Michael Cain
0
1544
366
Biste li nacrtali crtež bez gumice? Želite li obojiti sobu, a da prethodno ne lijepite rubove zidova? Pa onda, nemojte ni razmišljati o bloganju bez razumijevanja sljedećih 7 HTML oznaka, koje bi svaki internetski pisac doista trebao znati.
Puno je situacija u kojima ćete možda morati prilagoditi oblikovanje bloga ili mrežnog članka. Ako ste slobodni autor, mogućnost isporuke dobro formatiranog članka bez ičega osim uređivača teksta i HTML koda izvrsna je vještina.
Da biste mogli biti fleksibilni putem interneta, jednostavno morate znati kako formatirati čitav HTML članak ili kako prilagoditi stvari čak i ako web-bazirani alat za uređivanje ne postigne stvari baš kako treba. Slijedi 7 kritičnih HTML oznaka koje biste trebali uvijek držati u stražnjem džepu, kao i kada i zašto biste ih trebali koristiti.
HTML nije samo za štikle
Puno je osnovnih HTML oznaka vani, ali ovaj članak ne bi trebao biti još jedan uvod u HTML za vaše siromašne pisce koji nemaju apsolutno nikakvog interesa učiti kodiranje web stranica. Ne, ono o čemu mi ovdje govorimo je oblikovanje na webu. Da bi članak stvarno izgledao dobro, postoje neka opća pravila koja treba slijediti i neki vrijedni, naučeni savjeti za koje stvarno želim da znam o kojima sam prvi put počeo pisati za klijente na webu.
Ne kažem to olako. U srcu sam programer i kad sam prvi put započeo pisati na webu, mogao sam ispisati web stranicu ispočetka, a da mi se ne pokvari znoj. Ipak, imao sam puno vremena naučiti kad se koristi HTML za oblikovanje članka. Danas bih želio prenijeti neke lekcije koje sam naučio u posljednjem desetljeću u potrazi za novim internetskim piscima i blogerima. Evo sedam savjeta za oblikovanje koje ćemo pogledati u oznakama za: oblikovanje citata, postavljanje slika, oblikovanje popisa, strukturiranje zaglavlja, stvaranje naglaska u rečenicama, postavljanje neobrušivih oglasa i kreditiranje izvora.
Zaglavlja - kome treba?
Kroz godine, etiketa za stvari poput oznaka zaglavlja (
, , itd.) se promijenilo. Iako je stariji SEO savjet za strujanje zaglavlja od velikog do maloga u cijelom članku istinit, među izdavačima se neprestano raspravlja o tome je li bolje samo koristiti istu veličinu zaglavlja u cijeloj članku, jesu li stvari poput podebljanog teksta valjani podnaslov, i svakojake druge sitno izbirljive detalje. Zaboravi na sve to.
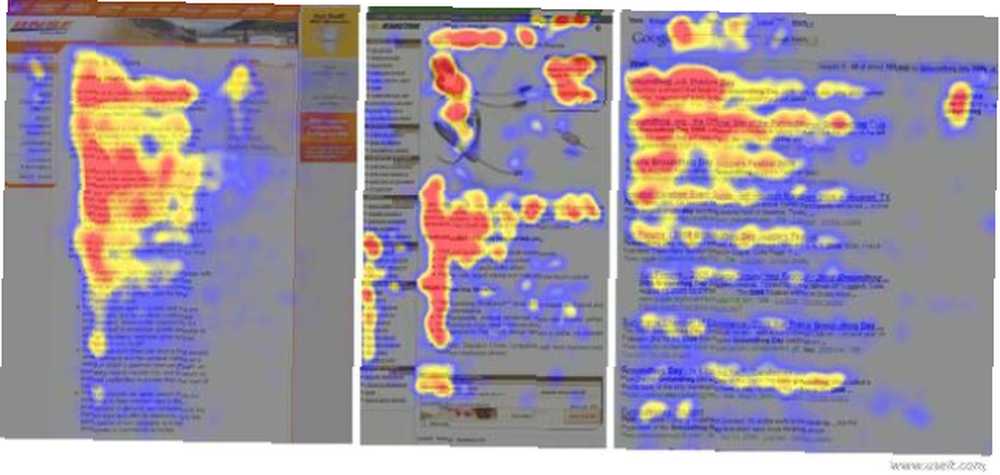
Sve što morate zapamtiti je da studije jasno pokazuju da obrazac očiju čitatelja na webu pokazuje jasan u obliku slova F koji biste trebali iskoristiti dok pišete.

U studiji za praćenje oka koju je provela grupa Nielsen Norman, istraživači su otkrili da su na Internetu čitatelji par puta horizontalno čitali vrh stranice, a zatim skenirali dolje na lijevoj strani stranice. Ono što ova studija otkriva jest da će čitatelji koristiti zaglavlja kao alat za prepoznavanje važnog sadržaja. Dakle, ako vam je stalo do toga što čitatelji žele, tada naručujete zaglavlja od velikih do malih nije bitno koliko punjenje zaglavlja informativne riječi koji zapravo govore čitateljima o čemu se radi i ravnomjerno ih postavljaju kroz članak kako bi ga dobro organizirali.
Možda mislite da ste duhoviti i kreativni s tim naslovima, ali ako ne opisujete odjeljak, zapravo nikome ne činite uslugu.
Navesti ili ne citirati
Prema mom mišljenju, najveća izmišljena oznaka je, prema mom mišljenju, glasilo
označiti. Razlog zbog kojeg ga volim je zbog cool stila koji nude vlasnici blogova. Bez obzira na WordPress ili Blogger temu koju koristite, izgledi su prilično dobri da ih tretirajuoznačite drugačije. Svaki dizajner tema ima svoju ideju o tome što bi trebalo ući u CSS stil citata u člancima. Poanta je u tome što vam ovo nudi mogućnost da razgrađujete sadržaj svog članka na način koji će vam se svidjeti i privući ljude da pročitaju citat.Ako pišete za klijenta, pitajte ih je li u redu da upotrebljavate oznaku i ako oni to dopuštaju, na bilo koji način je koristite.
Savjet za upotrebu
u svojim člancima: ne pretjerujte. Jedan ili dva kratka citata u članku koji iznosi oko 800 do 1000 riječi više je nego dovoljno. To daje ne samo mogućnost da se odmorite od odlomaka, već vam omogućuje unošenje citata vanjskih stručnjaka, što dodatno jača vjerodostojnost vašeg članka. Ne možete izgubiti.Kako koristiti slike
Još jedna stvar koju su otkrili toplotni snimci mrežnog čitača Nielsen: ljudi imaju tendenciju da se zadržavaju na slikama dok čitaju članak na mreži. Nadalje, oči su privučene na sljedeću sliku. To vam daje vrlo moćan psihološki način da u svom članku ne budete čitatelji. Osim toga, mnogo slično
, slike razbijaju sadržaj i pružaju odmor čitatelju.Očito je da MakeUseOf koristi lijepe, velike slike - idealne za vrste članaka o tehničkoj pomoći koji se nalaze na ovakvoj web stranici.
Primijetit ćete da su slike razmaknute dovoljno daleko, tako da je vremenom kad se malo pomaknete, a oko je svjesno još jedne slike koja se pojavljuje dolje. To nije nešto što je učinjeno samo zbog psihološkog učinka povlačenja očiju na članak - to samo čini mnogo ugodnijim čitanjem i ljepšim člankom.
Uz to rečeno, ako blog ili web stranica o kojoj pišete nemaju nekretninu na stranici za velike slike u cijeloj širini, poput ove, u najmanju ruku trebali biste koristiti manje slike koje su poravnate lijevo ili desno u cijelom članku. Kad to napravim na svom vlastitom blogu, zapravo volim izmjeničiti s lijeva na desno samo kako bih promijenio stvari dok članak teče niz stranicu.
Poravnavanje slika s ovako omotanim tekstom obično je samo jednostavna stvar postavljanja klase poravnanja na “pravo” ili “lijevo” u
Zvuči jednostavno, ali ponekad postoji siva linija. Na primjer, za navođenje razloga zašto bežična mreža može biti nesigurna, potreban je popis bez brojeva, jer stvarno nije važno koliko ih ima - to su samo razlozi. S druge strane, kada dajete korake u nekom postupku ili nekom postupku u kojem je redoslijed popisa bitan, brojevi imaju smisla. Ako ne morate, ne koristite brojeve jer oni mogu učiniti vaš popis nespretnim. Označeni popisi mogu napraviti jako dug put ka poboljšanju izgleda vašeg članka - tako da je imati barem jedan, ako je prikladan za temu, vrlo dobra ideja.
Podebljanje i kurziv su se razvili
Nekada je to podebljani tekst bio put kojim ste željeli naglasiti frazu ili neku točku rečenice. To se širilo uz grozne dizajne web stranica iz 90-ih, gdje bi web stranice koje pokušavaju prodavati stvari podebljale i mijenjale veličinu fonta raznih riječi kako bi vas nekako podsvjesno usredotočile na te novčane riječi ili nešto slično ... Ne znam. Ali znam da je nakon što je blogiranje postalo toliko popularno i zaglavlja su počela oblikovati strukturu tog sadržaja, podebljani font više nije imao smisla ništa naglašavati. U najboljem slučaju bolje se koristi kao način pretvaranja teksta u zaglavlje najmanje veličine - što čini puno blogova vani.
U stara vremena bila je podebljana oznaka , i puno ljudi i dalje ga upotrebljava nesvjestan da je web prešao na moderniju oznaku , ili CSS sintaksa teksta.
Isto tako, svi su je koristili za sve kurzive, dok je danas metoda isticanja teksta u kurzivu upotreba slova označiti. Ovo je stvarno idealan način da se naglasak stavi na riječ ili frazu. Djeluje dobro, a izgleda čisto i profesionalno kad se radi umjereno.
Neobrušni oglasi
Način na koji se oglas postavlja u vaš članak može doista značiti razliku zbog gubitka čitatelja zbog njega. Zaista, mnogi čitatelji navikli su na ideju oglasa i zašto su potrebni za plaćanje sadržaja, ali ono što smeta čitateljima i odvraća ih (ili ih prisiljavaju na upotrebu tih groznih blokatora oglasa) su oglasi koji iskaču, blokiraju tekst ili su kamuflirani tako da izgledaju kao dio članka. Ne čini to.
Umjesto toga, koristite oglase s jasnim obrubima i koristite CSS “plutati” način da se tekst omota oko njega (osim ako ga ne stavite na bočnu traku). Ovako to izgleda:
google_ad_client = “ca-pub-XXXXXXXXXXXXX”;
google_ad_slot = “xxxxxxxx”;
google_ad_width = 300;
google_ad_height = 250;
// ->
>