
William Charles
0
3088
346
Ako imate vlastitu web stranicu, bilo da se radi o velikoj poslovnoj web stranici ili malom blogu, važnost testiranja desktop računara putem preglednika je ista.
Možete pregledati svoje web mjesto pomoću najnovije verzije Firefoxa i to izgleda sjajno. Tada ih posjetitelj može vidjeti u programu Internet Explorer 9 i on ne samo da im izgleda grozno, već i ne radi ispravno. Pogodi što? Upravo ste izgubili posjetitelja koji se vraća.

Zašto treba testirati u više preglednika?
Osim gubitka posjetitelja i prometa Kako istražiti zašto je vaša web stranica izgubila toliko prometa pretraživanja Kako istražiti zašto je vaša web lokacija izgubila toliko prometa pretraživanja? Što činiti kada vas zadesi ažuriranje algoritma, bilo da je to Panda, Hummingbird, ili neku buduću životinju raznolike tražilice? Oporavite promet ovim tehnikama. , možete izgubiti prodaju. Ako imate web lokaciju koja prodaje vaš proizvod ili uslugu, a potencijalni kupac ne može dati narudžbu jer se vaš obrazac ne prikazuje ili ne radi u Chromeu, tada vas sramoti. Čak i ako imate osobni blog na kojem tražite ljude za povratne informacije, a oni vam ne mogu dati jer vaš kontakt obrazac prikazuje ili radi samo u Operi, jednostavno ste izgubili povratne informacije i posjetitelja koji se vratio.
Evo što Seque Technologies, tvrtka za tehnološka rješenja za savezne, komercijalne i neprofitne organizacije, mora reći o testiranju putem pretraživača:
Sa toliko varijabli na površini, ispod je još više razlika koje utječu na način prikazivanja i ponašanja web stranica i web aplikacija u različitim preglednicima. Iz tog razloga, kada je web aplikacija u procesu dovršavanja, dobra je praksa provesti ispitivanje unakrsnog pretraživača.
Testiranje vaše web stranice u različitim preglednicima za stolna računala trebalo bi, ako već nije, za vas postati uobičajena praksa. Provjerite izgled i dojam, testirajte navigaciju i ispunite i pošaljite sve obrasce jer inače riskirate izgubiti posjetitelje, kupce i promet.

Kako da izvodim testiranje putem pretraživača?
Već znate što trebate testirati, ali kako to učiniti kada ste posvećeni određenom pregledniku? Ono što možete učiniti je preuzeti najnovije verzije glavnih preglednika na svoje računalo.
Firefox, Internet Explorer, Safari, Chrome i Opera Opera 15 brži je, jednostavniji Chrome, a evo tri velika razloga za isprobavanje Opera 15 je brži, jednostavniji Chrome i evo tri velika razloga za pokušaj koji možda izgledaju sada je smiješno, ali kad sam bio mlađi, prosio sam veliku količinu novca za Opera, revolucionarni web preglednik iz Norveške. Odneo sam ga kući, uzbuđen što napokon mogu ... normalno se može preuzeti i instalirati, ali možda to ne možete ili ne želite to učiniti. U tom slučaju postoji mnogo web-alata koji se mogu koristiti koji simuliraju te preglednike.
Alati poput BrowserStack, Ghostlab i CrossBrowserTesting dostupni su, ali nisu besplatni i mogu postati skupi, ovisno o vašim potrebama. Srećom postoje neki web-alati koji su dostupni besplatno, a svaki od njih nudi različite značajke testiranja.
Browsershots
Browsershots je vrlo jednostavan alat za korištenje na mreži. Omogućuje testiranje u glavnim stolnim preglednicima i uključuje različite brojeve inačica koje možete odabrati. Jednom kada unesete URL web stranice koju testirate (morat ćete unijeti različite URL-ove za svaku stranicu web lokacije), pričekate samo nekoliko minuta, a zatim ćete vidjeti snimke zaslona web lokacije u svakom pregledniku koji izabrati.

Imajte na umu uz preglednike preglednika kako ćete vidjeti samo snimke zaslona vaše web stranice. Ovo je dobro za provjeru izgleda i osjećaja, ali zapravo ne možete “test” navigacija i oblici. Za besplatan alat dobro je osigurati da vaša web lokacija izgleda ispravno u različitim inačicama preglednika za radne površine.
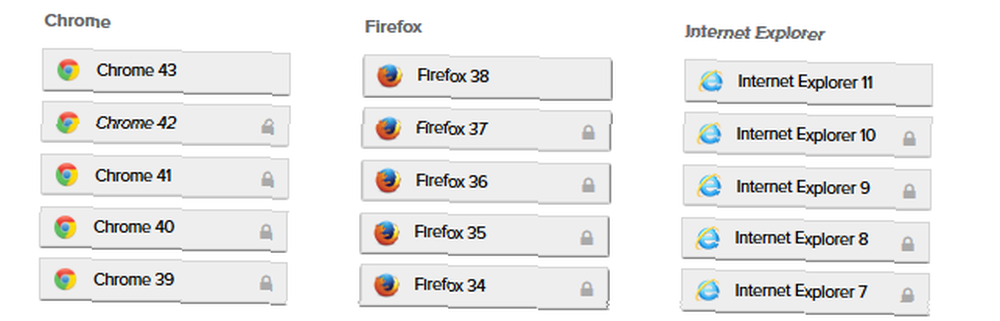
Spoon Browser Sandbox
Spoon nudi robusniju opciju za testiranje putem preglednika gdje dobivate više od snimki zaslona. Za glavne preglednike Chrome, Firefox Browser Wars: Firefox vs. Chrome vs. Opera, Definitivni rang preglednika: Firefox vs. Chrome vs. Opera, Definitivni mjerilo Ako biste mogli odabrati samo jedan preglednik, koji bi to bio? Koji je najbolji: Firefox, Chrome ili Opera? Pokazat ćemo vam. , Internet Explorer, Opera i Safari sami birate točnu verziju koju želite koristiti.
Besplatno je testiranje pomoću najnovijih verzija ovih preglednika, ali ako želite provjeriti starije verzije, plaća se naknada. No, ako je testiranje u najnovijim verzijama preglednika dovoljno za vaše potrebe, ovaj alat dobro funkcionira.

Jednom kada odaberete koji preglednik želite, otvoriće ga u novom prozoru. Zatim samo unesite svoj URL i testirajte se.
Prozori preglednika omogućuju potpuno testiranje. Imajte na umu da ovo web mjesto od vas traži da instalirate dodatak, tako da ako vam nije ugodno s preuzimanjem i instaliranjem njihove EXE datoteke, tada ćete možda možda trebati pogledati drugi web-alat..
Viewlike.us
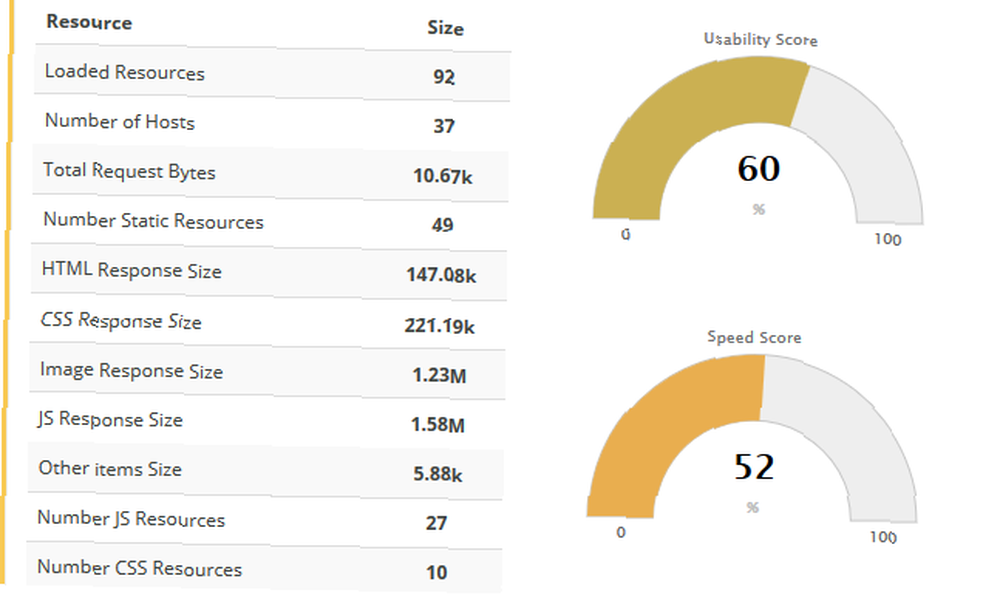
Viewlike.us je malo drugačiji od ostalih po tome što vam omogućuje da vidite svoju web stranicu u različitim razlučivim. 3 Firefox dodaci za testiranje vaše web stranice u različitim rezolucijama 3 Dodaci za Firefox za testiranje vaše web stranice u različitim razlučivosti. Ovo je opet dobro za testiranje izgleda web mjesta, ali pruža vam neke korisne detalje za reakciju.

Pomoću ovog alata možete dobiti ocjene brzine i upotrebljivosti. Ako su vam korisne stvari poput veličine odgovora na sliku, veličine odgovora HTML, pa čak i broja statičkih izvora, tada je ovaj koristan.
Također će pružiti detalje o pravilima upotrebljivosti, primjerice ako vaša web lokacija koristi dodatke ili ako veličine fonta nisu čitljive. Tada ćete vidjeti snimku zaslona vaše web stranice u različitim rezolucijama. Tada možete odabrati druge rezolucije za gledanje vaše web stranice na pametnim telefonima i tabletima.
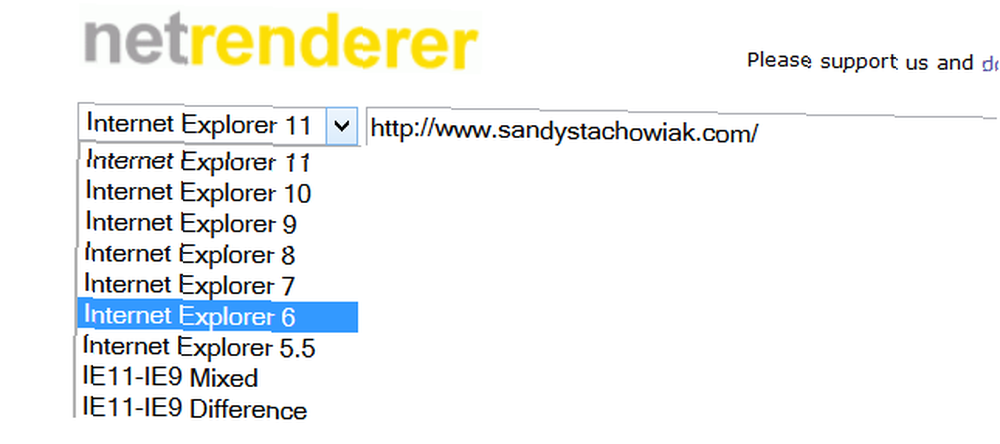
IE NetRenderer
Za dodatnu provjeru kako vaša web stranica izgleda u drugom pregledniku, možete isprobati IE NetRenderer. Očito vam ovaj web stranicu prikazuje samo u programu Internet Explorer Kako pokrenuti Internet Explorer na Mac računalu (i zašto to možda želite) Kako pokrenuti Internet Explorer na Mac računalu (i zašto to možda želite) Je li moguće pokrenuti vodeći brod Microsoftov preglednik na OSX uređaju? Čitajte dalje kako biste saznali…, ali vam omogućuje odabir između IE 5.5 i IE 11.
Ovo je još jedan vrlo osnovni alat koji samo stvarno dobro radi testiranje izgleda vaše web lokacije.

Browsera
Browra nudi neke korisne informacije o vašoj web lokaciji zbog izgleda i pogrešaka. Dovoljno je unijeti URL u alat, a zatim počinje pretraživati web lokaciju. Možete gledati kako se kreće kroz različite stranice i to pokazuje koliko je vremena ostalo za test.
Kada test završi, dobit ćete e-poruku s rezultatima kao i prozor pun detalja na web lokaciji Browra Browra: Testirajte svoju web lokaciju u različitim preglednicima Browser: Testirajte svoju web lokaciju u različitim preglednicima. .
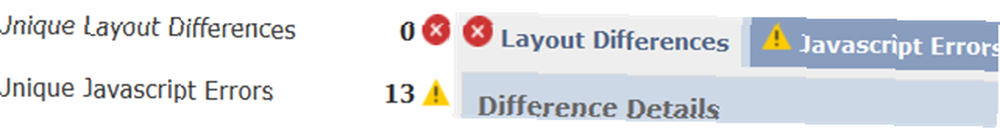
Ako ste primili pogreške JavaScripta, pružit će vam sjajne detalje, uključujući vrstu i verziju preglednika, stranicu ili stavku na vašoj web lokaciji, redak u kodu koji sadrži pogrešku i, na primjer, grešku., “nevažeća vrijednost imovine”.

Također možete pregledati razlike u izgledima za različite verzije Firefoxa i Internet Explorera, svaka unutar vlastitog prozora koji se može pomicati i po stranici. Na taj se način lako može vidjeti kako to izgleda u svakom od tih preglednika kako biste mogli izvršiti potrebne promjene.
Browra zahtijeva da postavite račun, ali za to vam treba samo minutu i kreditna kartica nije potrebna. Na raspolaganju je nekoliko planova, a za minimalno testiranje besplatni plan je pristojan i za one manje stranice.
Ona nudi uslugu jednom korisniku na 25 stranica, a uključuje otkrivanje problema, indeksiranje web mjesta i JavaScript pogreške. Očito plaćeni planovi nude više mogućnosti i mogućnosti.
Koji trebam koristiti?
Za potpuno, krajnje testiranje korisnika, Spoon Browser Sandbox jedini je besplatni alat ovdje koji zapravo otvara različite prozore preglednika koje možete koristiti. Dakle, ako ne želite preuzeti svaki preglednik ili platiti uslugu, to bi bila najbolja opcija za testiranje kontrole kvalitete elemenata koji se mogu kliknuti na vašoj web stranici.
Za testiranje izgleda vaše web stranice u svim većim preglednicima, Browsershots je put prema tome. Nudi najviše opcija preglednika za stolna računala bez naknade.

Koristite li već ove alate?
Postoje li neki od ovih slučajeva koje već koristite za testiranje unakrsnog preglednika? Ili možda znate neke druge besplatne internetske alate koje želite podijeliti s nama i predložiti drugim čitateljima. Imajte na umu, ovo za testiranje preglednika za stolna računala, nije mobilno.
Slobodno podijelite svoje misli u komentarima u nastavku!
Kreditna slika: Poslovni čovjek pregledava internetske stranice na svom prijenosnom računalu, Crvene tipke s testom riječi na tipkovnici računala, Izbor i odluke: poslovni čovjek misli s upitnicima putem Shutterstocka











