
Brian Curtis
0
3251
25
 Tijekom vremena kada sam počeo koristiti Google Maps pronašao sam što više načina kako ga uključiti u svoj život. Integriran je u svoj Motorola Android softver za automobile Android, Google Latitude mi omogućuje dijeljenje lokacije Google Maps s mojom djecom dok putujem i uvijek ga koristim za traženje parkova i povijesnih znamenitosti oko nas kada smo na obiteljskom putovanju.
Tijekom vremena kada sam počeo koristiti Google Maps pronašao sam što više načina kako ga uključiti u svoj život. Integriran je u svoj Motorola Android softver za automobile Android, Google Latitude mi omogućuje dijeljenje lokacije Google Maps s mojom djecom dok putujem i uvijek ga koristim za traženje parkova i povijesnih znamenitosti oko nas kada smo na obiteljskom putovanju.
Ostali autori MakeUseOf također su podijelili fenomenalne značajke koje nude Google Maps, poput Tinovog popisa 5 najboljih stvari o Google kartama Pet najboljih stvari o Google kartama Pet najboljih stvari o Google kartama i Ejalovog članka o stvaranju kolaborativnih Google karata Kako Stvaranje zajedničkih kolaborativnih Google karata Kako stvoriti zajedničke kolaborativne Google karte. Ako to još niste pogodili, veliki smo obožavatelji.
Danas bih vam pokazao sjajnu aplikaciju temeljenu na Google API-ju pod nazivom MapTheWay koja vam omogućuje da integrirate svoje prilagođene Google karte izravno u svoj blog ili web stranicu koristeći točke zemljopisne dužine i širine koje možete prekrivati na karti putem XML datoteka.
Ovo je korisna metoda mapiranja više lokacija za posjetitelje jer ručno možete nacrtati putovanje ili možete izraditi interaktivni softver koji automatski postavlja točke puta uređivanjem XML datoteke putem skripte. Zamislite da možete pisati blog sa stvarno ugrađenim kartama - ne samo snimkama zaslona. Vaši posjetitelji mogu vidjeti karte koje ste postavili i možete odrediti svaku točku kako god želite.
Instaliranje MapTheWay-a za mapiranje više lokacija na vašoj web lokaciji
Dok prolazimo kroz ovaj vodič, vidjet ćete zašto je ugrađivanje ove značajke na vašu web lokaciju tako prikladno. Nema potrebe za pohranjivanjem ili dijeljenjem karata s Google karata - sve što morate učiniti je stvoriti novu XML datoteku putnih točaka i voila - možete odmah dijeliti novu kartu u nekoliko minuta.
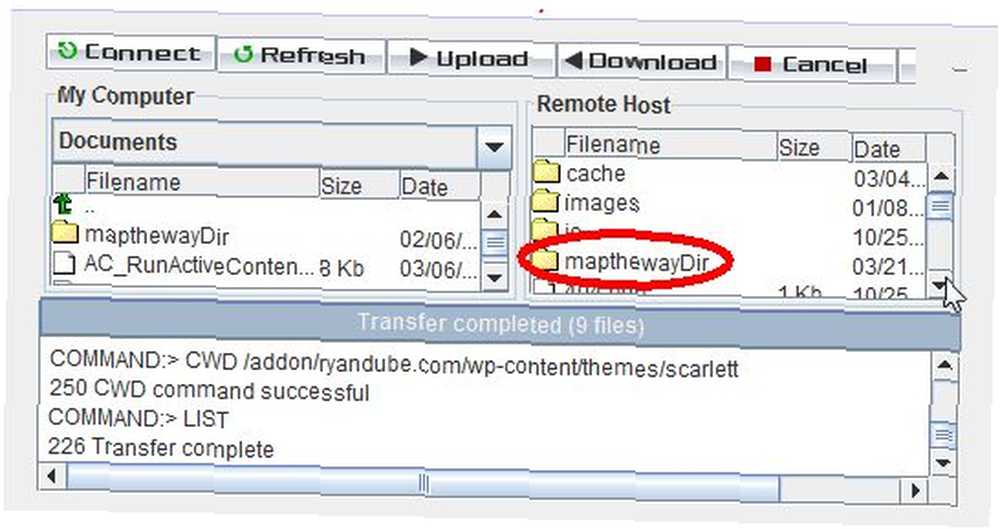
Započnimo i vidjet ćete zašto je to vrlo cool alat za instaliranje na vaš blog ili vaše web mjesto. Prvo preuzmite besplatne datoteke s osnovnom verzijom na svoje računalo, a zatim FTP “mapthewayDir” mapu (i sav sadržaj) u korijensku mapu vašeg web mjesta.

U slučaju bloga WordPress, morat ćete prenijeti mapu i sadržaj (zajedno s osnovnim datotekama) u isti direktorij razine u mapi s temama u kojoj je pohranjena datoteka index.php. Već ste na pola puta za mapiranje više lokacija na vašem blogu!
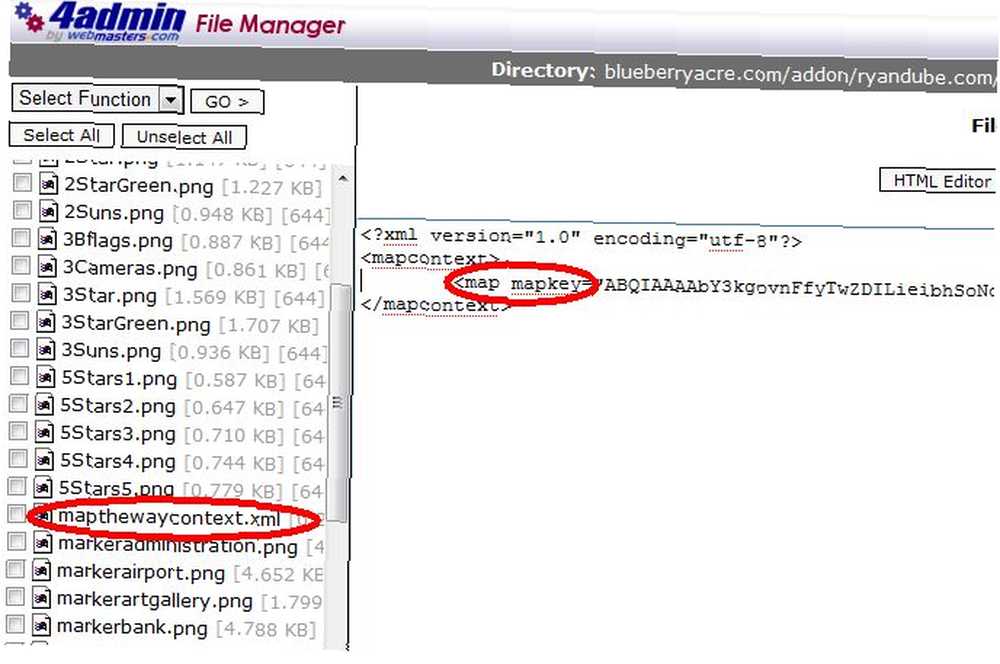
Ako još nemate ključ API mape za vaše web mjesto, prijeđite na Google i prijavite se za API Google Maps pomoću domene na koju ste učitali MapTheWay direktorij. Nakon što primite ključ, idite u mapthewayDir direktorij na svom web poslužitelju i uredite datoteku mapthewaycontext.xml s vlastitim ključem Google API-ja.

Usput, ako želite, možete promijeniti jezik karte na francuski (fr) ili portugalski (po), a ne na engleski. Čini se da su to jedini dostupni jezici trenutno. Sada je MapTheWay instaliran na vašu web lokaciju, a vi ste spremni započeti umetanje karata!
Kako postaviti točke puta i prikazati kartu
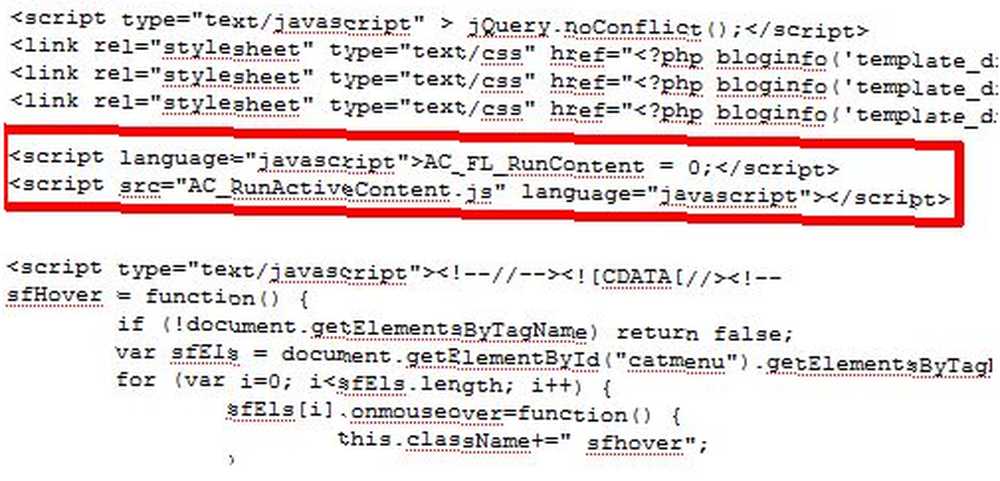
Postoji nekoliko datoteka koje su dio paketa za preuzimanje koji želite provjeriti. Dvije datoteke su HtmlHead.txt i HtmlBody.txt. Kad god želite umetnuti kartu na neku od svojih stranica, jednostavno morate biti sigurni da su skripta zaglavlja i skripta tijela uključeni na stranicu. Skripta zaglavlja se ne mijenja. I pogodite što, ako koristite WordPress temu, izgledi su prilično dobri da imate header.php - skriptu možete jednostavno umetnuti jednom i svi ste spremni.

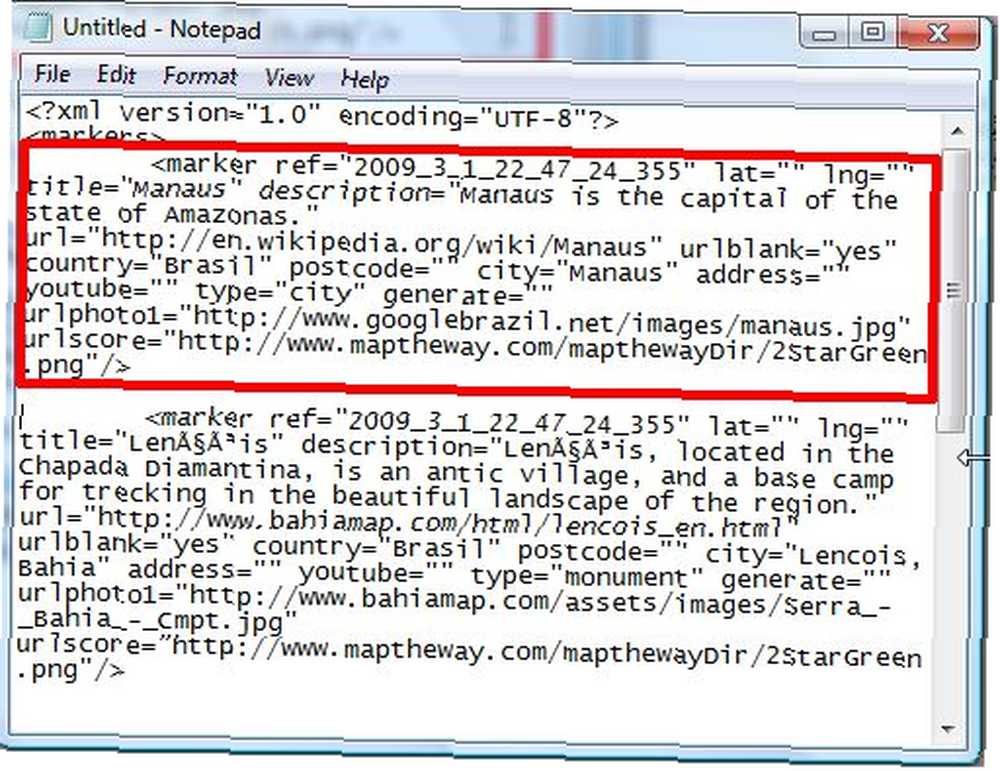
Sada trebate postaviti svoju XML datoteku ispunjenu vašim točkama. Predložak koji se koristi je MyWebPage.xml uključeno u mapu mapthewayDir. Format te datoteke je prikazan dolje.

Mnoge varijable koje se koriste u datoteci primjera nisu dostupne u besplatnoj verziji. Za besplatno postavljanje morate se usredotočiti na postavljanje lat, lng, naslova, opisa, države, poštanskog broja, grada i adrese (sve izborno osim lng i lat). “tip” naziv datoteke slike markera, pa je upišite “Grad” odnosi se na datoteku “marker [grad] .png. Dakle, možete prilagoditi vlastite ikone markera ako koristite tu konvenciju o imenovanju.
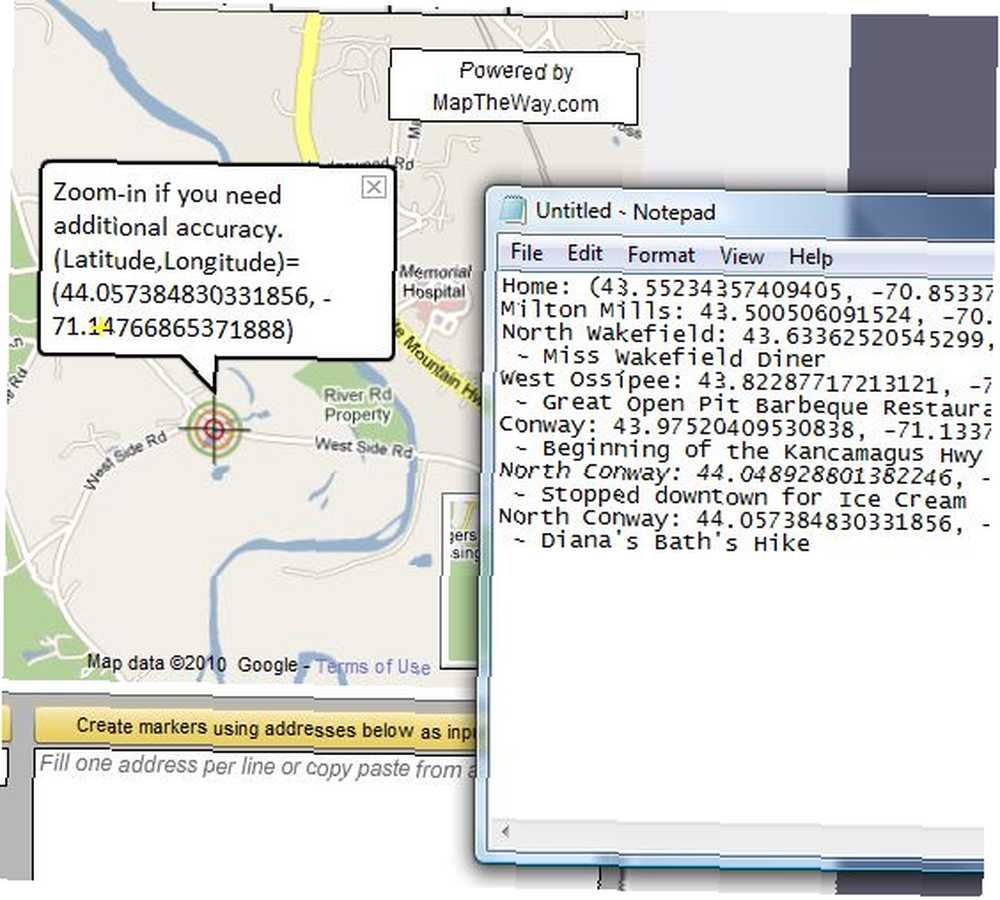
Vjerojatno je vaše prvo pitanje - nije li ovo malo komplicirano? Kako bi trebao znati širinu i dužinu svojih lokacija? Ne brinite moji prijatelji, imam vas na raspolaganju - jer kad ste preuzeli ovu zgodnu besplatnu aplikaciju, preuzimali ste i zgodan alat za prepoznavanje tih lokacija. Samo idite na svoj preglednik, idite na svoju domenu i otvorite datoteku. Ako ne radi na vašoj domeni, samo koristite uslužni program koji se besplatno nudi na MapTheWay.

Jednostavno povucite cilj duž svoje rute, a on će vam dati geografsku širinu i širinu svake točke. Zabilježite svaku putnu točku dok pratite svoje putovanje. Kad završite, samo izmijenite predložak MyWebPage.xml s vašim novim točkama i opisima, i spremite je kao novu XML datoteku u mapthewayDir mapu.
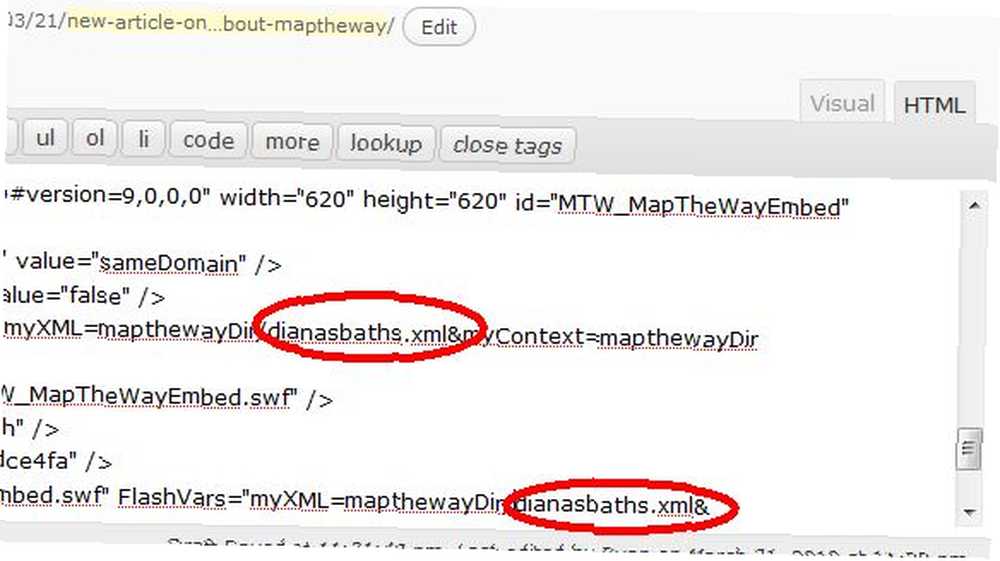
Kad završite, sve što morate učiniti je ugraditi kartu na svoju web stranicu pomoću koda koji se nalazi u HtmlBody.txt datoteka. Trebali biste 3 puta pronaći ime datoteke XML u kodu, tako da ćete morati urediti ta tri unosa s novim imenom XML datoteke.

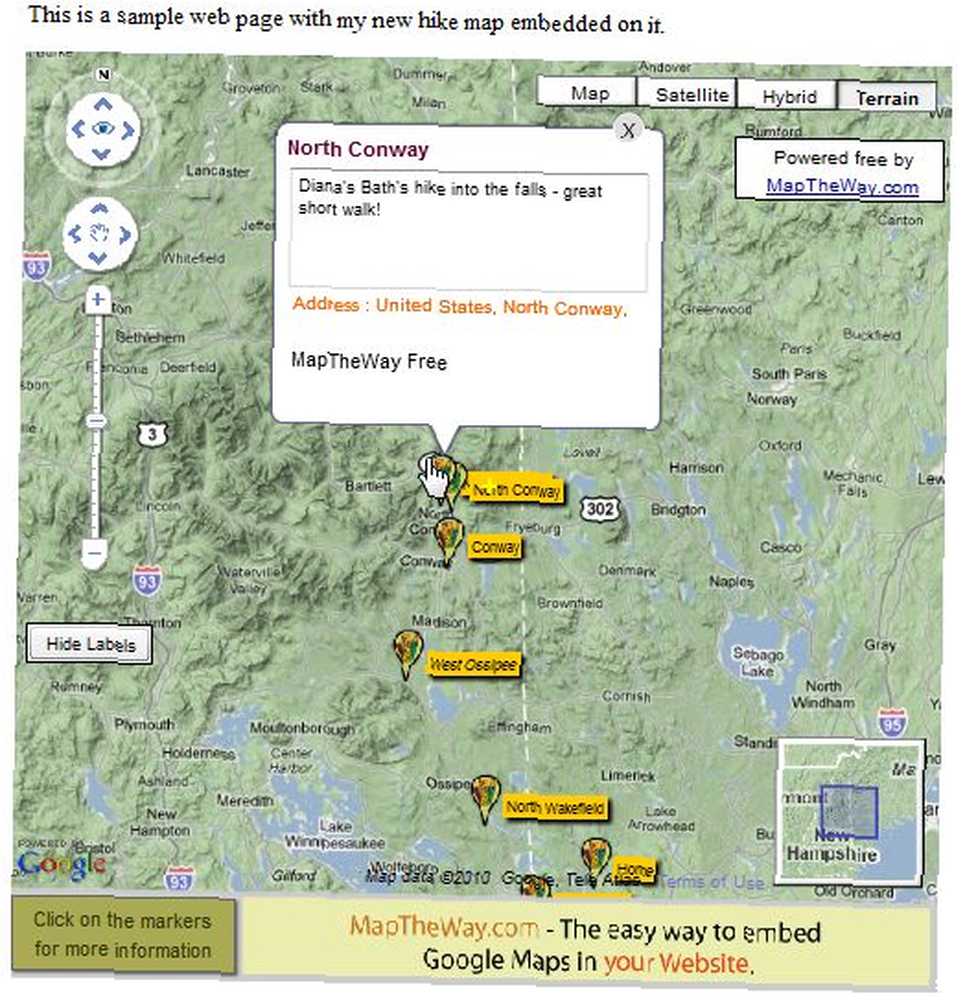
Spremite stranicu, a nova karta je sada ugrađena u vašu web stranicu!

Karta se savršeno uklopila na moju web stranicu. Svi se naslovi prikazuju kada korisnik klikne “Pokaži oznake,” a ako korisnik klikne ikonu za put, prikazat će se tekst vašeg opisa. Karta izgleda profesionalno i u početku se pokušava usredotočiti na sve točke na putu kada se prvi put pokrene.
Jedino što sam primijetio u vezi s tim postavljanjem je da mu se zapravo ne sviđa struktura datoteka WordPress (aplikacija voli postojati u korijenu vaše domene), pa sam to uspio proraditi instaliranjem na novu domenu koju nedavno kupljena i izrada datoteke index.html s kodom prikazanim u ovom vodiču. Dakle, ako ste stvorili vlastitu web stranicu - ugrađivanje ove aplikacije će biti lak. Ako ga želite koristiti na svom blogu, bit će potrebno malo podešavanje prije nego što će uspjeti - ali to je izvan okvira ovog članka.
Zato prikažite MapTheWay na svojoj web stranici i javite nam što mislite. Znate li za neke druge sjajne načine za umetanje karata izravno na svoju web stranicu? Podijelite svoje resurse u odjeljku s komentarima u nastavku.











