
Edmund Richardson
0
1038
209
Želite započeti učiti Adobe Illustrator, ali osjećate se prezauzeto? Provjeri “Početak korištenja ilustratora,” prvi priručnik Illustratora iz MakeUseOf-a. Uz upute koje su jednostavne za slijediti i obilježja zaslonskih zaslona, ovaj priručnik čini učenje Illustrator jednostavnim.
Ovaj je vodič dostupan za preuzimanje kao besplatni PDF. Preuzmite Vodič za početnike za Adobe Illustrator sada. Slobodno kopirajte i dijelite ovo sa svojim prijateljima i obitelji.Adobe Illustrator program je vektorskog crtanja. Često se koristi za izradu logotipa, ikona, ilustracija, grafikona, infografika, majica, posjetnica, pribora i materijala, omotnica, dizajna ambalaže - tako joj možete dati ime. Sve u svemu, koristi se uglavnom za izradu grafike visoke razlučivosti koja se kasnije može ispisati.
Za razliku od Photoshopa, koji podatke o slikama pohranjuje u točkice, Illustrator koristi matematičke jednadžbe kada crtate oblike. Vektorski crteži mogu se smanjiti kako bi stali na natpise veličine nebodera; rasterske slike ne mogu. Zbog toga se Illustrator koristi za izradu crteža koji je potrebno lako skalirati - stvari poput logotipa.
Ovaj priručnik Adobe Illustrator objašnjava osnovne alate potrebne za izradu logotipa, pa provjerite. Otvorite Illustrator i slijedite dalje kako biste stvarno imali osjećaj za Adobeov nevjerojatan program vektorske umjetnosti.
Sadržaj
§1. Uvod
§2-ilustratorski radni prostor
§3-Izrada logotipa u Illustratoru
§4-Stvaranje 3D teksta u Illustratoru
§5-Nekoliko korisnih savjeta
§6-Zaključak
1. Uvod
Ako ste odlučili naučiti Illustrator, tada morate početi s osnovama. To je zaista moćan program, ali i složen. Jednom kada se upoznate sa sučeljem, osnovnim alatima, paletama i radnim prostorom, uštedjet ćete puno vremena i živaca, a vaš će tijek rada izgledati glatko i ugodno.
Adobe Illustrator program je vektorskog crtanja. Često se koristi za izradu logotipa, ikona, ilustracija, grafikona, infografika, majica, vizitki, tiskanica, omotnica, dizajna ambalaže - tako je zovete. Sve u svemu, koristi se uglavnom za izradu grafike visoke razlučivosti koja se kasnije može ispisati.
Za razliku od Photoshopa, koji podatke o slikama pohranjuje u točkice, Illustrator koristi matematičke jednadžbe kada crtate oblike. O čemu se radi?
To znači da se vektorska grafika (poput ilustracijskog crteža) može smanjiti ili zumirati na bilo koju veličinu bez gubitka kvalitete, dok će se rastrinske slike (poput slike uređene u Photoshopu) pikselirati tijekom skaliranja:
U osnovi, vektorski crteži se mogu smanjiti kako bi stali na natpise veličine nebodera; rasterske slike ne mogu. Dakle, ako namjeravate koristiti svoj rad za različite veličine, koristite vektorski program poput Illustrator-a.
• Prednosti vektorske grafike:
• Visoka razlučivost u bilo kojoj veličini;
• Mala veličina datoteke;
• Ispis visoke kvalitete;
• Nema gubitka razlučivosti tijekom uređivanja.
Nedostaci:
• Teško napraviti realistične crteže (ali ipak moguće).
Ok, tako da i dalje čitate ovaj vodič. To mi govori da se zbilja želite zbližiti s Ilustratorom, pa sam ovdje da podijelim svoje znanje s vama. U ovom ćete se vodiču upoznati s radnim prostorom, osnovnim alatima, oblicima i stvorit ćemo prvi logotip pomoću ovog sjajnog softvera.
Imajte na umu da ja koristim Illustrator CS5 u sustavu Windows, pa će Mac korisnici morati koristiti malo drugačije kombinacije tipki: naredba ključ umjesto ctrl i Opcija umjesto Alt.
2. Radni prostor Illustrator
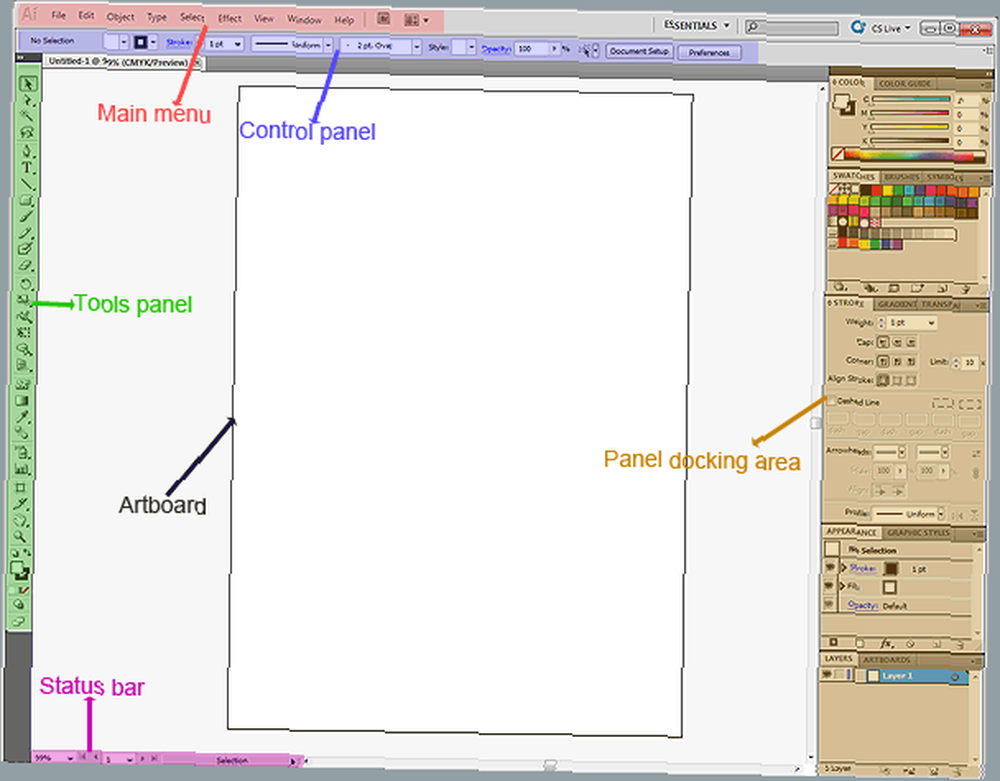
Ako ste upoznati s Photoshopom, radni prostor Adobe Illustrator neće vas mnogo iznenaditi, jer su njegovi glavni dijelovi u osnovi isti:
Koristite prvenstveno ploču Alati jer su svi alati koji su vam potrebni. Za konfiguriranje aktivnog alata upotrijebite upravljačku ploču na kojoj se čuvaju sve mogućnosti trenutnog alata. I, naravno, podnožje za pristajanje ploče - ono drži tako važne palete kao što su Swatchevi u boji, Slojevi, opcije poteza, Izgled, postavke gradijenta itd. (Sve se palete mogu uključiti ili isključiti u Windows izbornik).
Provjerimo alat prvo ploča.
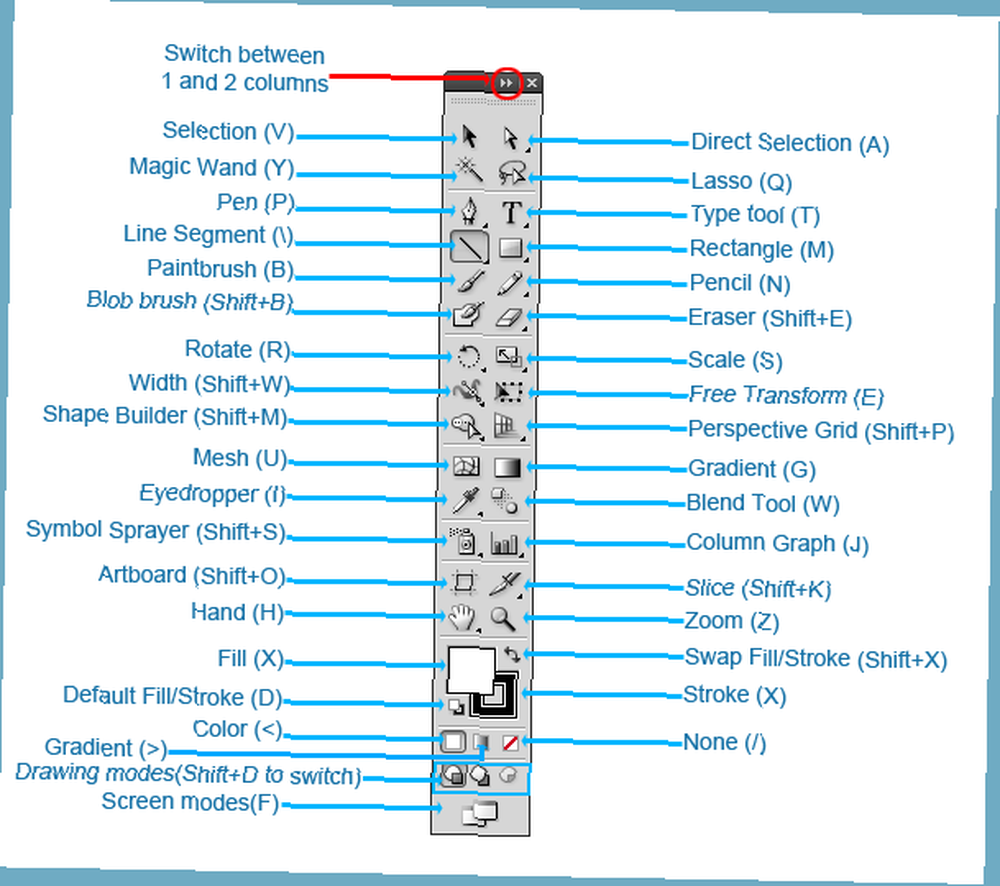
2.1 Panel ploče
U alatu je na raspolaganju mnogo alata, ali ne morate ih sve zapamtiti. Samo će nekoliko njih odraditi posao.
Evo referentne tablice (neki alati, poput pravokutnik, sadrže više alata koji se mogu odabrati držanjem ikone alata):
Uvijek kažem da je najbolji način učenja vježbanje. Dakle, naučimo osnovne alate pomoću njih zapravo.
3. Izrada logotipa u Illustratoru
Obično koristim Adobe Illustrator za izradu logotipa za svoje klijente. Zašto ne isprobamo jedan?
Nazovimo našu super kompaniju LimeWorks. Trebat ćemo stvoriti vapno i pod njega staviti ime. Kao ovo:
Imajte na umu da ćemo stvoriti jednostavan logotip, samo da se upoznate s nekim alatima i metodama. Započnimo s crtanjem segmenata vapna.
3.1 Korištenje alata za olovku
Koristit ćemo se pero alat, koji je jedan od najčešće korištenih alata u Illustratoru. Koristi se za stvaranje svih vrsta oblika i predmeta. Odaberite ga klikom na njenu ikonu iz okvira s alatima ili upotrijebite tipku P.
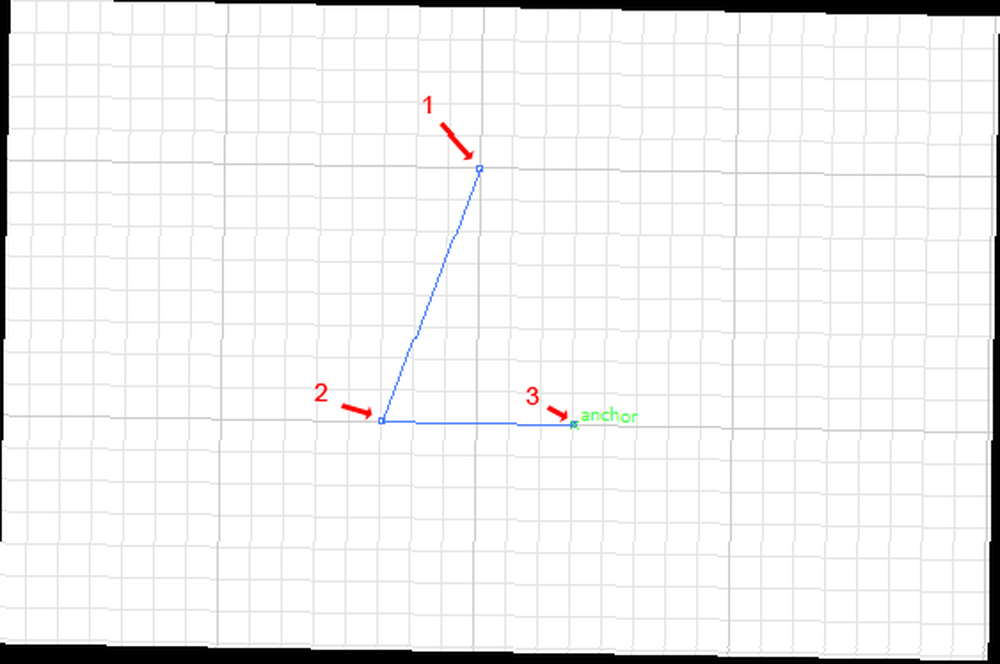
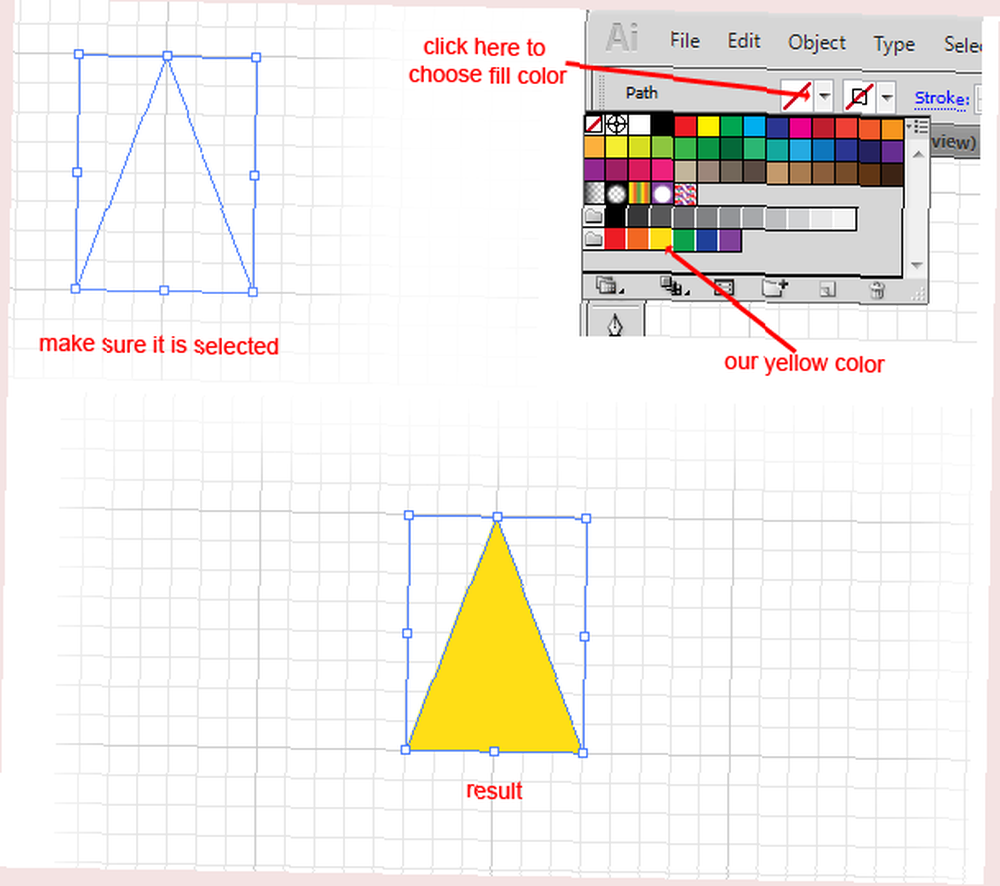
Pomoću alata Olovka stvorite svoj prvi trokut klikom tri puta na mjestu gdje želite da budu rubovi:
Napomena: kao što vidite, koristim Grid (Ctrl +) da budem precizniji.
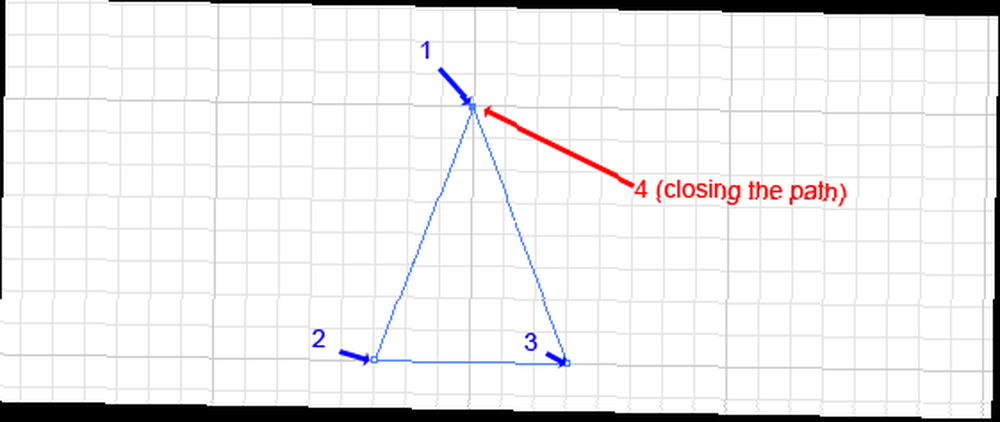
Da biste zatvorili put, kliknite na prvu točku:
Sada je spremna da bude ispunjena bojom. Provjerite je li odabran trokut (kliknite ga s Alat za odabir, V) i odaberite žuti ton:
3.2 Izrada okruglih uglova
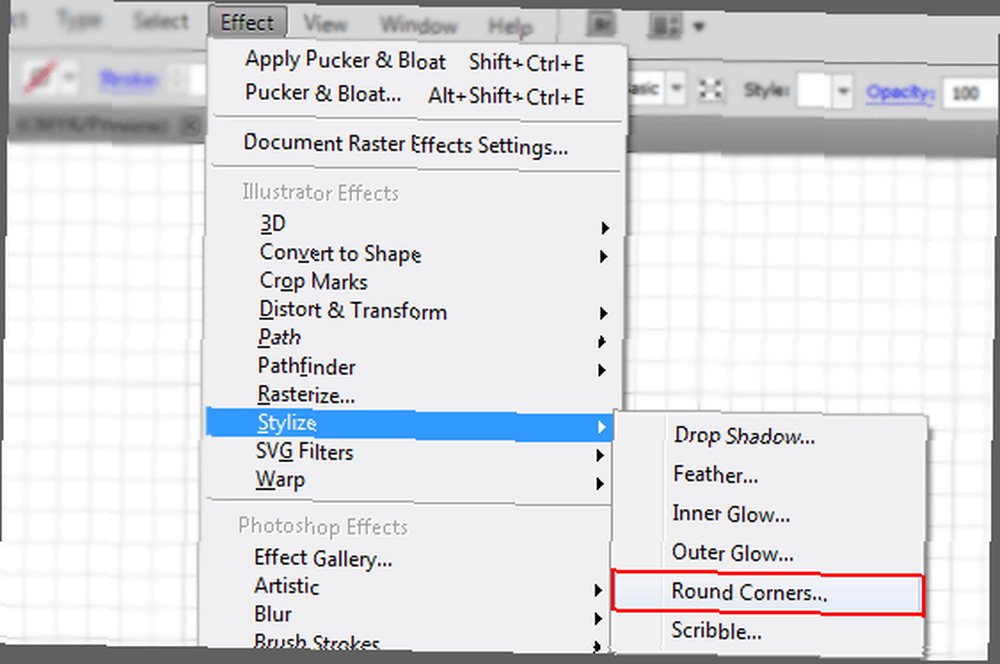
Potrebni su nam okrugli uglovi kako bi naš krečni segment (trokut) izgledao glađe. Koristit ćemo se Okrugli uglovi posljedica:
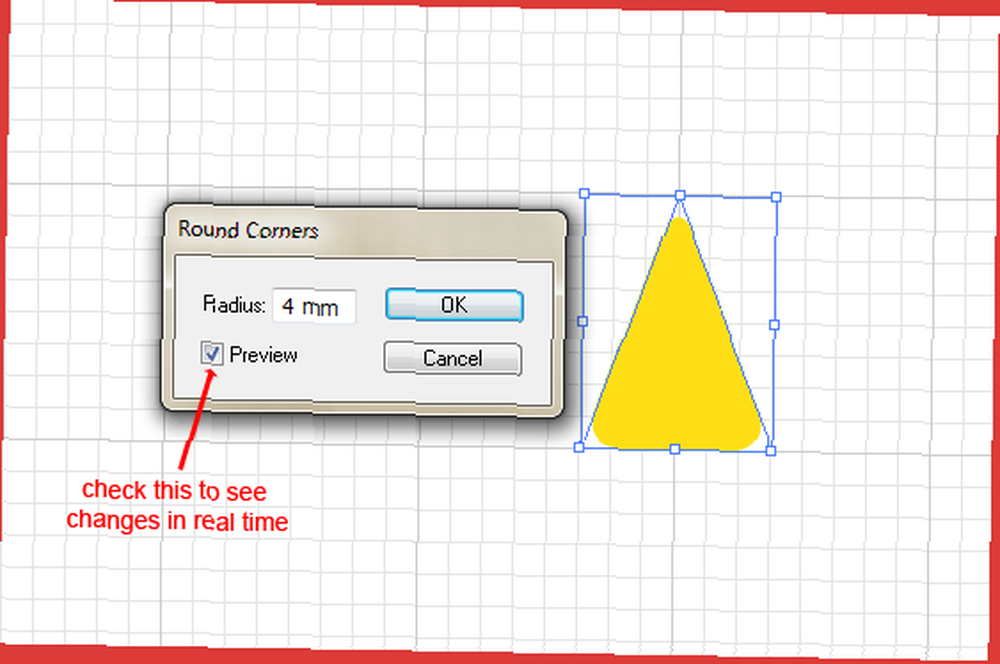
U Okrugli uglovi dijaloški okvir, stavite nešto poput 4 mm (Koristim milimetre kao jedinice) i kliknite U redu za primjenu promjena:
Izgleda dobro. Sada dodamo malo teksture, tako da izgleda realnije.
3.3 Dodavanje Photoshop efekata
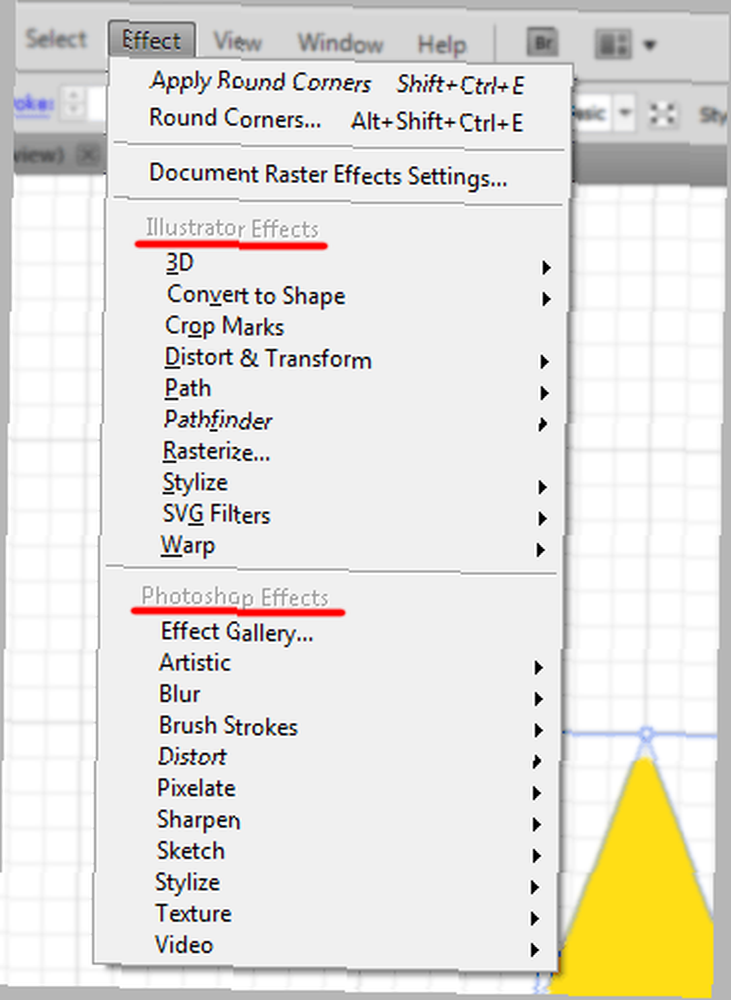
U Adobe Illustratoru, kada otvorite izbornik Effects, vidjet ćete da postoje Illustrator Effects i Photoshop Effects:
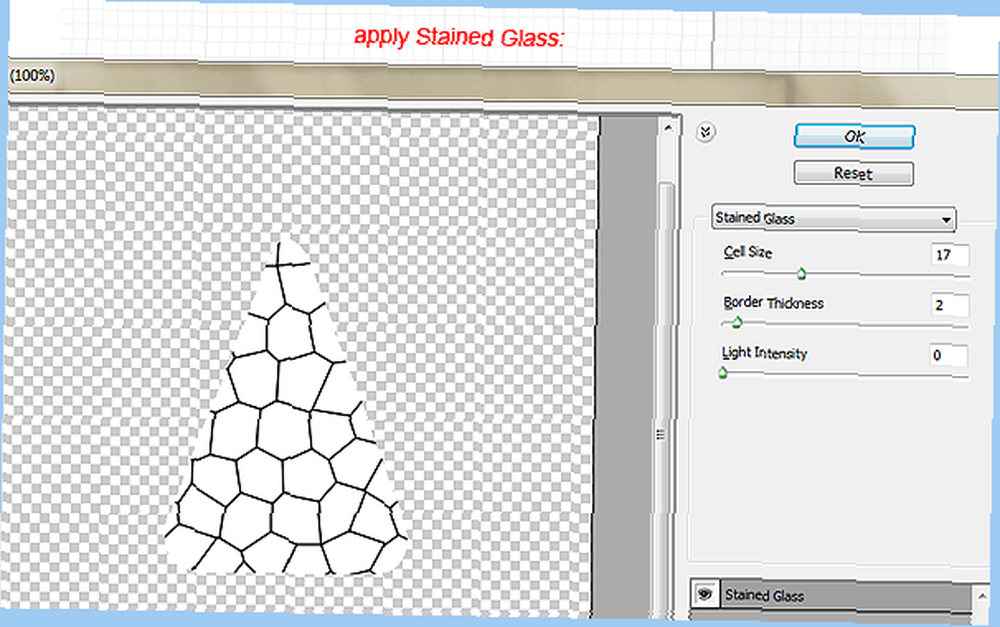
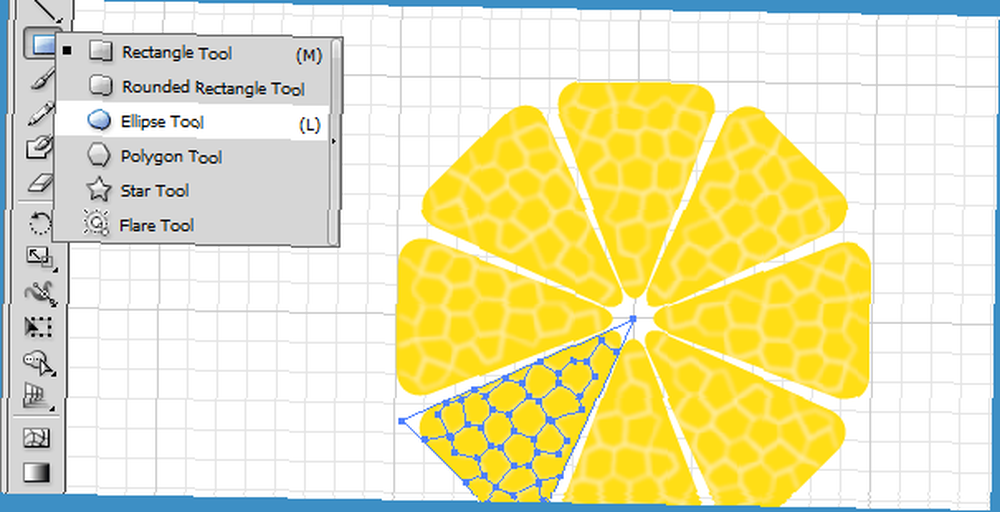
Iskoristit ćemo Vitraži (efekti-> tekstura-> vitraži).
Ali prije toga potrebna nam je kopija našeg trokuta iznad prvobitnog sloja.
3.4 Kopiranje objekata
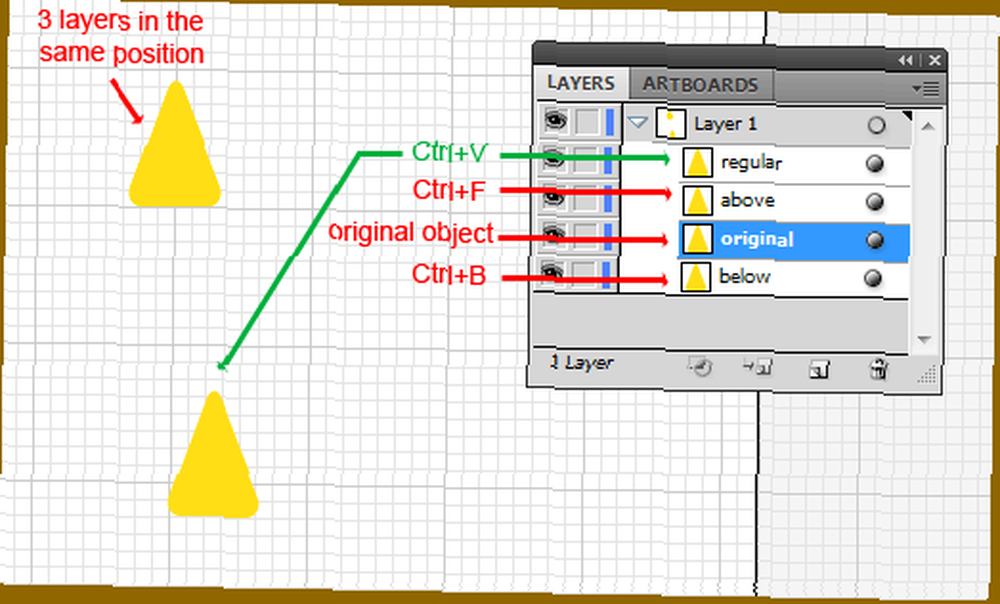
Pokazat ću vam nekoliko brzih savjeta kako lako kopirati i zalijepiti predmete iznad trenutnog sloja i ispod, zadržavajući točan položaj.
Da biste kopirali odabrani objekt iznad originalnog zalijepili ga u točnom položaju, prvo ga kopirajte (Ctrl + C) a zatim ga zalijepite pomoću Ctrl + F (ako koristite Ctrl + V zalijepite ga na sredinu ekrana). Zalijepite ga ispod izvornog objekta Ctrl + B:
OK, sada znate trikove kopiranja / lijepljenja.
Kopirajte i zalijepite naš trokut točno ispred sebe (Ctrl + F) i nalijepljeni predmet ispunite bijelom bojom:
Otvori Vitraž dijaloški okvir i postavljen kao moj (Veličina ćelije = 17; Debljina granice = 2; Intenzitet svjetla = 0):
3.5 Proširi izgled
Proširi izgled nalazi se u Objekt izbornika i jedan je od najvažnijih alata u Illustratoru. Možda će trebati poseban vodič koji će detaljno opisati, ali danas učimo samo osnove.
Dakle, jednostavnim riječima, Proširi izgled koristi se za podjelu objekta u odvojene staze ili slike nakon što se na njega primijeni efekt. Pa, to zvuči pomalo zbunjujuće. Koristimo ga i vidimo ga u djelovanju.
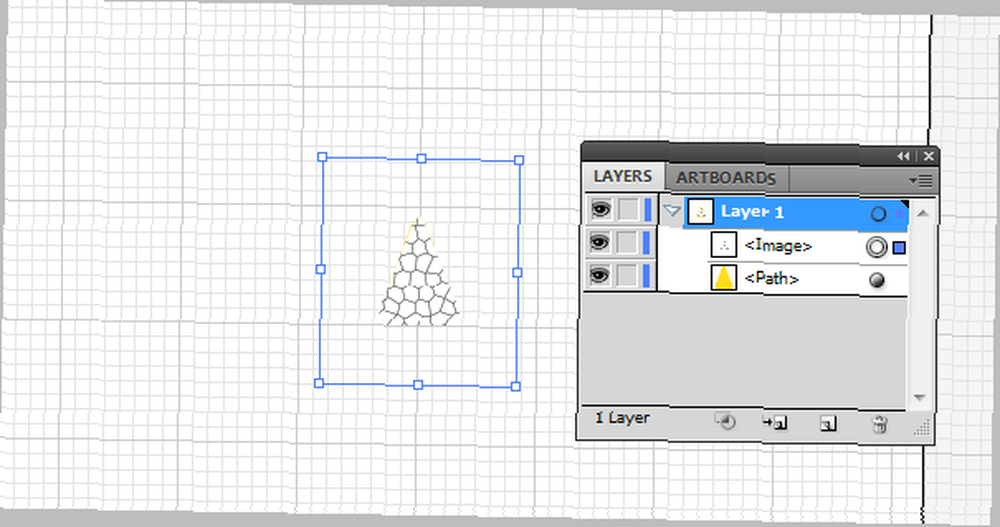
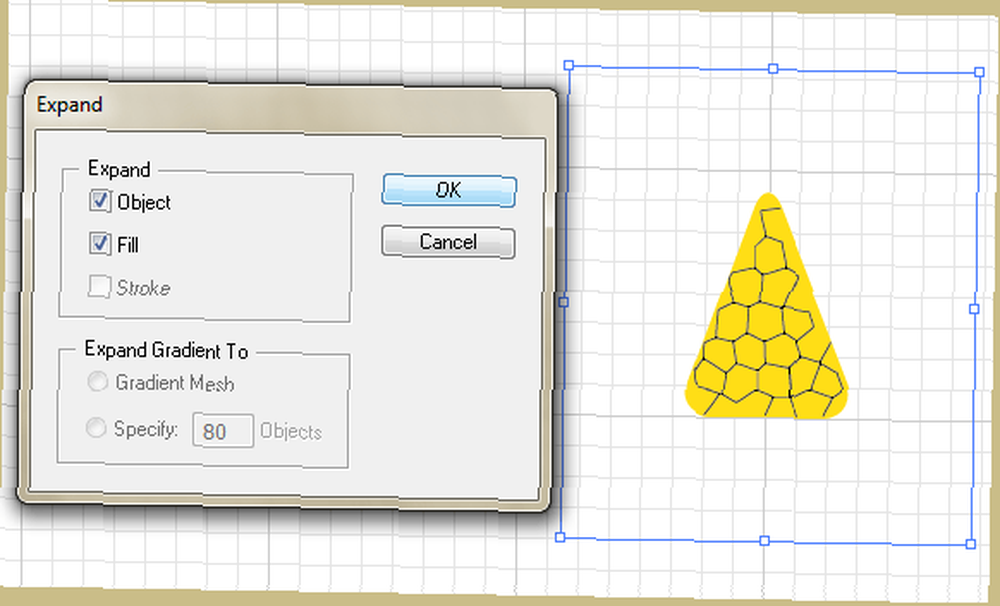
Obavezno ste odabrali svoj bijeli trokut s Vitraž utjecaj na to i ići na Objekt-> Proširi izgled. Sada je naš objekt slika:
3.6 Trag uživo
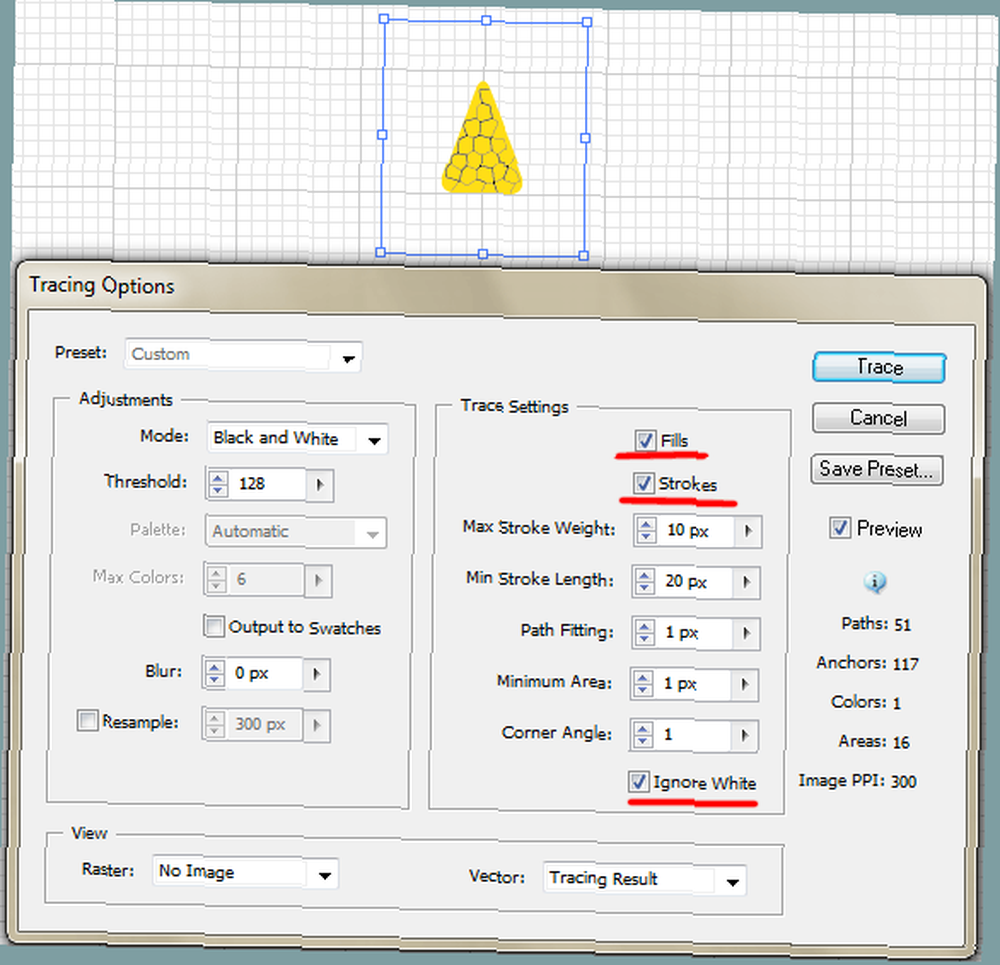
Još jedna odlicna značajka Adobe Illustrator-a, Živi trag koristi se za pretvaranje rasterskih slika u predmete za praćenje. Već postoje neke zadane postavke praćenja, ali koristit ćemo prilagođene postavke.
Ići Objekt-> Traženje uživo -> Opcije praćenja i postavite vrijednosti na sljedeći način:
3.7 Proširi
Proširiti koristi se za pretvaranje objekata praćenja u uređene staze (vektor). Nakon pronalaska rasterske slike, trebali biste je upotrijebiti Proširiti.
Kako je naš teksturni objekt sada ušao u trag i spreman je za vraćanje na staze, mi ćemo ga koristiti Proširiti:
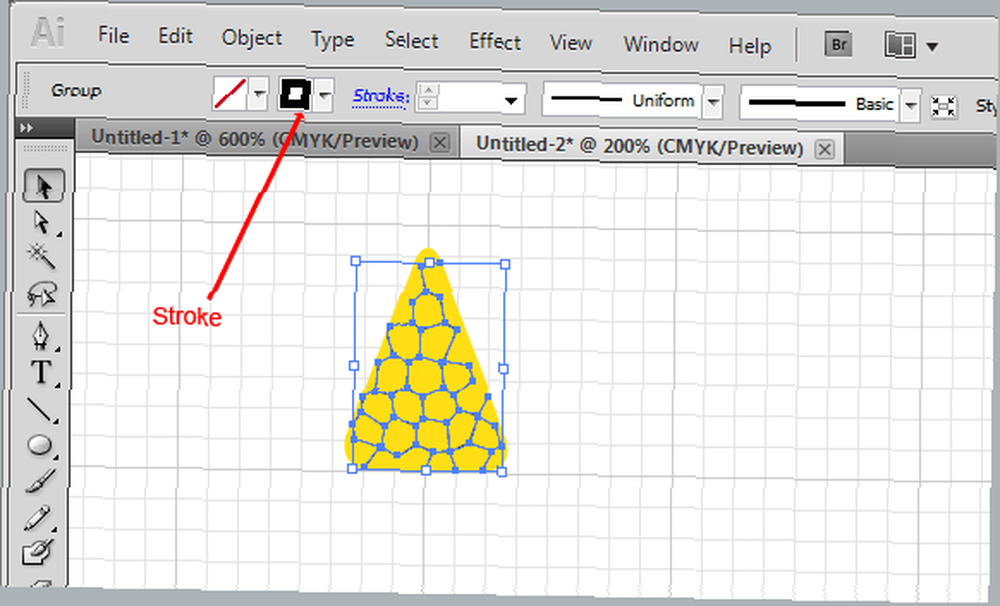
Kao što vidite, naša je tekstura sada skup staze, ali moramo promijeniti njegovu boju iz crne u bijelu. Ovaj put ćemo iskoristiti udar (Budući da je tekstura skup poteza):
U REDU. Ali sada je malo previše oštro. Da malo zamaglimo.
3.8 Učinak zamagljivanja
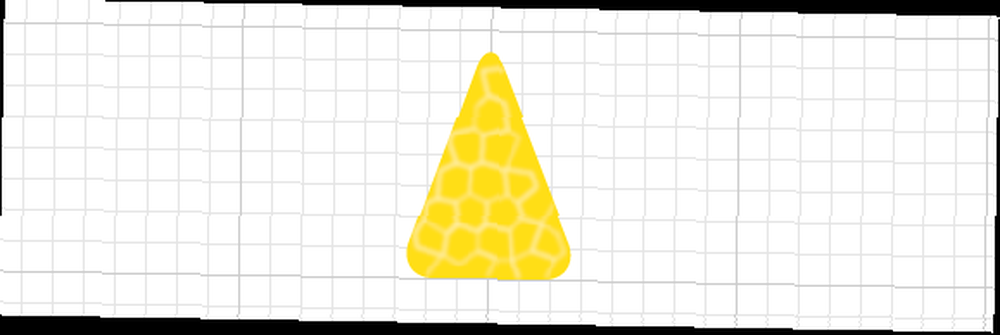
Ići Učinci-> Zamagljivanje-> Gaussovo zamagljivanje, postavite radijus na 2,8 piksela i trebali biste imati ovo:
U ovom trenutku smo gotovi s našom kriškom vapna. Ostalo je lakše.
3.9 Grupiranje objekata
U ovom je trenutku naš klin vapna spreman i trebamo ga umnožiti. Ali sastoji se od više slojeva (objekata), tako da pojednostavnimo stvari dok dupliciramo Skupina ih.
Da biste grupirali skup objekata, odaberite ih sve tako da ih povučete mišem i kliknete Ctrl + G. Još jedan prikladan način odabira više objekata je držanje smjena i klikanje na predmete.
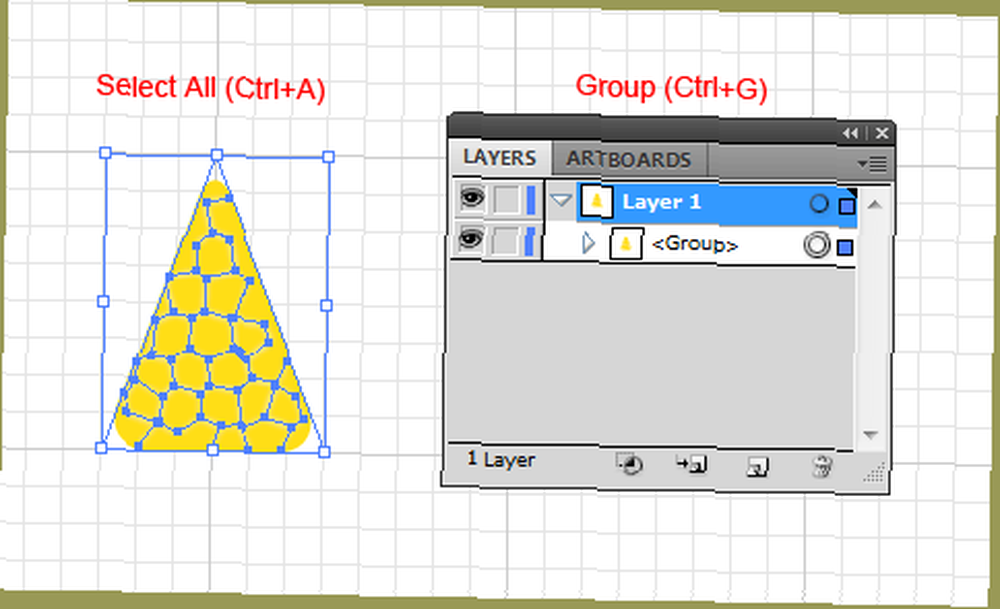
No budući da na umetničkoj ploči nemamo nikakve druge predmete, umjesto toga možete odabrati sve predmete (Ctrl + A) i grupirajte ih (Ctrl + G):
3.10 Korištenje alata Rotate
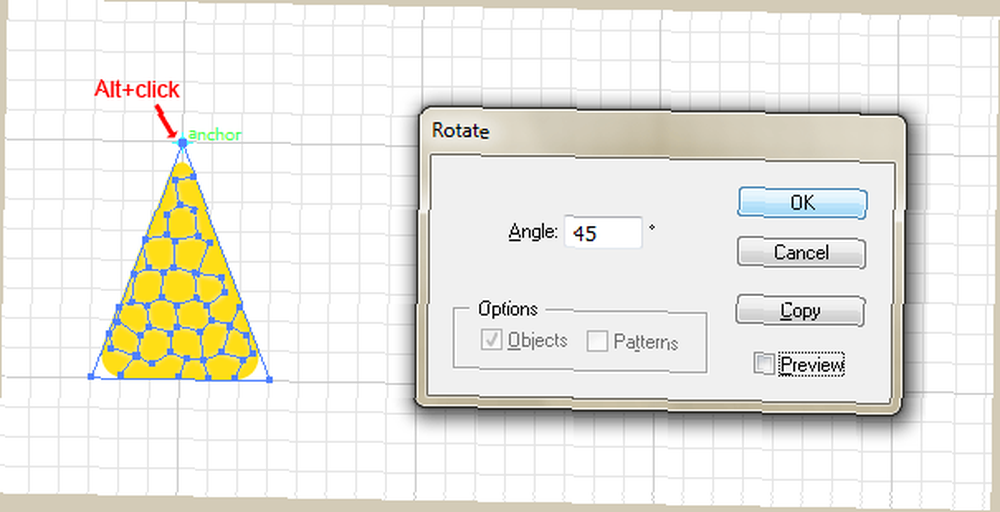
Rotirati alat (R) koristi se za ... pogodite što? Da, za zakretanje predmeta ili oblika.
Odaberite alat Rotate i Alt + klik na vrhu trokuta postaviti naše središte rotacije. U skočnom okviru postavite kako slijedi i kliknite Kopirati:
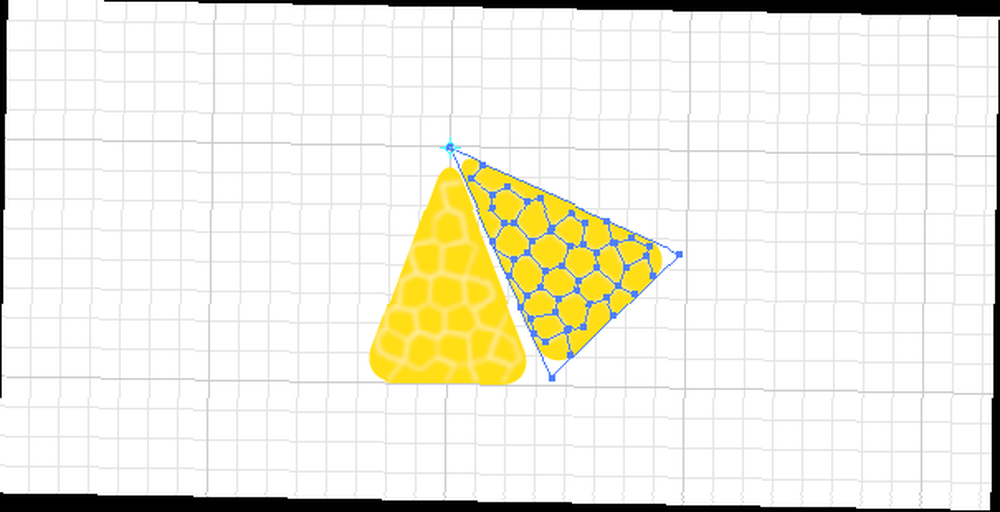
To biste trebali imati sada:
3.11 Mali trik
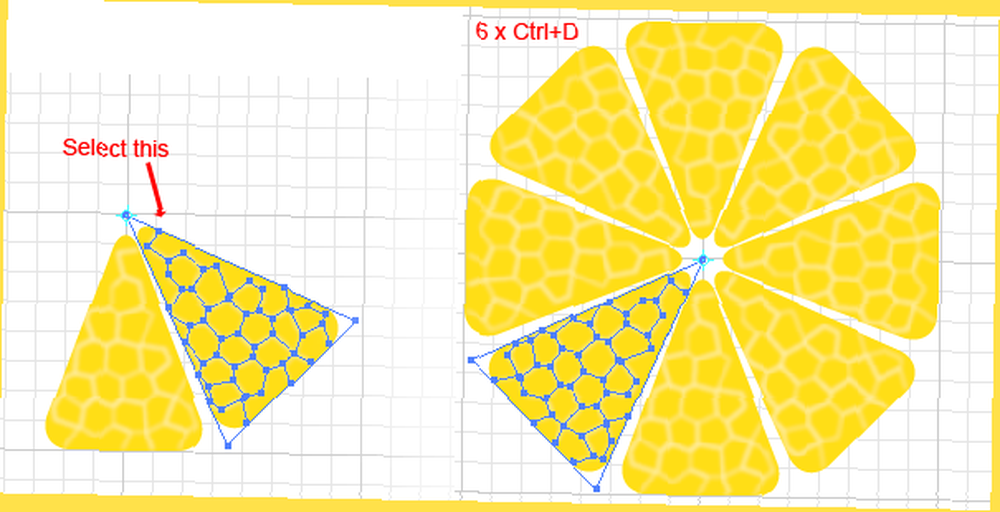
Postoji mali trik (jedan od mnogih) koji će vam olakšati iskustvo Adobe Illustrator u budućim projektima. Trik je samo prečac na tipkovnici (Ctrl + D). Ponavlja ili primjenjuje najnoviju transformaciju na odabrani objekt.
To je prikladno i za našu praksu. Odaberite novu krišku i upotrijebite Ctrl + D 6 puta:
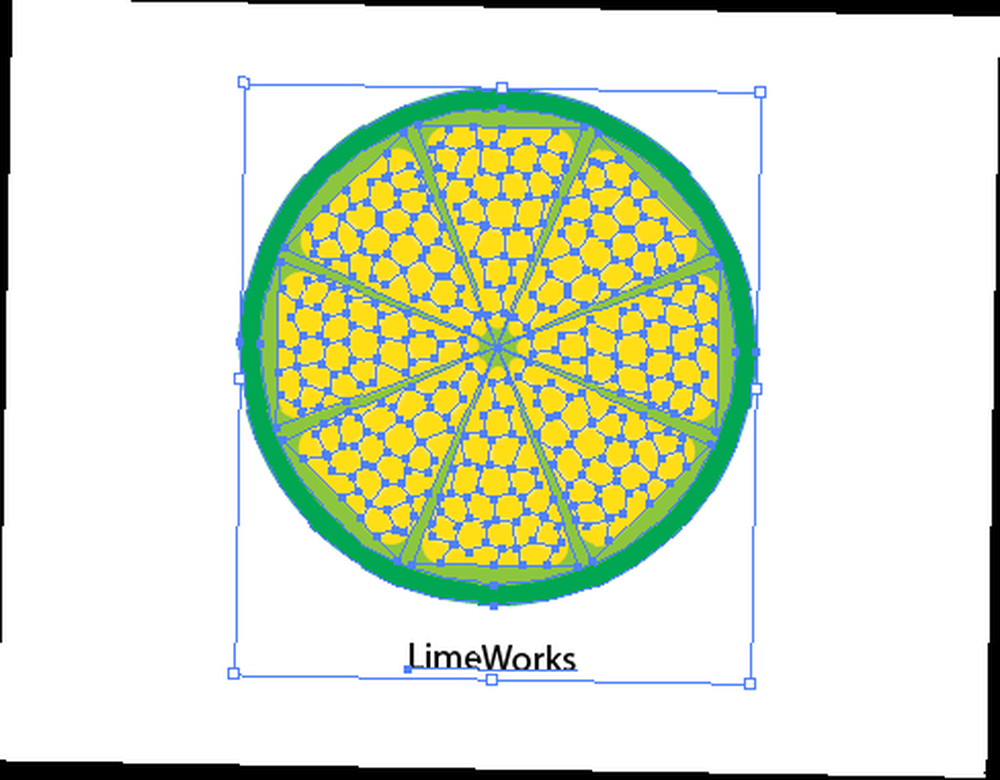
Voila! Imamo ukusan limun. Sada za neke detalje.
Prije svega, grupirajte sve kriške zajedno kako bi se stvari odvijale po redu. Zatim provjerite da ništa nije odabrano klikom negdje drugo na ploči s umetnicima.
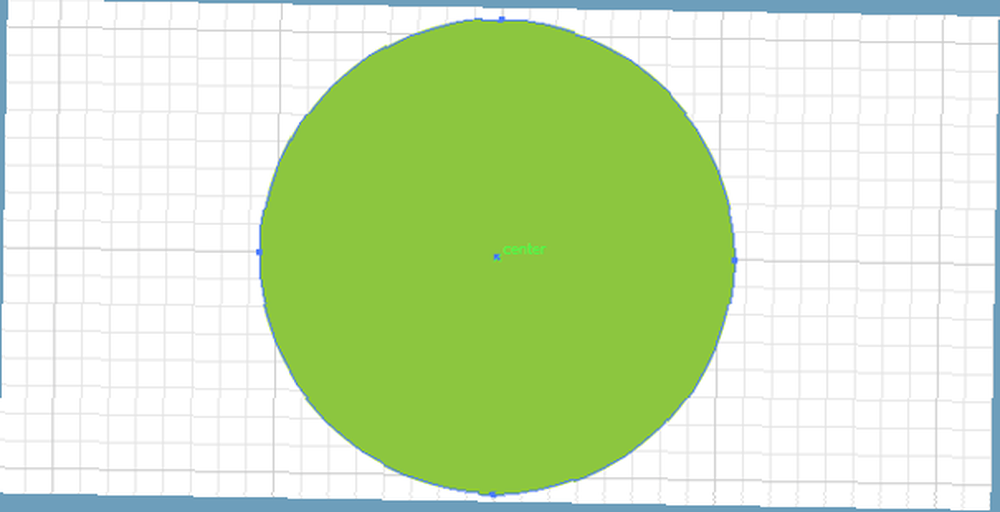
3.12 Crtanje kruga
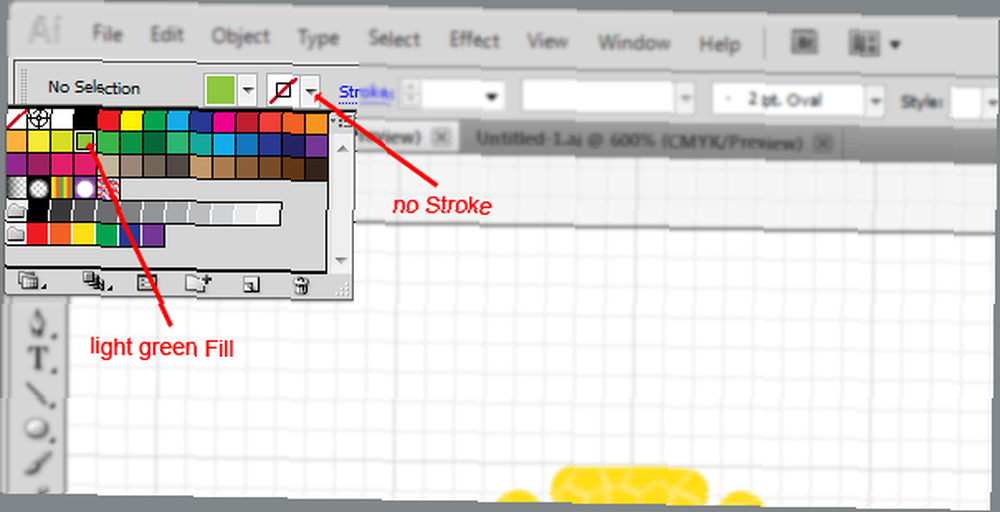
Odaberite svijetlo zelenu boju za ispuniti i nijedan za udar:
Odaberite Elipsa alat (pod alat ispod pravokutnik ili pogoditi L):
držati Shift + Alt, usmjerite miša prema sredini vapna i povucite miša sve dok ne dobijete krug koji pokriva cijelu vapno:
Napomena: ne morate pronaći točno središte za početak - objekte ćemo poravnati kasnije.
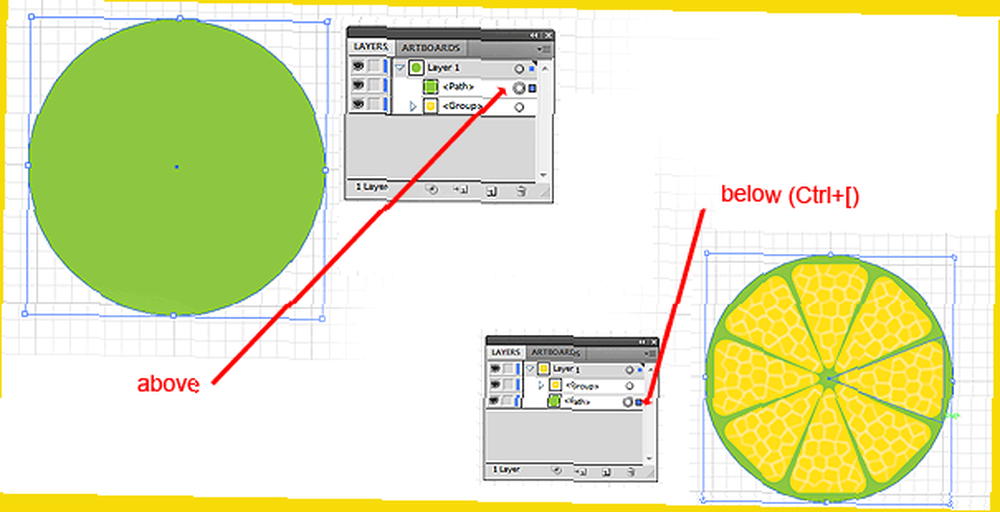
3.13 Uređivanje objekata
Kao što sada vidite, zeleni je krug ispred ili iznad naše lipe. Da ga pošalje leđa ili ispod, odaberite ga i pritisnite Ctrl + [(Ctrl +] da biste ga izdvojili iznad trenutnog sloja):
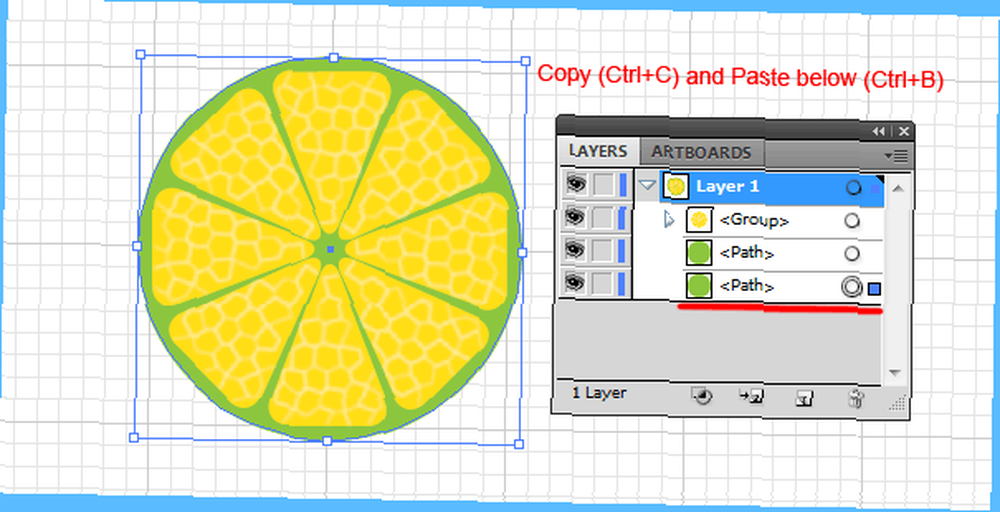
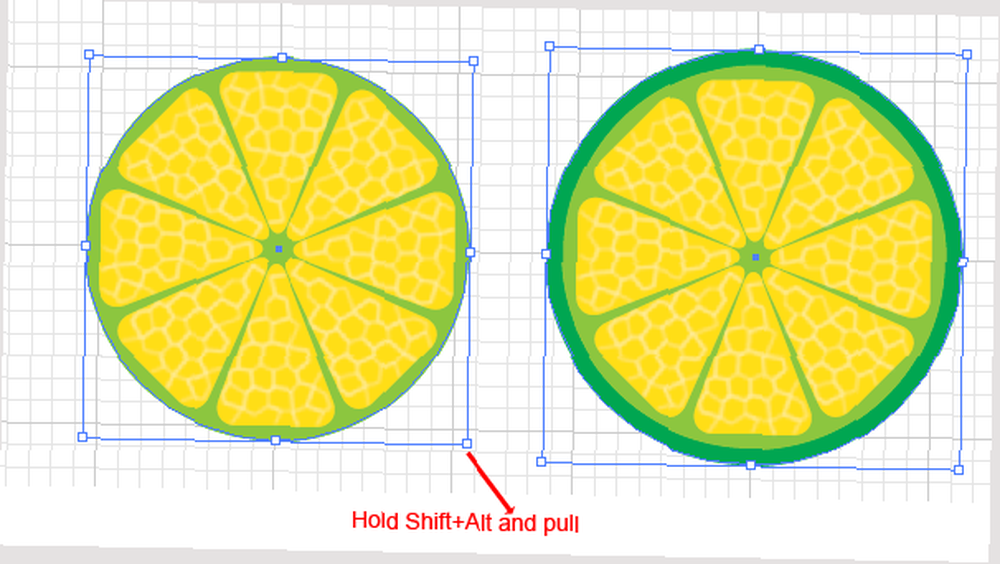
Dobro. Odaberite taj krug i duplicirajte ga ispod sebe (kao što smo to učinili u 3.4.) S Ctrl + C i onda Ctrl + B:
Promijenite boju punjenja u tamnije zelenu i učinite je malo većom od prvog kruga držanjem Shift + Alt i povlačenjem jedne od svojih referentnih točaka:
To izgleda prilično dobro. Još bolje: gotovi smo s teškim dijelom.
3.14 Dodavanje teksta
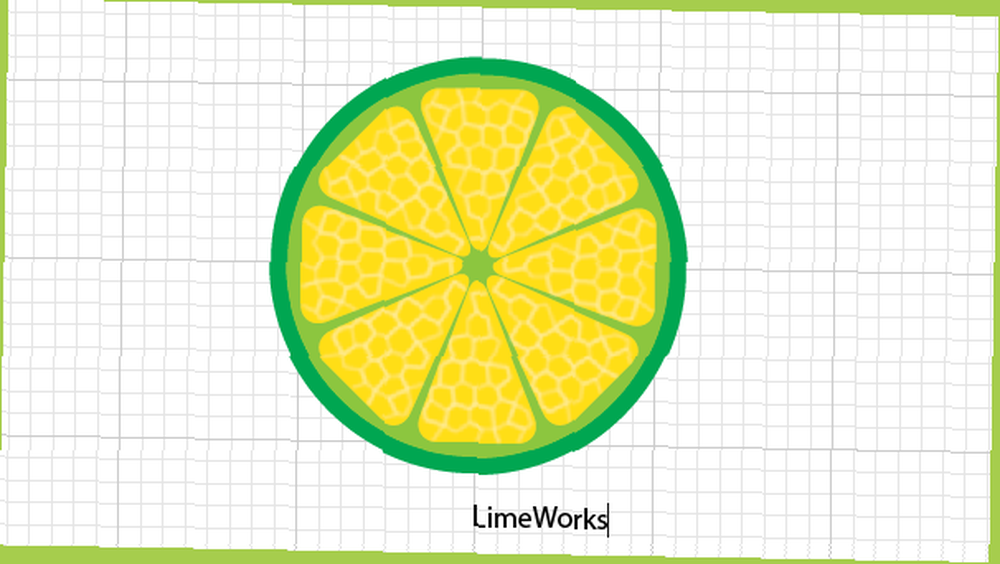
Dodajmo naziv tvrtke ispod limete. Odaberi Tip alat (T), kliknite ispod vapna i utipkajte LimeWorks:
A sada poravnajmo sve prema središtu.
3.15 Usklađivanje objekata
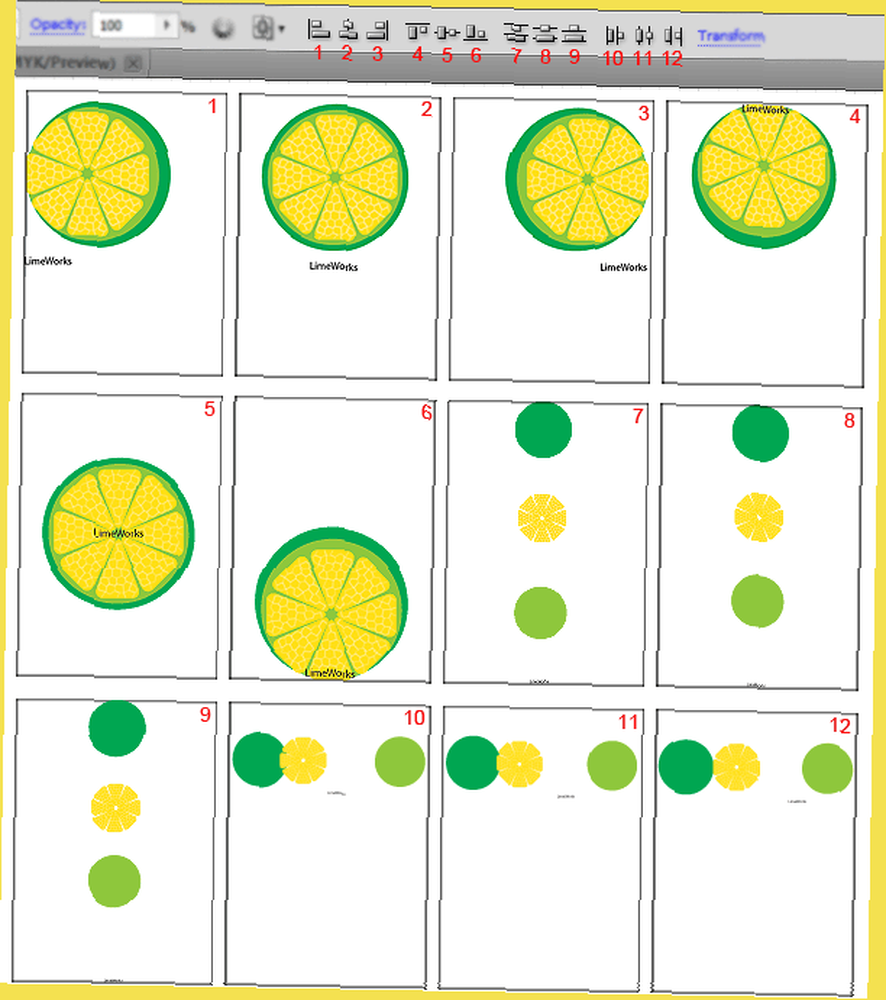
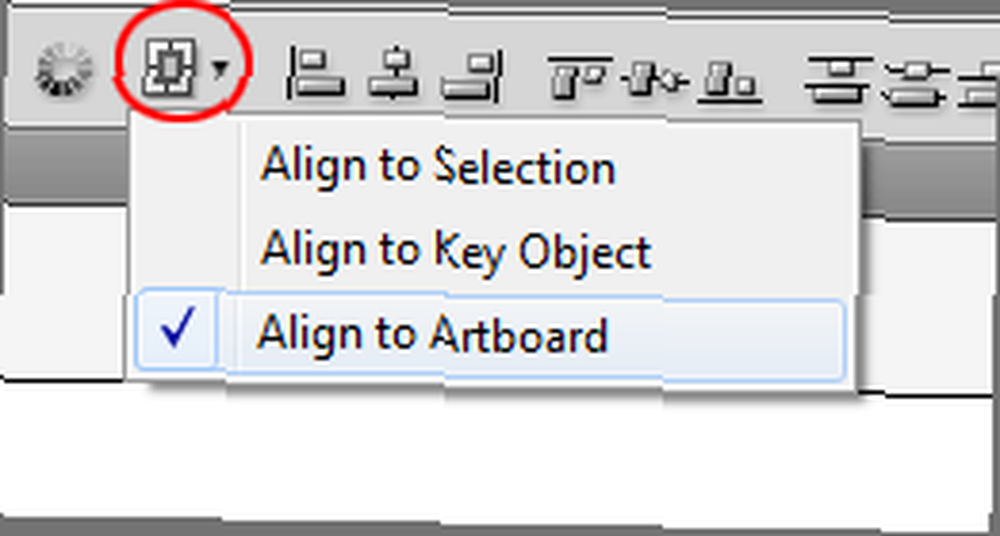
Za savršeno poravnavanje predmeta koristite alate Poravnanje. Ti se alati nalaze na upravljačkoj ploči kad je Alat za odabir aktivan. Pogledajte dolje za razumijevanje različitih poravnanja:
Imajte na umu da su ovi primjeri istiniti za Poravnajte se s Artboardom:
Ako odlučite Uskladi s izborom, tada će se predmeti poravnati s obzirom na vanjske granice odabira.
U REDU. Odaberite sve objekte (Ctrl + A) i sa upravljačke ploče kliknite na središte vodoravnog poravnanja (broj 2):
To je to. Sada se možete igrati s veličinama i bojama ako želite.
Ako vapno smanjite i promijenite boje teksta, izgledat će mnogo bolje:
U redu, čestitam s prvim logotipom!
Dolazimo do Spremanja i Izvoza.
3.16 Spremanje i izvoz
Da biste spremili svoje datoteke Illustrator, samo pritisnite Ctrl + S (kao i uvijek) i to će ga spremiti u .ai format.
Ako želite spremiti svoj logotip u .png, tada možete koristiti jedan od dva načina: Datoteka-> Izvoz ili Datoteka-> Spremi za web i uređaje.
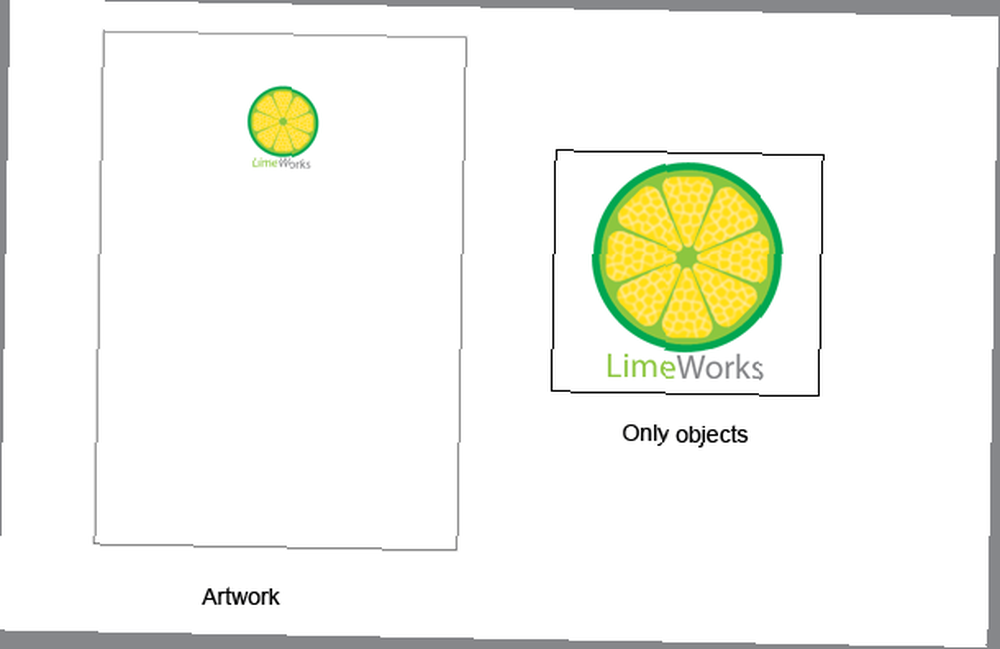
Dok drugi način izvozi cijelu Artboard, prvi način omogućuje izvoz samo vaših predmeta.
Evo primjera:
Bilješka: uvijek možete promijeniti veličinu Artb-aoard (Datoteka-> Postavljanje dokumenta i kliknite na Uredi ploče). Nakon toga, kada koristite Spremi za web i uređaje vidjet ćete da je veličina slike nova veličina vaše Artboard.
Također imajte na umu: možete provjeriti prozirnost prilikom spremanja za web i imat ćete svoj logotip s prozirnom pozadinom.
Prođimo još jedan udžbenik kako bismo naučili ostale osnovne alate. Napravit ćemo 3D tekst s hrapavom pozadinom.
4. Izrada 3D teksta u Adobe Illustratoru
Iako su vektorske grafike obično dvodimenzionalne, možete stvoriti i lijepe 3D objekte. U ovom ćemo tutorialu stvoriti jednostavan 3D tekst s hrapavom pozadinom kao dolje:
Kao što rekoh, sada učimo osnove, kako biste se više upoznali sa sučeljem i nekim korisnim alatima. Jednom kad ste, vidjet ćete da nema ograničenja u onome što možete učiniti s Illustratorom.
4.1 Dodavanje grube pozadine
Počnimo s hladnom pozadinom.
Posjetite svoju omiljenu web stranicu radi besplatnih tekstura i pozadina i pronađite lijepu hrđavu pozadinu. Uzeo sam jedan iz slike slike:
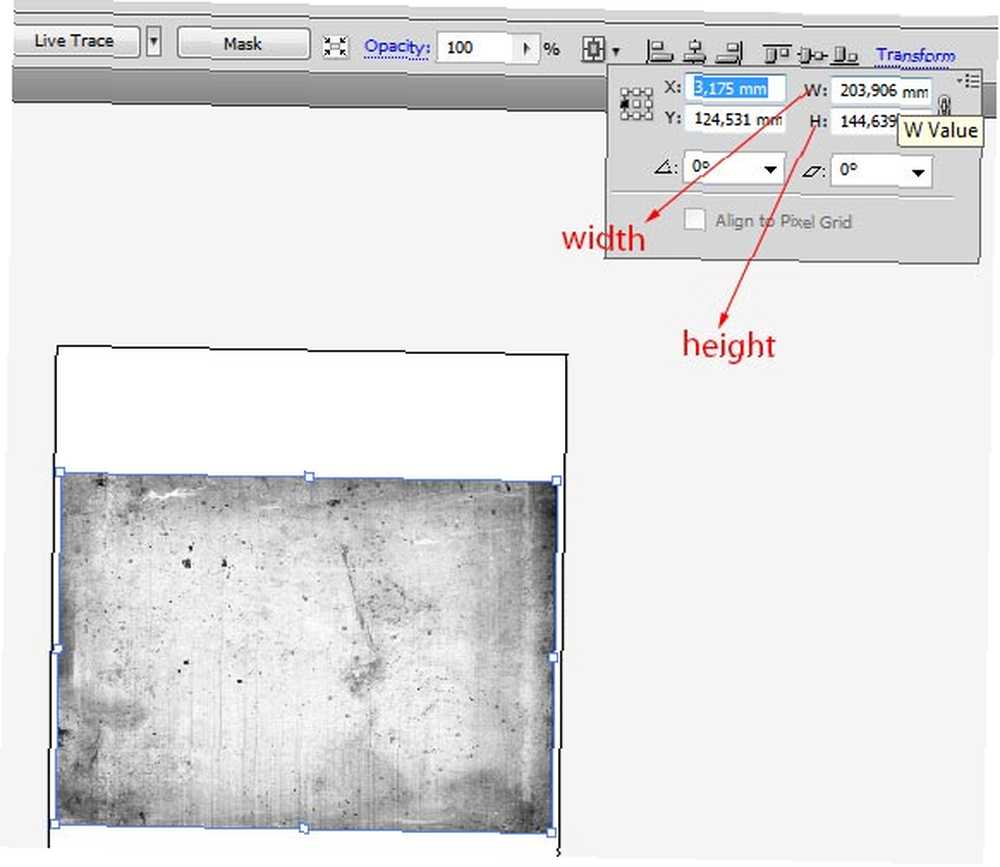
Kopirajte i zalijepite ga u svoj Adobe Illustrator dokument. Najvjerojatnije će biti previše velik, pa ćete ga morati smanjiti. Koristiti Ploča transformiranja za kontrolu veličine vaše slike:
Napomena: možete koristiti vlastite vrijednosti, samo provjerite odgovara li dokumentu.
Sada smo spremni za pozadinu, ali dodajmo joj još nekih efekata. Prvo ćemo stvoriti pravokutnik, a zatim ćemo dodati efekt unutarnjeg sjaja i upotrijebiti ploču Transparentnost za promjenu miješanja slike i pravokutnika.
4.2 Izrada pravokutnika
Odaberite Pravokutnik iz Alata (M), nacrtajte pravokutnik, iste veličine kao i pozadinska slika (možda želite koristiti Transformirati za postavljanje točnih vrijednosti) i postavite ispuniti boja do svijetlo smeđa i bez poteza:
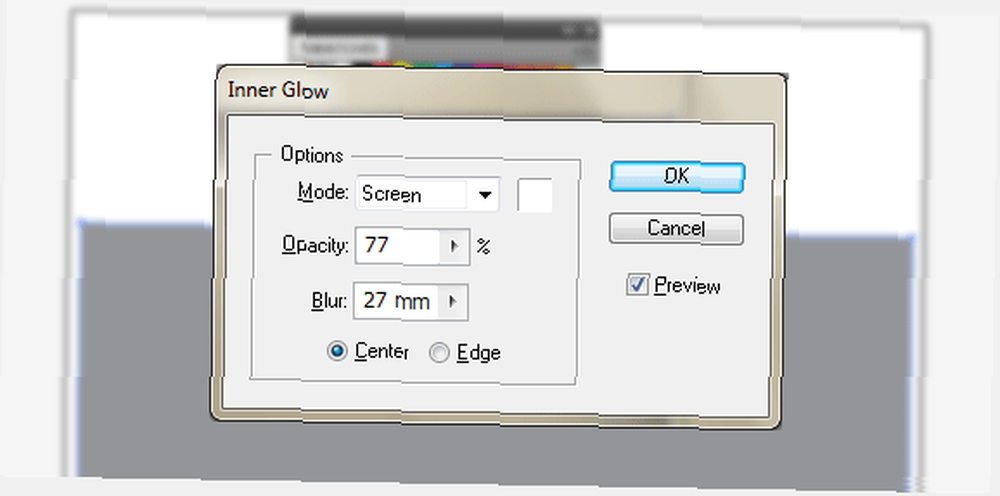
4.3 Dodavanje efekta unutarnjeg sjaja
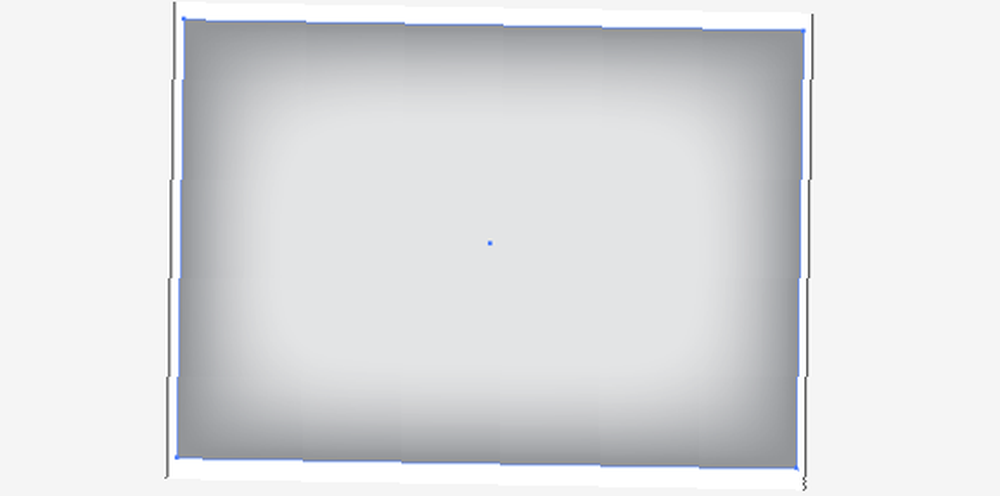
Ići Učinak-> Stiliziraj-> Unutarnji sjaj i postavite vrijednosti kao što je prikazano:
Evo što biste trebali imati:
4.4 Korištenje ploče za transparentnost
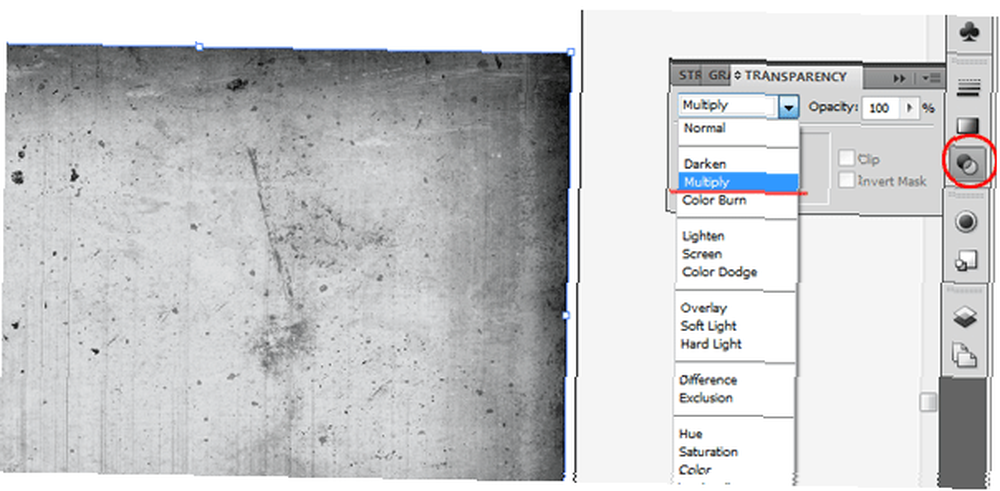
Uvijek možete koristiti Ploča transparentnosti da biste promijenili način na koji se objekt ili sloj miješa sa slojevima ispod. Prvo, pošaljite naš pravokutnik iza slike. Odaberite pravokutnik klikom na njega i upotrijebite Ctrl + [.
Sada odaberite sloj slike klikom na sliku i otvorite Ploča transparentnosti (prozor-> transparentnost) i odaberite Pomnožiti kao način miješanja:
Lijepo. Gotovi smo s pozadinom. Dođite do samog 3D teksta.
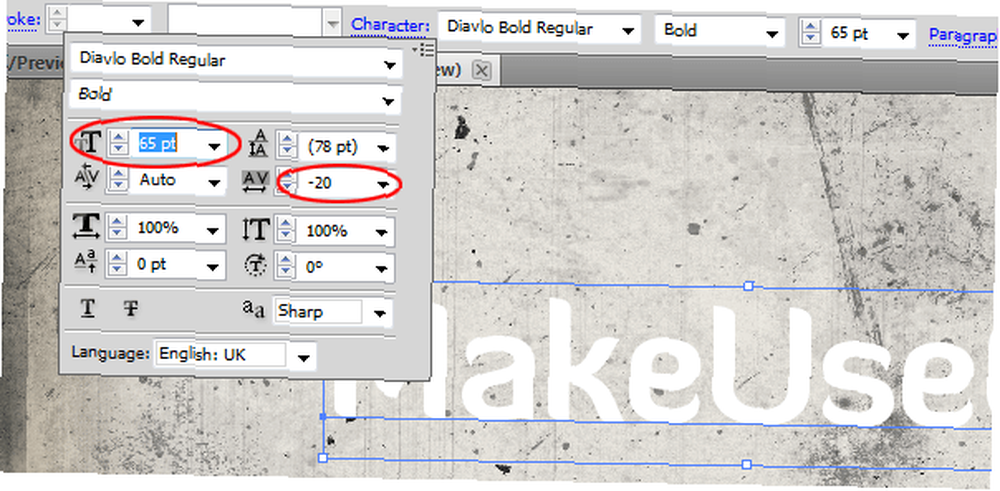
4.5 Rad s alatom Type
Koristiti Alat za unos (T) napiši MakeUseOf nekim lijepim fontom (izabrao sam Diavlo Bold, koja se može preuzeti u exljbris Foundry Font). Neka bude dovoljno velik 65pt, postaviti praćenje na -20 i odaberite bijela boja:
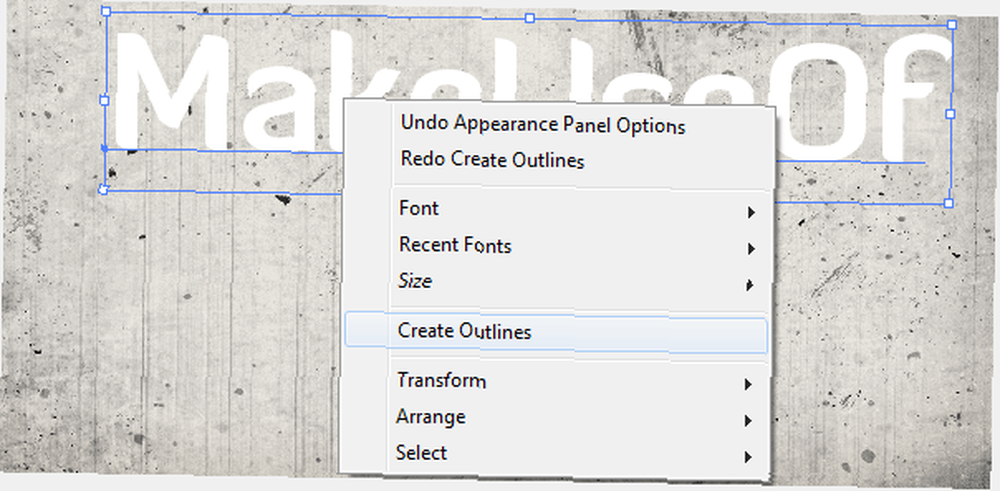
4.6 Stvaranje kontura
Koristiti Stvorite obrise - desnom tipkom miša kliknite tekst i odaberite Stvorite obrise, pretvoriti tekst u vektorske staze:
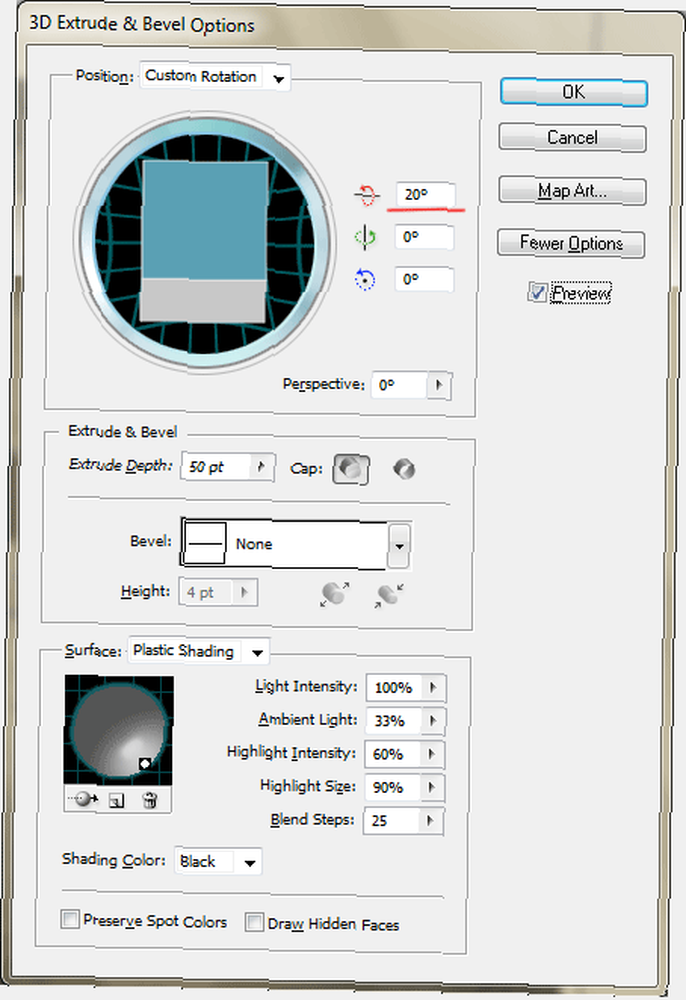
4.7 Dodavanje 3D efekata
3D efekti mogu se primijeniti na bilo koje predmete kao i na tekst. Odaberite tekst, idite na Učinak-> 3D-> Ekstrudiranje i nagibanje i primijeniti na sljedeći način:
Ovo je ono što biste trebali imati do sada:
Sada moramo odvojiti lica teksta i naš 3D efekt jedan od drugog. Koristiti Proširi izgled napraviti to (Objekt-> Proširi izgled).
S Alat za izravni odabir (A), odaberite samo lica teksta (zadržite smjena za odabir više objekata):
Savjet: Tijekom odabira provjerite jesu li sidra plava a nijedna od njih nije bijela. Da biste to učinili, zumirajte malo i kliknite negdje na sredini predmeta (ovdje - tekstualna lica).
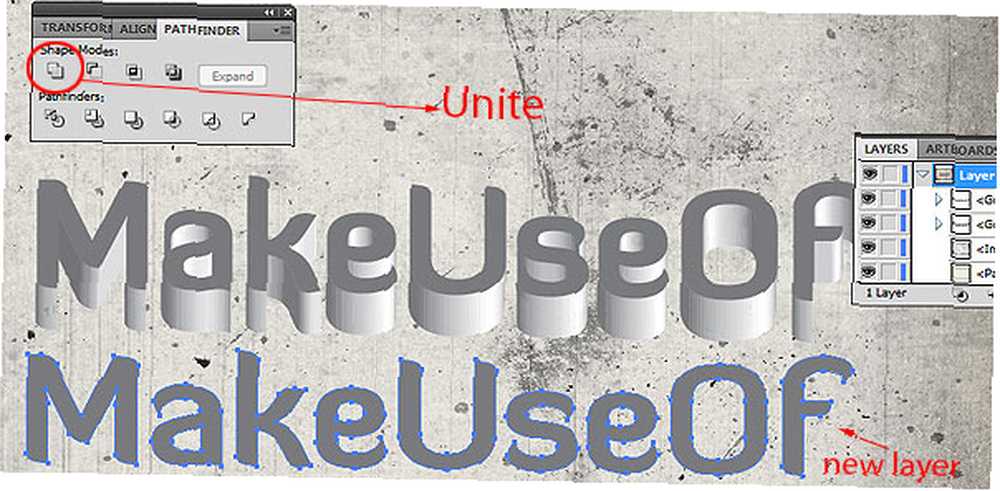
4.8 Upotreba Unite s Pathfinder ploče
Sada kopirajte i zalijepite svoj izbor i koristite Ujediniti iz krčilac ploča za spajanje svih odabranih lica u jednoj grupiranoj stazi:
Postavite novi sloj na vrh starog i postavite ga Boja udara na bijelo i Težina udarca do 1pt:
Skoro smo tamo.
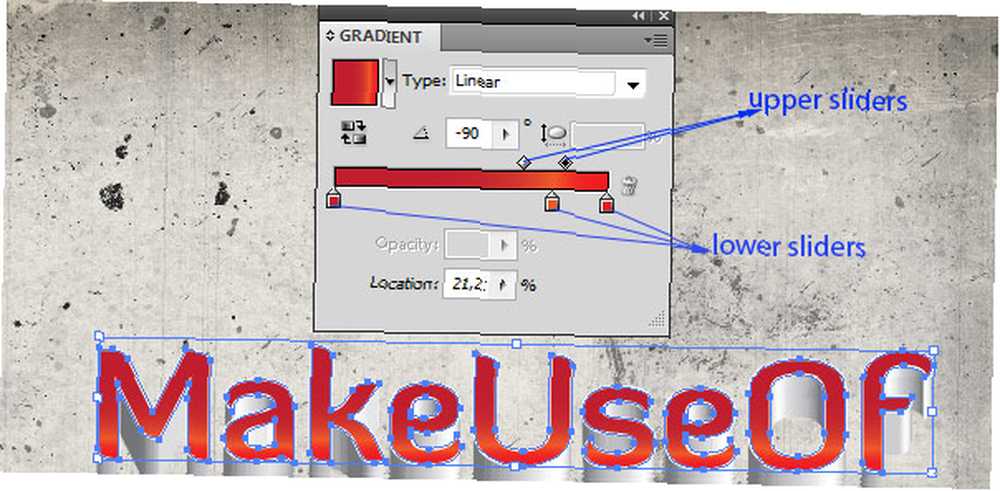
4.9 Dodavanje gradijentnog stila
Dodavanje gradijenta je prilično jednostavno - samo odaberite objekt, kliknite na Gradijent ploču s desne strane i postavite svoje boje. Štoviše, uvijek možete koristiti unaprijed definirane knjižnice iz Prozor-> Biblioteke Swatch-> Gradijenti. Ali ovaj put, postavimo to ručno.
U Gradijent ploča, postavljena Tip do linearan, prvu boju na mjestu 0% postavite na tamno crvenu, drugu na 80% lokaciju na narančastu, a konačnu na 100% na jarko crvenu, kutnu na -90 °:
Savjet: koristite gornji klizač za kontrolu raspona boja gradijenta.
4.10 Dodavanje sjene
Da bismo svom tekstu dali određenu dubinu, dodajmo mu malo sjene. Koristit ćemo se Gaussova zamagljenost posljedica.
Prvo kopirajte (Ctrl + C) naš novi sloj i zalijepite ga ispred (Ctrl + F). Zatim promijenite njegovu boju u crnu i postavite strofu na nijednu, a zatim je pošaljite iza sloja 3D efekta Ctrl + [ (provjerite je li iznad pozadinskih slojeva):
Pomaknite je prema dolje pomoću tipki sa strelicama (također možete promijeniti Y koordinate na ploči Transform da biste bili precizniji):
4.11 Primjena Gaussovog zamućenja
Naša sjena sada ne izgleda realno; moramo ga malo zamagliti. Ići Učinak-> Zamagljivanje-> Gaussovo zamagljivanje i postavite radijus na 9 piksela:
Mi smo gotovi!
5. Nekoliko korisnih savjeta
Savjeti i trikovi su beskrajni, ali pokazat ću vam neke od njih:
• Zaključani slojevi - kada želite odabrati neke male objekte koji se nalaze ispred drugih objekata (poput pozadine), umjesto Shift + klika na svaki možete pozadinu jednostavno zaključati Ctrl + 2 ili staviti znak zaključavanja u Ploča slojeva.
• Uvijek provjerite paletu slojeva - pri radu s mnogim objektima i slojevima zaista je korisno imenovati svoje slojeve i provjeriti kako su vaši slojevi poravnani (je li sloj iznad ili ispod drugog, je li zaključan itd.);
• Ponovno uredite stilove slojeva u bilo kojem trenutku - da, uvijek možete promijeniti postavke stila ili efekta koje ste prije primijenili na objekt ili sloj preko ploče izgleda (prozor-> izgled);
• Upotrijebite Knjižnice - postoje neke lijepe unaprijed definirane Knjižnice koje ćete koristiti u svojim radovima. Idite na prozor-> Knjižnice i odaberite između Biblioteke četkica, Biblioteke šahtova, Biblioteke grafičkog stila ili Biblioteke simbola. Ima ih puno.
6. Zaključak
Nadam se da je sve bilo dovoljno jasno da ste počeli voljeti Adobe Illustrator. Ono što sam opisao u ovom vodiču samo su osnove. Sljedeći ću put pokazati složeniju upotrebu drugih nevjerojatnih alata i trikova. Dotad - praksa.
Vodič objavljen: kolovoz 2012











