
Edmund Richardson
1
1358
191
Slika vrijedi tisuću riječi - osim ako nije promijenjena veličina, u tom slučaju je pomalo sramotna. WordPress sadrži moćne alate za promjenu veličine slika i sličica, ali morate znati kako se nositi s njima.
Pročitajte sve što trebate znati o veličinama slika u programu WordPress i upravljanju istaknutim slikama.
Uređivanje PHP-a u WordPress datotekama
Ovaj post sadrži PHP kôd za WordPress. Možda biste htjeli pročitati naš besplatni tečaj rušenja PHP-a prije nego što pokušate izvršiti bilo kakve izmjene na vašoj temi.
Ako vam nije ugodno otvaranje datoteka s temama ili ih ne želite jer će se s budućim ažuriranjima tema izgubiti, pomoću dodatka My Custom Functions možete dodati blokove koda.
Moje prilagođene funkcije
Osnove veličine WordPress slike

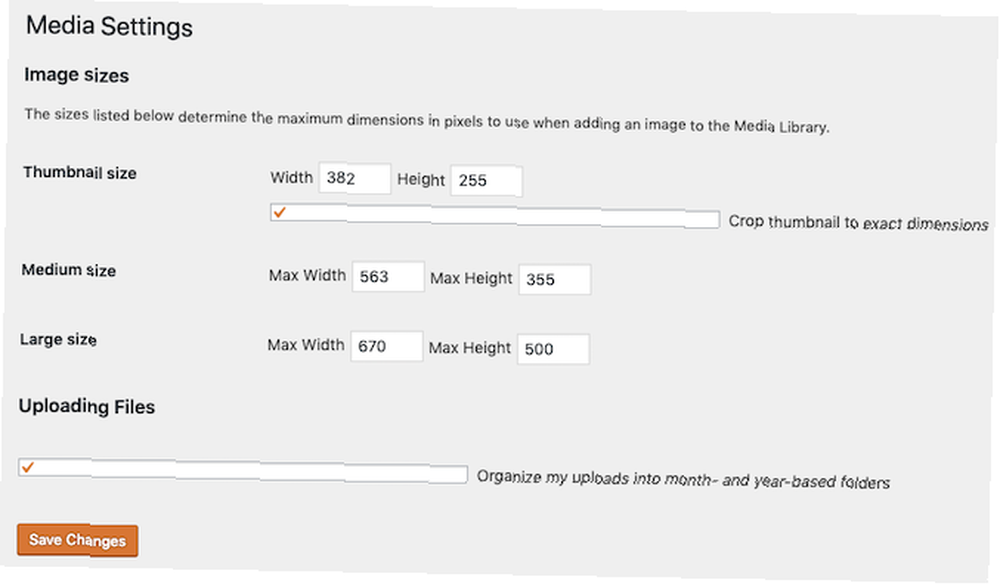
Na nadzornoj ploči administratora WordPressa vjerojatno već znate postavke > media.
Ovo su tri zadane veličine slike, koje WordPress poziva: thumbnail, srednji, i veliki. Veličina sličice ima posebnu postavku koju treba obrezati u točnoj dimenziji koju ovdje navedete. To ne mora biti dimenzija omjera 1: 1 - možete ga postaviti koliko želite.
Kada je obrezivanje omogućeno, slike će se skalirati i centrirati, a onda sve što ne odgovara bit će odbačeno.
Srednja i velika postavka djeluju malo drugačije u onom što ćete odrediti maksimum dimenzija i za širinu i za visinu, a slike će se prema tome smanjiti. Ako je slika premala, te se slike neće stvoriti.
Kada prenesete novu sliku, izvornik se sprema i dostupan je za umetanje u oglas u punoj veličini, a ostale registrirane veličine slika automatski se stvaraju.
Dodavanje prilagođenih veličina slike u WordPress
Tri veličine koje su zadane po definiciji u programu WordPress možda nisu dovoljne, zbog čega je temama i dodacima dopušteno dodavanje vlastitih prilagođenih veličina. Ako vam je ugodno uređivati datoteke s temama, to možete i vi.
Otvorite direktorij tema i potražite functions.php datoteka. Dodajte sljedeći kôd, jedan za svaku veličinu slike koju želite definirati:
add_image_size ('moja-sličica', 400, 200, istina);Svaka nova veličina slike treba ime, dimenzije širine i visine i treba li obrezati slike točno na ovu veličinu (pravi ili lažan). Za strukturne dijelove teme ili widgeta općenito želite obrezati kako ne bi pokvarili izgled.
Možda ćete biti u iskušenju da stvorite puno prilagođenih veličina slika, ali to biste trebali učiniti štedljivo. Svaka veličina slike koju definirate generirat će se za svaku pojedinačnu sliku koju prenesete, čak i ako ste je namijenili samo nama s predstavljenom slikom.
Ako imate sedam prilagođenih veličina slike, uz tri zadane veličine, svaka slika koju prebacite stvorit će 10 malih kopija. Ako smatrate da jedan post može imati ugrađeno 10 slika, to se stvara 100 datoteka samo za taj post.
Ne možete stvoriti prilagođenu veličinu slike i odrediti je da bi se trebala koristiti samo za istaknute slike.
Također, čak i ako više ne upotrebljavate određenu prilagođenu veličinu i izbrisali ste taj kôd (ili promijenjene teme), stare će slike zauvijek ostati na poslužitelju. WordPress neće izbrisati neiskorištene slike za vas. Na web stranici staroj ili velikoj kao MakeUseOf, to znači da se nekoliko stotina gigabajta troši pohranjujući slike koje se više ne koriste.
Za manja mjesta dodatak Media Cleaner može pomoći, ali uvijek prvo pokrenite cijelu sigurnosnu kopiju.
Čistač medija
Prilagođene veličine slike za upotrebu u sadržaju posta
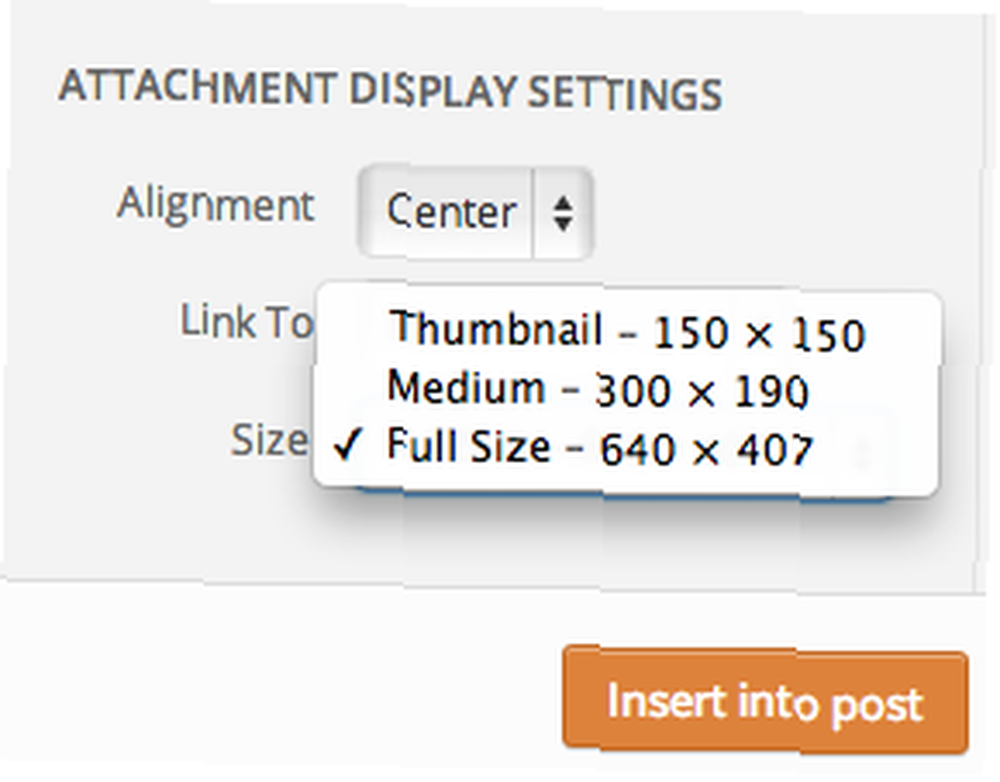
Prilagođene veličine slike neće se pojaviti u padajućem okviru prilikom umetanja slike u post. Jedino što ćete tamo vidjeti su sličice, srednje, velike i pune veličine (ovisno o veličini izvorne slike, jer neće biti povećane veličine).

Ako želite da se i vaša prilagođena veličina nalazi na popisu, trebat će nam malo više koda. Opet dodajte svoje functions.php datoteka:
funkcija image_size_to_mediapicker ($ default_s veličine) return array_merge ($ default_s veličine, array ('moja-sličica' => __ ('moja Thumbail Size'),)); add_filter ('image_size_names_choose', 'image_size_to_mediapicker'); To funkcionira filtriranjem popisa birača medija. Spajamo izvorni niz veličina s bilo kojim novim veličinama koje također želimo navesti. Promijeniti “moja-sličice” i “Moja veličina sličice” prema vašoj prilagođenoj veličini i ljudskom razumljivom prijateljskom imenu koje biste željeli da bude navedeno.
WordPress Istaknute mogućnosti slike
Istaknute slike jedna su slika povezana s postom, ali nije nužno umetnuta u sadržaj posta. Često ih koriste teme u zaglavlju, na naslovnici ili na bočnoj traci. No, kada je riječ o veličini slike, one se ne tretiraju drugačije od uobičajenih slika.
Za svaku veličinu koju ste definirali, svaka prenesena slika kopirat će se i promijeniti veličinu, uključujući i predstavljenu sliku.
Ako ne vidite mogućnost da Postavite istaknutu sliku na zaslonu za uređivanje posta moguće je da vaša tema ne podržava tu značajku. Možete nametnuti podršku dodavanjem sljedećeg retka u teme svoje teme functions.php datoteku, ali toplo bih preporučio da pronađete novu temu.
Nedostatak podrške za nešto tako osnovno kao što su istaknute slike ukazivao bi na zastarjeli kôd drugdje.
add_theme_support ( 'post-sličica');Za upotrebu istaknute slike u vlastitoj temi ili dodacima koristite funkciju the_post_thumbnail () za ispis slikovne oznake:
the_post_thumbnail ( 'moj-sličice', array ( 'klase' => 'my_post_thumbnail_css_class'));Funkcija uzima 2 parametra: nazivnu veličinu koju tražite (u ovom slučaju “moja-sličice”), i sve atribute koje želite prenijeti, poput prilagođene CSS klase.
Ako biste radije dobili samo stvarni URL istaknute slike, nego traženi HTML, pokušajte s tim (dobivanje srednje veličine slike u ovom primjeru):
$ thumbnail = wp_get_attachment_image_src (get_post_thumbnail_id (), 'medium'); echo $ thumbnail [0];Obnavljanje sličica WordPress-a
Kad god promijenite zadane dimenzije slike ili stvorite prilagođenu veličinu slike, primjenjivat će se samo na novi slike. Sve vaše postojeće slike ostaju u izvornim dimenzijama.
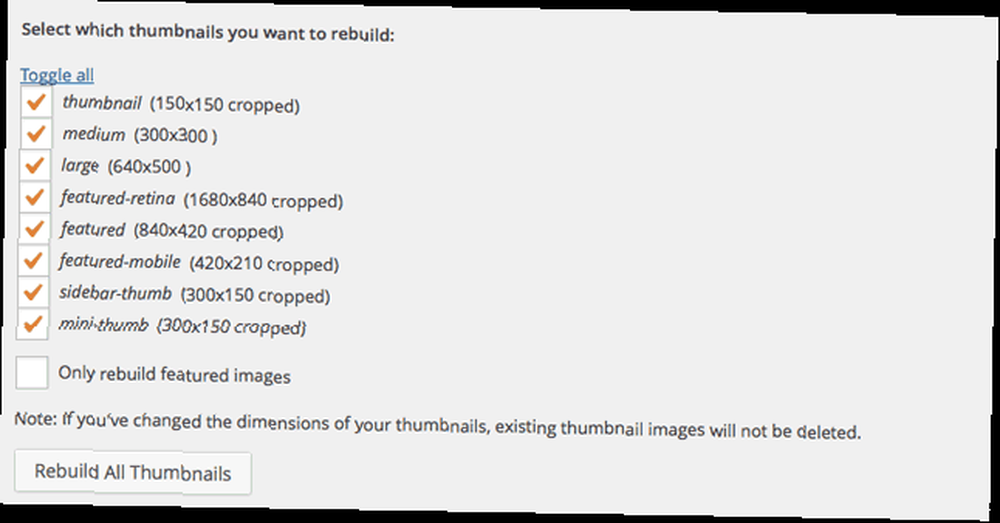
Ako želite promijeniti veličinu prethodno prenesenih slika, trebat će vam dodatak. AJAX Thumbnail Rebuild omogućuje vam odabir veličina koje ćete obnavljati i sporo će raditi kroz vašu arhivu.
Obnova sličica AJAX
Postoje neka ograničenja i zamke koje biste trebali znati.
Iako istaknute slike mogu automatski promijeniti veličinu, nijedan dodatak ne može prepisati sadržaj posta. Na primjer, ako ste dodali sliku postu u veliki veličina (koja je u to vrijeme možda bila 500 px), mijenjajući definiciju veliki neće promijeniti veličinu slike u postu. Ostat će pri 500 px, osim ako ne uredite post i ponovo umetnete istu sliku u novoj veličini.

Kao što je spomenuto, ako imate mnogo veličina slike, generirat ćete puno slika. Srećom, Thumbnail Rebuild omogućuje vam da to ograničite samo istaknute slike. Ali opet, zapamtite da se to odnosi samo na vašu prethodnu sliku. Svim budućim prijenosima slika upravljat će WordPress, što znači da će za sve slike biti stvorene sve veličine.
Sada bi bilo sjajno vrijeme da naučite i razliku između JPG-a i PNG-a. Kada trebate upotrijebiti koji format datoteke: PNG vs. JPG, DOC vs. PDF, MP3 vs. FLAC. Kada treba upotrijebiti koji format datoteke: PNG vs. JPG, DOC vs PDF, MP3 vs. FLAC Znate li razlike između JPG i PNG ili MP3 i FLAC? Ako ne znate koje formate datoteka biste koristili, dopustite da vas vodimo kroz njihove razlike. tako da znate koristiti budući optimalan format u budućnosti.
Podignite svoju WordPress stranicu na sljedeću razinu
Želite li prilagoditi svoju WordPress temu? Upotreba slika, boja i pozicioniranja vaše teme uglavnom je definirana CSS-om i HTML-om, pa preporučujemo da pogledate ove korak po korak vodiče kako biste naučili CSS i HTML.
A ako vas zanimaju teme, pogledajte ove cool teme WordPress-a za portfelj fotografija.
Je li vam WordPress web mjesto prečesto? Plaćate li previše? Prebacite se na poznatu hosting uslugu poput InMotion Hosting-a (poseban popust MakeUseOf s ovom vezom) ili Bluehost (poseban popust MakeUseOf s ovom vezom).











