
Owen Little
0
5098
54
Ako ste programer koji ne koristi Chrome, u manjini ste.
Postoji toliko razloga da se ovaj preglednik preferira za programiranje, kao što je golemi utjecaj Googlea na smjer weba, ugrađene značajke koje razvoj čine manje frustrirajućim i čist broj dostupnih proširenja.
Ta posljednja točka je presudna. Od veljače 2018. Chrome ima preko 60 posto tržišnog udjela na stolnim računalima - nije ni čudo što većina kreativaca proširenja svoje napore prvenstveno usredotočuje na Chrome. Međutim, ovdje su najbolja Chrome proširenja koja biste trebali koristiti ako ste programer bilo koje vrste, ali posebno web programer Programiranje u odnosu na web razvoj: U čemu je razlika? Programiranje u odnosu na web razvoj: u čemu je razlika? Možda mislite da programeri aplikacija i web programeri rade isti posao, ali to je daleko od istine. Ovdje su ključne razlike između programera i web programera. .
Opća proširenja razvoja
1. prijatelj sjednice
Chrome ima fenomenalnu značajku naziva prilagođene korisničke profile koja vam omogućuje stvaranje zasebnih skupova oznaka, postavki, kartica, povijesti itd. Svakako biste ga trebali postaviti posebno za programiranje, ako već niste.
Ali Session Buddy vodi korak dalje, omogućavajući vam spremanje specifičnih “sesije kartica” i prelazite između njih po volji, što je korisno kada radite na više projekata.
Preuzimanje datoteka: Sjednica prijatelj
2. iMacros za Chrome
iMacros je proširenje koje vam omogućuje automatizaciju ponavljajućih zadataka. Možeš “snimiti” određene radnje (npr. klikovi miša i pritisci na tipke), spremite ih kao makronaredbe, a zatim ih pokrenite kad god želite jednim klikom. To štedi toliko vremena prilikom ispunjavanja obrazaca, testiranja promjena itd. Za makronaredbe izvan Chromea, preporučujemo skripte za AutoHotkey.
Preuzimanje datoteka: iMacros za Chrome
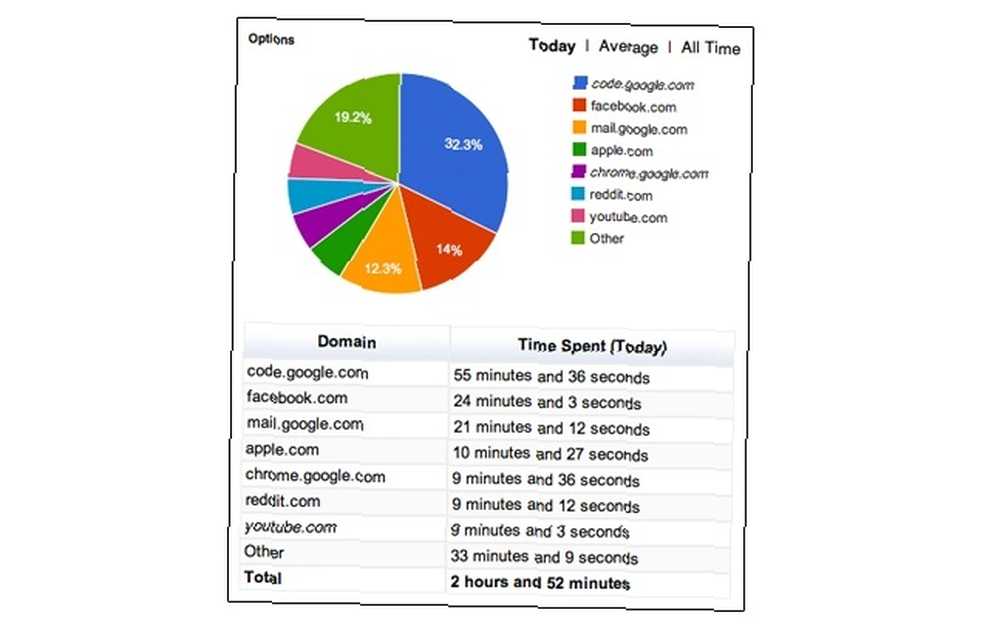
3. Web timer

Web Timer prati koliko vremena trošite (ili trošite) na različitim web stranicama, što može pomoći u suzbijanju tendencija ka odlaganju. Prati samo kad je Chrome u fokusu i dovoljno je pametan da prestane pratiti kad ne radi.
Preuzimanje datoteka: Web timer
Ako želite napredniji program za praćenje vremena, toplo preporučujemo To-platformu za najbolju praćenje vremena za Android, iOS i Desktop najbolju aplikaciju za praćenje vremena za Android, iOS i radnu površinu. Pokazujemo vam kako vam praćenje vremena može dobro doći ili vaš tim, na što tražiti softver za praćenje vremena i najbolju više platformsku aplikaciju koju bismo mogli pronaći za posao. .
4. Awesome Screenshot
Awesome Screenshot je sveobuhvatno proširenje za snimanje snimaka zaslona, snimanje videozapisa na ekranu, bilježenje i zamagljivanje snimljenih slika i dijeljenje zaslona s jednim klikom s drugima. Jedna sjajna značajka je njegova sposobnost snimanja zaslona čitavu web stranicu i zalijepiti sve zajedno kao jednu divovsku sliku. Ako imate i rješenje izvan Chrome-a, potražite ove najbolje alate za stvaranje snimaka zaslona.
Preuzimanje datoteka: Awesome Screenshot
5. Marmoset
Marmoset je mali zabavan alat za stvaranje 3D snimaka zaslona vašeg koda. Nakon što fotografiju snimite, možete je rotirati i kosati i razmjeravati u 3D, što će vam biti zanimljivije kada želite dijeliti isječke. Također je korisno kada stvarate slike temeljene na kodu ili zavirite u vaš izvorni kod na početnoj stranici vašeg projekta.
Preuzimanje datoteka: Marmozet
Proširenja za web razvoj
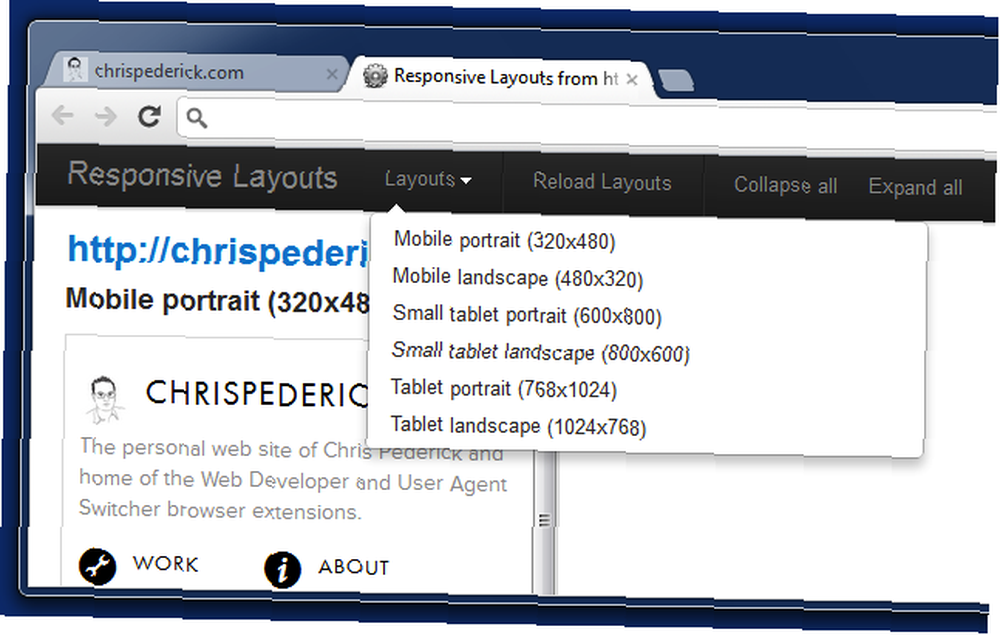
6. Web Developer

Ako imate jedno proširenje koje instalirate kako bi vam pomoglo u web razvoju, neka bude ovo. Web Developer ima nekoliko pogodnih značajki, uključujući prebacivanje JavaScripta i dodataka, promjenu veličine prozora radi testiranja osjetljivih dizajna, testiranja i uklanjanja pogrešaka slika i još mnogo toga.
Preuzimanje datoteka: Web programer
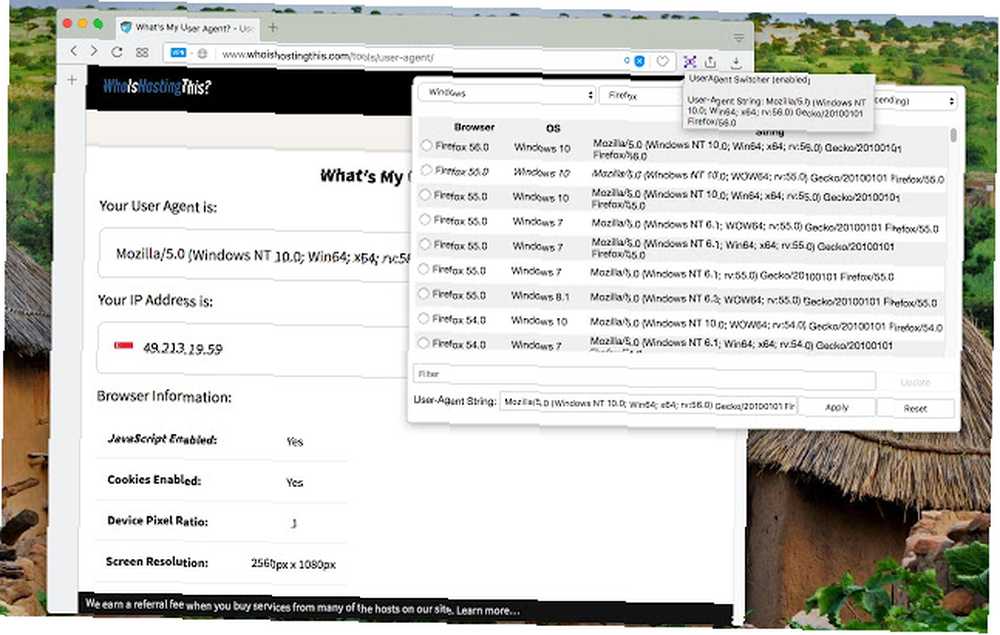
7. Korisnički agent Switcher

Od mnogih “prebacivač korisnika” proširenja u Chrome web trgovini, ovo je najbolja. I dalje se ažurira, ne otima veze, isporučuje se s nizom zadanih nizova korisničkih agenata, ali vam omogućuje i stvaranje korisničkih nizova korisničkih agenata. To je jedino takvo proširenje koje pouzdano djeluje.
Preuzimanje datoteka: Korisnički agent Switcher
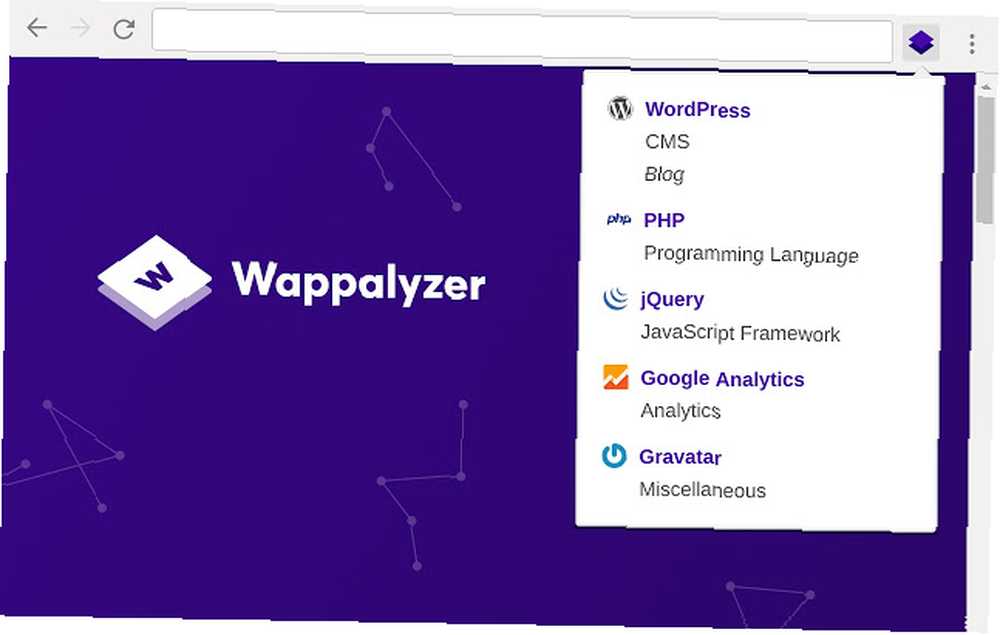
8. Wappalyzer

Ako želite znati koje vrste web tehnologija napajaju određeno web mjesto, Wappalyzer će vam to reći jednim klikom. To je dovoljno pametan za otkrivanje CMS-ova (npr. WordPress), web okvira (npr. React), alata i alata (npr. Google Analytics), platforme za e-trgovinu (npr. Shopify) i još mnogo toga.
Preuzimanje datoteka: Wappalyzer
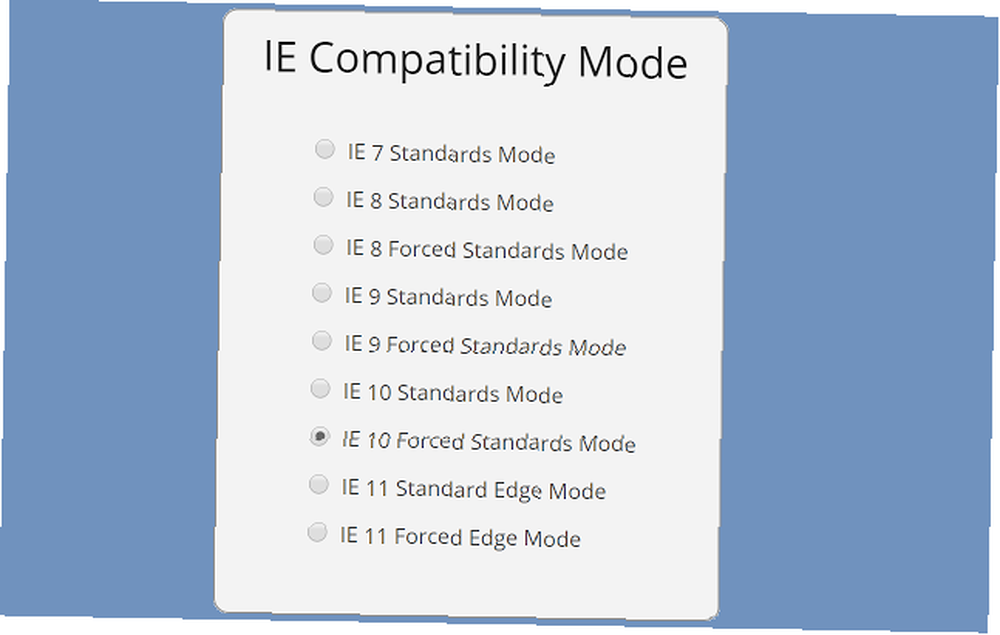
9. IE Tab

Od veljače 2018. više od 13 posto korisnika desktop računara i dalje je na Internet Exploreru, što je šteta jer IE daleko nije u skladu s modernim web standardima. Zato vam je potreban IE Tab, koji emulira IE na novoj kartici i omogućava vam testiranje web stranica u različitim verzijama: IE6, IE7, IE8, IE9, plus ActiveX kontrole. Stvarno korisno ako vam je potrebna web lokacija kompatibilna sa SVIM preglednicima, bez obzira na koliko godina.
Preuzimanje datoteka: IE Tab
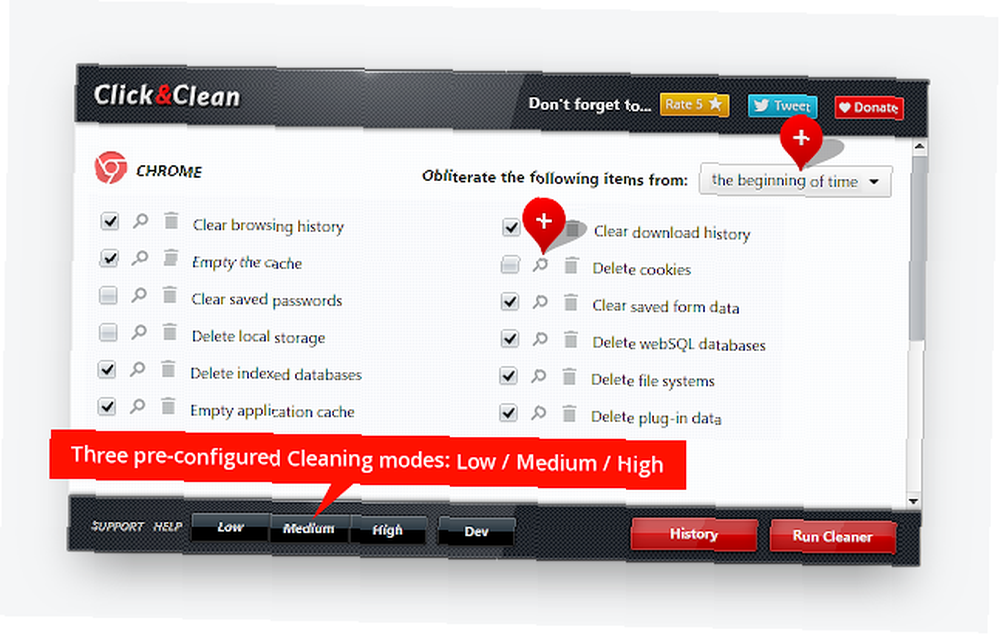
10. Kliknite i Očistite

Prilikom razvijanja web stranice, neugodno je nekoliko stvari koje stalno brišu podatke pregledavanja kako biste bili sigurni da unosite nove promjene. Klik i čišćenje ne samo da ubrzava, već također pruža veću kontrolu nad onim što možete očistiti (npr. Brisanje baza podataka i dodataka, održavanje kolačića za određene web lokacije itd.).
Preuzimanje datoteka: Click & Clean
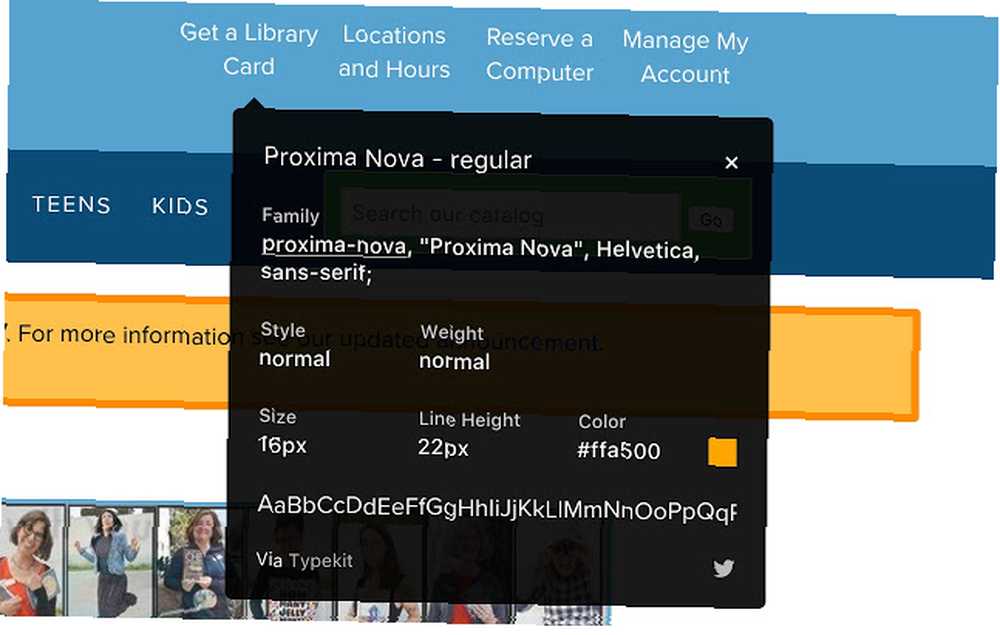
11. ŠtoFont

WhatFont je najbrži način prepoznavanja fontova na webu. Jedna je stvar da desnom tipkom miša kliknete element, odaberete Ispitaj element, a zatim pogledate tablicu stila da biste pronašli o čemu se radi. Pomoću WhatFont-a ne samo da vidite koji je font samo prelaskom miša iznad elementa, već vam se govori i kako se taj font poslužuje (npr. Google Fontovi, TypeKit itd.).
Preuzimanje datoteka: WhatFont
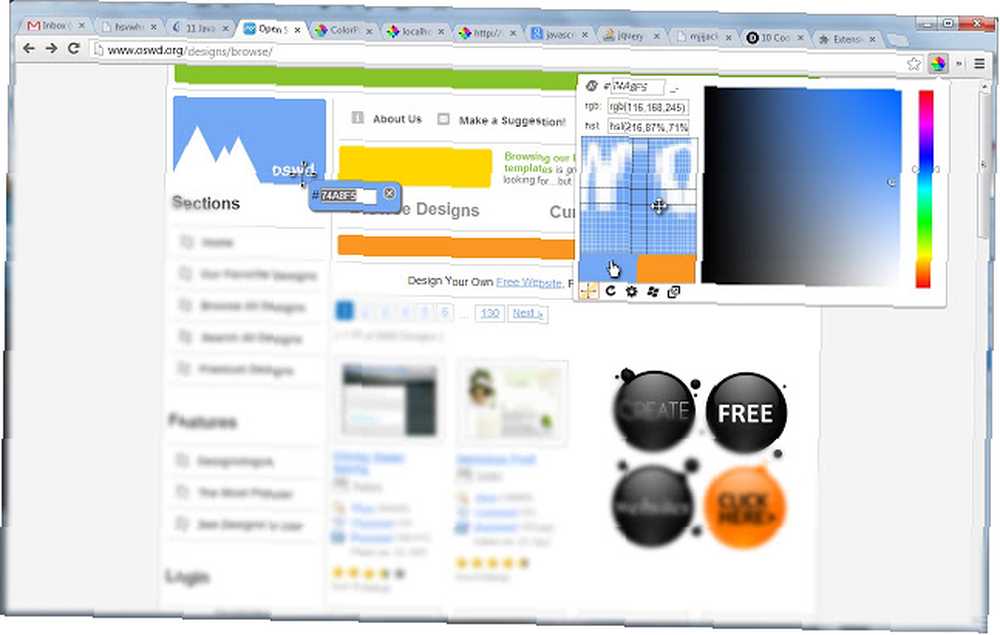
12. ColorPick kapi za oči

ColorPick Eyedropper je alat koji vam omogućuje zumiranje i dobivanje točnog koda boje bilo kojeg piksela na bilo kojoj web stranici. Kôd boje dostupan je u hex, RGB i HSL. Izuzetno je prikladno i mnogo brže od pregleda elemenata da biste vidjeli koje se boje koriste u tablici stilova ili preuzimanja slika i odabira boja u uređivaču slika.
Preuzimanje datoteka: ColorPick kapi za oči
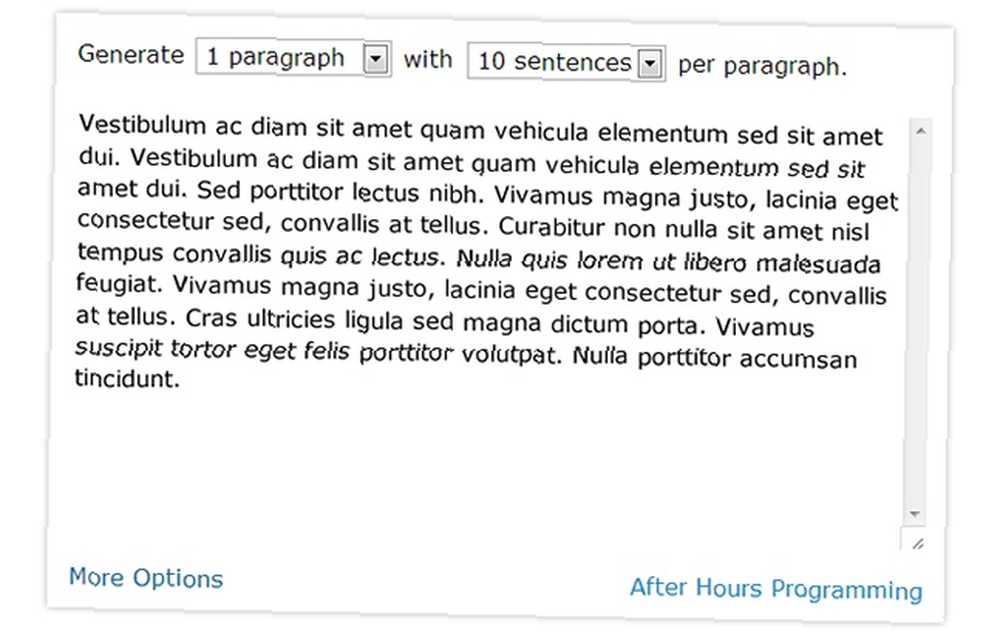
13. Lorem Ipsum generator

Kada razvijate web stranicu, na kraju će vam trebati neki obrađeni tekst. Lorem ipsum generatori su na internetu brojni, ali Lorem Ipsum generator uvijek je odmah dostupan unutar vaše trenutne kartice. To je brzo i možete prilagoditi koliko odlomaka i koliko rečenica po stavku.
Preuzimanje datoteka: Lorem Ipsum generator
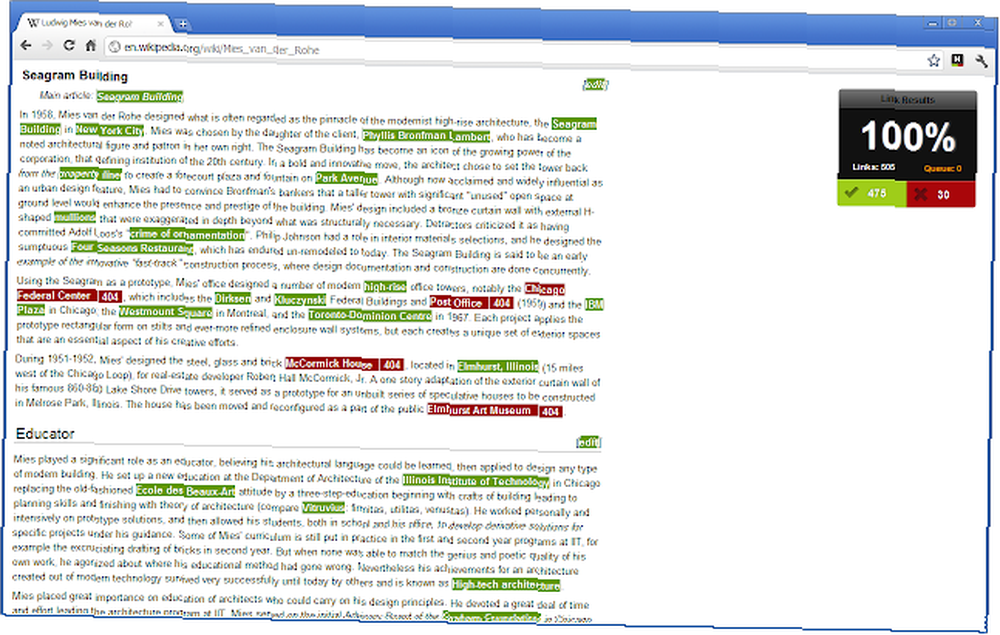
14. Provjerite moje veze

Na kraju projekta za razvoj web stranica, poželjet ćete napraviti konačni prolaz na svim temeljnim stranicama kako biste bili sigurni da sve vaše veze funkcioniraju. Provjeri Moje veze čini taj postupak što jednostavnijim. Jednostavno kliknite gumb i skenirat će sve veze na trenutnoj stranici, a zatim ih označite prema tome je li pokvaren ili djeluje.
Preuzimanje datoteka: Provjerite moje veze
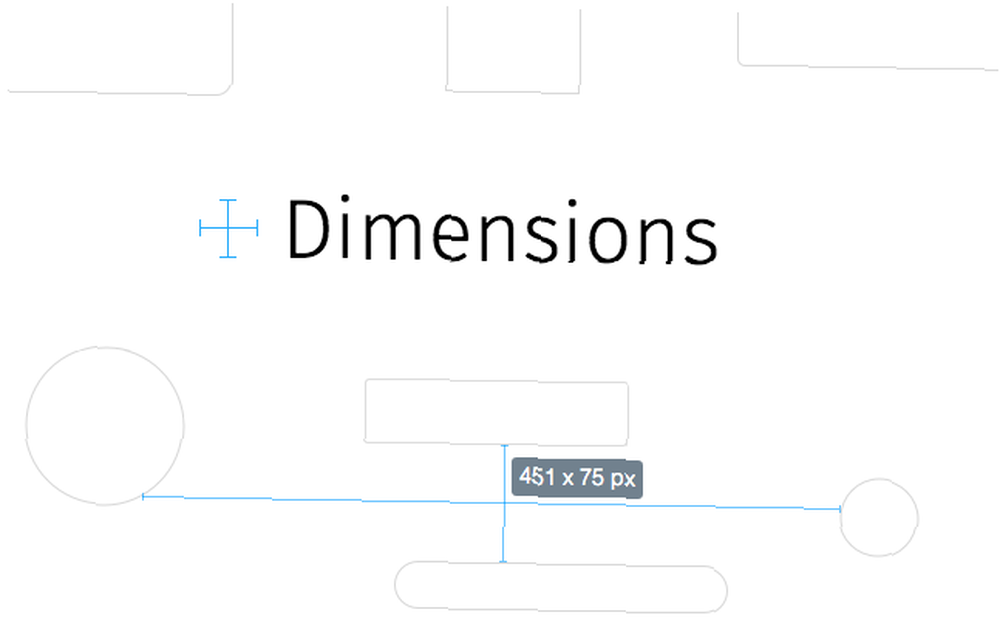
15. Dimenzije

Dimensions je više alat za web dizajn nego za web razvoj, ali s obzirom da se dvije teže preklapaju, vjerojatno ćete htjeti koristiti ovo proširenje. Ukratko, on trenutno mjeri udaljenost između bilo koja dva web elementa, uključujući tekst, slike, videozapise i polja obrasca. Također može izmjeriti udaljenost od kursora miša do bilo kojeg od podržanih web elemenata.
Preuzimanje datoteka: Dimenzije
Više Chromeovih proširenja koja mogu biti korisna
Pored gore navedenog, toplo preporučujemo ova proširenja za Chrome za upravljanje karticama i ova proširenja za Chrome za poslovnu produktivnost, a to su dvije stvari koje bi vam mogle ometati kao razvojnog programera koji koriste Chrome.
Provjerite i naš veliki izbor najboljih Chromeovih proširenja Najbolja proširenja za Chrome Najbolja proširenja za Chrome Popis samo najboljih proširenja za Google Chrome, uključujući prijedloge naših čitatelja. , koji pokriva sve, od sigurnosti do zabave, od kupovine do opće produktivnosti i puno više.











