
Owen Little
0
731
139
 JavaScript je samo programski jezik na strani klijenta koji se izvodi u pregledniku, zar ne? Ne više. Node.js je način pokretanja JavaScripta na poslužitelju; ali tako je i mnogo više. Ako vas uopće zanima web razvoj, stvarno biste trebali saznati malo o Nodeu i zašto to stvara valove u zajednici.
JavaScript je samo programski jezik na strani klijenta koji se izvodi u pregledniku, zar ne? Ne više. Node.js je način pokretanja JavaScripta na poslužitelju; ali tako je i mnogo više. Ako vas uopće zanima web razvoj, stvarno biste trebali saznati malo o Nodeu i zašto to stvara valove u zajednici.
Što je Node.js?
Node je sučelje za V8 JavaScript runtime - super brzi JavaScript tumač koji radi u pregledniku Chrome. Kao što se događa, možete preuzeti i V8 i umetnuti ga u bilo što; Node to čini za web poslužitelje. Na kraju krajeva, JavaScript je samo jezik - ne postoji ništa što bi moglo reći da se ne može koristiti na poslužitelju, kao ni u korisničkom pregledniku. U uobičajenom snopu LAMP poslužitelja Kako postaviti Apache Web Server u 3 jednostavna koraka Kako postaviti Apache web server u 3 jednostavna koraka Bez obzira na razlog, možda ćete u nekom trenutku poželjeti pokrenuti web poslužitelj. Bez obzira želite li sebi pružiti udaljeni pristup određenim stranicama ili uslugama, želite uspostaviti zajednicu ..., imate donji Apache ili NGINX web poslužitelj, a PHP se pokreće iznad njega. Svaka nova veza s poslužiteljem rađa novu nit, a vrlo je lako brzo izgubiti performanse ili web mjesto na kojem “spustiti se” - jedini način da se podrži više korisnika je dodavanje više poslužitelja. Jednostavno se ne mjeri dobro. S Nodeom to nije slučaj. Ne postoji Apache za slušanje dolaznih veza i vraćanje HTTP kodova statusa - morat ćete sami upravljati tom osnovnom arhitekturom poslužitelja. Srećom, postoje moduli koji ovo olakšavaju, ali to vam i dalje može biti malo neodoljivo kad započnete s radom. Rezultat je, međutim, web aplikacija visoke performanse.
 Klout - web aplikacija za društvenu statistiku izgrađena na Node.js za visoke performanse
Klout - web aplikacija za društvenu statistiku izgrađena na Node.js za visoke performanse
JavaScript je jezik temeljen na događajima jQuery Tutorial (Dio 4) - Slušatelji događaja jQuery Tutorial (Dio 4) - Slušatelji događaja Danas ćemo to povisiti i stvarno pokazati gdje jQuery sjaji - događaji. Ako ste pratili prošle tutorijale, sada biste trebali dobro razumjeti osnovni kod ..., tako da sve što se dogodi na poslužitelju pokreće događaj koji ne blokira. Svaka nova veza pokreće događaj; podaci primljeni iz obrasca za prijenos pokreću događaj primljen u podacima; zatraži podatke iz baze podataka pokreće događaj. U praksi to znači da se Node web mjesto nikada neće zatvoriti i može podržavati desetine tisuća istodobnih korisnika. Node.js igra ulogu poslužitelja - Apache - i tumači kod aplikacije koji se pokreće iznad njega. Kao i Apache, postoje različiti moduli (knjižnice) koji se mogu instalirati za dodavanje značajki i funkcionalnosti - poput spremišta podataka, podrške za Zip datoteke, Facebook prijave ili pristupnika plaćanja. Naravno, nema gotovo toliko kao za PHP, ali Node je još uvijek u ranoj fazi i iza njega stoji jaka zajednica. Temeljni koncept čvora su asinkrone funkcije - tako da sve funkcionira u pozadini. S većinom skriptnih jezika na strani poslužitelja program mora pričekati dok se svaka funkcija dovrši prije nego što prijeđe na sljedeću. S čvorom određujete funkcije koje bi se trebale pokrenuti po dovršetku nečeg drugog, dok se ostatak aplikacije nastavlja. To je složena tema koju danas neću ulaziti u preveliku dubinu, ali jedna je od onih karakteristika koja definira Čvor, pa je važno shvatiti ga. Dosta je razgovora - evo HTTP poslužitelja Hello World koji pruža brzi uvid u neke od tih koncepata.
var http = zahtjev ("http"); http.createServer (funkcija (zahtjev, odgovor) response.writeHead (200, 'Content-Type': 'text / plain'); response.write ('Hello World!'); response.end (); ) .listen (8080); console.log ("Posluživanje poslužitelja!"); Pokušajmo to razbiti. Prvo uključujemo http modul u projektu. Zatim kreiramo poslužitelj i anonimnu funkciju prenosimo kao parametar - ova će se funkcija pozivati za svaku novu vezu koja je uspostavljena. Potrebna su dva argumenta - zahtjev, koji sadrže parametre zahtjeva od korisnika; i odgovor, koje ćemo koristiti da pošaljemo stvari natrag. Zatim koristimo objekt odgovora da vratimo zaglavlje korisniku s HTTP kodom odgovora 200 (“u redu”) i vrstu sadržaja, pisanje a “Pozdrav svijete!” poruku i završetak odgovora. Konačno, kažemo poslužitelju da sluša port 8080 za dolazne zahtjeve i šaljemo brzu poruku na konzolu (naredbeni redak) kako bismo obavijestili da se pokreće. Ako to želite isprobati sami, spremite gornji kôd kao test.js, preuzmite instalacijski čvor i iz naredbenog retka pokrenite -
čvor test.jsOtvorite preglednik i idite na localhost: 8080 da biste vidjeli svoju testnu aplikaciju! Sada biste trebali imati malo ideje o tome kako funkcionira cijela ta asinhrona stvar, zajedno s modelima vođenim događajima. Ako ste novi u JavaScript-u, koncept slanja funkcija kao argumenata ostalim funkcijama vjerojatno je pomalo čudan.
Zašto koristiti Node?
Prvo, za performanse i skalabilnost. Čvor je brz. To je prilično važan zahtjev kada početnik pokušavate napraviti sljedeću veliku stvar i želite biti sigurni da možete brzo skalirati, suočavajući se s priljem korisnika kako vaša web stranica raste. Čvor je također savršen za nude a RESTful API - web usluga koja uzima nekoliko ulaznih parametara i prosljeđuje malo podataka natrag - jednostavna manipulacija podacima bez ogromne količine računanja. Čvor može istodobno obraditi tisuće ovih mjesta gdje bi se PHP samo srušio. Na stranu prednosti i performanse i skalabilnost, postoji dobra šansa da već znate neki JavaScript, pa zašto se gnjaviti učenjem potpuno novog jezika poput PHP-a? A onda - uzbuđenje je naučiti nešto novo i relativno neiscrpno. Znate kad stigne nešto novo, a onda postane toliko sveprisutno da požalite što ga niste naučili ranije, zauvijek igrajući nadoknadu? Nemojte to činiti ovaj put. Čvor će biti velik.
Nedostaci
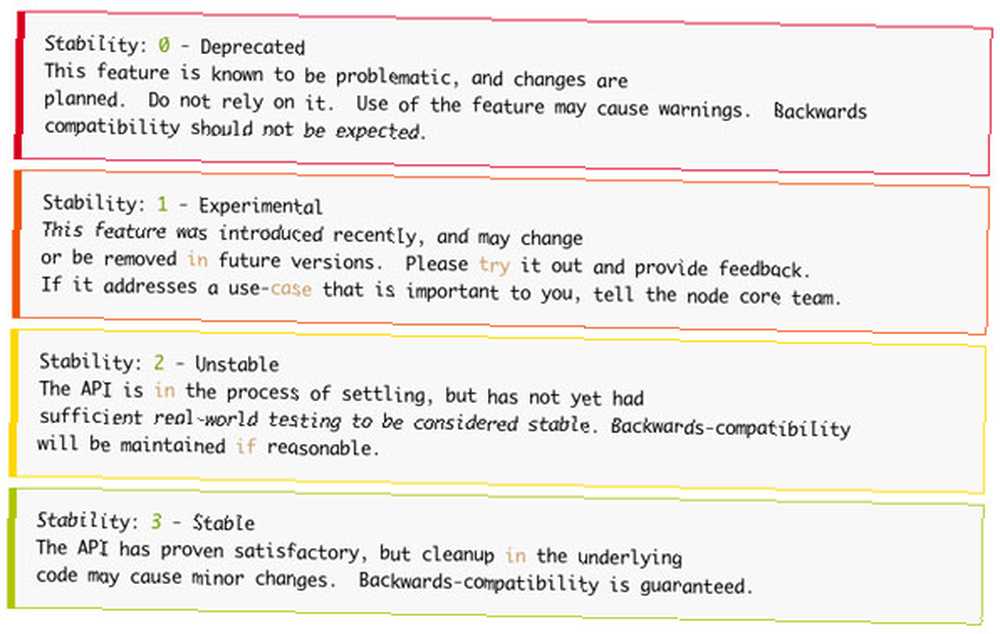
Kao i većina novih tehnologija, implementirati Node na postojeće domaćine nije tako jednostavno. Ako imate zajednički web hosting, ne možete jednostavno prenijeti aplikaciju Node i očekivati da će ona djelovati. VPS i namjenski poslužitelji su bolje pozicionirani - na njih možete instalirati Node. Još je lakše koristiti skalabilnu uslugu poput Heroku koja je potpuno besplatna za razvoj vaše web stranice - platiti ćete trebati samo kad trebate više resursa. Dao sam primjer korištenja Heroku i prije kada smo ga koristili za stvaranje Facebookove fangate, ali može se koristiti i za Node. S druge strane, vrlo je lako lokalno instalirati Node na svoje Windows, Mac ili Linux računalo i početi se razvijati odmah - jednostavno prijeđite na Preuzmi čvor. Važno je također napomenuti da Node nije samo zamjena za Apache - postojeće web aplikacije nisu kompatibilne i učinkovito ćete raditi od nule (iako postoji mnogo okvira koji će vam pomoći u zajedničkim značajkama). Drugi glavni nedostatak čvora je to što je još u ranoj fazi razvoja, što znači da će se neke značajke vjerojatno mijenjati kako razvoj napreduje. U stvari, ako pogledate dokumentaciju, ona uključuje indeks stabilnosti, koji pokazuje koliko je trenutno rizična upotreba svake značajke.  Znate - nikada nije bilo uzbudljivije vrijeme biti web programer. Uz otvorene web usluge i razmjenu podataka, lakše je nego ikad napraviti nešto super. Mislite li naučiti čvor? Dobro. Izađite i napravite sljedeći Twitter! Vjerojatno ćete također poželjeti dobro utemeljenje biblioteke JavaScripta jQuery jQuery Vodič - Prvi koraci: Osnove i odabirači Vodič za jQuery - Prvi koraci: Osnove i selektori Prošli tjedan sam govorio o tome koliko je jQuery važan modernom web programeru i zašto je to super. Ovaj tjedan, mislim da je došlo vrijeme da se umažemo rukama s nekim kodom i naučimo kako ... za prednji kraj.
Znate - nikada nije bilo uzbudljivije vrijeme biti web programer. Uz otvorene web usluge i razmjenu podataka, lakše je nego ikad napraviti nešto super. Mislite li naučiti čvor? Dobro. Izađite i napravite sljedeći Twitter! Vjerojatno ćete također poželjeti dobro utemeljenje biblioteke JavaScripta jQuery jQuery Vodič - Prvi koraci: Osnove i odabirači Vodič za jQuery - Prvi koraci: Osnove i selektori Prošli tjedan sam govorio o tome koliko je jQuery važan modernom web programeru i zašto je to super. Ovaj tjedan, mislim da je došlo vrijeme da se umažemo rukama s nekim kodom i naučimo kako ... za prednji kraj.











