
Harry James
0
4364
775
Aplikacije dominiraju na vašem telefonu 10 Android aplikacija koje će vam olakšati život 10 Androidovih aplikacija koje će vam život znatno olakšati život je kompliciran - ali ove aplikacije mogu samo malo olakšati navigaciju. , I dok aplikacije ne utječu sasvim na vašu radnu površinu ili preglednik na isti način, izgleda da će se tako promijeniti. Progresivne web aplikacije (PWA) rastu u porastu jer sve više preglednika nudi podršku.
Ali što je točno Progressive Web App i što će oni učiniti za vas? Evo svega što trebate znati.
Što je progresivna web aplikacija?
Progressive Web Apps web su aplikacije koje korisnicima nude redovitu web stranicu, ali se pojavljuju kao izvorna mobilna aplikacija. PWA pokušavaju iskoristiti upotrebljivost izvorne mobilne aplikacije u modernom skupu značajki preglednika, u potpunosti iskorištavajući napredak u oba razvojna područja.
Što onda definira PWA?
- univerzalan: PWA mora raditi neometano (dobro, gotovo) za svakog korisnika, bez obzira na njihov preglednik.
- Uzvratni: PWA trebaju raditi s bilo kojim uređajem, poput prijenosnog računala, tableta, pametnog telefona i tako dalje.
- Dizajn: Dizajn treba oponašati izvorne mobilne aplikacije, što znači pojednostavljene menije koji se lako mogu pronaći, s jednostavnom interaktivnošću za napredne značajke.
- Sef: PWA-i bi trebali koristiti HTTPS radi zaštite podataka korisnika.
- Vidljiv: Korisnici mogu pronaći PWA-ove i lako ih je prepoznati kao aplikaciju (a ne kao “mjesto”).
- Angažman: PWA mora imati pristup izvornim značajkama angažmana poput push obavijesti.
- Nadopune: PWA-ovi su i dalje ažurirani, a poslužuju se najnovijim verzijama usluge ili web mjesta.
- Montaža: Omogućuje korisnicima jednostavno “instalirati” PWA na njihov početni zaslon bez potrebe za trgovinom aplikacija.
- dijeljenje: PWA-i zahtijevaju samo jedan URL za dijeljenje, bez ikakve instalacije.
Kao što vidite, PWA-ovi imaju za cilj pružiti korisnicima cjeloviti doživljaj web stranice s pojednostavljenim značajkama i dizajnom sučelja izvorne aplikacije.
Progresivni radnici za web aplikacije i usluge
Ključ progresivne web aplikacije jesu radnici u usluzi preglednika.
Uslužni radnik je skripta koja se pokreće u pozadini vašeg preglednika, “odvojeno od web stranice, otvaranje vrata značajkama koje ne trebaju interakciju web stranica ili korisnika.” Možete upotrijebiti uslužne radnike poput push obavijesti i pozadinske sinkronizacije Kako onemogućiti dosadne obavijesti na Chromeu, Firefoxu, Safariju i više Kako onemogućiti dosadne obavijesti na Chromeu, Firefoxu, Safariju i više Evo kako možete onemogućiti dosadne obavijesti preglednika u Chromeu, Safari, Opera, Firefox i Microsoft Edge. trenutno, ali neposredna PWA budućnost ovim scenarijima daje veću moć.
Kao takvi, uslužni radnici su temelj PWA standarda, koristeći web cache za gotovo trenutne rezultate.
Prije servisnih radnika skripta predmemorije pretraživača bila je aplikacijska predmemorija (ili App Cache). App Cache ima širok raspon usluga koje nisu povezane s mrežom, ali donekle je bio skloan pogreškama. Nadalje, App Cache ima nekoliko poznatih ograničenja, kako objašnjava A List Apart.
No, glavni problem programerima je nedostatak izravne interakcije s načinom na koji točno funkcionira AppCache, zaustavljajući programere da točno ispravljaju probleme dok oni nastanu. Zauzvrat, web stranice i usluge s potpunom izvanmrežnom funkcionalnošću bili su rizičan izbor.
Radnici u uslugama, međutim, traju samo onoliko vremena koliko je potrebno njihovo djelovanje. U PWA-u, kada nešto kliknete ili upotrebite značajku, servisni radnik pokreće akciju. Uslužni radnik (zapamtite, to je skripta) obrađuje događaj i odlučuje može li izvanmrežna predmemorija ispuniti zahtjev. Ideja je da postoji više izvanmrežnih predmemorija za koje PWA može odabrati, što pruža puno širi spektar izvanmrežnih funkcija.
Pored toga, predmemorija nije samo za offline ubrzavanje brzine. Na primjer, krećete se prema PWA-u, ali vaša je veza izuzetno zakrčena. Servisni radnik služi prethodnu predmemoriju, u potpunosti funkcionirajući, bez ometanja vašeg iskustva.
PWA: Koje su mogućnosti vašeg preglednika?
Postoje dva zahtjeva za korištenje PWA: kompatibilni preglednik i usluga s omogućenom PWA.
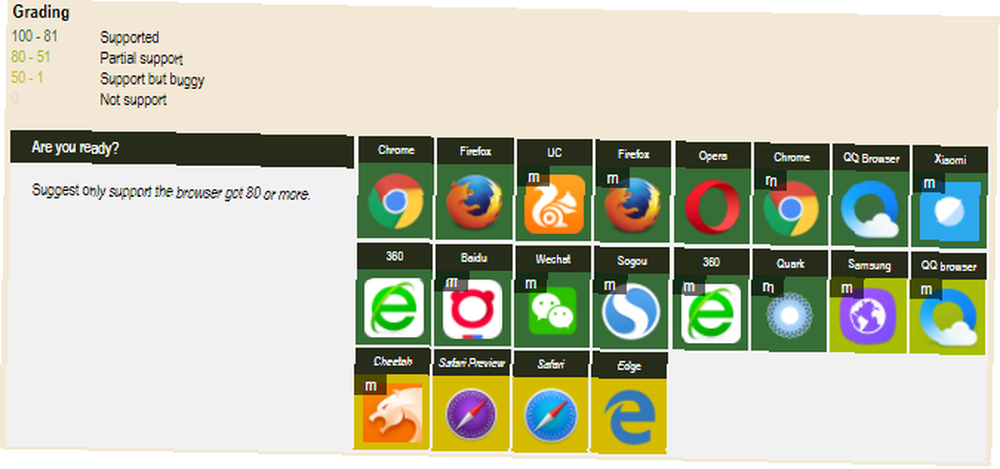
Prvo, pogledajmo preglednike. Je li spreman PWA? site je najbolji način provjere podrške preglednika.

Slomite ga još malo:
- Desktop preglednik (puna podrška): Chrome, Firefox, Opera, QQ preglednik, 360 preglednik
- Desktop preglednik (podrška za buggy): Safari, Microsoft Edge
- Mobilni preglednik (puna podrška): Chrome, Firefox, Xiaomi, UC preglednik, Baidu, Wechat, Sogou, 360 Browser, Quark
- Mobilni preglednik (djelomična podrška): Samsung, QQ preglednik
- Mobilni preglednik (podrška za buggy): Gepard
Dakle, svi preglednici podržavaju PWA. U slučaju Microsoft Edgea i Safarija, dodatna PWA podrška dolazi vrlo brzo.
Pronalaženje i instaliranje PWA-ova
Sada kada znate koji preglednik koristiti, možete razmisliti o pretraživanju i instaliranju PWA. Za ovaj primjer koristit ću Samsung Galaxy S8 s Chromom.
PWA-ovi su već posvuda. Mnoge tvrtke prilagođavaju svoje web stranice i usluge nudeći PWA funkcionalnost. Međutim, još uvijek ne postoji nijedna sigurna metoda pronalaska PWA. PWA-i nisu raspoređeni u Google Play Store ili App Store. Prema mom iskustvu, pokretanje tvrtke ili usluge mobilnog uređaja obično pokreće an Dodaj na početni zaslon dijaloškom okviru.
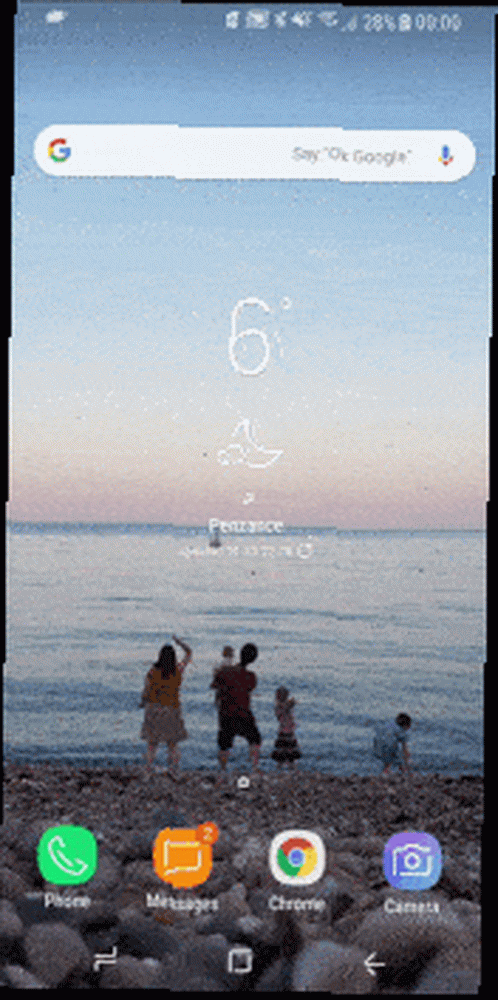
Pogledajte videozapis u nastavku da biste vidjeli što se događa kada posjetite web mjesto za mobilni telefon Twitter.

Jednom kada dodirnete Dodaj na početni zaslon gumba, vidjet ćete da se PWA prikazuje u ladici vaše aplikacije. To je gotovo poput instalacije aplikacije s Google Playa.
Naravno, posjet nebrojenim web lokacijama i nadajući se da će se okrenuti početni zaslon nije korisno. Zapravo, to oduzima puno vremena. Kako sada stoji, nema previše web mjesta posvećenih uvrštavanju PWA-ova, a one koje postoje ne pretražuju se po webu poput tražilice. Kako funkcioniraju tražilice? Kako funkcioniraju tražilice? Google je mnogima Internet. To je vjerojatno najvažniji izum otkad Internet. I dok su se tražilice od tada dosta promijenile, temeljni su principi i dalje isti. .
Prvo isprobajte. Navodi se prilično pristojan raspon PWA-ova, a nove se opcije često pojavljuju. Zatim pokušajte s pwa.rocks. Ima manji izbor, ali neke zgodne PWA-ove koje želite dodati svom uređaju.
Hoće li PWA zamijeniti nativne aplikacije?
Progresivne web aplikacije odličan su hibridni korak između preglednika i izvorne aplikacije. Hoće li u potpunosti zamijeniti nativne aplikacije? S obzirom na to da je njihov trenutni fokus postojeće web stranice i usluge, a ne u trenutačnom vremenu.
Ipak ćemo bez sumnje vidjeti više crossovera. Statistike dostupne na PWA Stats također podržavaju ovo. Evo nekoliko zanimljivih brojeva koje ćete pregledati:
- Trivago je zabilježio 150-postotno povećanje angažmana za korisnike koji su dodali svoj PWA na početni zaslon.
- Forbesov PWA “učitava u 2,5 sekunde,” dok su dojmovi po posjetu viši od 10 posto. Forbesov PWA također je vidio duljine korisničkih sesija dvostruko.
- Twitter Lite je zabilježio 65-postotni porast stranica po sesiji, a ogroman je 75-postotni tweet.
- Alibaba je zabilježila 76-postotno povećanje mobilnih konverzija.
PWA-i još nisu mainstream. Ali uz ogromnu paletu prednosti koje pružaju, poput uštede prostora na uređaju, uštedite na prostoru za pohranu pomoću ovih 7 Lite Android aplikacija Uštedite na prostoru za pohranu s ovim 7 Lite Android aplikacijama Ako imate stariji uređaj ili jednostavno jeftin telefon s Androidom, ove će vam aplikacije biti puno bolje od njihovih uobičajenih kolega. , o njima ćete čuti sve više i više tijekom 2018. i nadalje.











