
Joseph Goodman
0
4134
1215
 Otkako sam počeo koristiti društvene medije, primijetio sam da još uvijek postoji pomalo jaz između društvenog i web sadržaja. Mislim, sigurni ste da možete stvoriti Facebook stranicu 10 Veliki načini za poboljšanje popularnosti vaše Facebook stranice 10 Veliki načini za poboljšanje popularnosti Facebook stranice Facebook stranice dolaze u svim oblicima različitih oblika i veličina. Mnogi su prilično hromi, dobivaju vrlo malo lajkova i jedva da iko govori o njima. Očito je tema stranice najviše… kako biste promovirali sadržaj svog bloga na najpopularnijoj društvenoj mreži na svijetu, ili možete dodati Facebook widgete Kako dodati Facebook widgete i gumbe na svoju web stranicu Kako dodati Facebook widgete i gumbe na svoju web stranicu bočna traka bloga koja će vam pomoći da promovirate svoju Facebook stranicu. A postoji puno drugih alata za ugradnju Facebooka na vašu stranicu.
Otkako sam počeo koristiti društvene medije, primijetio sam da još uvijek postoji pomalo jaz između društvenog i web sadržaja. Mislim, sigurni ste da možete stvoriti Facebook stranicu 10 Veliki načini za poboljšanje popularnosti vaše Facebook stranice 10 Veliki načini za poboljšanje popularnosti Facebook stranice Facebook stranice dolaze u svim oblicima različitih oblika i veličina. Mnogi su prilično hromi, dobivaju vrlo malo lajkova i jedva da iko govori o njima. Očito je tema stranice najviše… kako biste promovirali sadržaj svog bloga na najpopularnijoj društvenoj mreži na svijetu, ili možete dodati Facebook widgete Kako dodati Facebook widgete i gumbe na svoju web stranicu Kako dodati Facebook widgete i gumbe na svoju web stranicu bočna traka bloga koja će vam pomoći da promovirate svoju Facebook stranicu. A postoji puno drugih alata za ugradnju Facebooka na vašu stranicu.
Međutim, ostaje činjenica da su to dva različita svijeta. Kad ljudi pregledavaju Facebook, oni obično ostaju na Facebooku i komuniciraju s tamošnjim ljudima. Ako objavite ažuriranje bloga na svojoj Facebook stranici, neki ljudi mogu kliknuti - ali većina će komentirati ili odgovarati na komentare. Čak će se i oni koji provjere vašu web lokaciju uputiti na Facebook kako bi komentirali.
Obrnuta strana je također istinita. Možda će malo ljudi saznati za vašu Facebook stranicu iz malog widget-a sa bočne trake koji ste umetnuli na svoj blog, ali uglavnom ljudi koji čitaju vaš članak mogu pročitati vaš članak, a nekolicina će ga odvratiti. Neki će, naravno; ali dva svijeta ostaju dva različita svijeta. Do sada.
Tint pretvara društveni sadržaj u web sadržaj
Postoji ova fascinantna usluga koja se zove Tint i zapravo se borim da je precizno opišem - to je koliko je ona jedinstvena. Nijansa 50% govori o promociji vaših društvenih mreža, ali isto tako 50% o pružanju sadržaja na web mjestu. Oboje je. To bi trebao biti paradoks koji bi trebao uzrokovati da Svemir implodira i stvori crnu rupu - ali nije. Tint to nekako izvlači i omogućuje mu da djeluje - na jednom mjestu objedinjuje društvene i web sadržaje.
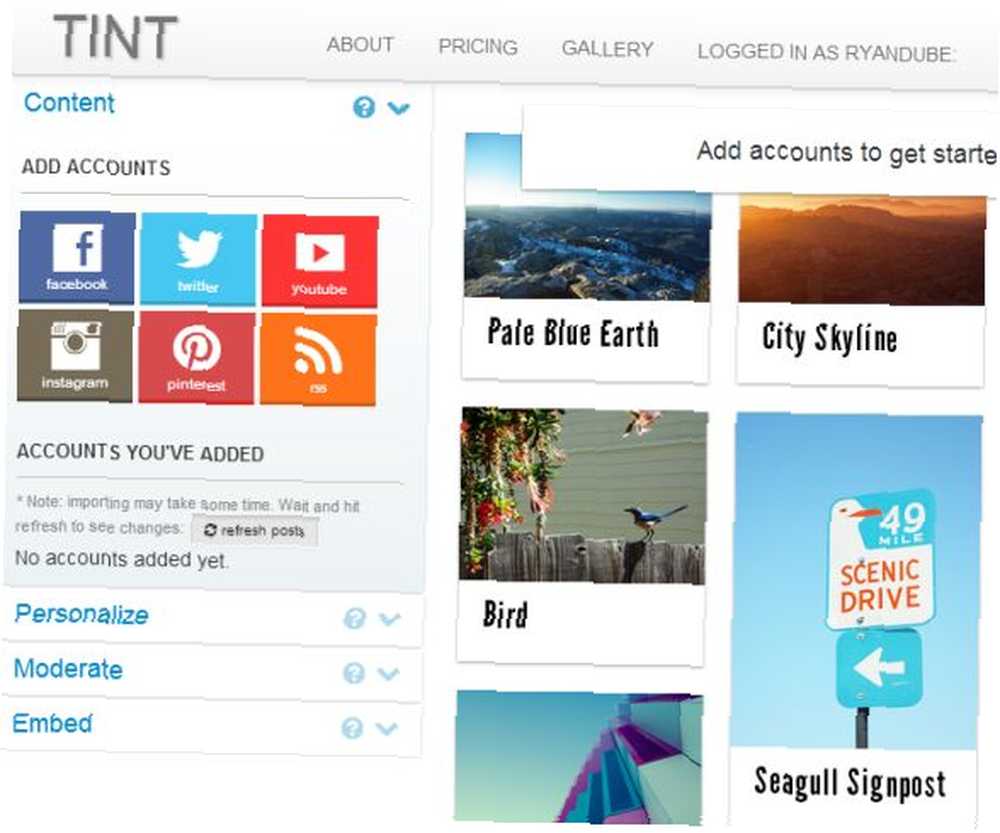
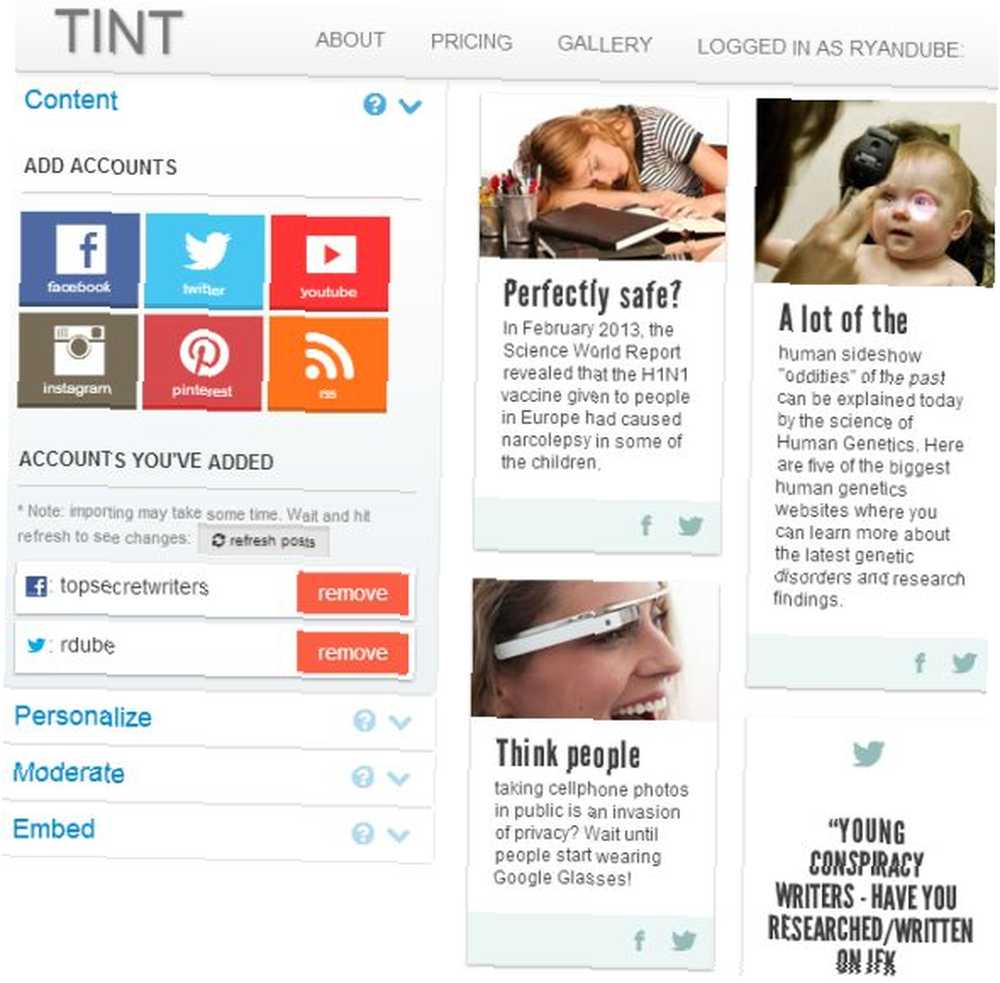
Tint to postiže tako što vam daje središnje mjesto na kojem možete u osnovi povezati svoj račun sa šest glavnih društvenih mreža - Facebook, Twitter, YouTube, Instagram, Pinterest, a također i bilo koji RSS feed koji vam se sviđa.

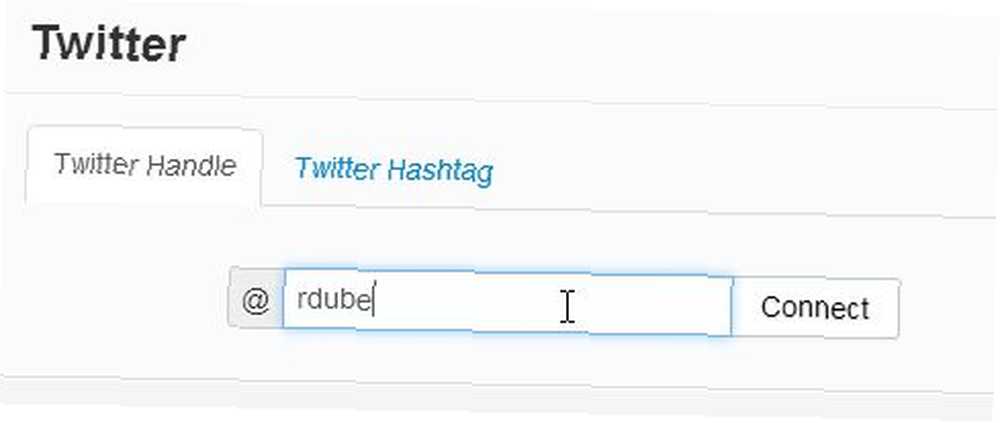
U stvari, uz malo kreativnosti vjerojatno biste mogli izvući neke prilično zgodne stvari samo koristeći RSS feed. Možda je to budući članak. Međutim, ovdje ćemo se usredotočiti na stvaranje vašeg web sadržaja spajanjem na vaše društvene mreže. Twitter je tako jednostavan kao i upisivanje u vaš twitter račun - nije potrebno povezivanje s vašim računom.

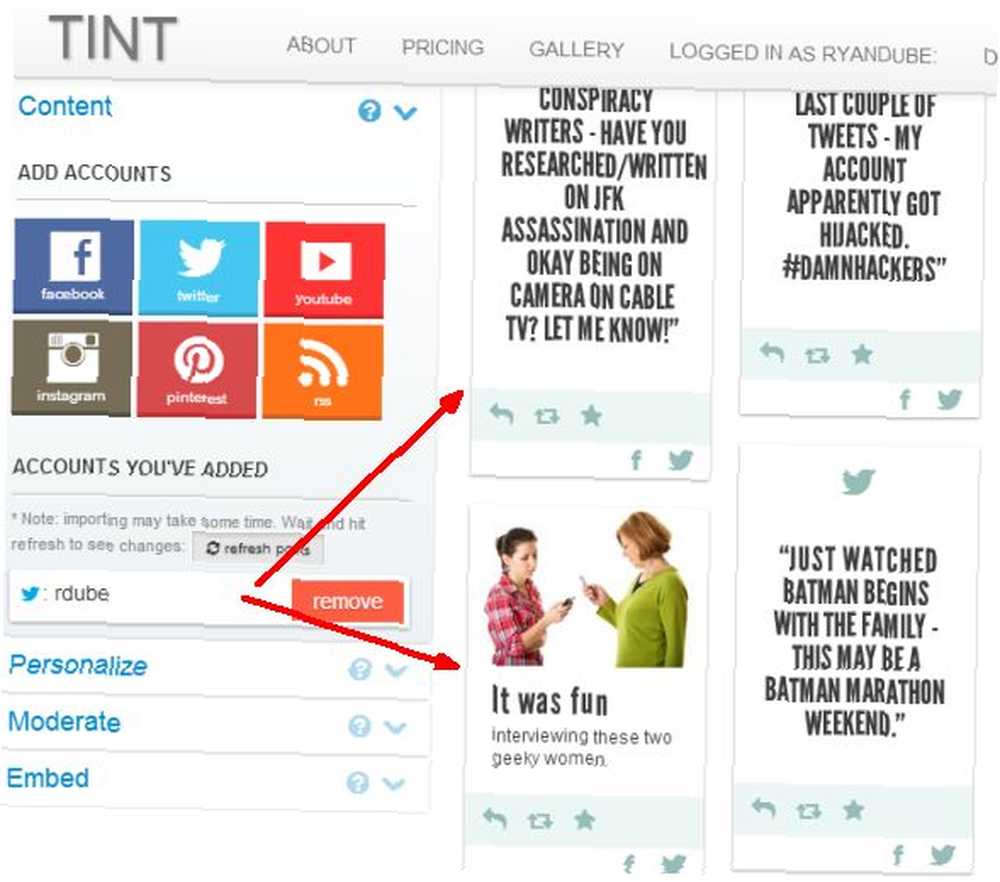
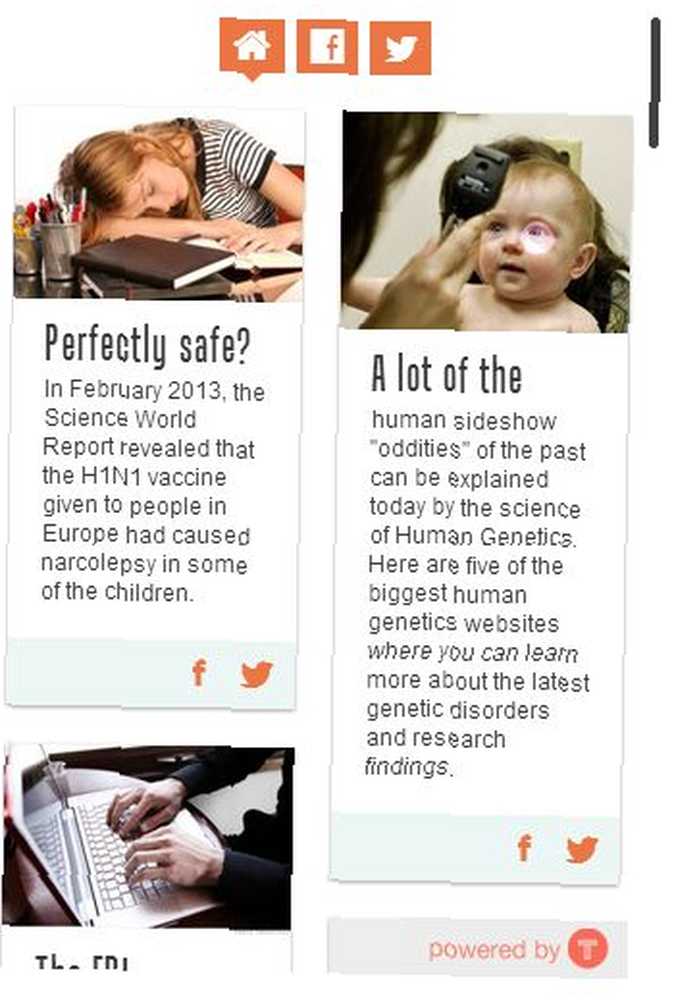
Možete i jednostavno se odlučiti za prikaz sadržaja s bilo kojeg hashtaga na Twitteru koji želite. Nakon što dodate svoj prvi račun, vidjet ćete kako će izgledati sadržaj vašeg web mjesta Tint. Sav se sadržaj prikazuje u desnom oknu.

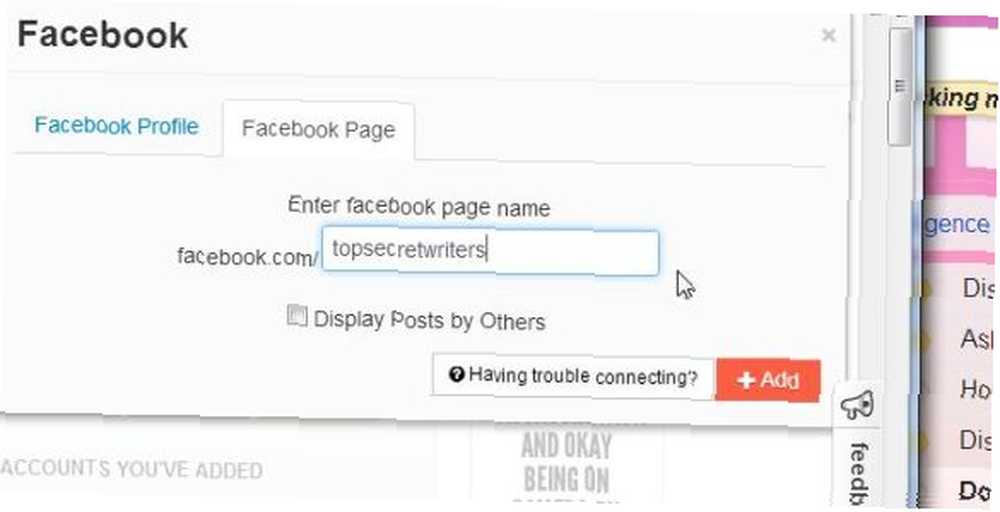
Facebook povezivanje malo je zamršenije. Kad sam ovo prvi put testirao, uplašio sam se jer sam jednom povezao svoj privatni Facebook račun, sav se sadržaj objavio na javnom web mjestu na mojoj stranici Tint. Uopće ne ono što sam želio!
To je u redu ako je vaš Facebook račun javni, ali ja sam izbrisao tu vezu i umjesto toga odabrao “Facebook stranica” opciju i dodao moju stranicu bloga.

Možete proći i dodati sve ostale izvore koji želite. Kada završite, imate jednu od zgodnijih web stranica ispunjenu nečim što me podsjeća na one web stranice koje koriste teme u stilu časopisa. Tražite li najbolje besplatne teme časopisa WordPress? Tražite li najbolje besplatne teme časopisa WordPress? Jedna od sjajnih stvari o Wordpressu je prilagodljivost i jednostavnost prilagodbe. Samo preuzmite novu temu i cijela se stranica promijeni u trenu. Moćan je, ali ovisnost; potraga za…. Velike, lijepe fotografije s podebljanim naslovom i kratkim izvatkom ispod.

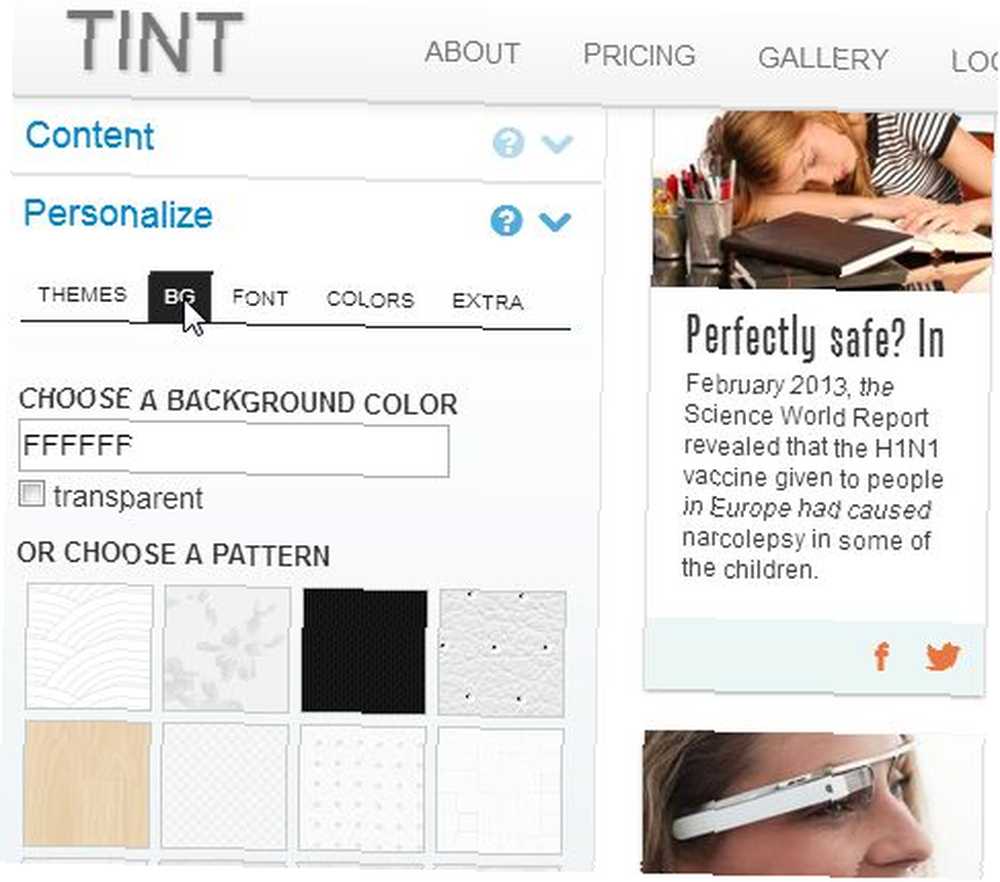
Druge kartice na vašem računu pružit će vam nekoliko opcija za personaliziranje stranice - uglavnom podešavanje stvari poput boja fonta, gumba i pozadine, takve stvari.

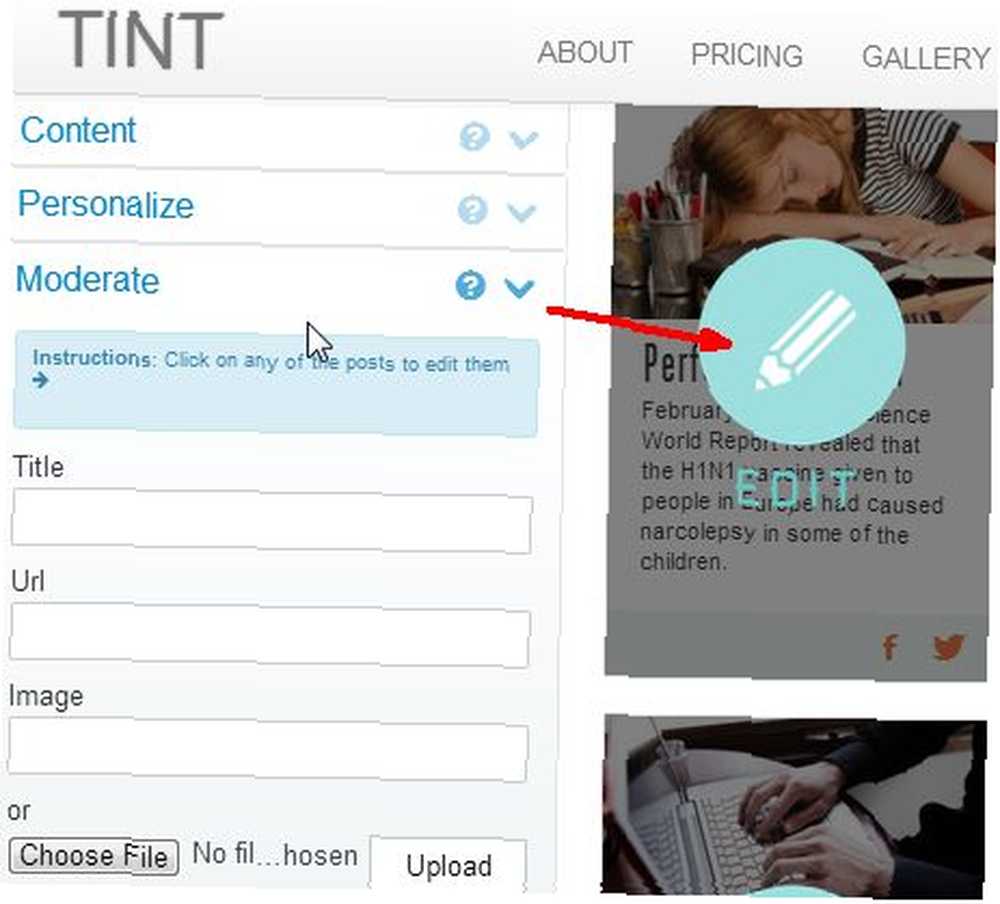
Također imate mogućnost prilagođavanja sadržaja na stranici, umjesto da idete s onim što Tint automatski povuče iz feeda društvenih mreža. Samo kliknite na veliko “Uredi” pritisnite iznad dotičnog posta i ugađajte sadržaj pomoću polja naslova, URL-a i slike.

Imajte na umu da ste s besplatnim računom malo ograničeni u prilagodbi. Ne možete birati između različitih tema koje Tint nudi - u osnovi ste zaglavljeni s nekoliko osnovnih. Nije da je besplatna tema loša.
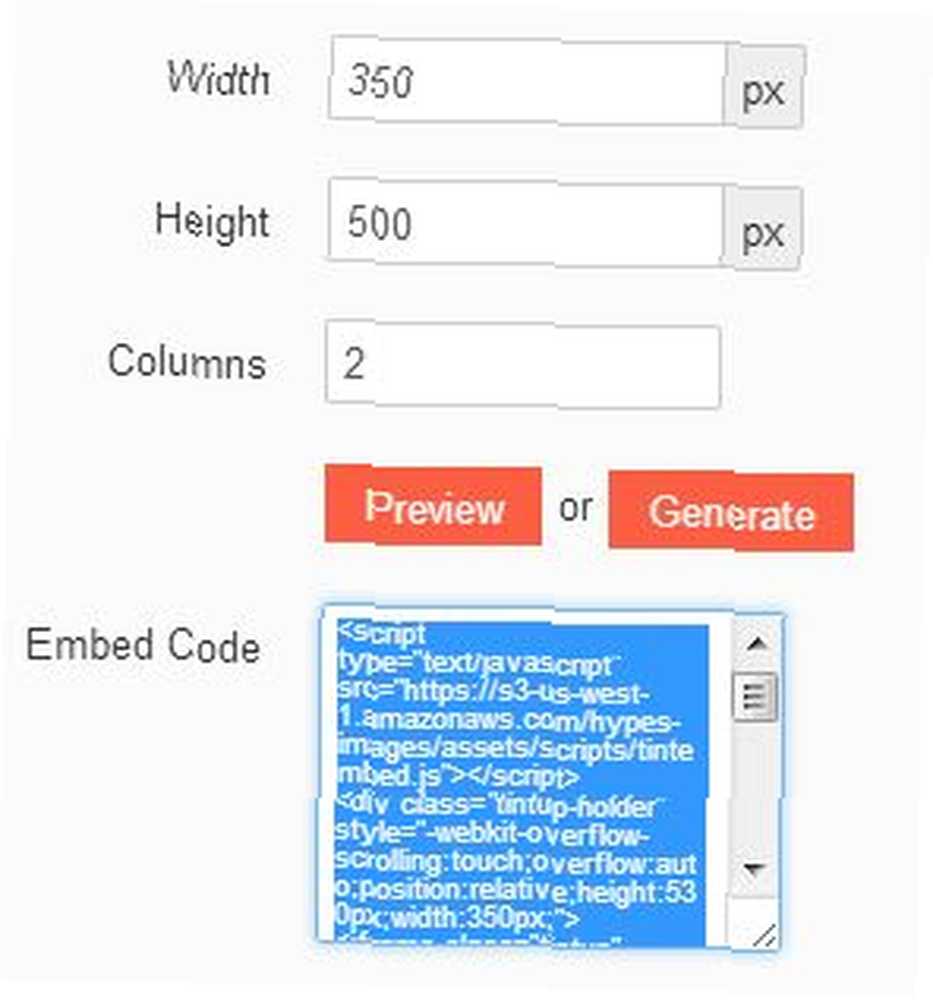
Faktor hladnoće dolazi kada kliknete na “Ugraditi” stavku izbornika i počnite dimenzionirati izlazni kôd za svoju stranicu. Sada - možete se odlučiti za widget za WordPress ako imate WordPress blog ili koristite čarobnjaka za izlaz na Weebly, Tumblr, Posterous i još mnogo toga.
Moja omiljena opcija je, međutim, pravi HTML izlaz. Vi samo postavljate svoje dimenzije i broj stupaca koje želite prikazati i generirate ugrađeni kod.

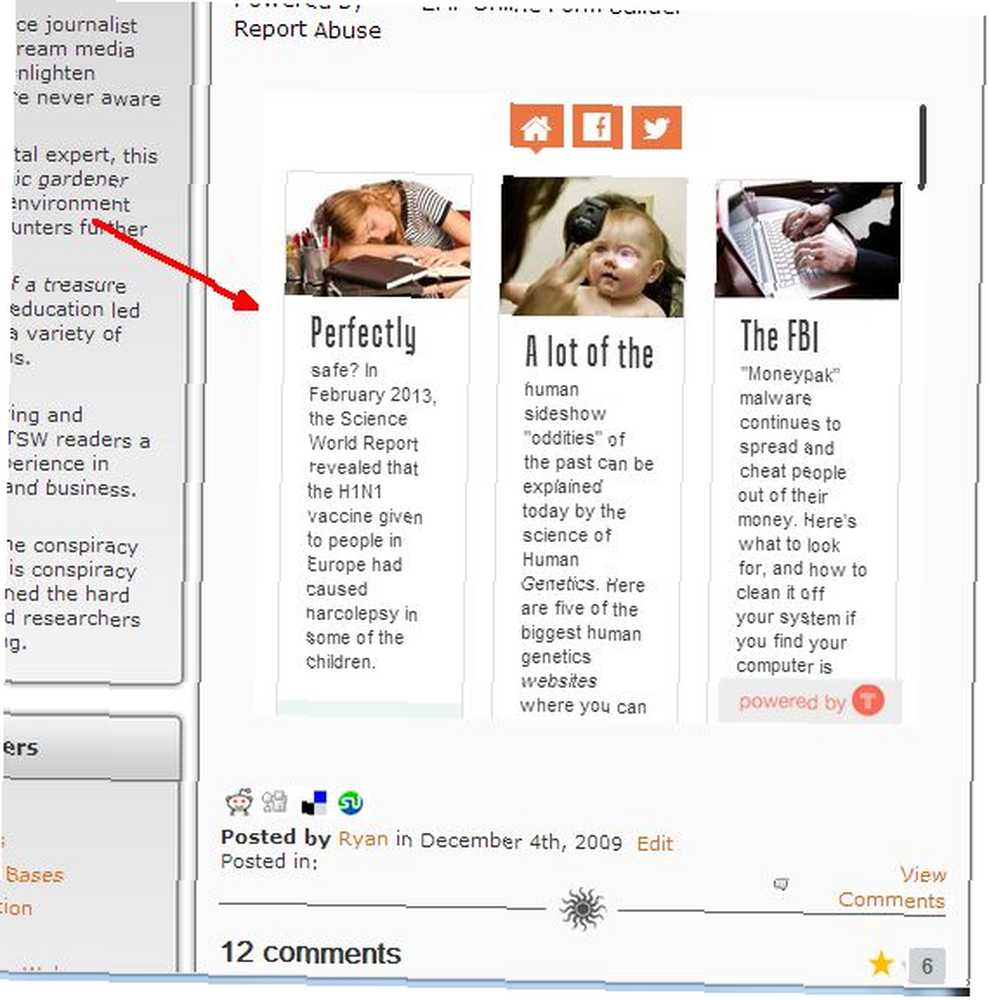
Dakle, ugrađivanje od 350 px od 500 px stvara vrlo impresivan, visokokvalitetni widget u stilu bočne trake koji bi služio kao nevjerojatan oblik oglašavanja za vaše društvene nadogradnje, postove na blogu i sve ostalo što dijelite putem društvenih mreža.

Koristeći nešto poput dizajna 700 x 300, možete stvoriti stvarno cool HTML footer za HTML e-poštu ili za upotrebu u čitavom biltenu.

U mom slučaju koristio sam takav uložak podnožja da bih stvorio klik za posjetitelje mojih stranica bloga jer samo moji postovi na blogu imaju “slični članci” Widget. Moja donja stranica do sada je bila prilično prazna.
Ova vrsta widgeta potaknut će čitatelje da klikaju i otkriju ili druge članke na mom blogu ili moju Facebook stranicu obožavatelja.

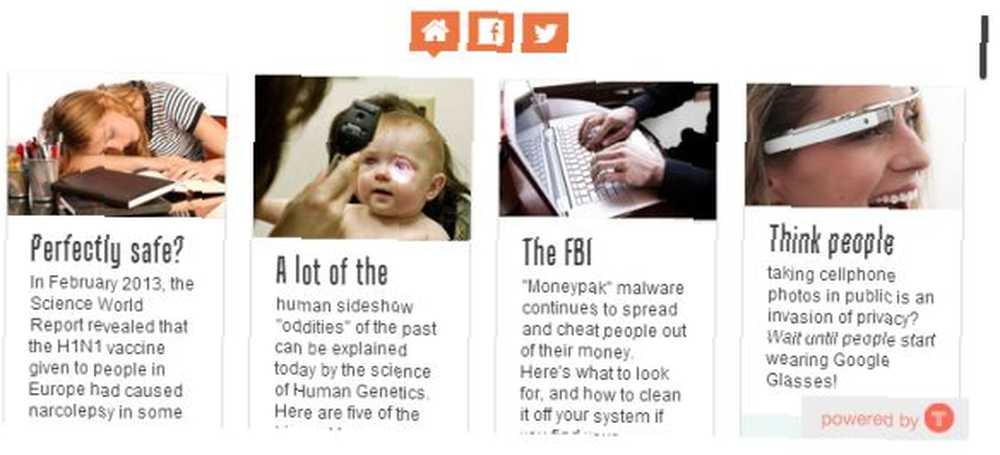
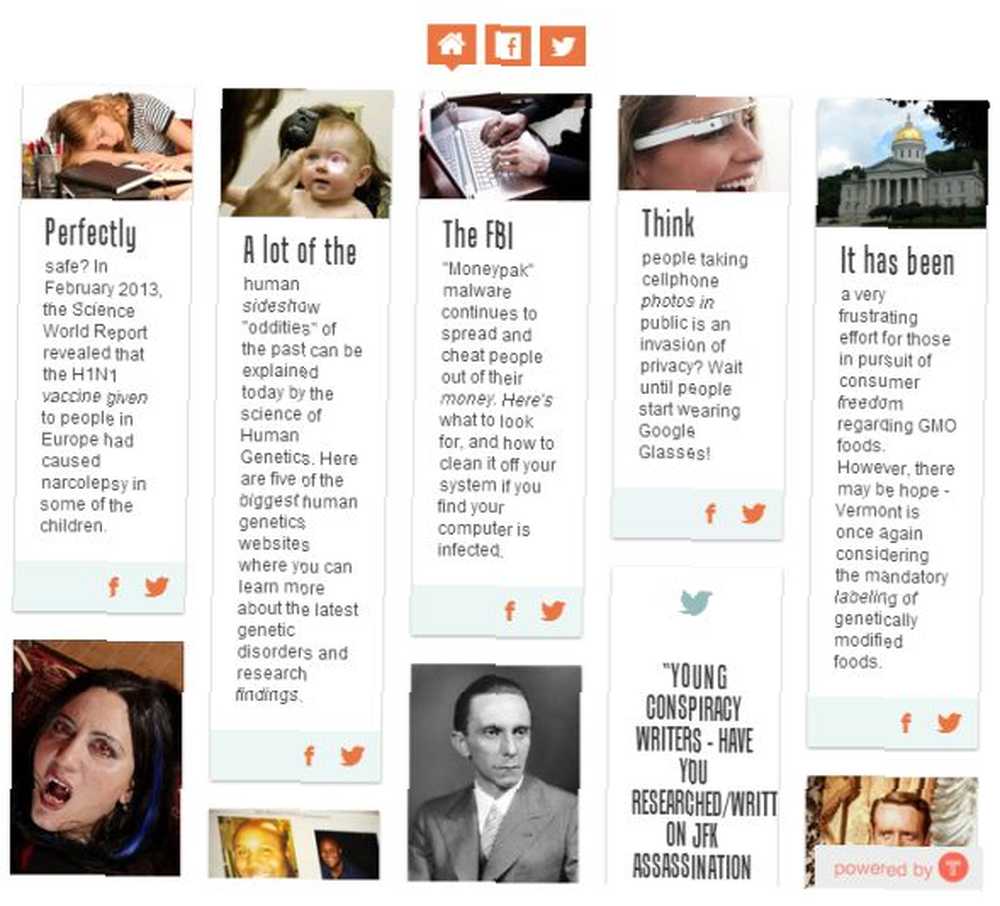
Također je važno shvatiti da biste Tint mogli koristiti isključivo za izradu potpuno nove web stranice. Možete ugraditi cijelu Tint stranicu tako što ćete stvoriti HTML ugrađeni kod za nešto poput 800 px do 900 px, napraviti 5 stupaca i dobit ćete sjajnu glavnu stranicu časopisa u stilu koja promovira sav vaš društveni i RSS web sadržaj.

Dodajte zaglavlje i podnožje - i imate trenutnu, personaliziranu web stranicu.
Želite nešto malo odvažnije i impresivnije? Zadržite istu veličinu, ali smanjite je na tri stupca. Sada imate glavnu stranicu svoje nove web stranice koja je ispunjena većim fotografijama koje će se pojaviti odmah i učinit će da vaša nova stranica izgleda profesionalno..

Preferirate li neku vrstu bloga u svom središnjem odjeljku? Samo ga promijenite u jedan stupac i imat ćete zaista lijepu stranicu za pomicanje u 1 stupcu koja će izgledati kao visokokvalitetni blog s vrlo velikim fotografijama, naslovom članka i izvatkom.

Zaustavite se i razmislite o ovome. Gore navedene web stranice s slikama i vezama sada su izravno integrirane s vašim socijalnim prodajnim mjestima. Svaki put kada Tweet, objavite na Facebooku ili stvorite novi YouTube video, sadržaj ove web stranice ažurira se vašim najnovijim radom. To je dinamičan način da ponudite personaliziranu web stranicu koja se automatski ažurira, a u suštini vam ne zahtjeva nikakav napor nakon završetka početnog postavljanja.
Sad kako je to cool?
Jeste li ikad čuli za Tint? Što mislite o korištenju svojih društvenih aktivnosti za pokretanje vlastite personalizirane web stranice, da biste sve te aktivnosti podijelili sa svijetom? Isprobajte i podijelite svoje iskustvo i povratne informacije u odjeljku s komentarima u nastavku!
Slikovni krediti: Ouch Screen putem Shutterstocka











