
Harry James
0
5142
215
U proteklom desetljeću pokrenuo sam niz osobnih blogova 10 Bitnih prvih koraka pri pokretanju Wordpress bloga 10 Bitnih prvih koraka pri pokretanju Wordpress bloga Stvorio je dosta blogova, volio bih pomisliti da imam dobar sustav dolje za one bitne prve korake, a nadam se da će i vama biti od koristi. Prateći ... koju nikad zapravo nisam pratio, ali neke od mojih najdražih sjećanja počivaju na dizajnu teme i podešavanju fontova. Nešto je zadovoljavajuće kad nađete savršeno podudaranje fontova za svoju web stranicu i sve postane na svom mjestu. Srećom, s Google Web Fontsima, cijeli ovaj postupak nikad nije bio lakši.
Pa koje Google web fontove trebate koristiti? Pa, možete koristiti bilo koji font u direktoriju Google Web Fonts, koji trenutno sadrži preko 600 različitih fontova - i taj broj i dalje raste. Ali neki su se fontovi uvijek iznova pokazali, ugodnijim za oko i lakšim za čitanje od ostalih. Nastavite čitati da biste saznali koji su ti fontovi.
Bilješka: Uvažavanje fontova uvijek je subjektivna stvar, ali popularnost ovih fontova sugerira da o njima ima lijepu kvalitetu. Razmatranja slova za ovaj popis rađena su u kontekstu tijela odlomaka, a ne naslova, umjetnosti ili grafičkog dizajna.
Što su Google web fontovi?
Google Web Fontovi središnja su zbirka različitih fontova koje možete ugraditi u svoje web stranice. Kroz neko vrijeme fontovi web stranica bili su ograničeni na ono što se nalazi na računalu gledatelja - ako nisu imali određeni font, vašu će web stranicu vidjeti samo u zadanom fontu svog preglednika. Uz Google Web Fontove gledatelji mogu vidjeti font vaše web stranice čak i ako ga nemaju, a to otvara mnogo vrata u pogledu dizajna.
Ako koristite WordPress, neke teme (posebno one novije) dolaze u opcijama tema s podrškom za Google Web Fontove. Za ostale web projekte James je napisao sjajan vodič o tome kako koristiti Google Web Fontove Kako koristiti Google fontove u sljedećem web projektu i zašto biste trebali koristiti Google fontove u sljedećem web projektu i zašto biste trebali odabrati font? cjelovita dizajnerska odluka na bilo kojoj web stranici, no većinu vremena zadovoljimo s istim starim serifom i sans-serif obitelji. Dok bi glavni dio teksta uvijek trebao biti nešto ... za vašu web stranicu. Ako imate bilo kakvo iskustvo web upravljanja, ovaj bi postupak za vas trebao biti lak kao kolač.
Google Web Fontovi mogu se upotrebljavati i na druge načine, poput proširivača Fontove Chromea Fontove Changer with Google Web Fontovi: Jednostavno promijenite font bilo koje web stranice [Chrome] Changer Changer with Google Web Fonts: Jednostavno promijenite font bilo koje web stranice [Chrome]. Ako vam određena web lokacija ne izgleda baš dobro - ili čak vrijeđa vaš osjećaj za grafičke standarde -, pomoću Google Web Fontova možete ručno promijeniti način na koji web stranica izgleda s vašeg kraja. Kako je to cool?
Serif fontovi
Serijski fontovi su oni koji na kraju slova i simbola imaju male krpelja, poteze ili stopala. Razmislite o vrstama fontova koje ćete naći u tiskanoj knjizi, novinama, teznim radovima itd. U cjelini, oni su više formalni od sans-serif fontova (koji su obrađeni u drugom dijelu ovog članka) i obično se smatraju lakšim za čitanje, iako je to diskutabilno.

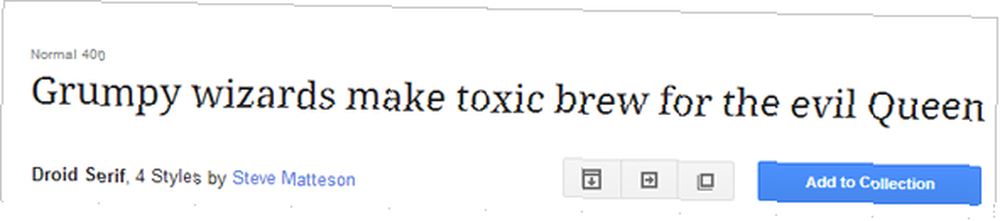
Droid Serif: Ne možete razgovarati o modernim serifnim fontovima bez uranjanja u teritorij Droida. Obitelj fontova Droid dizajnirana je za upotrebu na malim mobilnim ekranima, posebno Android platformi, ali font je stekao popularnost i sada se koristi svuda.

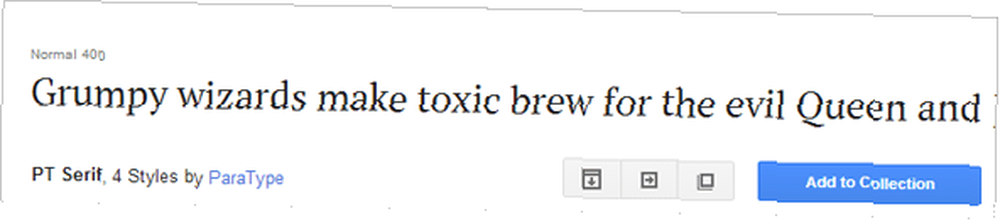
PT Serif: Iako postoji već nekoliko godina, PT obitelj fontova mi je nova - i ja to volim. Sada ga koristim za gotovo sve uređivače teksta, bilo da se radi o programu Microsoft Word, Scrivener ili uređivanju blogova. Elegantan je i moderan s vlastitim ukusnim serifima.

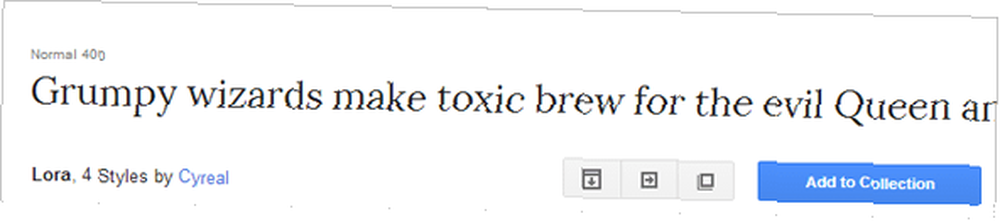
Lora: Lora je možda moj drugi omiljeni serif font ikad, pored PT Serifa. Ima pravu ravnotežu ravnog i okruglog oblika, jednostavna za čitanje i ugodnu estetiku. Ovo je font koji koristim za čitanje e-knjiga na mom računalu EPubReader: Besplatno čitajte .EPUB knjige unutar vašeg preglednika [Firefox] EPubReader: Pročitajte .EPUB knjige besplatno desno unutar vašeg preglednika [Firefox] Popularnost e-knjiga u prošlosti je naglo porasla. nekoliko godina i čini se da se neće uskoro usporiti. Prvo Kindle, zatim Nook, zatim aplikacije za pametne telefone poput Aldiko i Mantano - postoje… .

Judson: Judson pravi dobar odmor kada vam je potreban prekrasan serif font, ali ne želite se pouzdati u neke od popularnijih, poput gore navedenih. Jedan od razloga što se ne koristi toliko često je taj što nedostaje stil koji ima podebljano i kurziv.

Merriweather: Nedavno sam Merriweather koristila na blogu plodnog pisca i zaljubila se. S pravim podešavanjem i razmakom, Merriweather postaje super lagan za oči i olakšava brzo čitanje, što je izvrsno za blogove i web sadržaje.

Vollkorn: Ovo je font koji me u prvom redu privukao u Google Web Fonts. Lijepo je pogledati u manjoj veličini fonta, ali nedostaci postaju vidljiviji kod većih veličina. Ipak, sjajno je i vrijedno probati.
Sans-Serif fontovi
Ako su serifni fonti s kvačicama i nogama na slovima i simbolima, tada su sans-serif fontovi oni bez tih krpelja i stopala. Neki ljudi opisuju sans-serif fontove kao “čistač” i “moderan” a često ih se smatra manje formalnim od serifnih fontova, mada to postaje manje istinito sa svakom godinom. Ime dolazi od francuske riječi za “bez” - sans - pa kad god vidite font označen kao “Bez,” znate da je to čista verzija tog fonta.

Droid Sans: Droid Sans je u istoj familiji fontova kao i Droid Serif, ali Droid Sans je puno popularniji iz jednog jednostavnog razloga: mobilne aplikacije imaju veću vjerojatnost da će koristiti sans-serif fontove nego serif fontove. Njegova je popularnost ipak preplavila Internet pa ste vjerojatno vidjeli ovaj font više nego što mislite da imate.

PT Sans: PT Sans je čisti sans-serif font koji je zapravo malo uži od tradicionalnih sans-serif fontova. To je prekrasna mješavina oštrih linija i mekih oblina, što rezultira fontom koji se umjetnički osjeća sterilno.

Open Sans: S druge strane PT Sans-a, imate Open Sans koji je malo širi od tradicionalnih sans-serif fontova. Mislite Verdana, osim modernijeg. Nije moja šalica čaja, ali predviđam da će Open Sans vidjeti više koristi u narednim godinama.

Lato: Lato se može osjećati malo skučeno kad se previše smanji font, ali s pravilnim CSS i tehnikama dizajna, Lato može biti ljepši od većine sans-serif fontova. Kerning i razmak između linija su ključni.

Roboto: Roboto je jedan od mojih najdražih fontova za naslove, ali djeluje jednako dobro u tijelu odlomaka. Čista je, nije previsoka, nije prekratka, nije preširoka i nije preuska. Sans-serif font je lako čitati sa suptilnim futurističkim dodirom, što je i odgovarajući naziv.

Kabina: Kao i Lato, Cabin može pretrpjeti manje veličine slova tako što se osjeća tijesno i oštro kada su slova preblizu jedno drugome, ali pravilan CSS dizajn to može lako popraviti. To je lijep font koji me ponekad podsjeća na moderniju verziju Century Gothic.
Zaključak
Ne morate više zalijepiti web stranice pomoću istih fontova Arial-Helvetica-Verdana sans-serif i serifnih fontova Times-Georgia-Palatino. Potaknite svoje dizajne uz strogu injekciju Google web fontova i napravite sljedeći korak u revolucionarnom izgledu vaše web stranice. Ne samo da ćete bolje razlikovati svoju web stranicu od ostalih, već će vam se zahvaliti i čitatelji.
Što misliš? Koji su vaši omiljeni Google Web Fontovi? Koristite li ih za svoje web mjesto? Molimo, podijelite svoje misli s nama u komentarima.











