
Brian Curtis
0
739
95
Postati web programer je proces. Bilo da radite prve korake u kodu, ili već znate kako programirati, ali krećete u internetske aplikacije temeljene na pregledniku, treba puno toga poduzeti.
Srećom za sve koji žele započeti, postoji mnogo sjajnih alata koji vam mogu pomoći. Danas ćete otkriti 10 najboljih!
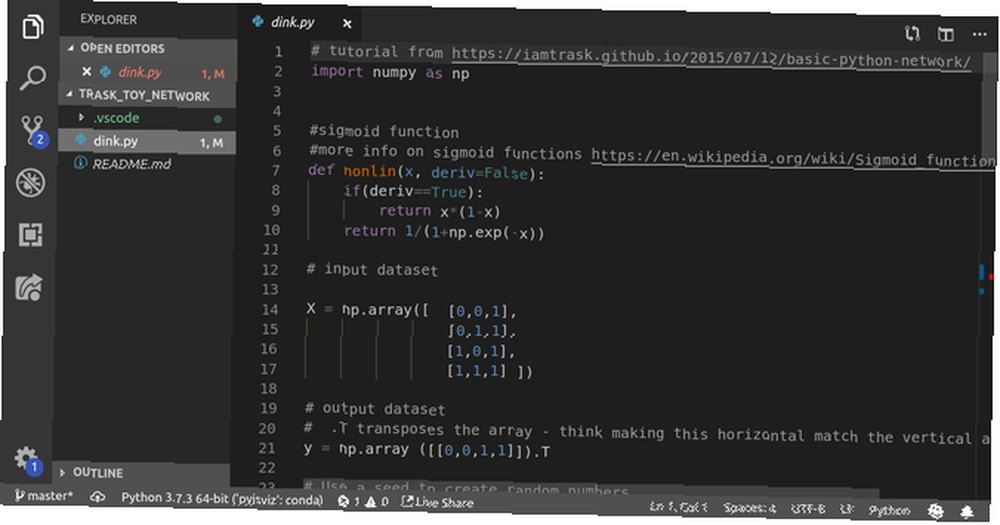
1. Visual Studio Code

Dobar uređivač koda ključan je za razvoj web aplikacija. Uzvišeni tekst koji se koristi za vladavinu popisa u pogledu laganih uređivača teksta bogatih značajkama za kodiranje. Čini se da se programeri polako kreću u Microsoftov otvoreni izvorni hibridni uređivač Visual Studio Code.
Lako je shvatiti zašto, s velikim nizom proširenja 9 Proširenja kodova za Visual Studio koja čine programiranje još lakšim 9 Proširenja koda vizualnog studija koja čine programiranje još lakšim Želite više od Visual Studio Code? Trebate poboljšane alate i mogućnosti produktivnosti? Isprobajte ova proširenja Visual Studio Code. pomoći svim vrstama razvoja i ugrađenim kolaborativnim kodiranjem Live Share Kako programirati kolaborativno koristeći Live Visual Studio Code Live Share Kako programirati kolaborativno koristeći Live Visual Studio Code Live Share Želite li surađivati na projektima kodiranja? Live Share za VS kod je sjajan alat, pa evo kako ga postaviti i započeti. značajka. Dovršavanje koda, povezivanje i integrirani terminal čine VS kod jedino što vam je potrebno za razvoj aplikacija, web stranica i softvera.
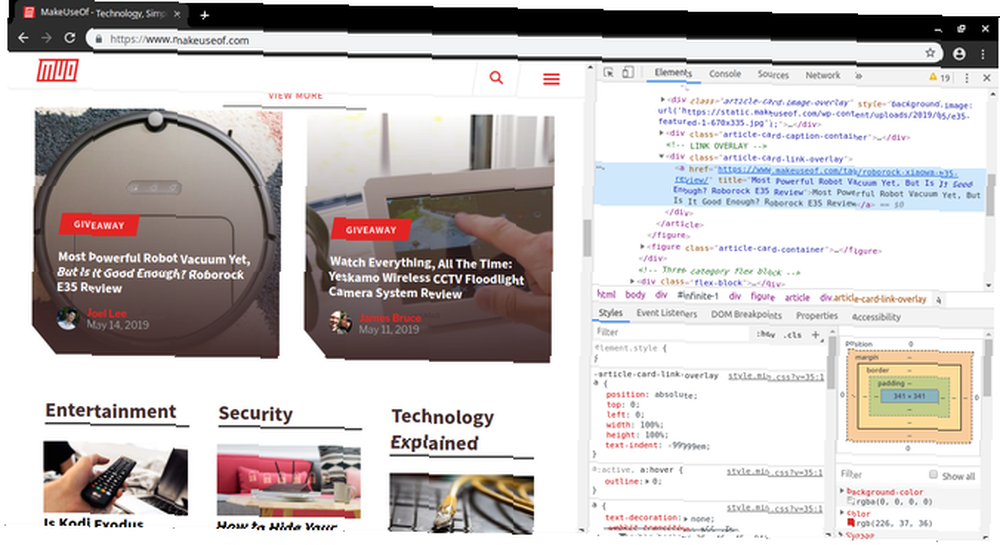
2. Chromeovi alati za razvojne programere

Ako učite razvijati se za web, trebali biste koristiti alate za razvojne programere Chrome. Dostupno je besplatno s preglednikom Google Chrome, a pružaju pregledan pregled i uklanjanje pogrešaka na svim web mjestima.
Isticanje elemenata stranice u kodu i obrnuto omogućava vam da steknete dobar osjećaj kako se web stranice okupljaju. Tu je i ugrađeni emulator uređaja za testiranje rada web stranica na raznim uređajima. Snažne metričke web lokacije i provjera sigurnosti čine Chromeove alate za razvojne programere ključne za sve web razvojnike.
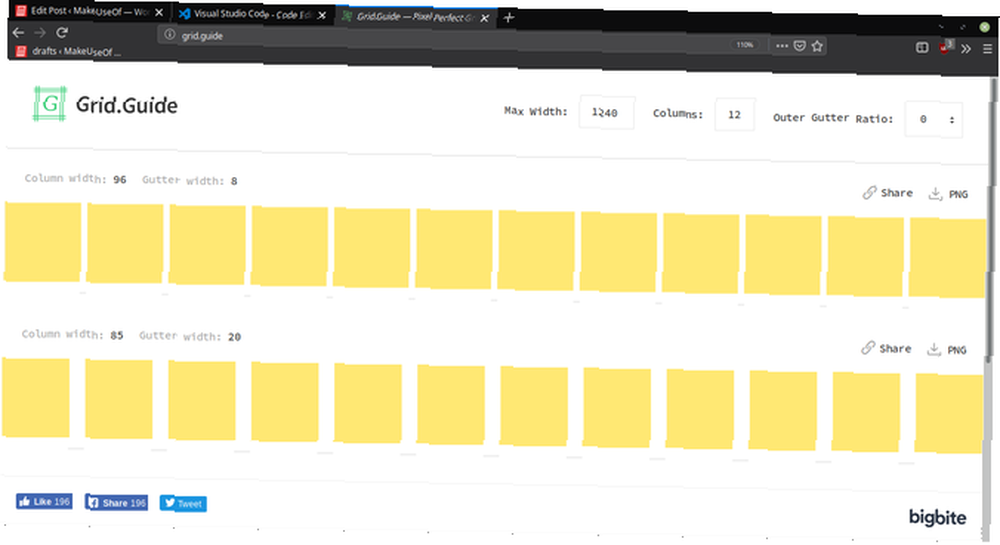
3. GridGuide

Za jednostavan, ali učinkovit način izrade prilagođenih veličina rešetke, GridGuide može pomoći. Jednostavno korisničko sučelje omogućuje vam određivanje omjera širine, stupaca i vanjskog oluka.
Vraća primjere kako će izgledati postavke različitih veličina rešetke, zajedno s vrijednostima piksela potrebnim za kopiranje u vašem vizualnom dizajnu. Mreže su djeljive i dostupne su u obliku PNG datoteka za kasniju referencu.
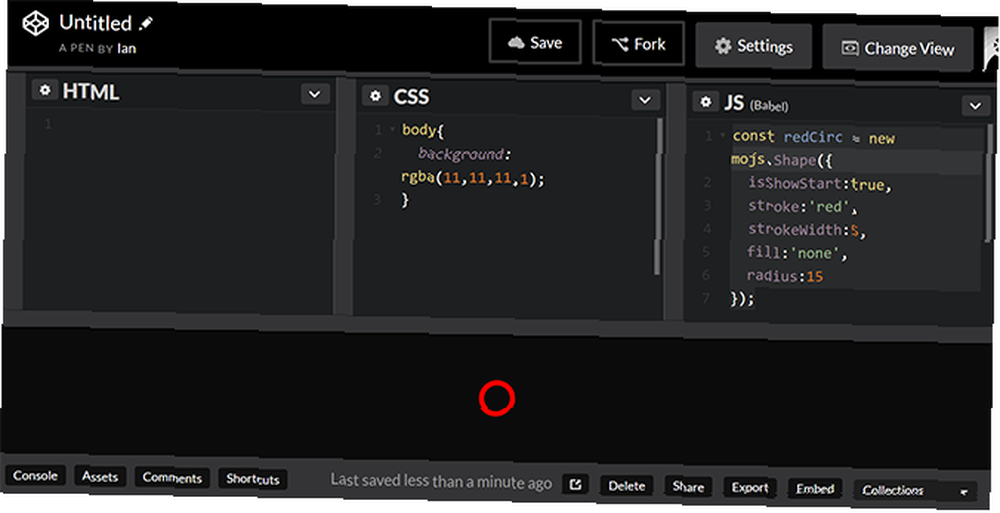
4. CodePen

CodePen je internetsko okruženje za društveni razvoj namijenjeno dizajniranju i dijeljenju razvoja na kraju. Ako se fokusiramo isključivo na različite okuse HTML-a, CSS-a i JavaScript-a, standardni CodePen prozor savršeno je mjesto za eksperimentiranje i dijeljenje svojih ideja.
Česta izlaganja i izazovi u zajednici otvoreni su programerima na svim razinama, a primjeri gotovo svega što biste htjeli napraviti u pregledniku dostupni su za pregled ili vilicu za vlastitu upotrebu..
5. ObjGen

JavaScript je jezik interneta, a JavaScript Object Notation (JSON) primarni je način za upravljanje podacima na mreži. Dok drugi alati mogu pomoći u stvaranju JSON-a iz koda, njegovo generiranje u pokretu ključno je za testiranje i razvoj.
ObjGen uzima unos u lijevom prozoru i pretvara ga u JSON u desnom prozoru, koji sprema u preglednik, ili JSON datoteku za kasniju upotrebu. Savršeno za sve koji uče vizualizaciju podataka i web razvoj cijelog staka.
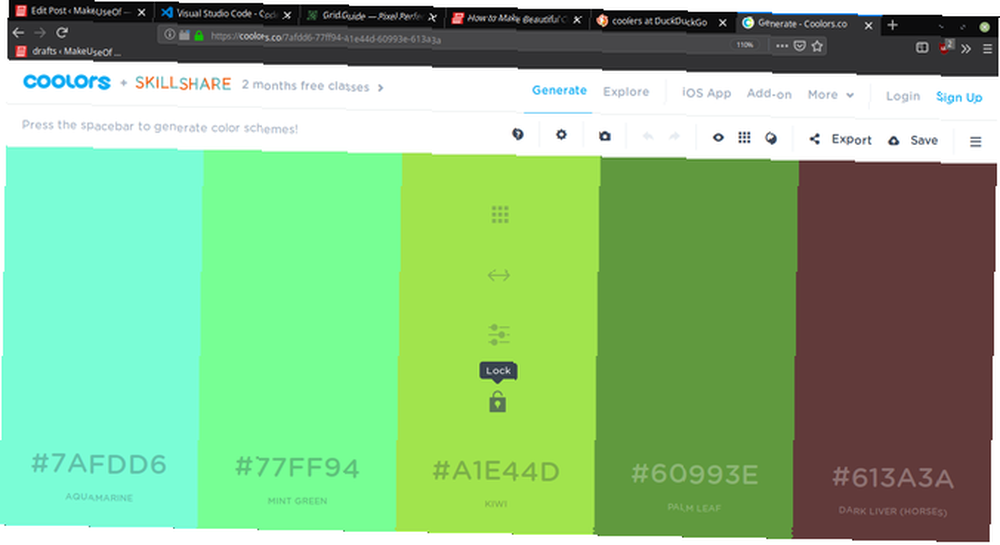
6. Hladnjaci

Pravilno postavljanje shema boja za vaše web mjesto bitan je dio svakog dizajna. Naći ćete mnoge aplikacije na mreži koje vam omogućuju besplatno generiranje i izradu paleta boja. Coolers je primjer jednostavne aplikacije koja vam pomaže da se podesite na svoj vizualni osjećaj.
Razmaknica stvara novu paletu boja kao početnu točku. Svaka boja dolazi s alternativama i alatima za ugađanje kako biste dobili točno. Kad ste zadovoljni s nekom bojom, možete je zaključati i generirati nove boje na temelju nje. Dostupno je besplatno u pregledniku (i dostupan kao iOS aplikacija) odličan je alat za sve dizajnere sučelja.
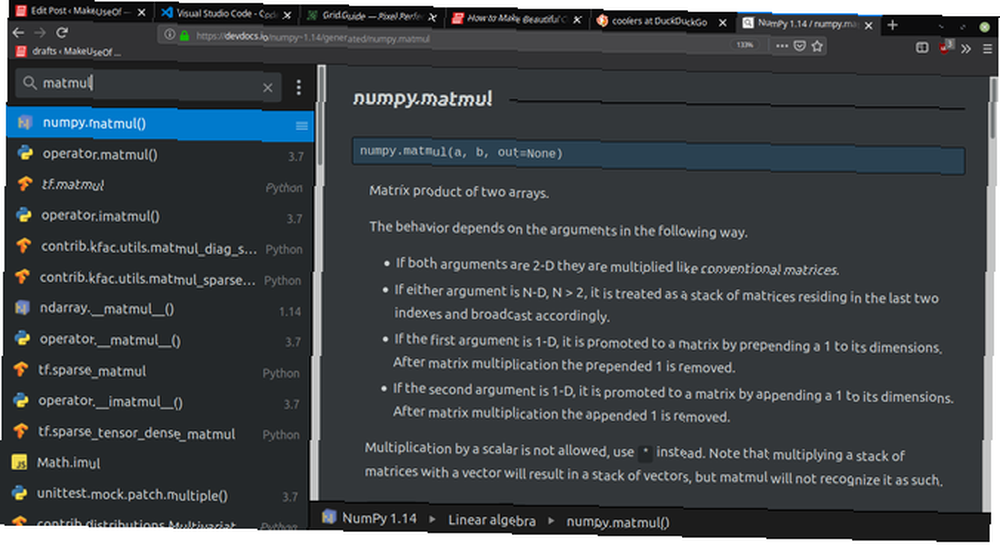
7. DevDocs

Ovaj preglednik API-ja temeljen na API-ju je besplatan i programerima nudi brzo mjesto za referenciranje više baza podataka pomoću jednostavnog web sučelja.
Podržani su svi glavni jezici, a bilo koji odabrani možete pretraživati, dostupan je izvanmrežno u pregledniku, kao dodatak za VS kôd i uzvišeni tekst te na mobilnom uređaju.
DevDocs je izmjenjivač igara koji omogućuje brz pristup dokumentaciji za vaš projekt.
8. Sass

Ne baš tajna u vezi s web razvojem: CSS je sranje. Srećom postoje opcije koje će vam olakšati oblikovanje web stranica. Syntactically Awesome Style Sheets (Sass) je CSS nastavak jezika za brzu i jednostavnu strukturu web stranica.
Potpuno kompatibilni s već dostupnim CSS knjižnicama, dostupni su i razni okviri za pokretanje vašeg dizajna. Nasljeđivanje, Mixins i Operatori svi su podržani u Sassu, što ga čini moćnim alatom za projekte temeljene na pregledniku.
9. ReactJS

Frontend okviri dolaze i prolaze, ali trenutno ReactJS dominira web razvojem. Dizajniran od strane Facebooka i zajednice programera pod licencom MIT, to je najpopularniji alat za upotrebu na jednoj stranici i može se uklopiti u bilo koju web aplikaciju.
Snažno uvezivanje podataka, virtualni model objekta dokumenta (DOM) i udice omogućuju potpunu kontrolu nad izvršavanjem koda i radom. ReactJS koristi JavaScript XML (JSX) koji omogućava programerima da lako miješaju HTML i JavaScript elemente.
ReactJS izgleda dobro u bilo kojem životopisu za web razvoj; oglasi za posao za programere ReactJS ne pokazuju znakove usporavanja!
10. Pingdom

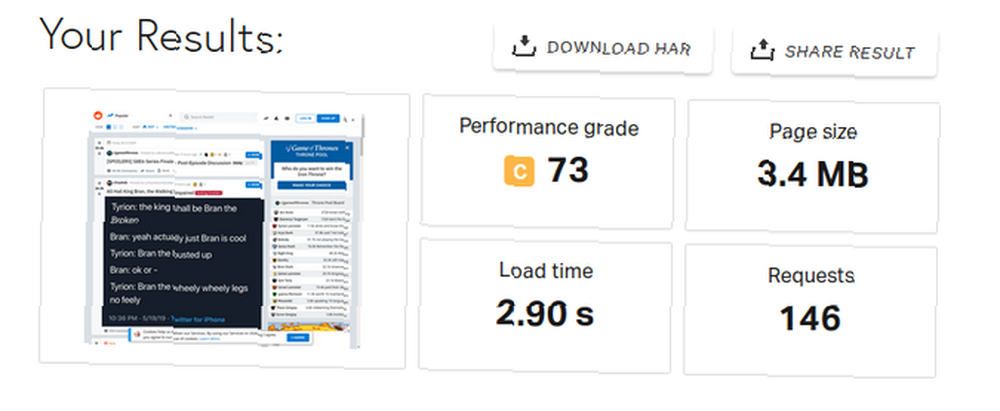
Bitno je imati web mjesto koje se brzo učitava. Bez obzira koliko dobro dizajnirali vaše korisničko iskustvo, sporo pokretanje web stranica je trenutni prekretnica. Chromeovi alati za razvojne programere mogu vam dati mjerne podatke za vaše web mjesto. Međutim, ponekad je lijepo dobiti vanjski dojam o izvedbi vaše web stranice.
Pingdom pruža uslugu testiranja brzine vaše web stranice i daje razne mjerne podatke za pomoć u uklanjanju pogrešaka što vas može usporiti. Ispitivanje ocjenjuje svaki element za izvedbu i savjetuje što možete poboljšati. Pingdom ima ograničenu besplatnu uslugu, s plaćenim modelima koji su dostupni na kliznoj skali.
Pravi alati za posao
Imajući prave alate za rukovanje čini bilo koji posao upravljivijim. Kad se taj posao uči web razvoju, onda to može poboljšati vaše cjelokupno iskustvo.
Svi alati na svijetu ne mogu zamijeniti iskustvo i praksu. Najbolji način za poboljšanje je odabrati neke programe za početnike za programiranje 10 najboljih projekata za početnike za nove programere 10 najboljih projekata za početnike za nove programere Želite naučiti programiranje, ali ne znate odakle započeti? Ovi početnički programiranje projekata i udžbenika pokrenut će vas. da započnete.











