
Gabriel Brooks
0
1517
92
Web-lokacija Chrome Experiment predstavlja izlog za sve novo i uzbudljivo kada je u pitanju web tehnologija i napredak preglednika, s naglaskom na JavaScript. HTML5 10 web stranice da biste vidjeli što je HTML5 o 10 web stranica da biste vidjeli o čemu se radi u HTML5, platnu, SVG i 3D WebGL motoru svi se istaknute u malim iskričajima kreativnosti koji spremaju put ljepšem i interaktivnijem Internetu.
Jedna od najboljih stvari u vezi s eksperimentima Chrome je da web lokacija potiče učenje 4 TED razgovora o kreativnosti, nadahnuću i strasti 4 TED razgovora o kreativnosti, kreativnosti, nadahnuću i strasti. Inspiracija. Strast. To su sve koncepti kojih smo vrlo svjesni, ali mnogi od nas ne mogu točno utvrditi njihov izvor. Odakle potječe kreativnost? Što uzrokuje… uz otkriće, pa kad jednom igrate s projektom, postoji velika šansa da ćete moći naučiti ponešto o tome kako se radi - a u nekim slučajevima sami ga istražite.
Na web stranici Chrome eksperimenti možete igrati stotine igračaka i za početak, evo nekoliko najboljih.
Zahtjevi preglednika
Budući da je ovo web lokacija usmjerena na Chrome koju vodi Google, svi eksperimenti trebali bi raditi u pregledniku Chrome. To znači da biste trebali imati problema s pokretanjem bilo kojeg od njih ako preuzmete ili ažurirate na najnoviju stabilnu verziju Chromea, iako bi i drugi moderni preglednici trebali raditi.
Jednostavno nemojte pokušavati ništa učiniti na IE6 Ako i dalje koristite IE6, jeste li problem [Mišljenje] Ako još uvijek koristite IE6, jeste li problem [Mišljenje] IE6 je bio najbolji od najboljih kada je došao svježe istisnut iz Microsoftove tvornice softvera. Zbog toga je uspio postići rekordnih 95% tržišnih udjela preglednika u visini od ..., ok?
3D oblaci

Ovi oblaci nisu istinski 3D - kako ističe autor Jaume Sanchez - ali zamislite je li vaša web lokacija ili čak pozadina radne površine stvorila lijepe, 3D slične oblake koristeći samo CSS i malo JavaScript-a. Pa očito nismo daleko od te faze kao što pokazuje ovaj demo prikaz.
Jaumeova web lokacija prepuna je drugih zanimljivih eksperimenata koji uključuju HTML5, kao i mnoštvo tutorijala koji će vam pomoći da započnete s vlastitim stvaranjem. Ako želite znati kako je napravio te oblake, o svemu tome možete pročitati ovdje.
Radionica tokarilice

Višestruko zabavno nego funkcionalno, tokarski stroj s WebGL-om iz Einara Öberga koristi svemirsku traku i pokazivač miša kako bi ručno stvorio umjetnost točenja drva, metala i kamena. Einar je demo izradio tako da pokaže jednostavnu proceduralnu sjenu, ali je dodao i nekoliko zvukova za autentičnost.
Iako nije kompletan udžbenik, možete saznati nešto više o tome kako je to učinjeno na autorovom blogu.
Privlačivači čestica GPU-a

Eksperiment koji uključuje efekte čestica i WebGL pokretač, Edouard Coulon stvorio je nešto zaista lijepo s čime možete manipulirati mišem i razmaknicom. Kliknite da biste privukli čestice u sredinu zaslona, a zatim pritisnite razmaknicu da biste ih gledali kako ponovo pucaju prema van!
Nažalost, za ovu opciju nema udžbenika, mada bih vam preporučio isprobati način od milijun čestica ako vaše računalo to može podnijeti. Dodajte projektor i tamnu sobu za beskrajnu zabavu!
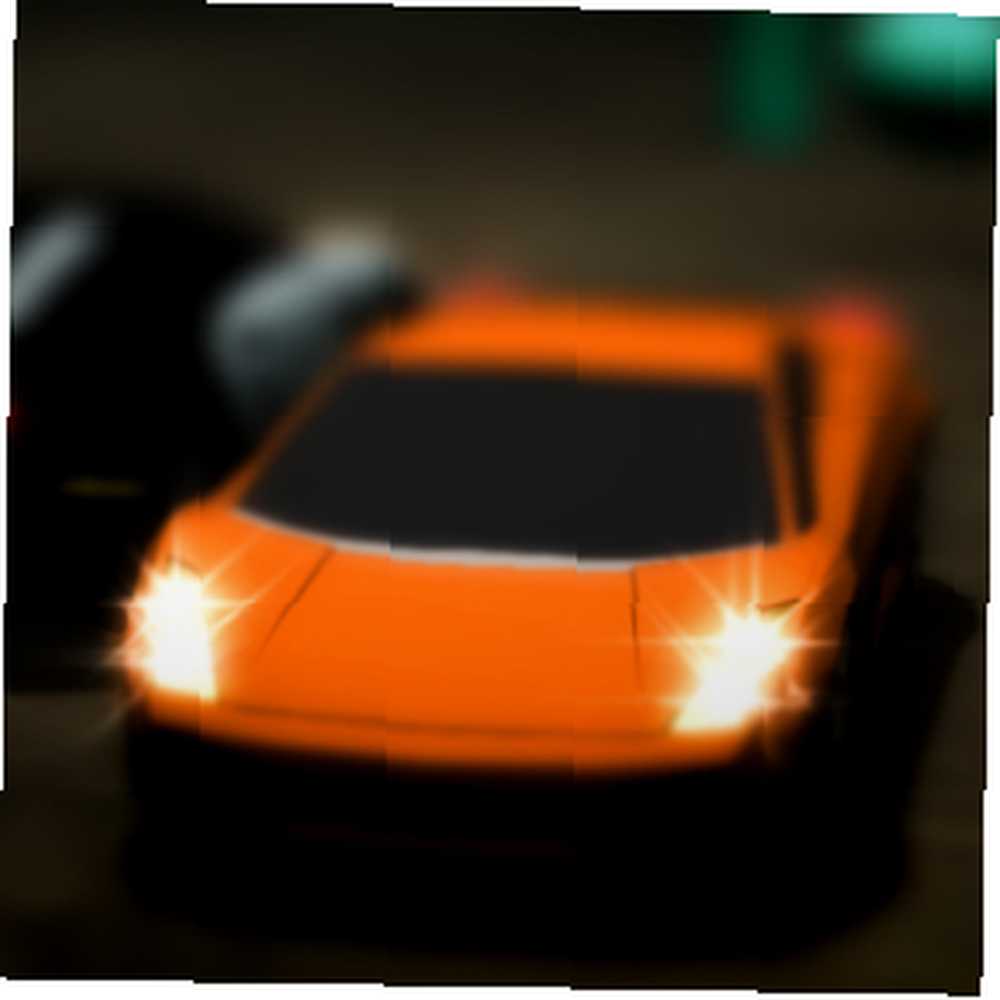
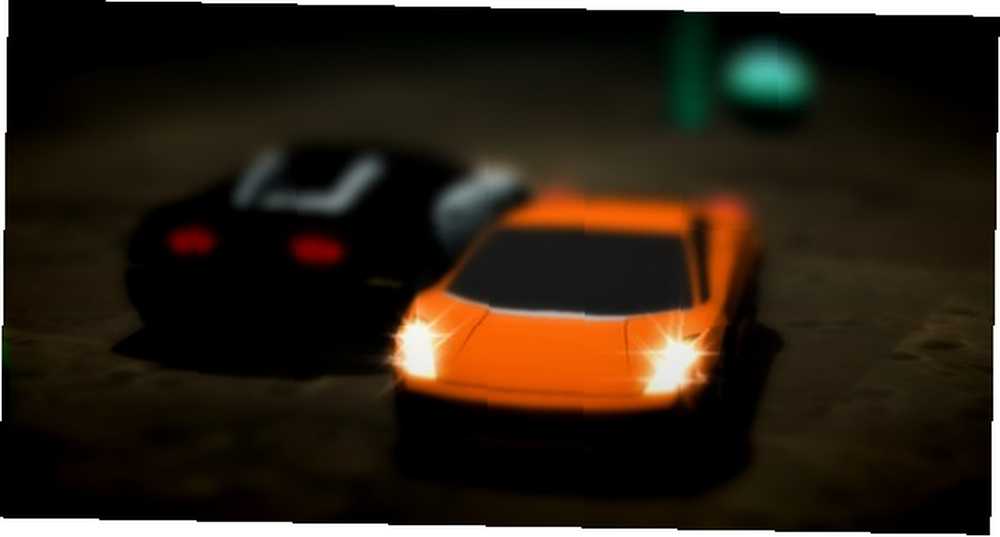
Automobili WebGL

Napravio AlteredQualia koji je također autor fantastičnog ro.me interaktivnog filma (koji se također pojavljuje na Chrome eksperimentima), WebGL automobili su 3D igračka koja vam omogućuje kontrolu Bugatti Veyron i Lamborghini Gallardo iz više uglova kamere.
Ono što je posebno cool u vezi s tim je demonstracija zamagljenosti pokreta, dubine polja i različitih uvjeta osvjetljenja. Ok, a dijete u meni se voli igrati s automobilima - što mogu reći?
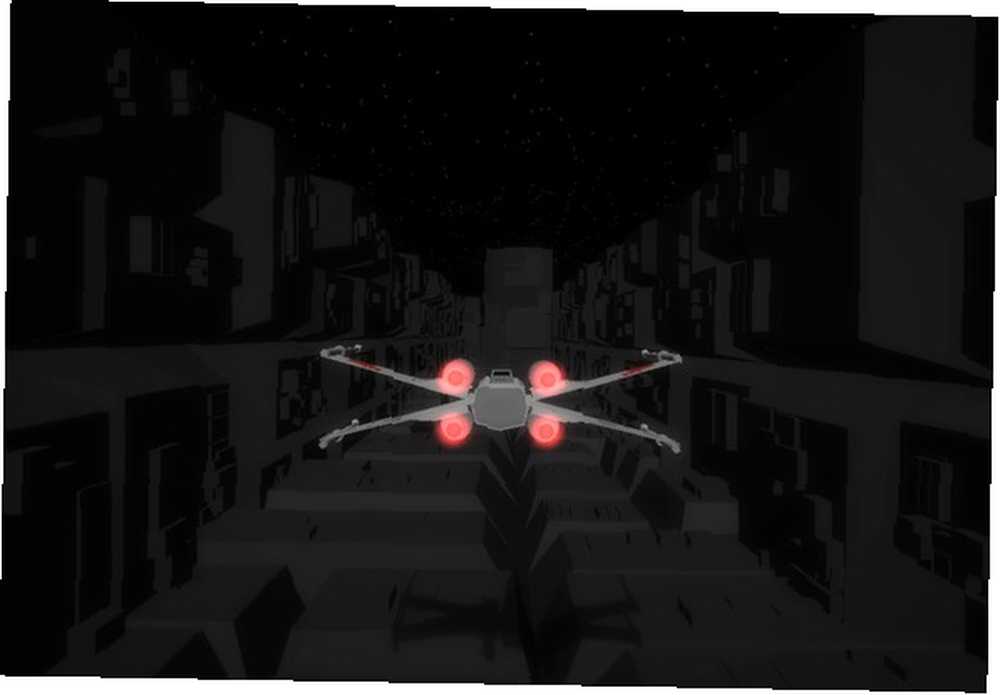
X-Wing

Ovo je jedna od onih reakcijskih igara gdje je cilj pomicanje cilja mišem (ili u ovom slučaju i tipkovnicom) u nastojanju da se izbjegnu prepreke na putu - osim što je bolje od ostalih, jer ova uključuje X-Wing i ono što izgleda kao da rov vodi iz Ratova zvijezda.
Autor koji ide pod nazivom OutsideOfSociety ima na svom web mjestu puno više eksperimenata s WebGL-om.
Moja robotka nacije

Potpuno funkcionalan prednji kraj e-trgovine, My Robot Nation koristi moć WebGL-a da vam omogući da dizajnirate, slikate i prilagodite svoj vlastiti igrački robot prije nego što vam ga otpremi za postavljenu cijenu..
Ok, tako da ne morate kupovati robota da biste ga izbacili iz njega - ali ako potrošite koliko god dugo pokušavao sam napraviti nešto što nejasno podseća na Robobrain iz Fallout-a, zanima vas ovim Wikis-om 4 izmišljena Post-apokaliptični svjetovi zanimaju vas ovim Wikis-om na četiri izmišljena post-apokaliptična svijeta Jeste li ikad skakali na wikiju svoje omiljene emisije ili serije knjiga, a zatim pali u satnicu zasićenu sadržajem? Znate o čemu govorim - nešto poput one klasične TVTropesove crne rupe ... tada biste poželjeli da jeste. Ne zaboravite provjeriti i kreacije drugih!
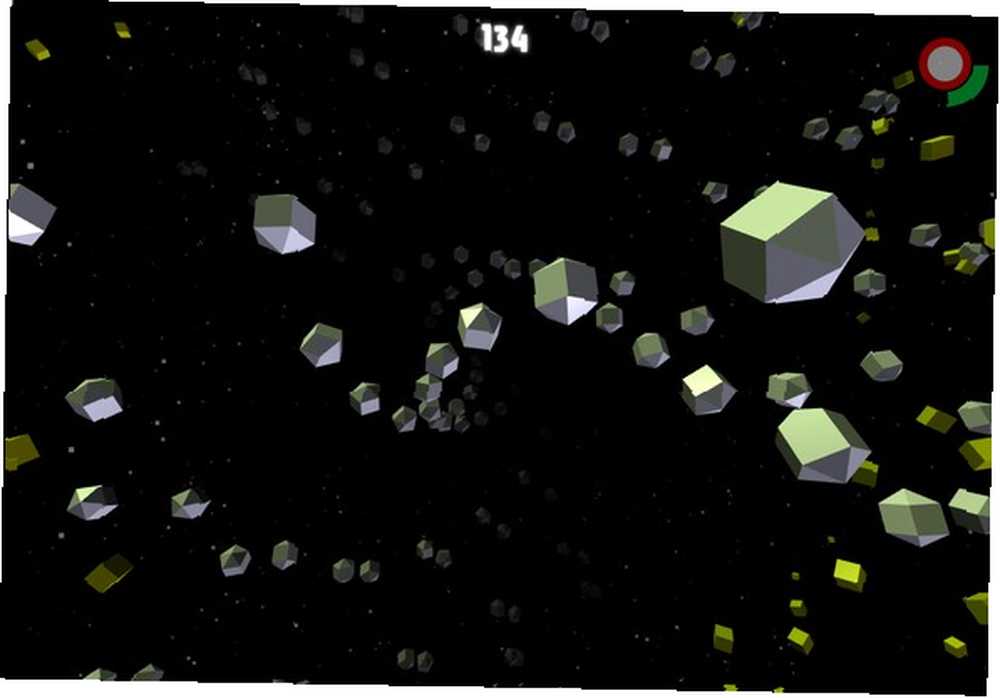
FastKat 2

Još “izbjegavajte prepreke mišem” igra tipa, osim što je ovaj nastavak je izvorni FastKat od Omiod, prilično popularna HTML5 igra koju ste možda već igrali. Nastavak je brži, teži i doista ovisnički.
Samo ga nemojte početi igrati kad imate posla ...
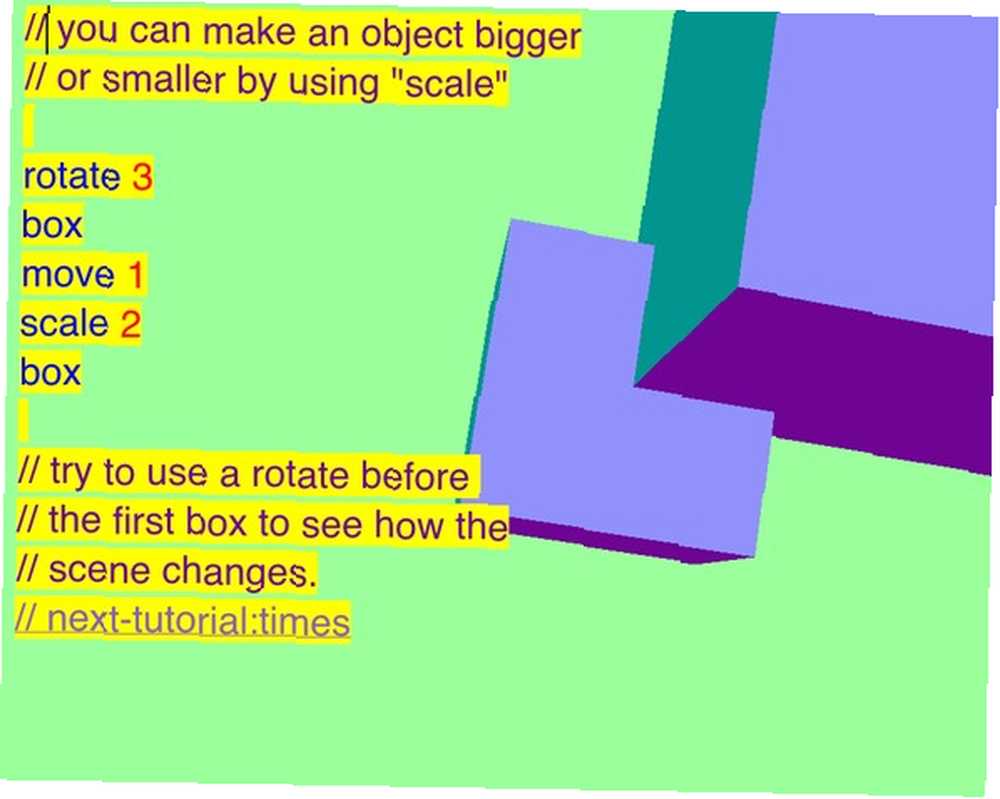
Livecodelab

Zaključni eksperiment koji je ovdje predstavljen (od stotina, bilo je teško odabrati samo 8) prilično je poseban jer vam omogućuje manipuliranje WebGL objektima koristeći kôd u pokretu. Kao i skup demonstracija za provjeru i igranje, postoji niz tutorijala koji će vam pomoći da naučite neke WebGL.
Nisam koder (užasno pamtim riječi, a kamoli funkcije), ali čak sam otkrio da je angažiran i pomalo osnažujući za manipuliranje i premjeravanje oko WebGL-a s odličnim tutorialom za držanje moje ruke. Ako ste zainteresirani za takvu stvar, ali nemate pojma kako to učiniti, ovo je sjajno mjesto za početak.
Zaključak
Web-lokacija Chrome Experiment samo je platforma za koju umjetnici i koderi mogu predati svoje kreacije, ali služi izvrsnoj svrsi - istaknuti talent i pomoći drugima da nauče o mogućnostima novih web tehnologija. Postoje čak i Chrome eksperimenti koji rade na vašem mobitelu!











