
Michael Cain
0
3715
1000
Budući da nosi teret izgleda, tipografija može napraviti ili slomiti dobar dizajn. Međutim, to nisu umjetnici i oglašivači. Ljudi iz svih slojeva života mogu imati koristi od razumijevanja načina rada tipografije.
Da biste u potpunosti iskoristili tipografiju, morate razumjeti elemente koji u nju ulaze. Sastavili smo popis osnovnih pojmova zajedno s njihovim objašnjenjima koja će vam pomoći u navigaciji svijetom tipografije.
1. Tipkovnice i fontovi

Ono što obično nazivamo fontovima, poput Arial-a i Times New Roman-a, nisu zapravo fontovi. Oni su slova.
tipografiju, poznata i kao obitelj fontova, skup je fontova koji imaju iste temeljne elemente dizajna. S druge strane, a krstionica je specifična varijacija unutar te obitelji koja se temelji na brojnim karakteristikama, naime:
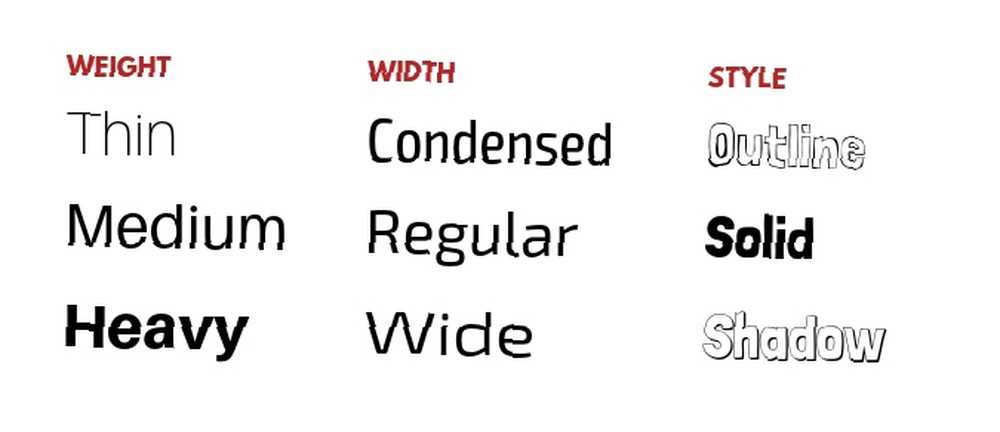
- Težina: To se odnosi na debljinu i koliko je lakog slova. Većina vrsta slova ima spektar utega s opisnim imenima, od ultra lakih ili tankih do podebljanih ili teških. Naziva se sredina raspona utega “srednji” ili “redovan.”
- Italicization: To se odnosi na to da li se nagib fonta desna. Italicizirani fontovi nazivaju se ili “posredan” ili “kurzivan.”
- Kondenzacija i širina: Oni se odnose na to koliko je širina fonta ili koliko je uska. Kad je font uski, obično se naziva i “kondenzovan” dok se široki fontovi nazivaju “širok” ili “produžen.”
- Stil: To se odnosi na promjenu prezentacije slova, a ne na njegov temeljni dizajn. Na primjer, neke obitelji imaju an “obris” font koji je u osnovi isti kao i uobičajeni font, samo što prikazuje obris svakog znaka.

Da bismo stekli bolju predodžbu o tome, kao primjer ćemo upotrijebiti najčešći font u dizajnu - Helvetica Neue. Helvetica Neue je slova, jer u njenoj obitelji postoji mnogo fontova.
Pod Helveticom su različite utege, poput crne, srednje i tanke. Postoje i proširene i kondenzirane verzije. Za svaku težinu i širinu postoji odgovarajuća kosa inačica. Sve ove varijacije u težini, širini i kurzivu su pojedinačni fonti.
2. Serif, Sans-Serif i Script

Ako ste se ikada više bavili dizajnerima, znali biste da je jedna od prvih stvari o kojoj razmišljaju prilikom dizajniranja izgleda je da li koristiti Serif ili Sans-Serif. Ali što točno znače ove dvije stvari?
“crtica” sredstva “rep” na latinskom, dok “sans” sredstva “bez.” Stoga, a crtica je tipkalo s repom na kraju tijela. S druge strane, a bez vitica odnosi se na slovo slova koji nema rep.
Uz sans-serif i serif, postoje i tri dodatne klasifikacije koje dizajneri koriste za upućivanje na slojeve teksta. skripta odnosi se na onaj koji simulira zakrivljeni rukopis ili kaligrafiju. Posebno su popularni za pozivnice za vjenčanje.
prikaz ima jedinstvene, ekscentrične karakteristike i obično se namjerava vidjeti u velikim veličinama. Ovo su fontovi koje vidite na plakatima za Halloween ili na bilbordima.
Napokon, a monotip typeface ima znakove koji su svi iste širine. Programeri ih koriste kako bi lakše pregledali blokove koda.
Evo nekoliko primjera za koje ćete vjerojatno prepoznati, jer oni zadaju obradu teksta:
- serif: Times New Roman, Georgia, Garamond
- Bez vitica: Arial, Helvetica, Calibri
- skripta: Lucida rukopis, skripta četkice, bijes kurziv
- Prikaz: Chiller, Bauhaus 93, Jokerman
- monotip: Konzola Lucida, kurir nova
3. Usklađivanje

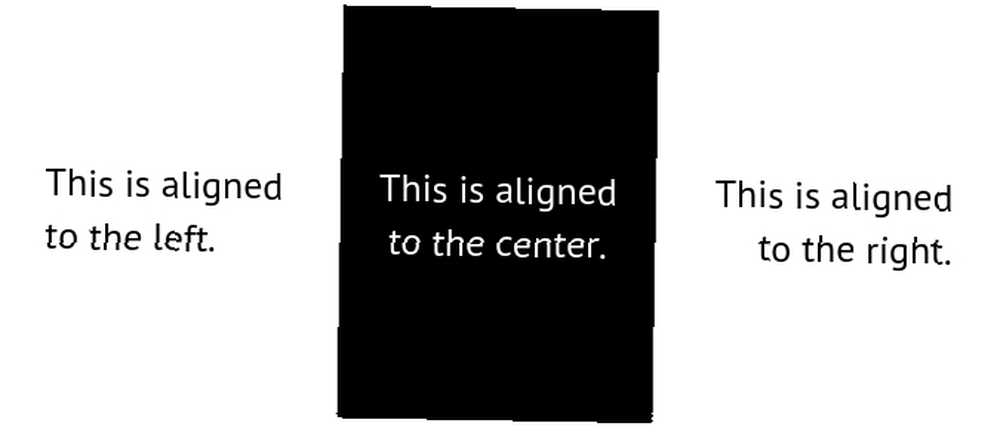
Ako ste ikada koristili program za obradu teksta, vjerojatno već znate što je poravnavanje. Odnosi se na koju stranu margine se nalazi niz teksta.
Odlomak se može poravnati s lijeve strane, u sredinu ili nadesno. Prema zadanim postavkama, trebali biste pokušati zadržati većinu blokova teksta ulijevo, jer ljudsko oko automatski započinje čitanje s lijeve strane.

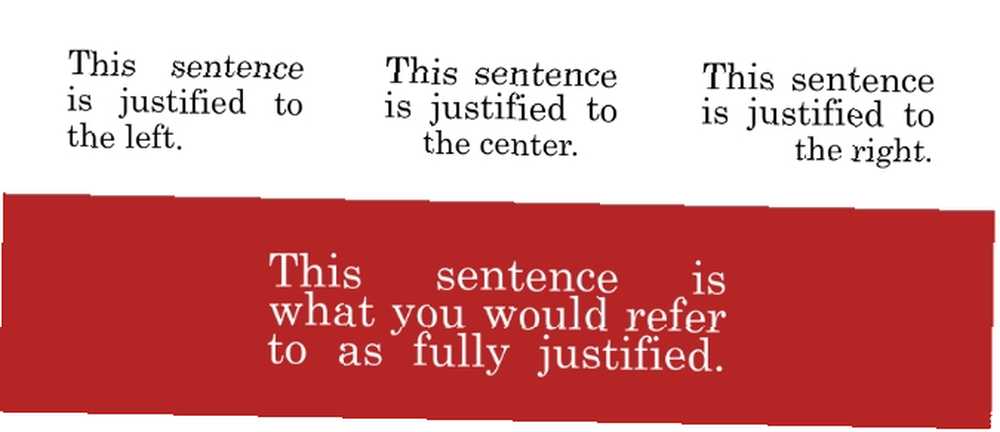
Većina programa ima četvrtu mogućnost poravnanja, a to je opravdan poravnanje. Opravdano poravnanje znači da se crte u bloku teksta poravnavaju s obje strane ruba. To se obično postiže promjenom širine razmaka između riječi.
Opravdano poravnanje može se dalje podijeliti u četiri vrste, ovisno na koju se stranu krajnja linija poravnava. Ako je blok teksta potpuno opravdano, to znači da će se svi redovi u bloku teksta uskladiti s bilo kojom stranom. To obično izgleda malo neuredno, ali može biti korisno pri dizajniranju određenih materijala.
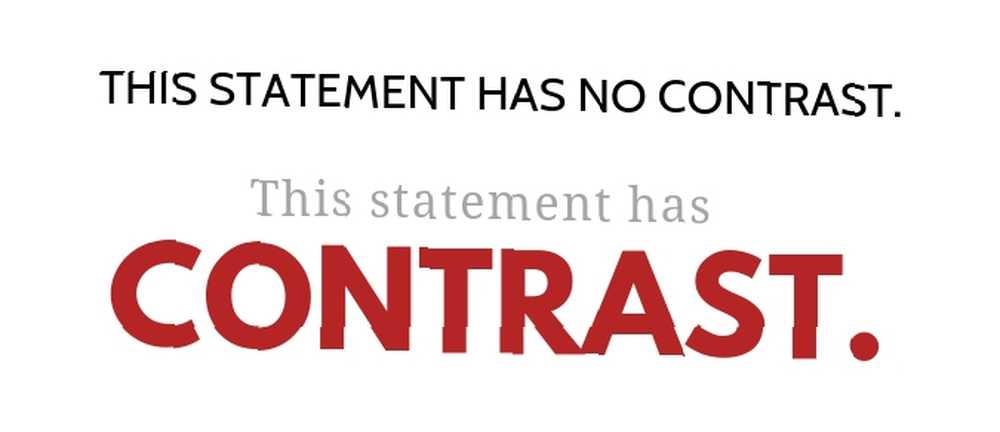
4. Kontrast i hijerarhija

Na gornjoj slici su vaše oči vjerojatno odmah pogledale drugu rečenicu. To je zbog veličine, varijacije fontova i upotrebe upečatljive crvene boje. Druga rečenica koristi princip kontrast.
U dizajnu se kontrast odnosi na ideju stvaranja vidljivih razlika između elemenata u rasporedu. Kada radite s tipografijom, znači promjenu bilo čega, od vrste slova i težine do boje teksta.

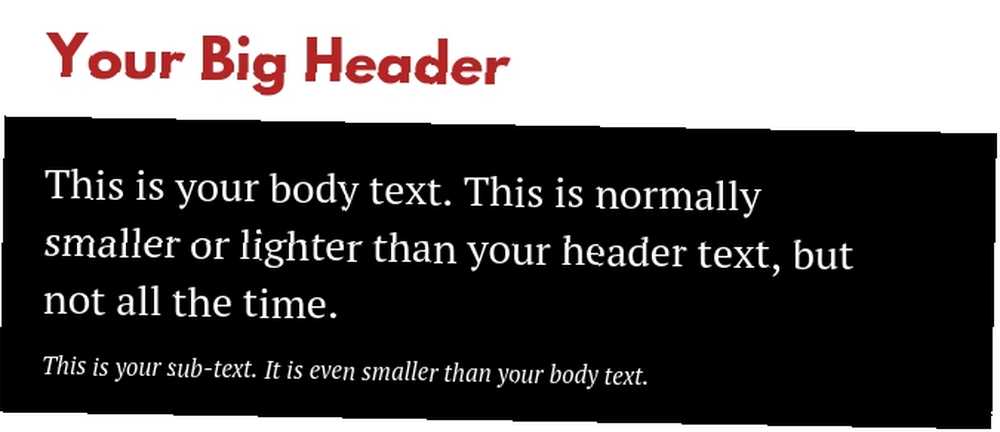
S druge strane, hijerarhija odnosi se na korištenje kontrasta kako bi se istakla važnost određenih elemenata u odnosu na druge.
Na primjer, u tipičnoj PowerPoint prezentaciji zaglavlje slajda je obično najveći element i koristi deblji font. S druge strane, u istraživačkom radu citati na dnu stranice imaju manju veličinu slova od ostatka teksta teksta.
5. Praćenje, vođenje i Kerning

Jedna od najvažnijih konfuznih stvari za početnika dizajnera je razlika između praćenja, vođenja i kerninga.
Praćenje odnosi se na promjene u razmaku između svih znakova u retku. Kada povećate praćenje riječi, jednoliko povećavate razmake između svakog slova. Promjene u praćenju obično se događaju za tiskane plakate i izgled društvenih medija. A ovo su alati koji su vam potrebni za stvaranje sličnih slika društvenih medija 10 Alati za stvaranje nevjerojatnih razmjenjivih slika s društvenih medija 10 Alati za stvaranje nevjerojatnih razmjenjivih slika s društvenih medija. Ovdje su naši favoriti. .
Ovo se razlikuje od sljubljivanje, što se odnosi na promjene u razmaku između svakog znaka. U gornjem primjeru kernje između slova “K” i “e” je smanjen, dok je kerning između ostalih slova ostao isti. Kerning obično uzimate u obzir pri dizajniranju vrlo velikih izgleda s malo znakova.
S druge strane, vodeći je količina razmaka između redaka u bloku teksta. U obradi teksta, kad promijenite odlomak u “dvostruko prostora,” udvostručujete vodeću između linija. Vodeće je posebno važno ako nešto upišete s velikom količinom teksta, kao što je izvješće ili izgled časopisa.
Tipografija je za svakoga
Bez obzira jeste li profesionalni dizajner koji stvara izgled za klijenta, student koji piše rad ili korporativni profesionalac koji radi na prezentaciji, način prezentacije vašeg teksta može značiti sve. Dakle, imajući to na umu, važno je razumjeti najvažnije elemente.
Ako ste naučili dovoljno o tipografiji da biste dizajnirali svoj sljedeći projekt, evo nekoliko besplatnih alternativa Photoshop-u, Illustrator-u i Lightroom-u koje možete koristiti za izradu prekrasnih izgleda. A ako još niste pronašli savršen font, evo web stranica za otkrivanje i preuzimanje besplatnih fontova 5 web mjesta za otkrivanje i preuzimanje besplatnih fontova 5 web mjesta za otkrivanje i preuzimanje besplatnih fontova Pronalazak fontova očišćenih prava može biti izazov. Danas cool web stranice i alati zaokružuju pet web lokacija s jedinstvenim fontovima koji bi upravo mogli biti savršeni za vaš sljedeći projekt. .











