
Edmund Richardson
0
3714
266
Web kao što znamo, razvija se brže nego ikad prije. Kasno, HTML5 stupa na scenu, pružajući mogućnost razvoja visoko interaktivnih web aplikacija bez potrebe za vlastitim Flashom. Umjesto toga, sve što korisniku treba je podržani, moderni web preglednik, i oni će moći uživati u onome što web može ponuditi.
Međutim, stvaranje takvog interaktivnog sadržaja nikad nije lako poput pita i to pravilo ne isključuje glavni element HTML5 koji radi sav posao: platno. Ako pratite ono što nude najnoviji preglednici, neki od njih mogu uključivati GPU-ubrzani doživljaj zbog kojeg se element platna znatno bolje izvodi. Dostupni su okviri koji pokušavaju olakšati element platna za, posebno jQuery. No čak i tada, jQuery vas prilično upiše. Web programeri, evo nešto bolje za vas.
O jCanvasu

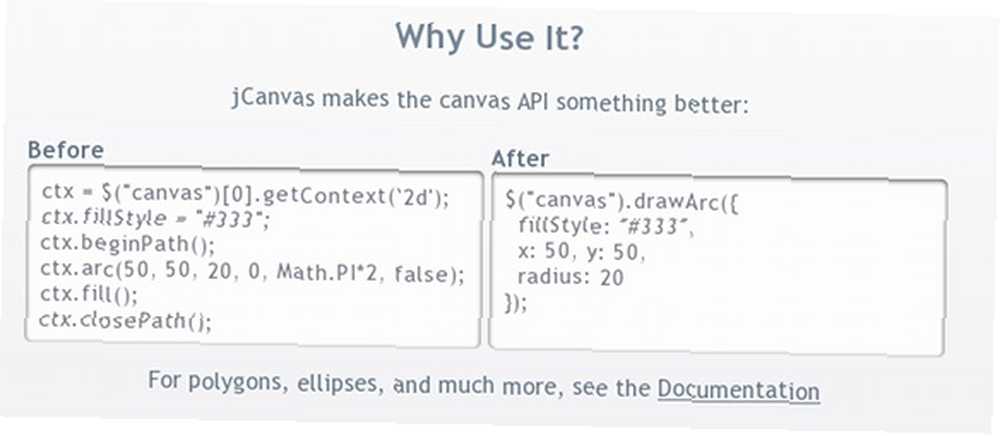
jCanvas je mali jQuery dodatak napisan u potpunosti u JavaScript-u što znatno olakšava rad s jQuery-om i samim tim HTML5 elementom platna. Web programeri dobit će mnogo koristi od korištenja jCanvas. Korištenjem jCanvas, radite s mnogo jednostavnijim kodom, u kojem će dodatak obaviti posao i prevesti ga u odgovarajući kôd za pokretanje jQuery..
Primjeri upotrebe

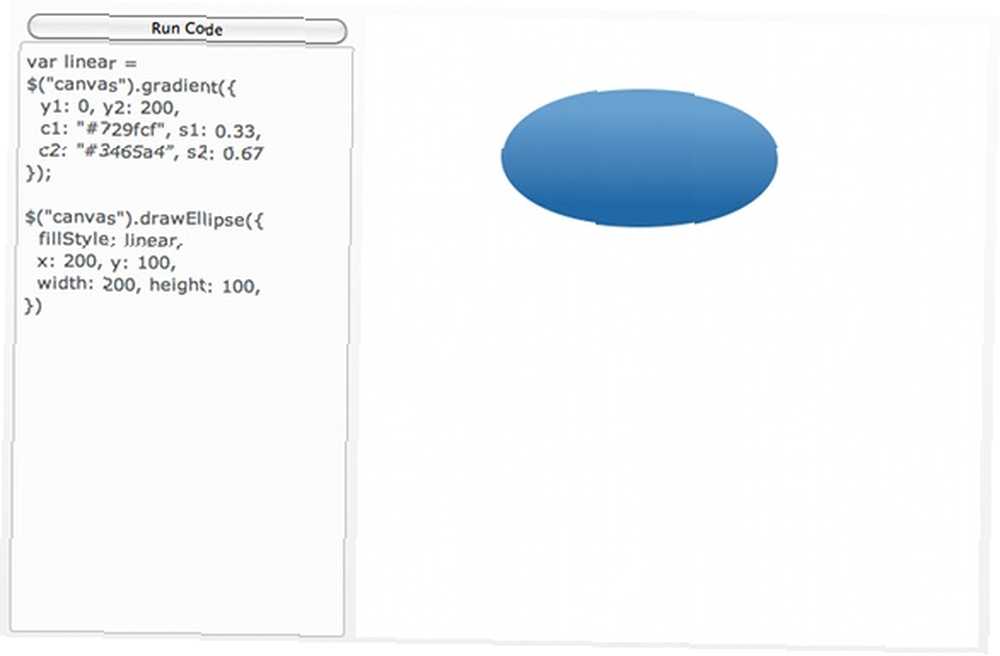
jCanvas može crtati veliki broj objekata. Na primjer, ovdje možemo vidjeti elipsu koja je ispunjena gradijentom. Postoji puno parametara koje možete postaviti i još uvijek održavate količinu stvarnog koda što je manje moguće. U ovom su primjeru najprije postavljeni parametri gradijenta (udaljenosti, boje itd.), A potom je crtanje same elipse. Za programere ovo bi trebao biti vrlo privlačan način pisanja koda bez natpopularne sintakse.

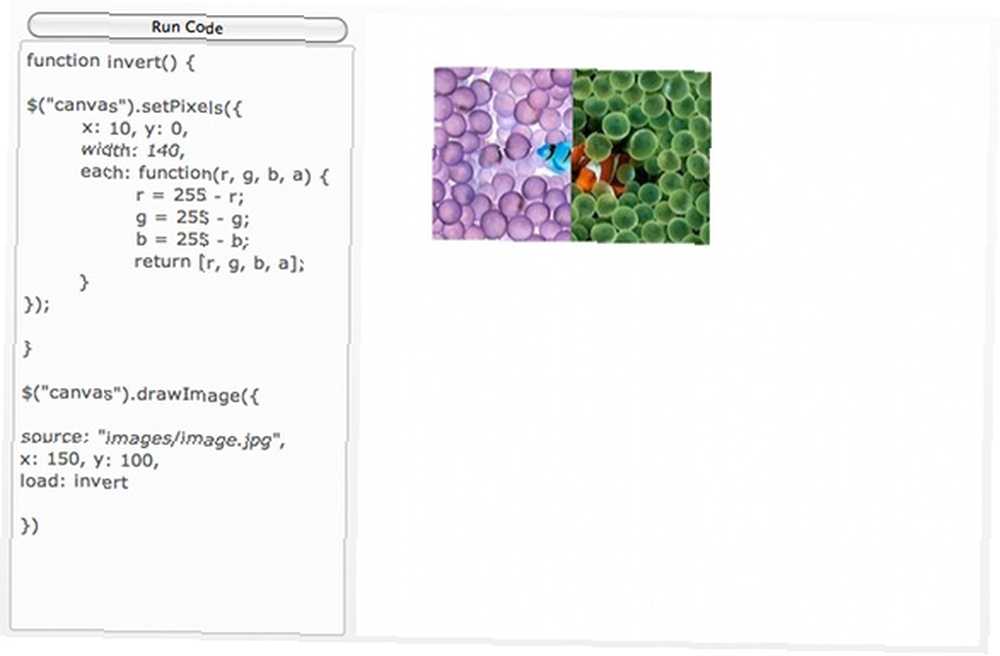
U ovom primjeru, redovna jpg slika se obrće na pola puta. Prva funkcija (ili skup uputa) određuje kako se inverzija odvija, dok druga funkcija crta sliku i na nju učitava funkciju inverzije. Kad se kôd pokrene, dobivate obrnutu sliku na pola puta.

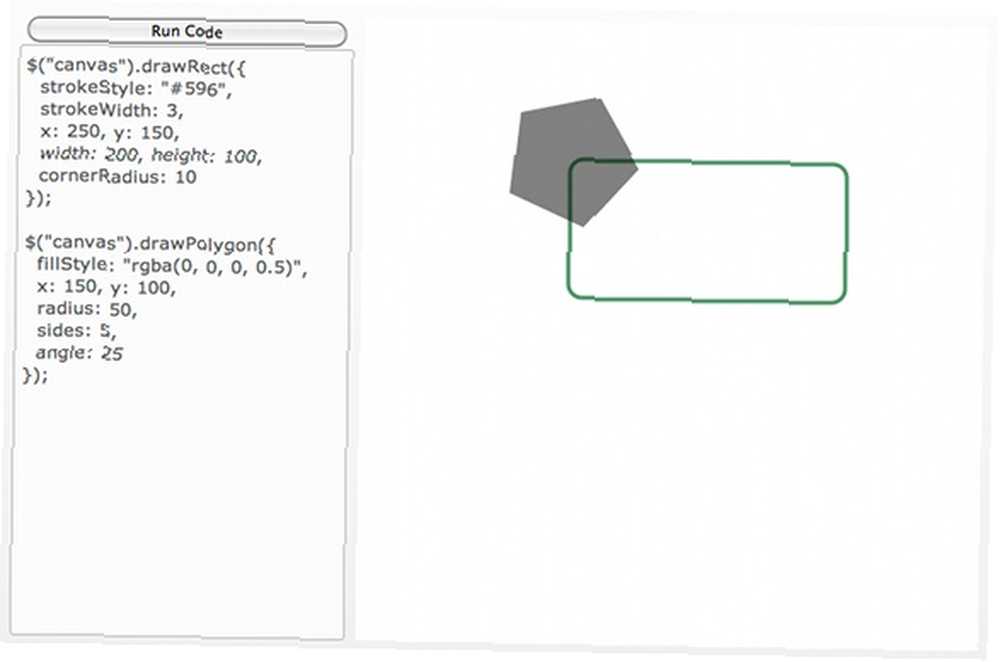
U našem posljednjem primjeru različiti se oblici crtaju pomoću različitih funkcija koje pruža jCanvas. Zeleni, nepopunjeni pravokutnik nacrtao je jednostavnom funkcijom posvećenom pravokutnicima. Kao i uvijek, možete prilagoditi svoj pravokutnik, čak i s parametrima za širinu hoda i radijus kuta (iznos koji kutovi trebaju biti zaobljeni). Pentagon je nacrtan općenitijom funkcijom koja se odnosi na sve pravilne poligone. Možete primijeniti sve iste parametre kao i kod ostalih funkcija.
Razlika je važna jer možete crtati kvadrat i s funkcijama pravokutnika i poligona, ali možete crtati pravokutnike samo pomoću funkcije pravokutnika. (Trgovi su pravokutnici, ali pravokutnici nisu uvijek kvadrati!)
Ostale informacije i podrška
Sa svakom funkcijom možete učiniti puno više, plus puno više funkcija koje možete koristiti! Možete preuzeti jCanvas ovdje. Ako vam treba pomoć, cijela, dobro napisana stranica Dokumentacija trebala bi razjasniti većinu, ako ne i sva pitanja. Ako to još uvijek ne uspije, možete se obratiti programeru jCanvas provjerom njegovih podataka ovdje. Ako želite isprobati jCanvas prije nego se poigrate s njim na vlastitoj web stranici, programer je postavio vrlo zgodnu stranicu Sandbox gdje možete unijeti kod i gledati kako se čarolije događaju.
Konačno, ako želite doprinijeti otvorenom izvornom projektu jCanvas, više ste nego dobrodošli da to učinite samo ovdje. jCanvas programer uvijek poboljšava, a nova izdanja su dostupna svakih nekoliko tjedana.
Zaključak
jCanvas je sjajan web alat koji će vam olakšati iskustvo programiranja, posebno ako ste težak korisnik elementa platna. Ponovo su neke od glavnih značajki:
- Nacrtajte oblike, staze, slike i tekst.
- Stilite ih koristeći boje, gradijente, uzorke i sjene.
- Manipulirajte platnom (rotirajte, mjerilo itd.).
- Veliki izbor mogućnosti prema Vašim potrebama.
Korisnici interneta zahvalit će vam i na korištenju jCanvas-a, jer ćete imati više vremena za cjelovit razvoj web-aplikacije i pobrinite se da ima sve funkcionalnosti koje želite imati dok uživate u izvrsnim performansama.
Jeste li web programer koji je uključen u HTML5? Mislite li da će vam jCanvas pomoći u vašem razvoju? Koje biste značajke željeli vidjeti u jCanvas? (prvo provjerite dokumentaciju za ono što je već implementirano!).
Kreditna slika: Samo nesanica











