
Brian Curtis
0
4034
827
 jQuery je biblioteka skripti na strani klijenta koju koristi gotovo svaka moderna web stranica - to čini web stranice interaktivnim. To nije jedina Javascript knjižnica, već je najrazvijenija, najviše podržana i najčešće korištena. To je jedan od sastavnih dijelova svake moderne web stranice. Ali što je zapravo jQuery, što ga čini toliko popularnim i zašto biste se o njemu trebali brinuti ako započinjete kao web programer?
jQuery je biblioteka skripti na strani klijenta koju koristi gotovo svaka moderna web stranica - to čini web stranice interaktivnim. To nije jedina Javascript knjižnica, već je najrazvijenija, najviše podržana i najčešće korištena. To je jedan od sastavnih dijelova svake moderne web stranice. Ali što je zapravo jQuery, što ga čini toliko popularnim i zašto biste se o njemu trebali brinuti ako započinjete kao web programer?
Što je jQuery?
jQuery je proširenje Javascripta, biblioteke Javascript funkcija i uslužnih programa koji dodaju vizualni njuh i čine napredne značajke jednostavnim za implementaciju u samo nekoliko redaka koda. Podržava se putem preglednika i otvorenog koda. Uz to možete nadograditi i jQuery funkcionalnost dodacima koji se jednostavno koriste.

jQuery je izgrađen na vrhu Javascripta, ali dodaje metode i funkcionalnost koja se ne nalaze u čistom Javascriptu. Stvoren je radi pojednostavljenja upotrebe Javascripta i uklanjanja problema sa različitim provođenjem Javascripta u različitim preglednicima. S jQuery-om možete pisati samo jednom, a jQuery će pravilno protumačiti kôd za bilo koji preglednik.
Glavna funkcija jQuery-a je za DOM manipulaciju (DOM je model objekta dokumenta), a to podrazumijeva temeljnu strukturu bilo koje web stranice koju posjetite. Svaka pojedina stvar koju vidite na stranici - i mnoge koje ne vidite - predstavljena je u DOM-u.
jQuery nije jedina Javascript knjižnica vani, ali je najpopularnija - oko 55% od 10.000 najboljih web mjesta koristi je. Prototype, MooTools i Scriptaculous popularne su alternative, ali nisu ni približno dobro podržane.
Strana klijenta prema poslužitelju
Većina web stranica generira se na strani poslužitelja - MakeUseOf koristi PHP i MySQL (u obliku WordPressa) za dohvaćanje podataka o članku iz baze podataka, a zatim primjenjuje predložak na te podatke. Rezultirajuća stranica šalje se vašem pregledniku, tumači i prikazuje. Klikom na vezu stvara se još jedan zahtjev prema bazi podataka i stvara se još jedna stranica. Ali što ako želite stvoriti neku vrstu interaktivnosti na stranici? Obrazac koji provjerava što korisnik upisuje (poput Twittera, koji broji koliko vam je preostalih slova), gumb koji prikazuje dijaloški okvir ili možda želite učitati još nekih podataka bez ponovnog učitavanja cijele stranice?
Ovo je gdje skripta na strani klijenta ulazi u igru. Tu klijent - vaš preglednik - diže teška dizanja. Većina web stranica, uključujući i ovu, koristi malo oboje.

Zašto koristiti jQuery?
Vizualni njuh
jQuery, dopustite vam da promijenite dijelove web stranice kao odgovor na radnje korisnika. Kao brzi primjer, kliknite ovu vezu - svaka veza na stranici bit će promjena u crveno. Beskoristan? Možda, ali shvaćate. Slikovne prezentacije su uobičajena uporaba jQuery-a. Uravnotežavanje besmislenih vizualnih efekata i stvarno korisnih dodataka korisničkom iskustvu dio je vještine biti web programer.
Evo kratkog popisa nekih stvarno fenomenalnih efekata koje možete postići.

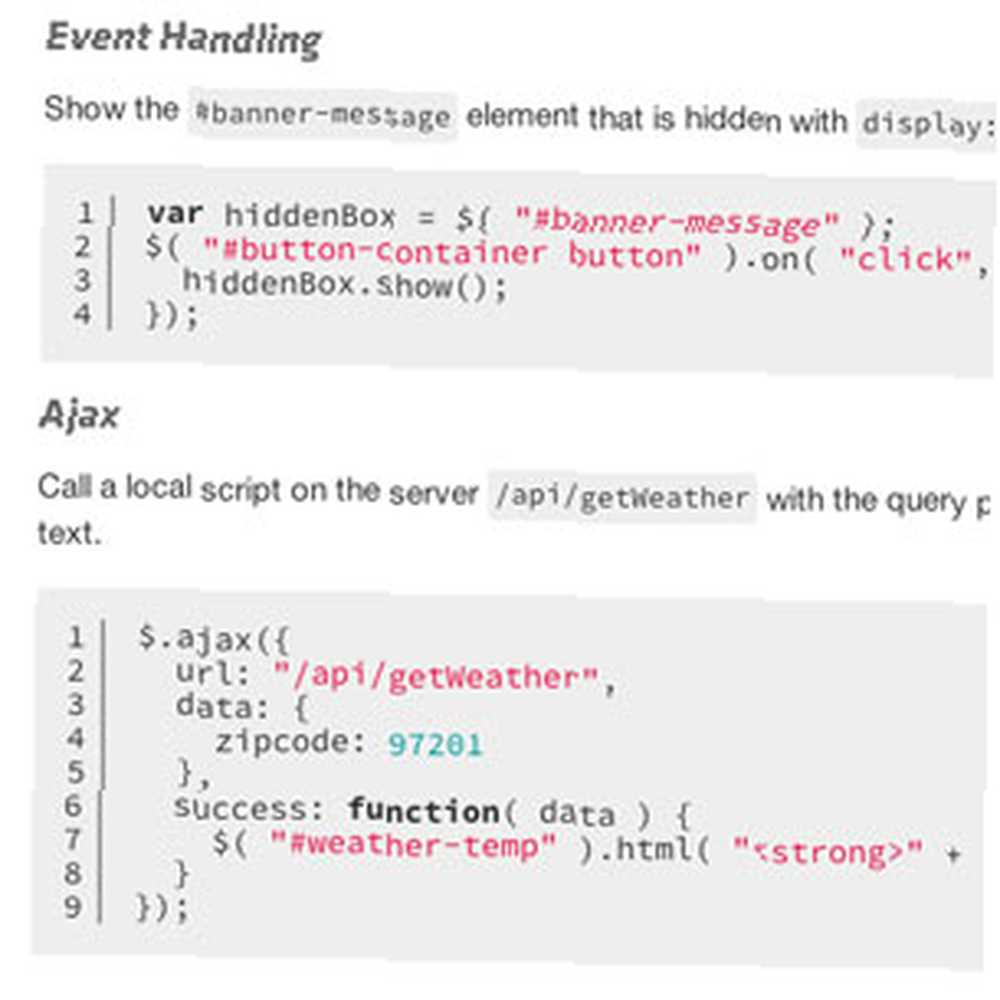
Laki događaji
Gotovo sav softver radi na modelu događaja - kliknite nešto i pokrene se događaj klika. Prevucite prst preko tableta i pokreće se događaj povlačenja. Prijave “slušati” za ove događaje i nešto učiniti - jQuery vam omogućuje da to učinite u pregledniku.
Izvedite AJAX jednostavno
Asinhroni Javascript i XML način komuniciranja s udaljenim poslužiteljem bez potrebe za učitavanjem druge stranice. Dobar primjer za to je Facebook status struje. Pokušajte se pomicati kroz sva ažuriranja dok ne dođete do dna. Ne možete. Čim stignete do kraja, jQuery otkrije da ste blizu i šalje AJAX zahtjev za prikaz više statusa.
Zatim ih ubrizgava u trenutnu stranicu, a da ne shvatite. Dobijate beskonačni niz ažuriranja, ali nisu sve učitane u startu.
Napredna korisnička sučelja
Uz jQuery UI core dodatak, možete graditi kompletne web aplikacije koristeći standardne komponente obrasca; trake napretka, klizači, gumbi, kartice, povuci i ispusti - sve je tu. Jednostavan tematski sustav omogućuje vam prilagođavanje izgleda i osjećaja ili možete koristiti neku od zadanih postavki.

Trebam li brinuti?
Ako vas uopće zanima interes za razvoj web lokacija Koji programski jezik za učenje - Web programiranje Koji programski jezik treba naučiti - Web programiranje Danas ćemo pogledati razne jezike web programa koji pokreću Internet. Ovo je četvrti dio u seriji za početnike programiranja. U prvom dijelu smo naučili osnovne…, a onda da - jQuery je stvar koju definitivno trebate naučiti. Ako ste se ikad pitali “Kako mogu učiniti X do Y kada korisnik učini Z?”, onda ćeš voljeti jQuery. Dodavanje na vašu web lokaciju je jednostavno kao i dodavanje veze u zaglavlje; ili recite WordPressu da ga učita.
Želite li naučiti jQuery? Javite nam u komentarima i vidjet ću što mogu učiniti.
Slikovni krediti: Dinamični rotacijski Billboard stvoren pomoću jQuery, PistolSlut.com, grafikona napravljenog pomoću jQuery











