
Owen Little
0
2317
51
Polaris je nova tehnologija s MIT-a koja će riješiti jednu od najvećih muka u modernom životu: sporo web stranice. Svi smo bili tamo. Samo želite malo informacija. Tada ste zaglavili čekajući gotovo minutu dok se sve učita. Polaris će to riješiti.
No, kako se uspoređuje s drugim pokušajima ubrzavanja Weba? Prilično dobro.
Otkako su pametni telefoni postali predmeti svakodnevnice, programeri užurbano traže načine kako smanjiti složenost web stranica i korištenje podataka, tako smo završili s mobilnim preglednicima koji su izgrađeni za brzinu 4 najbržih preglednika optimiziranih za tablete za koje nikad niste čuli [ Android] 4 najbržih preglednika optimiziranih za tablete za koje nikad niste čuli [Android] preglednike Android tableta, općenito govoreći, nisu tako sjajni. Većina velika četvero preglednika pati od gumba lošeg veličine i sporih performansi. Alternative za optimizaciju tableta spomenute u ovom članku, koje možda ne znate…. I dok postoje web lokacije optimizirane za mobilne uređaje, još uvijek nisu dovoljno brze.
To je pitanje koje Polaris želi riješiti. Polaris nije prva tehnologija koju smo vidjeli kako pokušava riješiti ovaj problem - Google ima AMP, a Facebook trenutno članke - ali Polaris rješava problem iz drugog kuta.
Kako Polaris djeluje na MIT-u
Polaris su zapravo dvije odvojene komponente: jedna na web poslužitelju i jedna na vašem web pregledniku. Komponenta na strani poslužitelja je prilagođeni planer koji se zove Scout dok se komponenta na strani klijenta zove Polaris, prilagođena Javascript knjižnica koja optimizira kako vaš preglednik učitava sadržaj stranice.

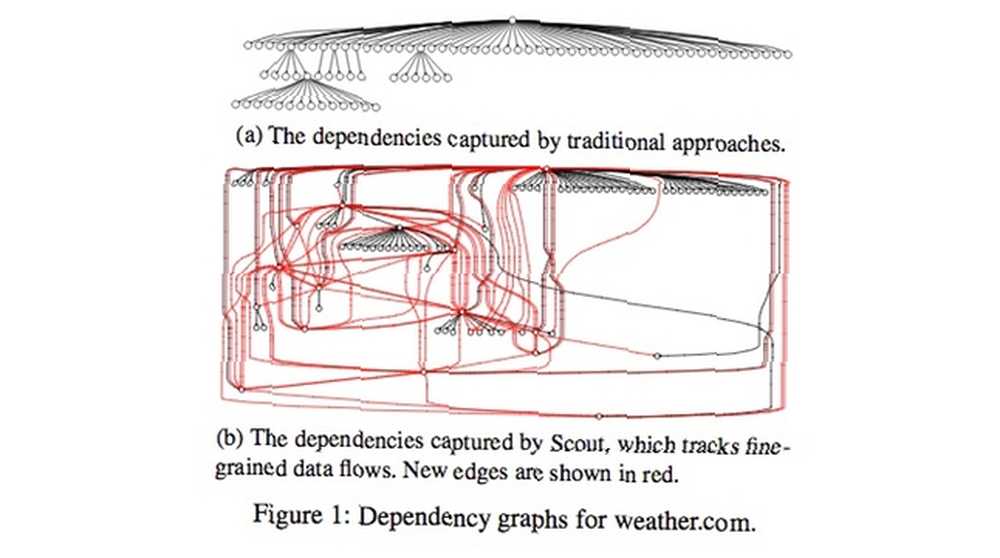
Izviđač je planer koji analizira postojeći kôd, promatrajući DOM (Document Object Model Making The Web Interactive: Uvod u jQuery Making Web Interactive: Uvod u jQuery jQuery je biblioteka skripti na strani klijenta koju koristi gotovo svaka moderna web stranica - web stranice čine interaktivnima. To nije jedina Javascript knjižnica, već je najrazvijenija, najpodržanija i najčešće korištena ...) koja bi se stvorila kada preglednik učita stranicu. Koristi srušenu verziju Firefoxa kako bi osigurao točan model, a sve se to događa iza scene.
Pri tome, izviđač prati gdje su stvorene ovisnosti koje bi odgodile normalno učitavanje, kreirajući prilagođeni DOM s ispravnim mapiranim mapama. Ispitivanjem su u ovom procesu pronađeni poboljšani modeli za 81% svih web stranica.
Ti se podaci upotrebljavaju za izradu stranice uboda kako bi se poslužitelj mogao isporučiti umjesto izvornog HTML dokumenta.

Nova stranica uboda sadrži Polaris Javascript knjižnicu, prilagođeni raspored koji je izradio izviđač i vaš originalni HTML dokument. Pomoću tog rasporeda dinamički se učitava sadržaj potreban za vašu web stranicu, osiguravajući da vaš preglednik učitava sadržaj po potrebi.
Kako se Polaris u potpunosti izrađuje u Javascript-u, može se pokretati i u nepromijenjenim preglednicima. HTML na web stranicama također je nepromijenjen, ali ovo poboljšanje performansi dolazi s malim troškovima: nekoliko dodatnih bajtova za svaku učitanu stranicu.
Google-ov AMP novi je HTML
Polaris nije jedini način na koji programeri pokušavaju povećati brzinu interneta. Google je nedavno predstavio svoj vlastiti tehnološki naziv pod nazivom AMP Google će uskoro pregledati mobilni uređaj do 85% brže. Google je spreman za mobilno pregledavanje do 85% brže Google uvodi novi standard koji će poboljšati brzinu pregledavanja mobilnih uređaja. Evo kako to utječe na vas i zašto biste trebali brinuti. (Ubrzane mobilne stranice). Po čemu se razlikuje od Polarisa? Kao prvo, AMP koristi novu vrstu HTML-a, dok Polaris radi s tradicionalnim HTML-om.
AMP također ograničava vrste skripti koje se mogu pokrenuti na stranici, omogućujući samo podskup skripti koje su odobrene AMP-ovim specifikacijama. Prilagodba se vrši pomoću proširenog oblika CSS-a (Cascading Style Sheets Top 5 web mjesta za učenje CSS Online Top 5 web mjesta za učenje CSS Online), iako AMP ograničava određene animacije koje imaju tendenciju utjecaja na performanse.
Uz AMP, stranice ne mogu imati ni obrasce, što ograničava vrste web mjesta koja mogu koristiti AMP. Dakle, iako AMP može stvoriti nevjerojatno brze stranice, one moraju biti jednostavne - čak i primitivne - a vi izgubite puno izgleda i osjećaja modernog Weba. Ako stranica ima puno društvenih integracija, prezentacije i ostale skriptirane elemente, AMP neće raditi dobro.
Plus, AMP scenarij temelji se na web komponentama, koje nisu kompatibilne u svim preglednicima. U Chromeu ili Operi sve će funkcionirati u redu. Za Safari, Firefox i Edge nikad ne možete biti sigurni. To bi moglo biti manje problem u budućnosti, ali za sada je to velika stvar.
Najveće bogatstvo AMP-a su bliske veze s Googleom. Kada korisnici pronađu stranice putem Google pretraživanja, AMP stranice spremaju se u predmemoriju na Googleovim poslužiteljima. Izdavači prepuštaju veliku kontrolu, ali Google ima više poslužitelja na više mjesta i može bolje isporučiti sadržaj. Ovaj proces predmemoriranja dobit će korisnicima slične rezultate u poboljšanju performansi Opera Mini. Optimizirajte pregledavanje putem mobilnih uređaja pomoću Mini preglednika Opera Optimizirajte pregledavanje putem mobilnih uređaja pomoću Mini preglednika Opera .

Polaris nudi značajne prednosti izdavačima u usporedbi s AMP-om. Postojeći HTML kôd može se koristiti, tako da nema potrebe za prepisivanjem stranica u AMP-ovu verziju HTML-a. Polaris se može pokretati na bilo kojem pregledniku i na taj način izbjegava probleme kompatibilnosti. Polaris poboljšava brzinu za desktop preglednike, a ne samo korisnike mobilnih uređaja.
Ali AMP ima prednost u potrošnji podataka jer su stranice umanjene. Googleov predmemoriranje je još jedan plus jer Polaris samo radi na uobičajenim web poslužiteljima. Kako Google djelovati kao mreža za isporuku sadržaja Kako postaviti CDN na pravi način i izbjeći SEO probleme Kako postaviti CDN na pravi način i izbjeći probleme sa SEO uvijek je veliki bonus za izdavače.
Što je s trenutnim člancima Facebooka?
Polaris i AMP nisu jedine tehnologije za ubrzavanje interneta. Također, Facebook pokušava pokušati sa svojim nadolazećim pothvatima koji se nazivaju Instant Članci Verizon kupuje AOL, Facebook lansira trenutne članke i još više ... [Tech News Digest] Verizon kupuje AOL, Facebook pokreće trenutne članke i još više ... [Tech News Digest] Verizon kupuje AOL, Facebook počinje objavljivati, Microsoft počinje prevoditi, TunnelBear se proširuje na Chrome, Domino dostavlja putem emojija, a Conan O'Brien igra The Witcher 3. Na temelju aplikacije Paper za iOS, Facebook pokušava stvoriti sličan doživljaj optimiziran za mobilne uređaje drugdje.
U osnovi, Instant Article su puni članci koje treći izdavači objavljuju izravno na Facebooku. Obećano je da će se ovi Instant članci učitati barem deset puta brže od uobičajenih web stranica, a za razliku od AMP-a, Instant Članci neće morati žrtvovati nikakav napredni JavaScript ili interaktivnost.
U zamjenu za to da izdavači koji sudjeluju dobivaju udio u prihodima ostvarenim svojim Instant Člancima. To je dobitna pobjeda za sve koji su uključeni, barem teoretski.
Velika je mana što izdavači gube veliku kontrolu nad svojim sadržajem - čak i više nego s Googleovim AMP-om - i teško je vidjeti kako se ovaj može natjecati s Polarisom u pogledu slobode i kompatibilnosti. Članci s trenutačnim treninzima mogu poboljšati performanse na mobilnom webu, ali njegov je glavni fokus prikupljanje korisnika Facebooka i prihod od oglašavanja.
To pomaže izdavačima da članke koje njihovi korisnici dijele u prihod pretvaraju u Facebook, a Facebook dobiva Facebook da te korisnike duže čuva. Jedini način na koji korisnici imaju koristi od Instant Article-a je ako već provedu čitavo svoje vrijeme čitajući sadržaj samo na Facebooku.
Polaris i budućnost weba
U odnosu na AMP i Instant Članke, Polaris nudi najveće prednosti i izdavačima i korisnicima, uglavnom zato što nema složenih odnosa. Ne samo da se nema potrebe oslanjati ni na Google ni na Facebook, već ubrzava i web za mobilne i desktop preglednici.
Uz to, također je jedini koji ne zahtijeva ponovno pisanje postojećeg HTML-a.
Upravo iz ova tri projekta možemo vidjeti da je ubrzavanje interneta u glavi i vrhunskih kompanija i računalnih znanstvenika. Polaris puno obećava, kao i AMP i Instant Članci. U komentarima nam javite koja od ovih tehnologija vam se najviše sviđa.
Slikovni krediti: Brzo računalo by lassesignen putem Shutterstock, Sozialhelden e.V. putem Flickr-a, MIT CSAIL-a preko MIT.EDU-a, Tigger11-a putem Shutterstocka











