
Gabriel Brooks
0
3654
641
 Posljednjih nekoliko godina manje-više isključivo koristim Google Chrome kao svakodnevni preglednik. I djeluje gotovo onako kako želim, brzinom i sinkronizacijom s mojim Google računom. Chrome je jednostavno jedan od najboljih proizvoda koje je Google ikad proizveo.
Posljednjih nekoliko godina manje-više isključivo koristim Google Chrome kao svakodnevni preglednik. I djeluje gotovo onako kako želim, brzinom i sinkronizacijom s mojim Google računom. Chrome je jednostavno jedan od najboljih proizvoda koje je Google ikad proizveo.
Ali govoreći to, o Chromeu postoje neke iritantne stvari koje me stvarno muče. Jedno od njih nije bilo u mogućnosti označiti nijednu web lokaciju koju sam želio na svojoj novoj kartici. Ali sada sam pronašao rješenje i želim ga podijeliti sa svima vama.
Prije svega, da uklonim sve moguće nesporazume, kad kažem “Oznake”, Ne mislim na uobičajene oznake poput ovih:

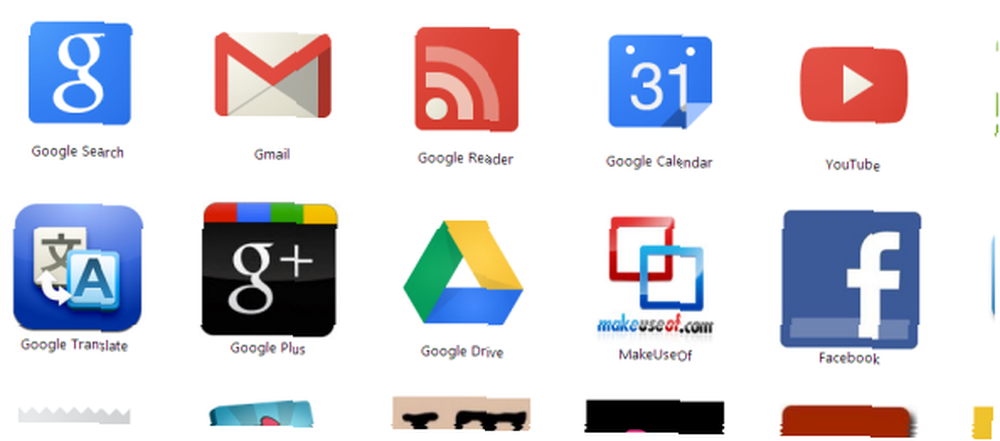
Ne, zapravo govorim sljedeće:

Kada otvorite novu stranicu kartica u Chromeu, prikazat će vam se logotipi web lokacija. Neki su od njih predinstalirali s Chromeom, ali velika se većina instalira nakon što ih potražite u Chrome web-trgovini. Ali to može biti vrlo mučan zadatak, jer prije svega jest Chrome web-trgovina ogroman (tko ima vremena za plutanje kroz puno sranja kako bi pronašao zatamnjene zlatne nuggets?) i drugo, mnoge vaše omiljene stranice možda već nemaju izrađene oznake za njih.
Stoga ću vam danas pokazati kako napraviti oznake stranice Nova kartica na bilo kojoj web lokaciji koju želite. To je brzo, lako je i stvarat ćete oznake prije nego što to znate.
Novi recept s oznakama stranice na karticama

Sastojci
- Jedan logotip web stranice (veličine 128 × 128 piksela ili potom (svijet se neće spustiti ako je 129 × 129 piksela) Ili u Google slikama tražite veličinu za odgovarajući logotip ili nabavite veći logotip i smanjite ga dolje pomoću alata za uređivanje slika, od kojih ima LOTS). Više volim SnagIt, ali to je opcija koja se plaća. Ako želite koristiti nešto besplatno, ne možete pogriješiti s Irfanviewom.
- Google Chrome (očito).
- Bilježnica (ili slična aplikacija za izradu tekstualnih datoteka).
1. korak - napravite mapu
Stvorite novu mapu u programu Windows Explorer i iznutra, postavite ikonu 128 × 128.
2. korak - napravite skriptu
Otvorite Notepad (ili ekvivalent) i kopirajte / zalijepite na sljedeće:
"Ime": "ovdje unesite naziv web mjesta"," description ":" Veza na naziv web stranice"," verzija ":" 1.1 "," manifest_version ": 2," ikone ": " 128 ":"icon.png"," app ": " urls ": ["dodajte link do željene web stranice ovdje"]," launch ": " web_url ":"dodajte link do željene web stranice ovdje"," dozvole ": [" unlimitedStorage "," notifications "]
Dijelovi crvene kurzive dijelovi su koje morate izmijeniti kako bi odgovarali svakoj oznaci. Za potrebe ove demonstracije, ikona 128 × 128 je jednostavno imenovana “icon.png” ali naravno da ga možete imenovati kako god želite. Jednostavno provjerite jeste li promijenili ime u skripti u skladu s imenom ikone, jer se u protivnom ništa neće pojaviti u Chromeu.
Nakon što popunite sve potrebne pojedinosti, spremite datoteku i imenovajte je manifest.json . Zatim stavite spremljenu datoteku u istu mapu kao i ikona 128 × 128.

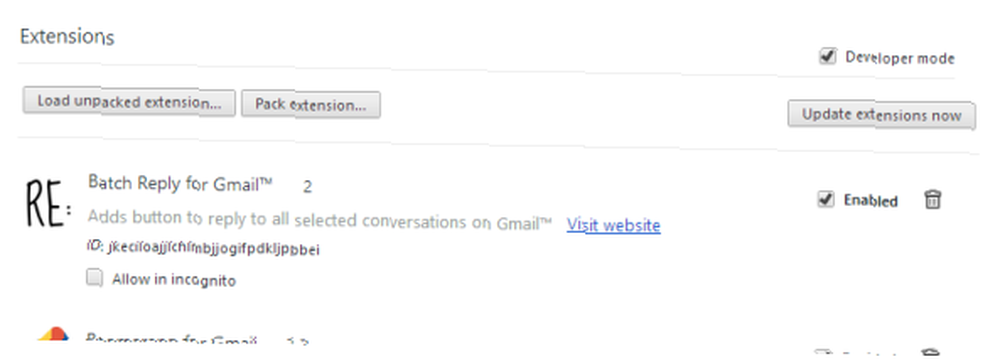
3. korak - Idite na svoj Chrome “Proširenja” Stranica
Da biste došli do stranice s proširenjima za Chrome, jednostavno upišite chrome: // chrome / ekstenzije u adresnu traku preglednika i pritisnite Enter. Zatim na stranici označite “Način za razvojne programere” okvir u gornjem desnom kutu.

To će otkriti tri mogućnosti, obično skrivene od pogleda, kao što možete vidjeti na gornjoj snimci zaslona. Za instaliranje naše oznake potrebna su nam samo prva dva “učitati nepakirano proširenje” i “proširenje paketa“.
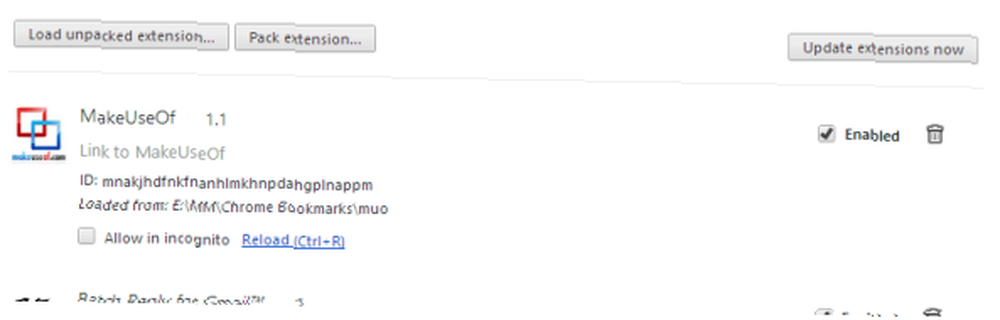
Korak 4 - Učitajte nepakirano proširenje
Učitajte nepakirano proširenje opcija je za proširenja koja ne dolaze iz Chrome web-trgovine. Kliknite na to, pomaknite se do mape koju ste stvorili manifest.json skriptu i logotip i pritisnite u redu. Prenesite stvarnu mapu, a ne pojedinačne datoteke. Tada ćete (nadamo se) vidjeti vaš nastavak kako lijepo sjedi i lijepo sjedi na popisu proširenja.
Evo moje za MakeUseOf:

Ali još nije gotovo. Ovdje je još posla koji treba obaviti. Ali gotovo je gotov.
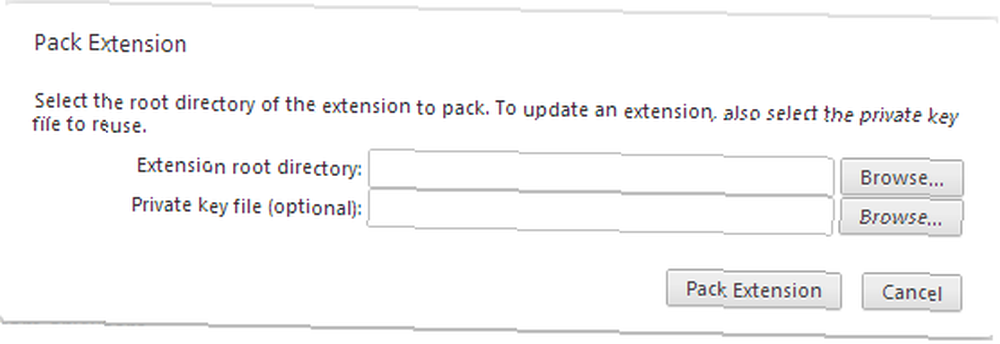
Korak 5 - Pakirajte proširenje
Sada kliknite na drugi gumb - proširenje paketa. Ovo će otvoriti ovaj okvir.

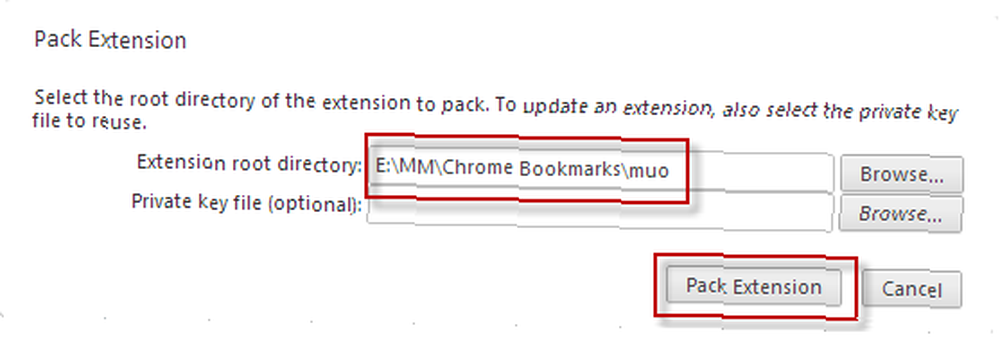
Zanemarite Datoteka privatnog ključa opcija. Umjesto toga, usredotočite se na drugu opciju - proširenje korijenski direktorij. Kao i prilikom raspakiranja proširenja, pomaknite se do mape nove oznake u programu Windows Explorer pomoću pretraživati dugme. Kad ga imate u tekstnom polju navedenom u polju za proširenje paketa, kliknite ikonu “proširenje paketa” dugme.

Ako to napravite, stvorit ćete dvije nove datoteke koje biste smjesta smjestili unutar mape, pored ikone i datoteke JSON - a .CRX datoteka i a .PEM datoteka. PEM datoteka je navodno namijenjena kada želite ažurirati proširenje, ali za jednostavnu oznaku, ako je želite ažurirati, možete jednostavno stvoriti novu oznaku i deinstalirati staru. Ovdje možete vidjeti kako je to brzo i jednostavno. Unatoč tome, ne boli se zadržati PEM datoteku.
CRX datoteka s druge strane je stvarno važna. Kada preuzimate i instalirate proširenja iz Chrome web-trgovine, primate i instalirate CRX datoteku.
Korak 6 - Završni koraci
Prije svega, deinstalirajte prvu verziju proširenja koje ste instalirali u mapu s proširenjima, korak u koraku 4. To možete učiniti klikom na mali logotip kante za smeće s desne strane popisa proširenja. To morate deinstalirati jer će se u protivnom dogoditi sukob s upakovanom verzijom proširenja koje ćete uskoro instalirati.
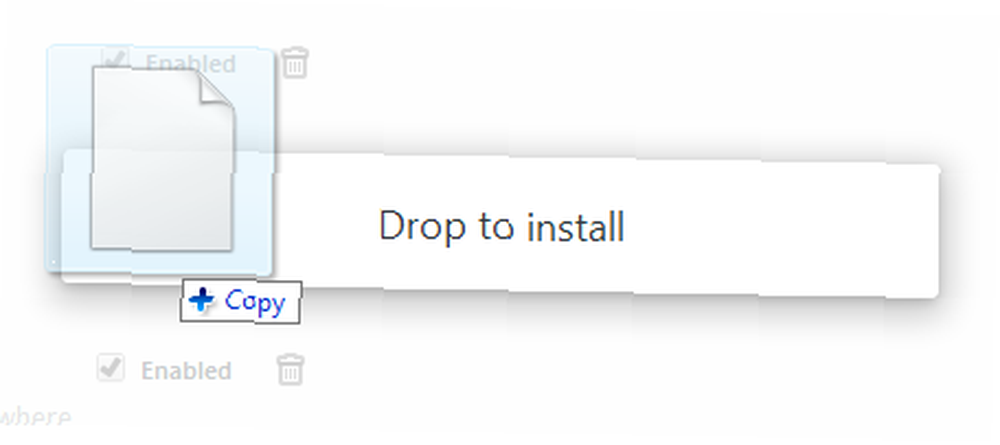
Drugo, držeći preglednik na stranici s proširenjima (neće raditi ako je vaš preglednik otvoren na bilo kojoj drugoj kartici), povucite novostvorenu CRX datoteku u Chrome. Trebali biste odmah vidjeti ovo:

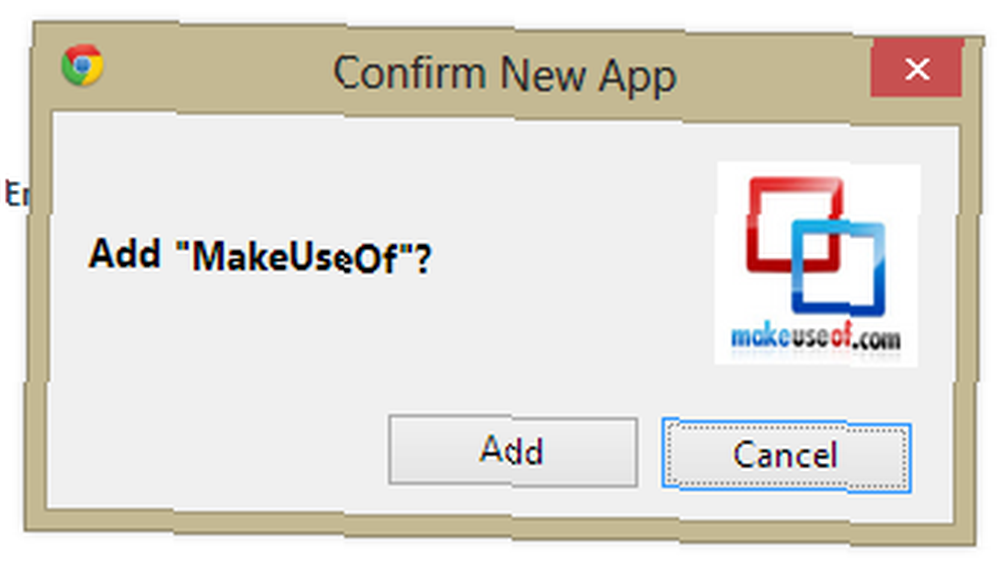
Dakle, napravite kako piše - baci tu sisicu u Chrome! Tada ćete vidjeti ovo:

Naravno, birajte “Dodati” a vaša će se nova oznaka pojaviti na vašoj stranici nove kartice:

Samo naprijed, okreni se. Kliknite tu bebu i odvedite je u Interwebs.
Sada ostaje samo vratiti se na stranicu s proširenjima i poništiti vezu “Način za razvojne programere” kutiju tako da tri dodatna gumba nestanu. Ako naravno nemate iznenadnu žudnju za stvaranjem više oznaka!
Zaključak
Ako tražite resurse za ikone visoke kvalitete, jednostavno morate koristiti resurse poput Google Images, koji će vam pružiti bezbroj mogućnosti. Ili ako se uvjeravate u Photoshopu / GIMP-u, možete napraviti vlastite ikone. Ako želite logotip za MakeUseOf oznaku (naravno da znate), tada možete koristiti (pomalo zastarjeli, ali još uvijek važeći) logotip koji sam koristio klikom ovdje.
Pa kakve ste oznake nove kartice stvorili za preglednik Chrome? Jeste li uspjeli napraviti svoje oznake bez problema? Javite nam u komentarima u nastavku. O, a ako imate bilo kakve sjajne resurse za ikone visoke kvalitete, propustite i te linkove u komentarima.











