Mark Lucas
0
3887
291
Jeste li zaokupljeni najnovijim web tehnologijama? Poznavanje HTML-a ne samo za programere: 7 HTML oznaka Svaki pisac ne bi trebao znati ne samo za programere: 7 HTML oznaka Svaki pisac bi trebao znati da bi bio dostupan u prodaji i fleksibilan na mreži, samo morate znati kako formatirati čitav HTML članak ili kako ugađati stvari. prilično je bitno ako želite nadići jednostavne web aktivnosti poput pregledavanja i objavljivanja na forumima. Zatim su tu naprednije teme, poput CSS-a (saznajte više ovdje 5 Baby Koraka za učenje CSS-a i postanete Kick-Ass CSS-ovog čarobnjaka. 5 dječjih koraka do učenja CSS-a i postajanje Kick-Ass-om CSS čarobnjak CSS je jedina najvažnija promjena web stranica. viđeno u posljednjem desetljeću, i utro je put za razdvajanje stila i sadržaja. Na moderni način XHTML definira semantičku strukturu ...), AJAX (ovdje saznajte više o jQuery Tutorial (5. dio): AJAX Them All! jQuery Tutorial (5. dio): AJAX ih je sve! Kako se bliži kraj naše mini tutorial serije o jQuery-u, krajnje je vrijeme da detaljnije pogledamo jednu od najčešće korištenih značajki jQuery-a. AJAX omogućava web mjestu da komunicira s …) I JSON.
Bilo da planirate biti web programer ili ne, dobra je ideja barem znati što je JSON, zašto je to važno i zašto se danas koristi širom interneta.
Što je JSON?

JSON zalaže se za Napomena o JavaScript objektu. To je otvoreni standardni format koji omogućuje prijenos podataka putem weba pomoću parovi atribut-vrijednost. To možda zvuči malo zbunjujuće, pa razmotrimo malo više.
Recimo da imam balon, a vi želite moj balon. Jedan od načina da se to dogodi bilo bi stvarno spakirati balon i poslati vam ga poštom. Ali alternativni način bi bio opisati vam atributi mog balona, što bi vam omogućilo ponovno stvaranje istog balona, a da zapravo niste poslali fizički balon.
Moj balon može imati materijal atribut vrijednosti guma. Moglo bi imati boja atribut vrijednosti Crvena. Može imati promjer atribut vrijednosti deset centimetara. Moglo bi imati plin atribut vrijednosti helijum. Ta četiri para-vrijednost atributa-dovoljna su za vizualizaciju mog balona, točno?
Prilično djeluje JSON kad prenosi podatke putem Interneta.
Što je dobro JSON?

JSON nije prvi koji je koristio parove vrijednost-atribut kao način prijenosa podataka putem interneta. Među poznavateljima stručnosti možda ćete primijetiti da zvuči grozno poput XML-a. Pa, kao što se ispostavilo, JSON i XML obavljaju mnoge iste zadatke. Pa zašto odabrati JSON preko XML-a?
Na današnjem webu, asinhron učitavanje podataka je važno. Drugim riječima, web stranice žele biti u mogućnosti učitati nove podatke bez osvježavanja cijele stranice da bi ih preuzele. To rezultira glatkim i povoljnijim doživljajem pregledavanja. JSON je izvrstan za slanje i primanje asinkronih podataka jer je jednostavan i lagan za upotrebu.
Ali XML radi isto! Pa zašto neki ljudi više vole JSON?
Jedan odgovor na to pitanje može se naći u JSON-ovom imenu: Napomena o JavaScript objektu. Domaće ga prepoznaje JavaScript, koji je jedan od najpopularnijih jezika na svijetu. Budući da je JSON podskup JavaScripta, malo je dodatnih učenja što morate učiniti nakon što znate JavaScript.
Drugi razlog je taj što je JSON čitljiviji od XML-a. Sigurno je da je lako naviknuti se na XML ako ga već neko vrijeme upotrebljavate, ali pogled na XML datoteku može biti neodoljiv sa svim njenim oznakama i verbositetom. JSON je čišći, za početnike lakši za razumijevanje i prilično fleksibilan sa svojim osnovnim vrstama podataka.
Pogledajte što JSON-ovi tvorci imaju za reći o ovoj usporedbi na svojoj JSON vs XML stranici.
Kako izgleda JSON?
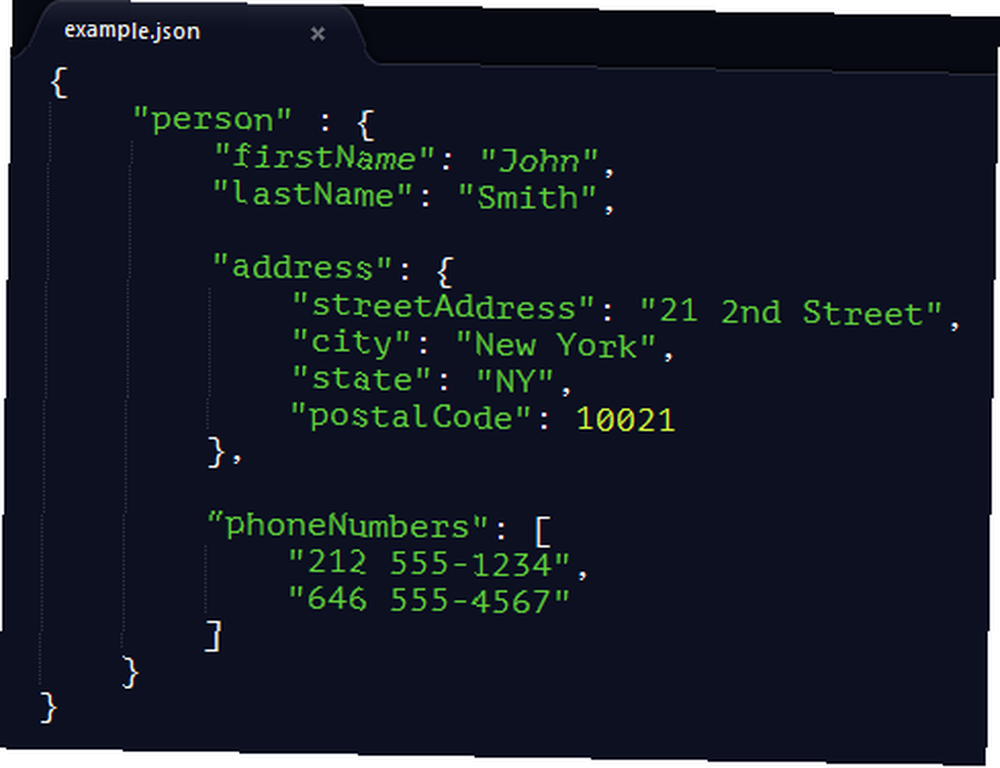
JSON je samo niz parova od atributa i vrijednosti koji se po potrebi mogu ugnijezditi u sebi. Na primjer, ako je naš podatkovni objekt bila osoba, ta bi osoba mogla biti predstavljena sljedećim JSON podacima:
Svaki redak započinje s atribut a slijedi debelo crijevo i zatim vrijednost za taj atribut. Ta vrijednost može alos biti niz, kao što se vidi s “brojevi telefona” atribut gore. Vrijednost može biti i niz više parova atributa i vrijednosti, koje možete vidjeti u akciji s “adresa” atribut. To se naziva an objekt.
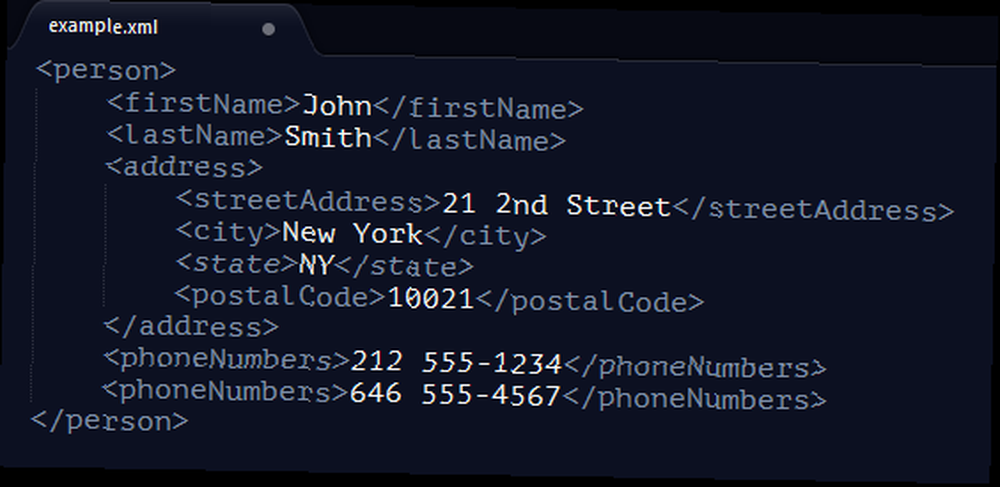
Za usporedbu, ovdje su isti podaci predstavljeni XML-om:
Zaključak
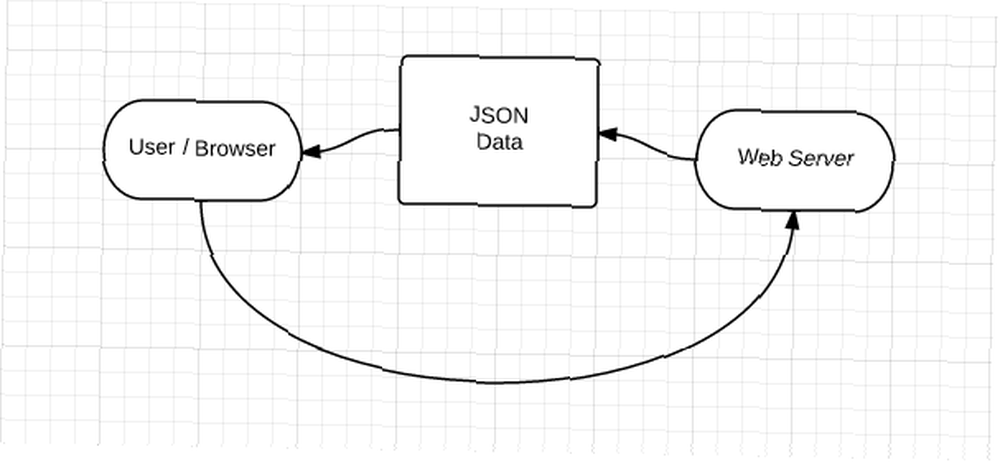
JSON je samo način predstavljanja podataka s podacima kada ih se prenosi putem Interneta. To je alternativa XML-u koji je izvorni JavaScript, a to je jedan od razloga zašto je toliko popularan i rasprostranjen. Najčešća upotreba JSON-a je izvlačenje podataka s web poslužitelja na zahtjev.
Nadamo se da sada bolje razumijete JSON i kako se koristi u web razvoju. Za daljnje učenje, JSON stranica na MDN-u je sjajno mjesto za početak.
Slikovni krediti: JSON povećao se putem Shutterstocka