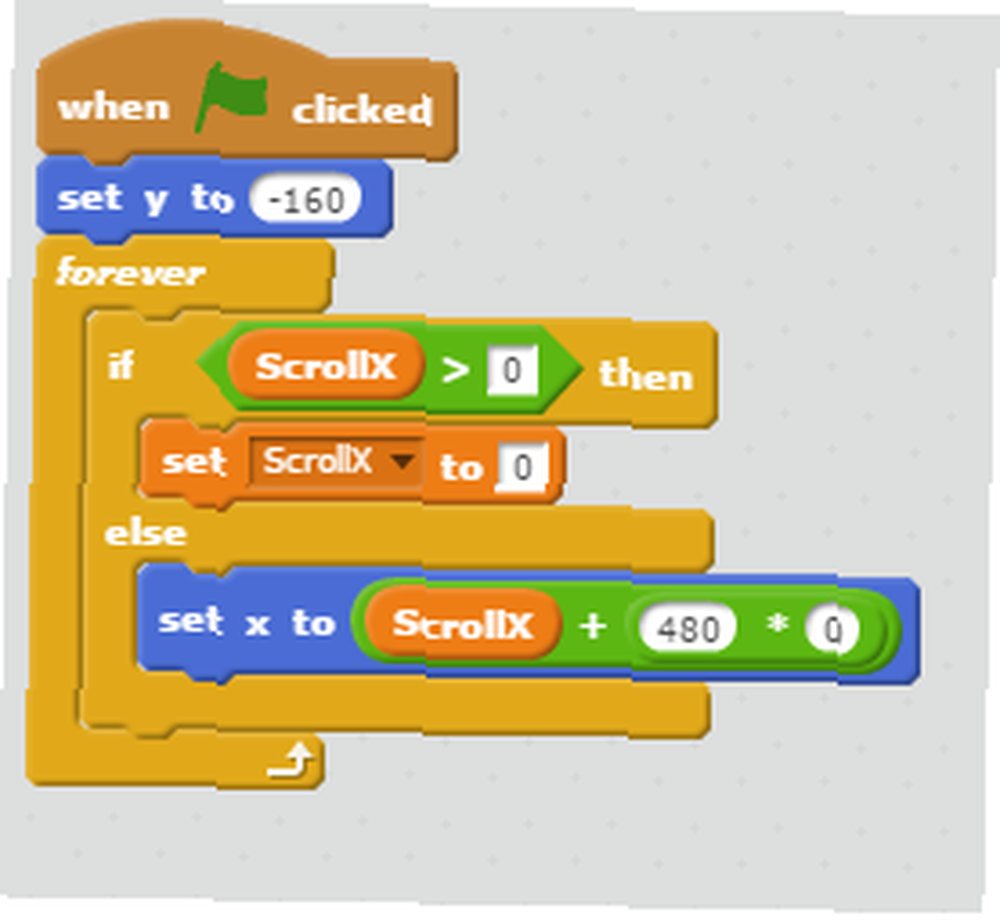
Evo bloka koda koji će vam trebati za svakog tlo duh:

To postavlja tlo pri dnu zaslona, a zatim se jednostavno pomiče po blokovima dok se Mario kreće. ScrollX je položaj blokova; 0 je zadana pozicija koja se pokreće kada kliknete zelenu zastavu. Primijetit ćete da se ne možete pomaknuti ulijevo odmah nakon što započnete.
Za drugi (i daljnji) temeljni blok, povećajte 0 znamenka u PomakniteX + 480 * 0 po jedan za svaki novi komad zemlje. To će ga nadoknaditi tako da se lako pomiče.
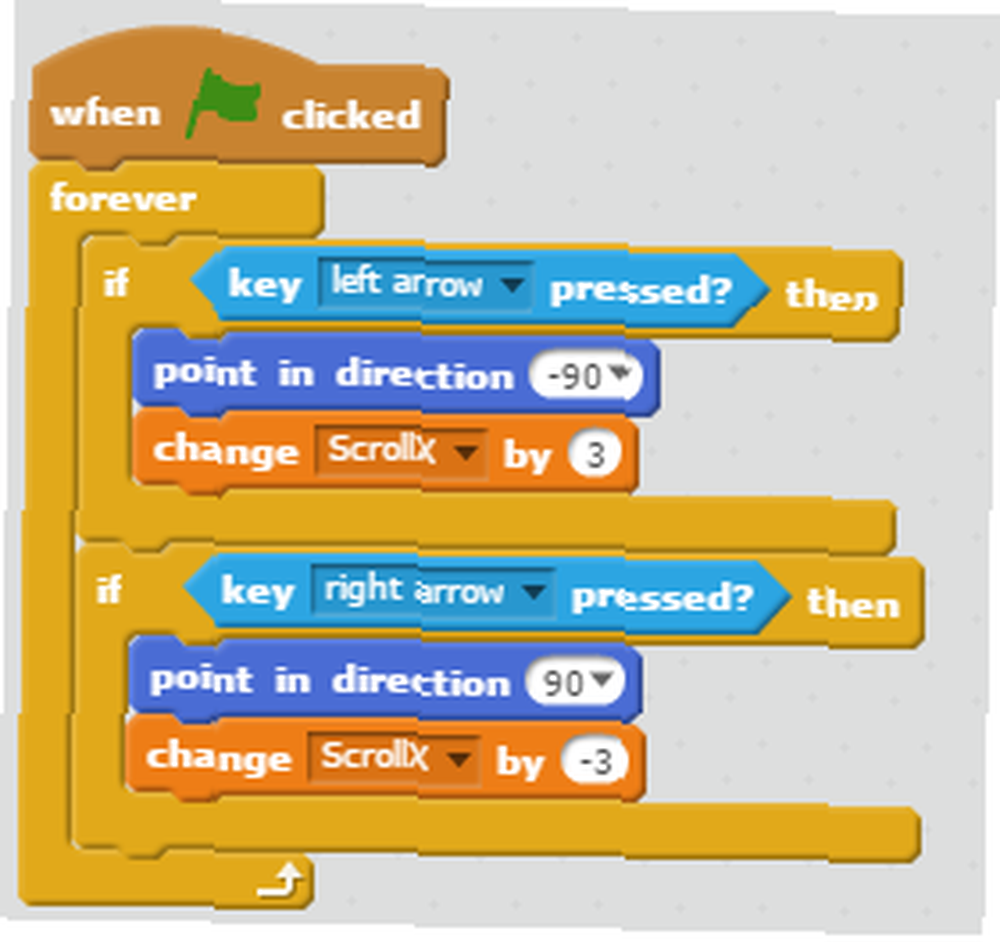
Mariova logika
To je sve što je potrebno za blokove, ali Mario ima mnogo više blokova kodova. Evo što svaki od njih radi, sa kratkim sažetkom:

Ovaj blok koda mijenja ScrollX varijabilna kad se Mario kreće. Kad god pritisnete lijevo ili desno, Mario se okrene u odgovarajućem smjeru i povećava korak ScrollX za 3. Ako utvrdite da Mario okreće naopako kad se pomaknete lijevo, kliknite plavu boju ja na njegov sprite i pobrinite se za Stil rotacije postavljena je na drugu opciju. Ovo će ga okrenuti lijevo i desno umjesto u krug.

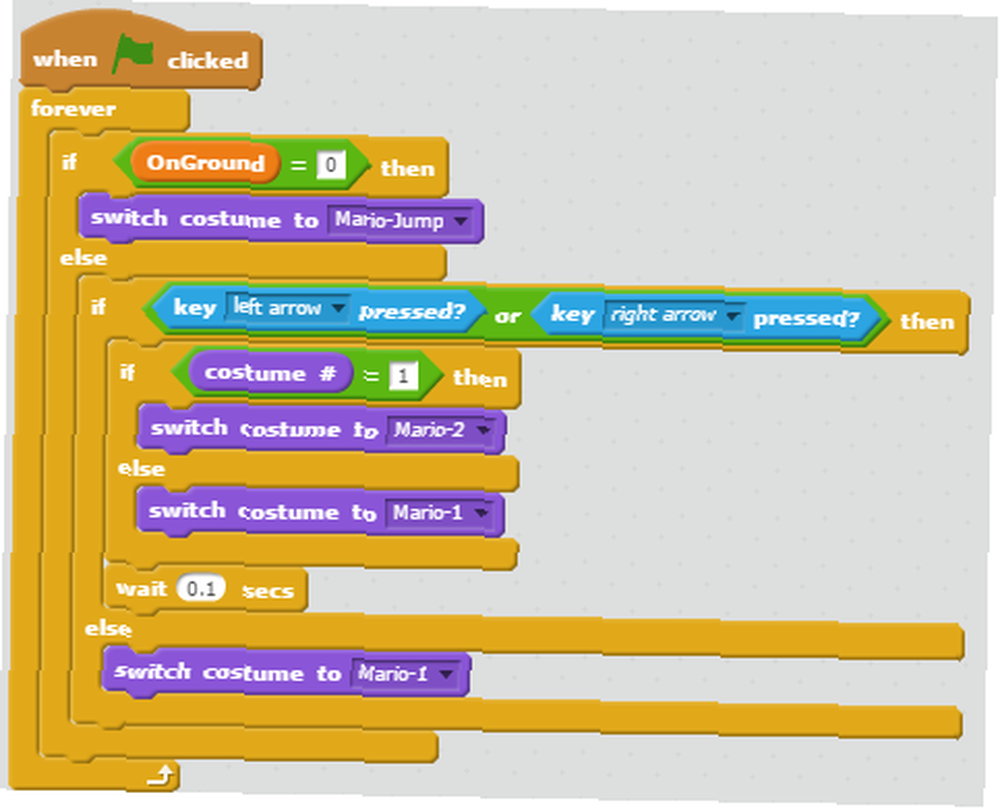
Ovdje vidimo kôd koji obrađuje promjene Mariovih kostima. Kad Mario nije na zemlji, on ima kostim za skakanje. Kad god se krećete lijevo ili desno, Mario prebacuje između kadrova svake desete sekunde. Pustite tipke sa strelicama, a Mario podrazumijeva standardni okvir.

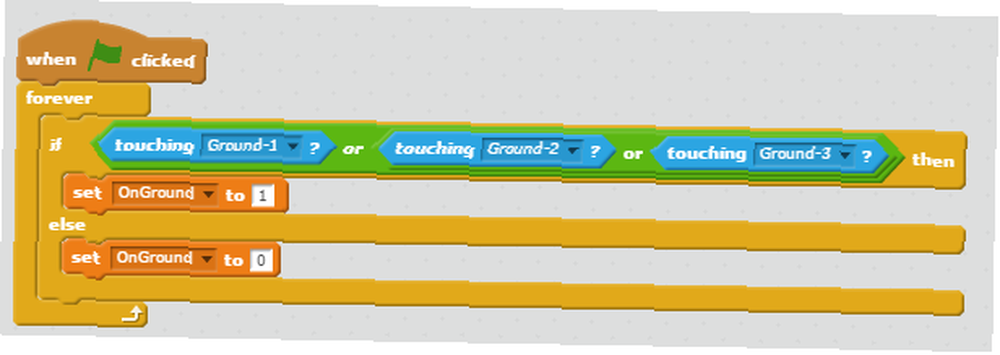
Jednostavni zalogaj koji otkriva Na zemlji promjenjiva. Ako dodirne jedan od temelja, Na zemlji jednako 1 (istina). Kad skače, Na zemlji je 0 (lažno).

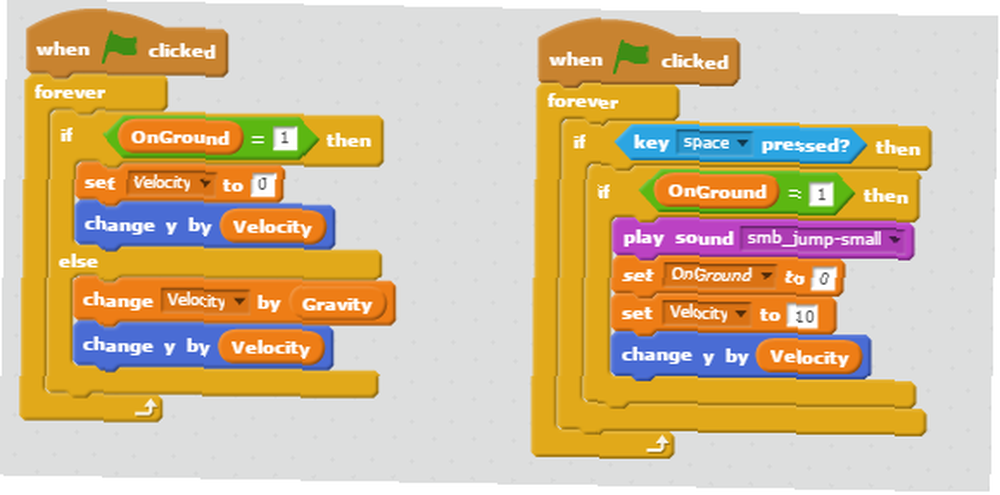
Ova dva bloka koda upravljaju Mariovom brzinom skoka. S lijeve strane je blok koji osigurava da Mario nema momenta ako je na zemlji. Ako je u zraku, tada njegova brzina postepeno usporava gravitacija, što je konstantna vrijednost. Desni blok čini Mario skok kad god pritisnete razmaknicu. Zvuk njegovog skoka svira, a brzina ga tjera u zrak dok gravitacija ne preuzme.

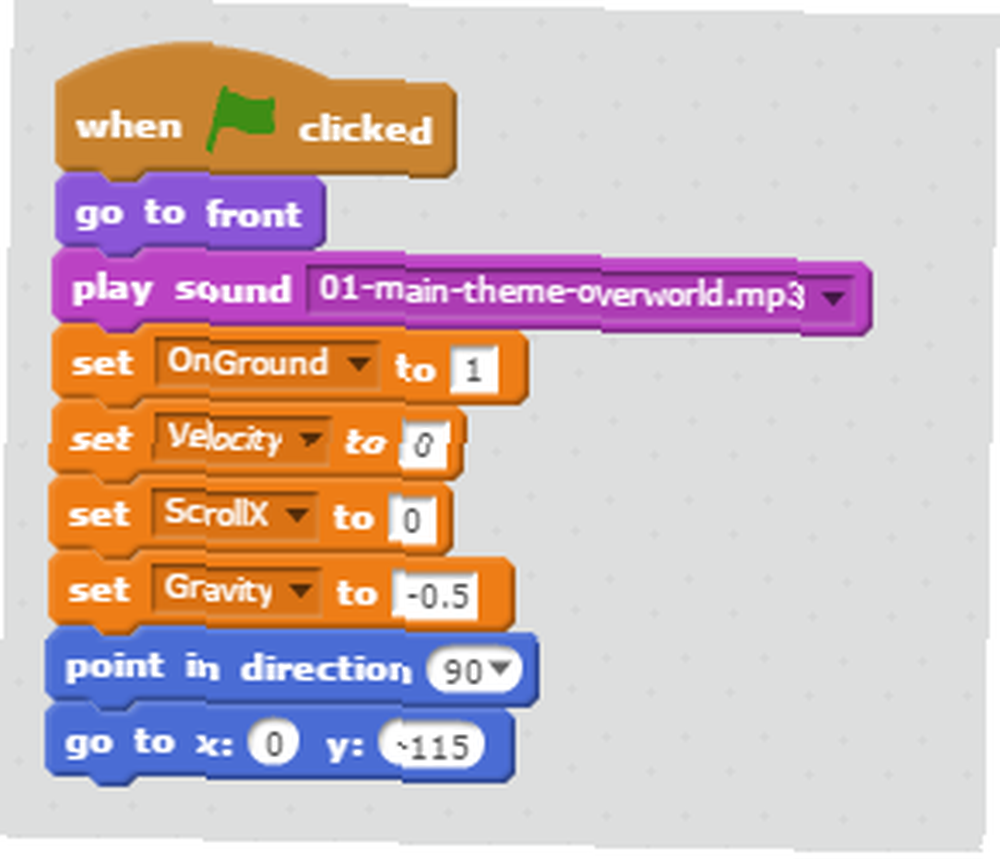
Naš posljednji blok koda za Mario je sve postavljanje. Kada kliknete zelenu zastavicu za početak, glazba započinje, sve su varijable postavljene na zadane vrijednosti, a Mario se izvodi na sredini ekrana.
Sakupljanje kovanica
Vratimo se na novac. Moramo se pobrinuti da kad Mario zgrabi jedan, oglasi zvuk i nestane. Za to napravimo zasebnu skriptu - odvajanje skripti po funkcijama je važna praksa u programiranju. Velika gužva blokova otežava otkrivanje problema kad nešto pođe po zlu.
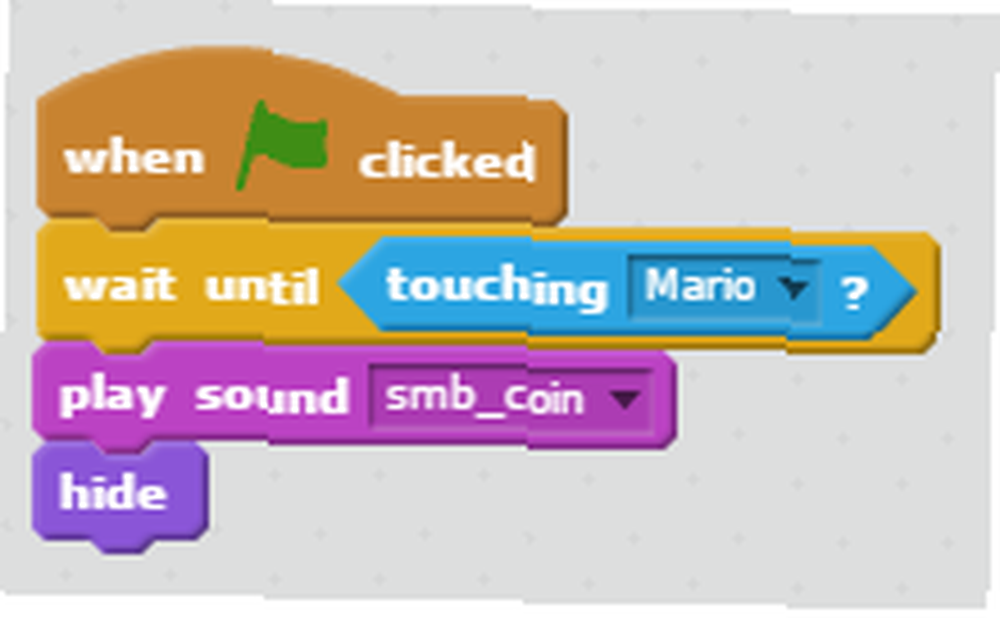
Evo našeg skripta prikupljanja novčića:

To je prilično jednostavno: kad Mario dodirne novčić, zvuk kolekcije svira, a novčić se sakriva. U kod za animaciju novčića postavili smo Pokazati blokirajte kako bi se kovanice ponovno pojavile kad ponovno pokrenete.
Pomaknite se kovanicama i oblacima
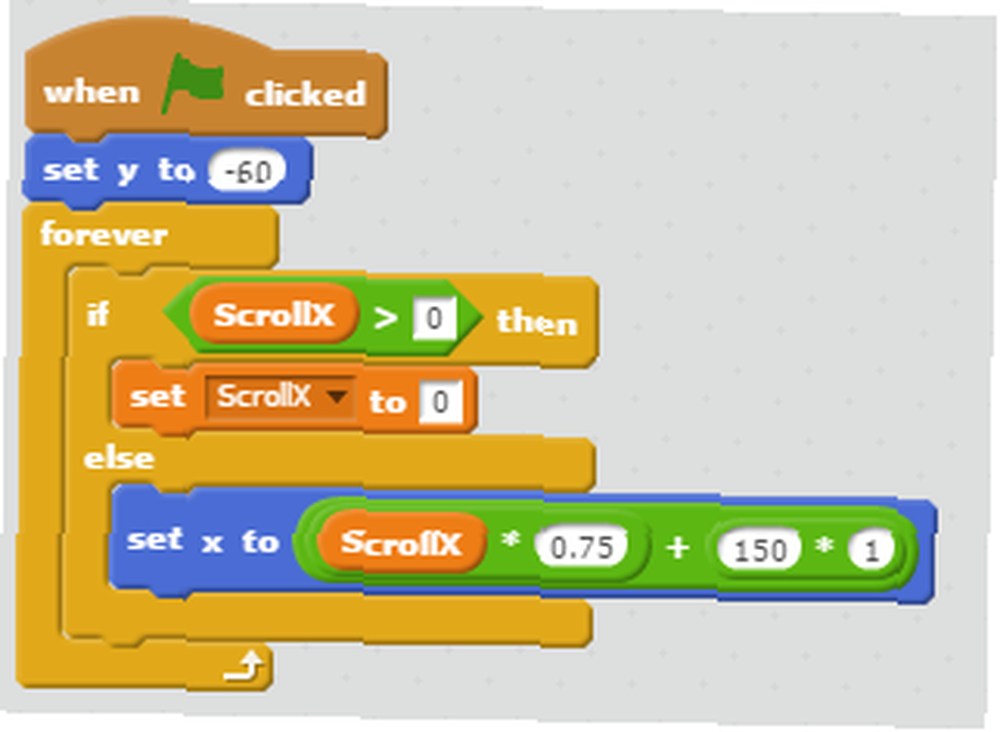
Skoro ste tamo! Budući da se Mario ne kreće, nego se pomiče po zemlji, moramo se pobrinuti da se kovanice previše pomiču kako bi ih Mario mogao skupiti. Evo kako to funkcionira:

Ovo stavlja novčić na Y vrijednost (to je vertikalni položaj ekrana) gdje ga Mario lako može zgrabiti. Zatim koristi sličnu logiku kao temeljne blokove da bi se pomicao prema Mariom. Imajte na umu da smo povećali stopu pomicanja na 0.75 tako da se novčići brzo kreću prema Mariom. Za drugu i treću kovanicu uvećavamo postavite y na polje do -40 i -20 pa su malo gore i teže ih je Mario zgrabiti. U Postavite x na blok, povećati 150 * 1 do 150 * 3 i 150 * 5 za drugi i treći novac kako bi ih smjestili dalje desno, izvan zaslona.
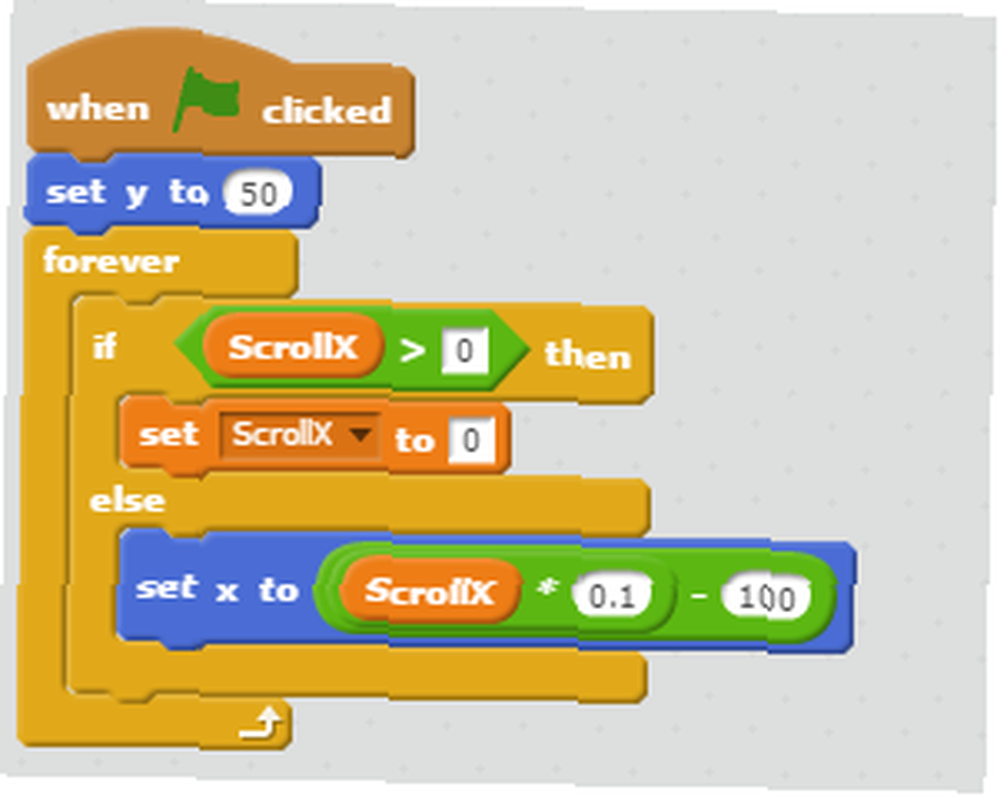
Oblaci koriste gotovo identičan blok koda:

Opet ovo postavlja oblak na određenoj visini, a zatim ga pomiče dok se Mario kreće. Za drugi oblak koji je pred Mariom umjesto iza njega promijenite postavite x na blok na (PomakniteX * 0.1) + (150 * 1), baš kao i novčići.
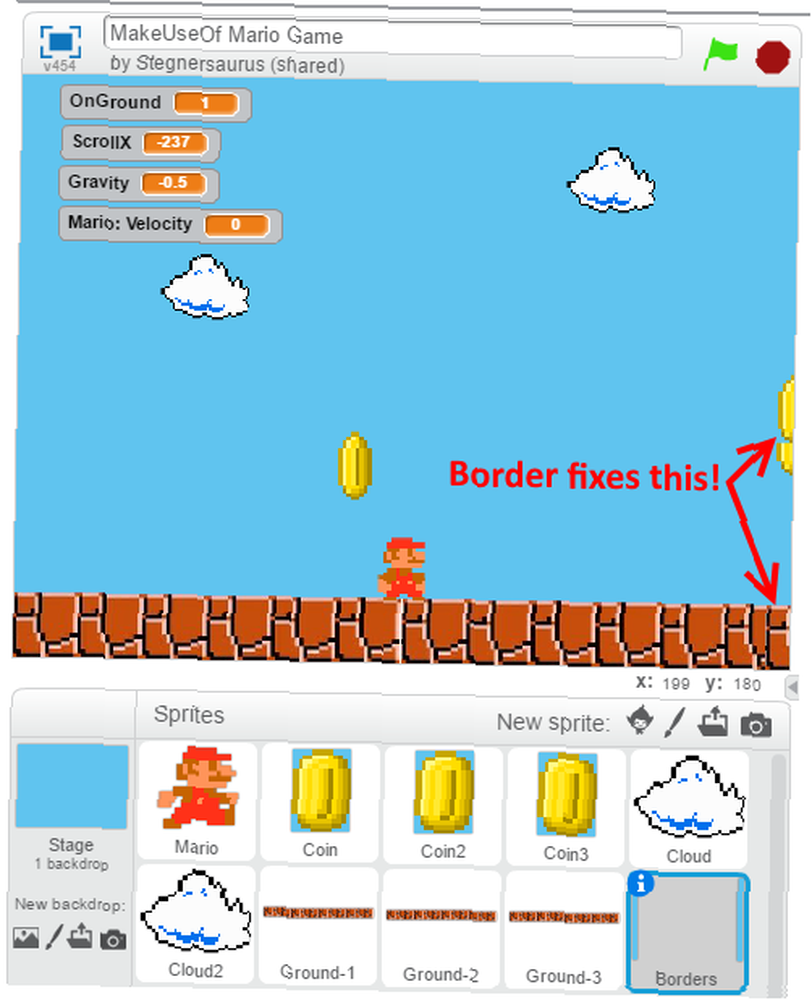
Dodajte granice
Zbog načina na koji smo implementirali zemlju i kovanice, vidjet ćete kovanice zaglavljene na rubu zaslona dok se ne pomaknu u prikaz. Ovo je nepristojno, pa biste trebali stvoriti brzi graničnik iste boje kao pozadina da biste to sakrili i na lijevoj i na desnoj strani.

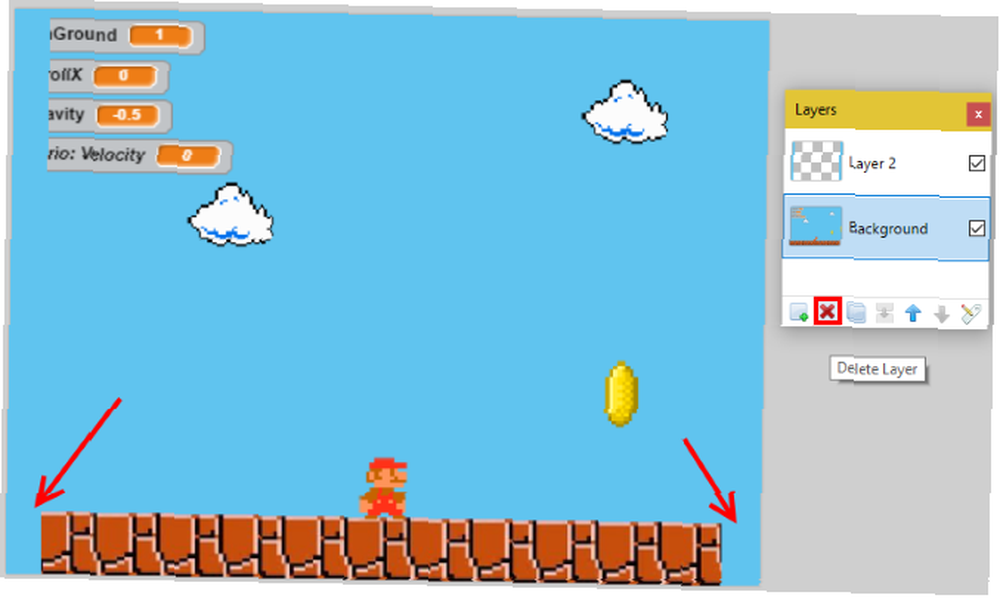
Najlakši način za to je desnim klikom na pozornicu i klikom Spremite sliku pozornice. Otvorite ovo u Paint.NET i pomoću alata pipete odaberite plavu boju pozadine. Dodajte novi sloj pomoću dijaloga u donjem desnom kutu. Zatim pomoću alata pravokutnika nacrtajte ispunjeni plavi pravokutnik s obje strane zaslona. Pokrijte oko polovice svakog bloka, a zatim obrišite pozadinski sloj.

Spremite ovo kao datoteku PNG i prenesite je kao novi sprite pod nazivom Granica. Budući da ste nacrtali obrube točno preko zaslona, možete ga savršeno poravnati.
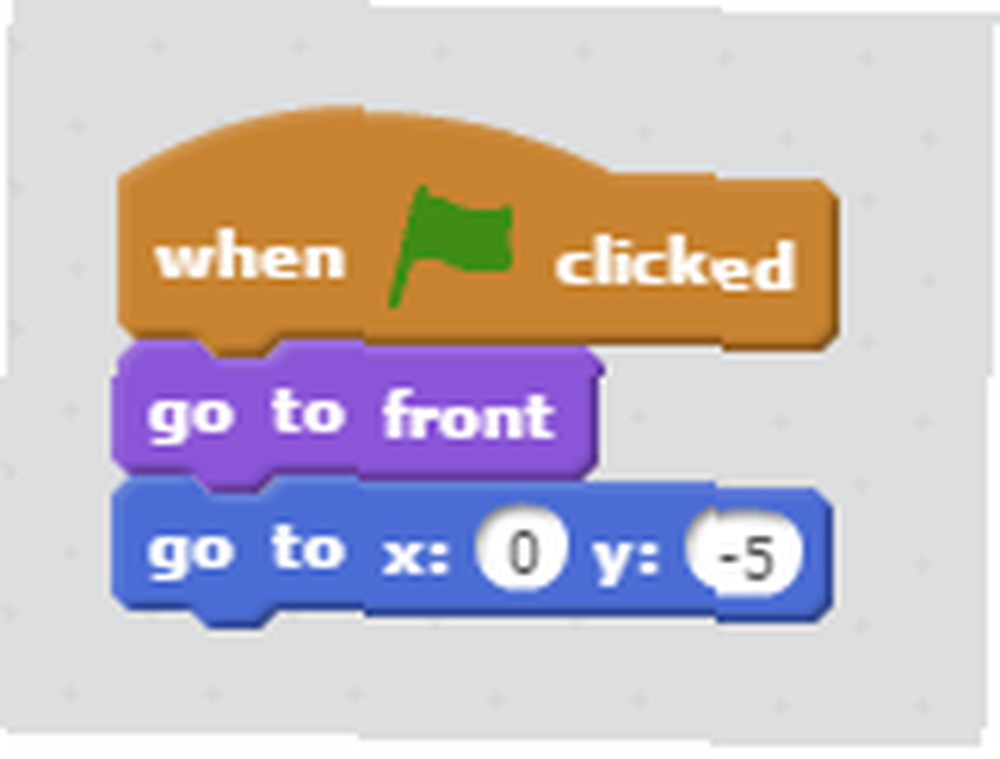
Zatim, samo vam je potrebno nekoliko blokova da granica uvijek bude ispred:

Proširite svoju igru
Isprobajte konačni proizvod u nastavku!
Zajedno smo postavili samo osnove Mario igre. Ovdje možete dodati puno elemenata svojoj igri. Pokušajte dodati Super Mushrooms da pojača Mario, napravivši neke jame koje Mario mora očistiti ili stvoriti zastavu krajnje razine. Uz građevne blokove koje ste ovdje pokupili, možete dodati više spritita, varijabli i logike da biste napravili sve što želite. Radujemo se što ćemo vidjeti što smislite!
Željeli bismo dati znak uzviku korisniku Scratch-a dryd3418, jer smo za ovaj članak koristili dio koda iz njegova projekta Super Mario: Scroll & Jump Tutorial. Za detaljniju pomoć, uključujući skripte koje možete kopirati, pogledajte vodič drugog korisnika za izradu Mario igre. Ako želite krenuti lakšim putem, pogledajte projekt Create Your Own Mario Game koji omogućava povlačenje i spustanje spritisa da biste napravili jednostavnu igru.
Imajte na umu da na bilo kojem projektu Scratch možete kliknuti Vidi Unutra da biste otvorili projekt u uređivaču kao što ste to iskoristili za svoj vlastiti projekt. To vam omogućuje da ugledate u blokove koje je netko koristio da bi svoj projekt radio, i može vam pomoći kad se zaglavite. Svoj sam projekt učinio dostupnim svima, pa ga slobodno pogledajte i pogledajte kod ako vam treba pomoć. Također sam komprimirao svu imovinu koja se koristi u ovoj igri, tako da ih možete preuzeti da biste uštedjeli vrijeme.
Zainteresovani ste da se ovaj korak pojača? Pogledajte Scratch Arduino za izgradnju projekata na toj platformi. Ako ste spremni zaroniti, pogledajte sve što vam treba za iPhone igra “ogrepsti.”
Za ostale zabavne stvari koje možete napraviti sa svojom djecom, pogledajte ove web stranice za samostalne zanate i projekte za djecu i tinejdžere 5 web-mjesta da biste pronašli samostalne zanate i projekte za djecu i tinejdžere 5 web-mjesta potražite samostalne zanate i projekte za djecu i tinejdžere Zanati uče djecu kako da grade nove stvari. Ove besplatne web stranice imaju kolekciju samostalnih zanata i projekata za djecu svih dobnih skupina. .











