
Michael Fisher
0
4221
716
Ako ste ikada radili na projektu za web razvoj, znate da početak rada može biti težak. Čak i ako samo pravite jednostavan WordPress widget Kako stvoriti vlastite osnovne Wordpress widgete Kako stvoriti vlastite osnovne Wordpress widgete Mnogi blogeri će potražiti savršen Wordpress widget koji će raditi točno ono što oni žele, ali s malo iskustva u programiranju. možda će vam biti lakše napisati svoj prilagođeni widget. Ovaj tjedan bih ..., za rad će vam trebati WordPress instanca. To često znači rad na nekom negdje u oblaku ili možda postavljanje lokalnog web poslužitelja. Pokrenite lokalni PHP web poslužitelj na Mac OS X sa Zend Server pokrenite lokalni PHP web poslužitelj na Mac OS X sa Zend Serverom Hosting svoj PHP poslužitelj ima dvije glavne prednosti. Prije svega, možete ga lokalno ugostiti, tako da se ne trebate mučiti s prijenosom datoteka, a stranicu trebate samo osvježiti u…. A ako surađujete s bilo kime, morat će stvoriti potpuno isto postavljanje.
To je neugodno, ali postaje još gore: Ako slučajno radite na više projekata u isto vrijeme, a oba projekta koriste malo drugačije hrpe (različiti web poslužitelji, verzije PHP-a itd.), Možete se naći s puno pratiti. Srećom, postoji bolji način: Upoznajte Vagrant, besplatan i moćan način za stvaranje virtualnih strojeva specifičnih za projekt.
Krajnji rezultat, ili: Zašto gnjaviti?

Koncept Vagrant u početku zvuči pomalo škakljivo. U osnovi pretvarate VM koji pokreće vaš web poslužitelj i sve povezane skripte, ali fascikla vašeg projekta je izvan VM. Na taj način možete koristiti koji god uređivač teksta i preglednik s kojim obično radite i ne morate se slagati s sporim VM GUI. VM samo ide do teškog dizanja: pokreće lokalni web poslužitelj i poslužuje sve datoteke koje vam trebaju.
Apel je jednostavna upotreba: Jednom kada ste konfigurirali Vagrant okvir za svoj projekt, kada dođe vrijeme za kodiranje, jednostavno idite u mapu projekta i utipkajte varalica gore. Ovo podignite VM, i idite dalje. Kad završite, isključite VM lutalica zaustaviti i to je to - ništa što ne zagađuje vaš tvrdi disk i konfiguraciju sustava, sve je samosvojno.
Što je još zgodnije, to je da ne morate shvatiti kako se događa magija: Recimo da ste dio razvojnog tima za tri osobe. Samo jedan tip zaista zna kako konfigurirati okoliš (uobičajena situacija). U prošlosti bi morao ručno postaviti svaki stroj. Sada to može samo jednom, a svi ostali mogu tipkati varalica gore i pokrenite se - dijelite kôd na GitHub-u (ili BitBucket-u, kao što Matthew preporučuje Love GitHub? 4 razloga zašto biste trebali ugostiti svoj kôd na BitBucket Love GitHub-u? 4 razloga zašto biste trebali smjestiti svoj kôd na BitBucket-u. Morate razmišljati o tome gdje namjeravate pohranite svoj kod. Vjerojatno ste čuli za GitHub. To i nije iznenađujuće. GitHub pojedinci i poduzeća koriste za host kod, suradnju na dokumentaciji ...) i kodiranje na istom setupu.
Imajte na umu da je Vagrant namijenjen da funkcionira zajedno sa sustavom kontrole izvora: Vi postavljate svoje runtime okruženje u Vagrantu, a za kôd koristite Git. Dakle, ako netko samo ima vaš Vagrant box, neće s njim moći puno učiniti jer će sve datoteke vaše web lokacije nedostajati: Nalaze se u mapi izvan virtualni stroj.
Instalacija skitnice i inicijalizacija okvira
Sam vagrant može se lako instalirati na Windows, OS X i Linux. Idite na službenu stranicu za preuzimanje i preuzmite instalacijski program za vaš OS po izboru. Možda ćete morati instalirati VirtualBox i Ruby odvojeno, ali to ovisi o vašem konkretnom slučaju.
Jednom kada instalirate Vagrant, došlo je vrijeme da se gume ispuste u zadanom okviru. Upišite sljedeću nakanu:
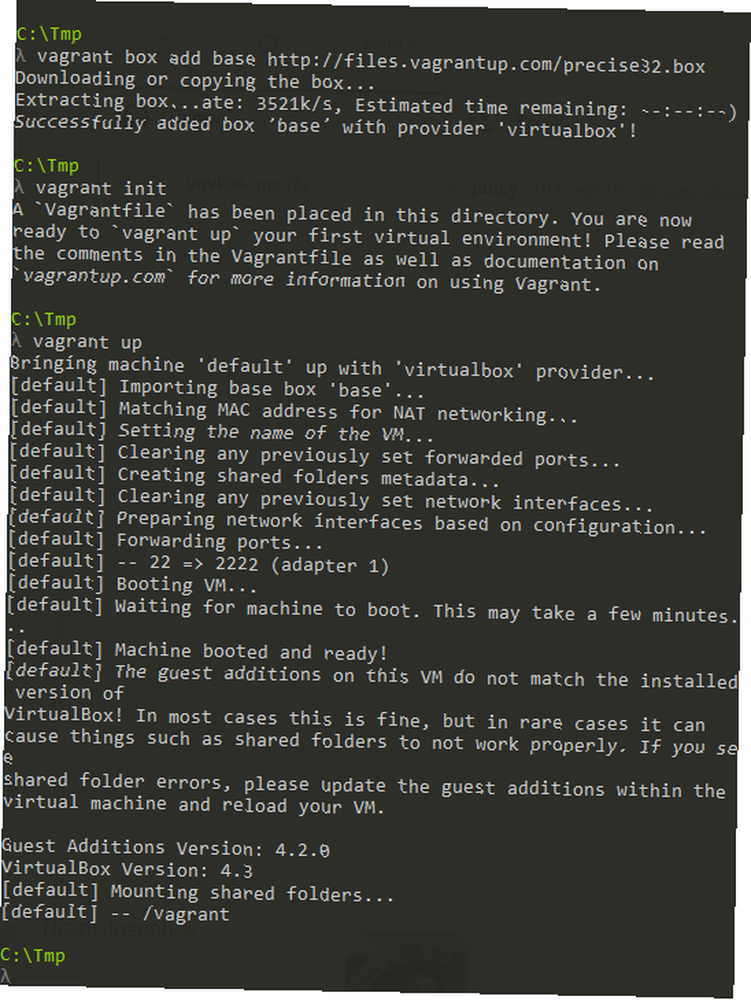
vagrant box dodaj bazu http://files.vagrantup.com/precise32.box vagrant init vagrant up Prvi redak dodaje a “osnovna kutija” na vaš sustav i trajat će neko vrijeme jer zapravo preuzima kutiju s Vagrantovih poslužitelja. Dobivate 32-bitnu verziju Ubuntu 12.04, Precision Pangolin. Drugi redak inicijalizira okvir, a treći ga podiže.
Pod pretpostavkom da sve ide dobro, vaša bi konzola trebala izgledati ovako:

Sada možete upisati skroman ssh zaviriti u svoju novu kutiju samo da vidim kako to djeluje.
Ove naredbe funkcionirat će unutar mape koja sadrži vaš okvir Vagrant (bez obzira na mapu koju ste pokrenuli lukav init u). To znači da možete imati više konfiguriranih VM konfiguriranih (a možda čak i pokrenuti) jedan pored drugog - na primjer, jedan VM po projektu.
To samo po sebi nije najuzbudljiviji ishod na svijetu. Mislim to je lijepo da sada imate Ubuntu VM u pokretu, ali ne možete zaista puno učiniti s tim izvan okvira.
Da biste stvari učinili korisnijima, bilo bi potrebno da postavite svoje okruženje na ovaj okvir (instalirate web poslužitelj i razvojni skup koji vam je potreban) ili ćete morati pronaći postojeći okvir koji već sadrži mnogo onoga što vam je potrebno , Budući da je postavljanje razvojnog okruženja izvan okvira ovog članka (i mijenja se od projekta do projekta), pogledajmo sada širok izbor postojećih okvira koje možete dobiti.
Dobijanje drugih kutija
Čak i ako znate kako postaviti razvojno okruženje koje vam je potrebno, cijela svrha Vagranta je da štedi dupliciranje napora. Na primjer, ako ste WordPress programer, potrebni su vam Apache, PHP, MySQL, PhpMyAdmin i WordPress - i niste jedini. U ovom konkretnom slučaju možete otići na web mjesto pod nazivom Vagrantpress [Nema više dostupnih] i uz nekoliko brzih linija koda postaviti sve što vam treba:
wget -O vagrantpress-master.zip https://github.com/chad-thompson/vagrantpress/archive/master.zip unzip vagrantpress-master.zip cd vagrantpress-master vagrant up I to je to - sada biste mogli ići http: // localhost: 8080 i vidi kako WordPress radi. Ovo malo čarolije (mogućnost odlaska do vrata vašeg lokalnog domaćina 8080) odvija se ljubaznošću povezivanih Ethernet adaptera tvrtke VirtualBox..
Ovo je samo jedna unaprijed vagontna kutija od stotina različitih kutija koje plutaju mrežom. Za veliku zbirku možete posjetiti Vagrantbox.es, koji je u osnovi velika tablica s popisom mnogih kutija. Imajte na umu da Vagrantbox.es zapravo ne sadrže kutije - umjesto toga, datoteke s okvirima raspoređene su na sve strane, velike u mapama Sourceforge, Dropbox ili Google Drive. To također znači da bi se mogli spustiti bilo kada, pa nakon što pronađete okvir koji radi za vaš projekt, trebali biste napraviti lokalnu kopiju - ili još bolje, izvesti kutiju s kojom na kraju radite (jer ćete nesumnjivo napraviti neke podešavanja i prilagođavanja).
Nije kraj, već početak
Ovaj post nije zamišljen kao opći vodič za Vagrant - upravo su tu i vagrantski dokumenti. Umjesto toga, nadam se da sada imate dojam što je cool alat Vagrant i koliko može biti koristan i pristupačan. A sada napravite kutiju!











