
Owen Little
0
1713
69
 Jeste li ikad bili na web stranici i pitali ste se “Kakva je to vrsta fonta?!” Imam. A ovisno o vašim interesima i području fokusa, možda ćete to učiniti i više nego tipični internetski korisnik. Možete provesti sate tražeći font na svojoj omiljenoj tražilici ili možete koristiti WhatFont.
Jeste li ikad bili na web stranici i pitali ste se “Kakva je to vrsta fonta?!” Imam. A ovisno o vašim interesima i području fokusa, možda ćete to učiniti i više nego tipični internetski korisnik. Možete provesti sate tražeći font na svojoj omiljenoj tražilici ili možete koristiti WhatFont.
WhatFont je proširenje za preglednik i bookmarklet koje možete omogućiti nakon što ste na web lokaciji spornim fontom.
About WhatFont & Who is iza
Kao što sam već napomenuo, WhatFont je jednostavan alat pomoću kojeg možete saznati što je vrsta fonta. Za to postoje i drugi alati, koje programeri obično koriste, ali oni nisu brzo i lako rješenje, posebno za one koji bi mogli biti znatiželjni, ali ne bave se fontovima. svi vrijeme. Sjajna stvar WhatFont-a jest to što je to za obje vrste korisnika.
WhatFont stvorio je Chengyin Liu, trenutno preddiplomski student informatike. U tijeku je nekoliko projekata na koje se povezuje na svojoj osobnoj web stranici. Jedan od tih mnogih projekata je WhatFont.

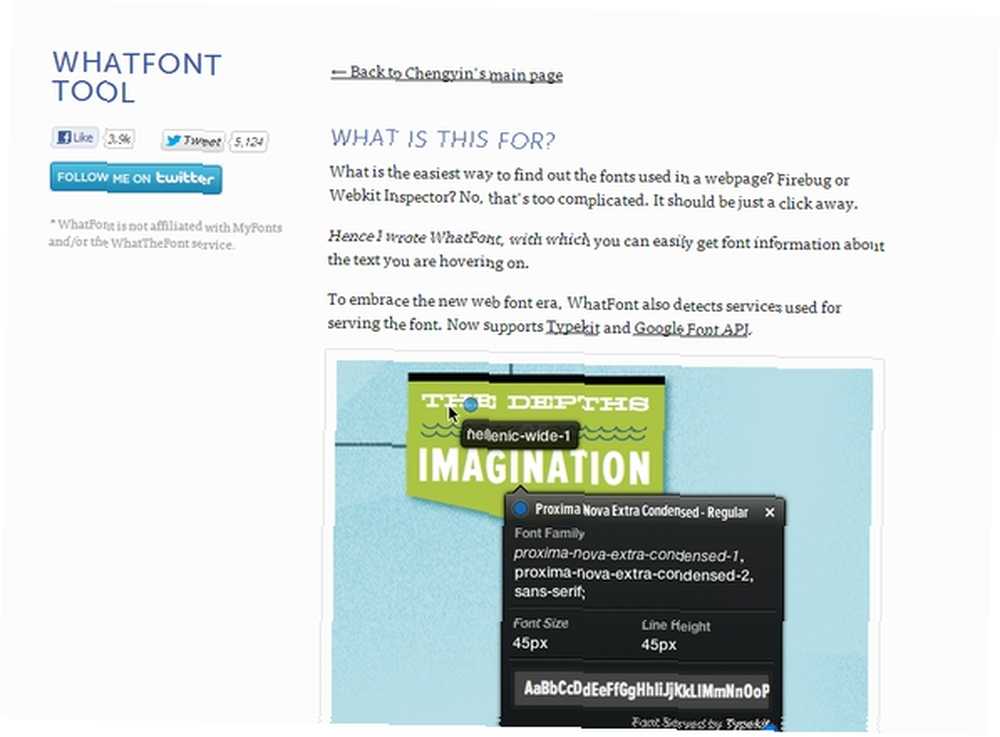
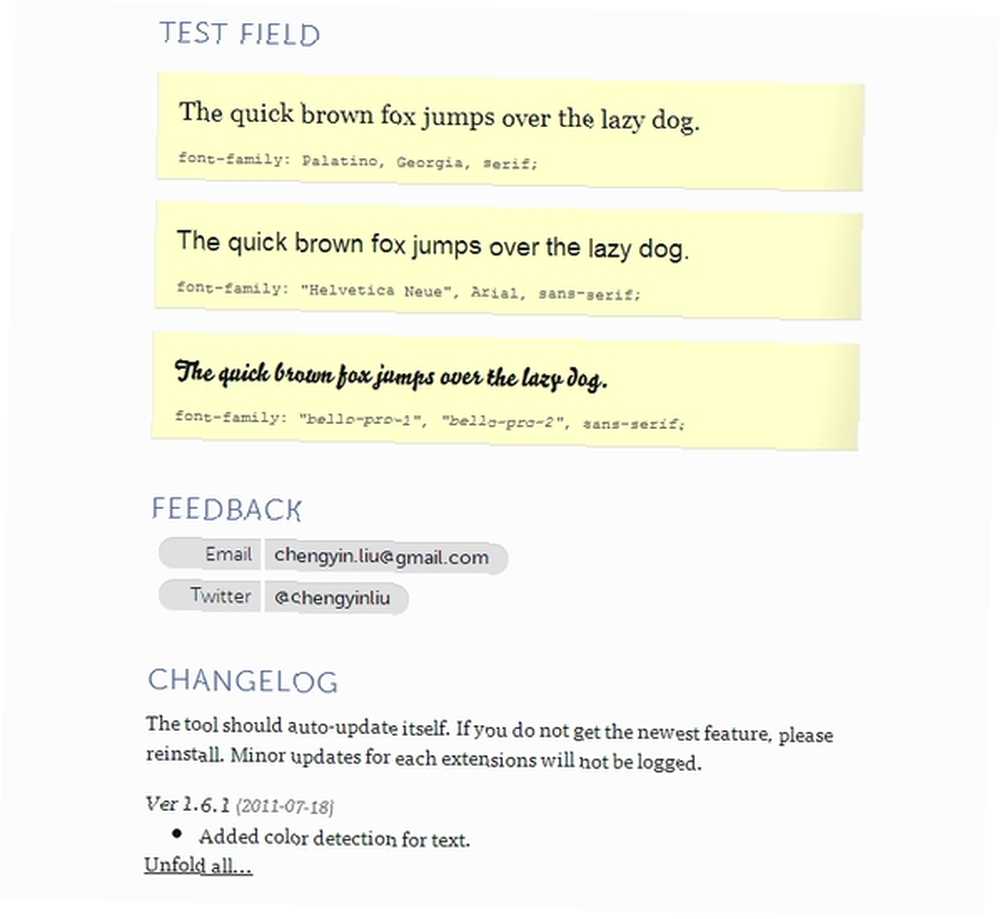
Stranica WhatFont sadrži doslovno sve potrebne informacije uključujući upute o tome kako je koristiti. Nekoliko primjera danih informacija su testno polje, dnevnik promjena i kontaktni podaci Chengyina, programera.

Kompatibilnost preglednika s WhatFontom
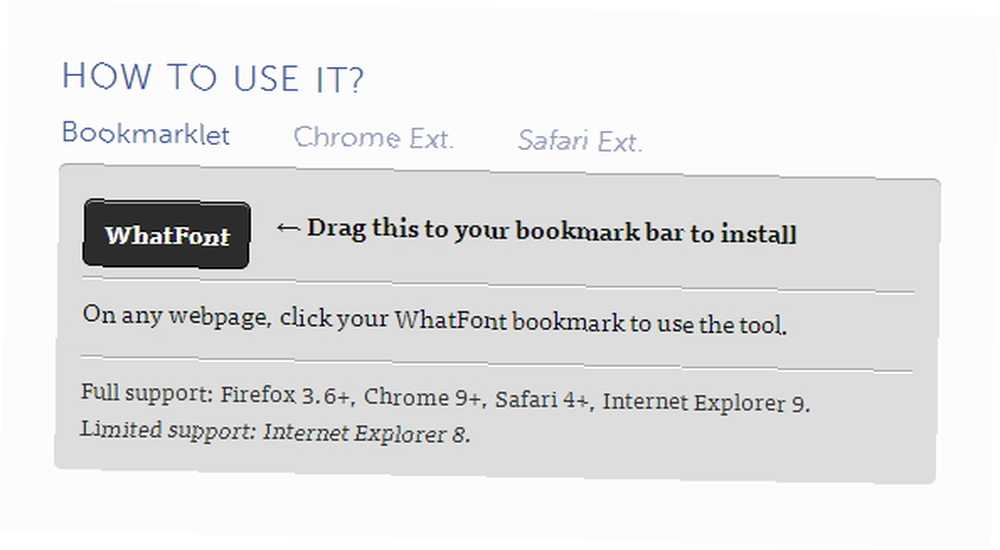
Ovisno o željenom pregledniku, WhatFont možete koristiti putem proširenja ili oznake. Proširenje je dostupno samo za Chrome i Safari, dok bookmarklet radi za Firefox, Chrome, Safari, IE i Opera.

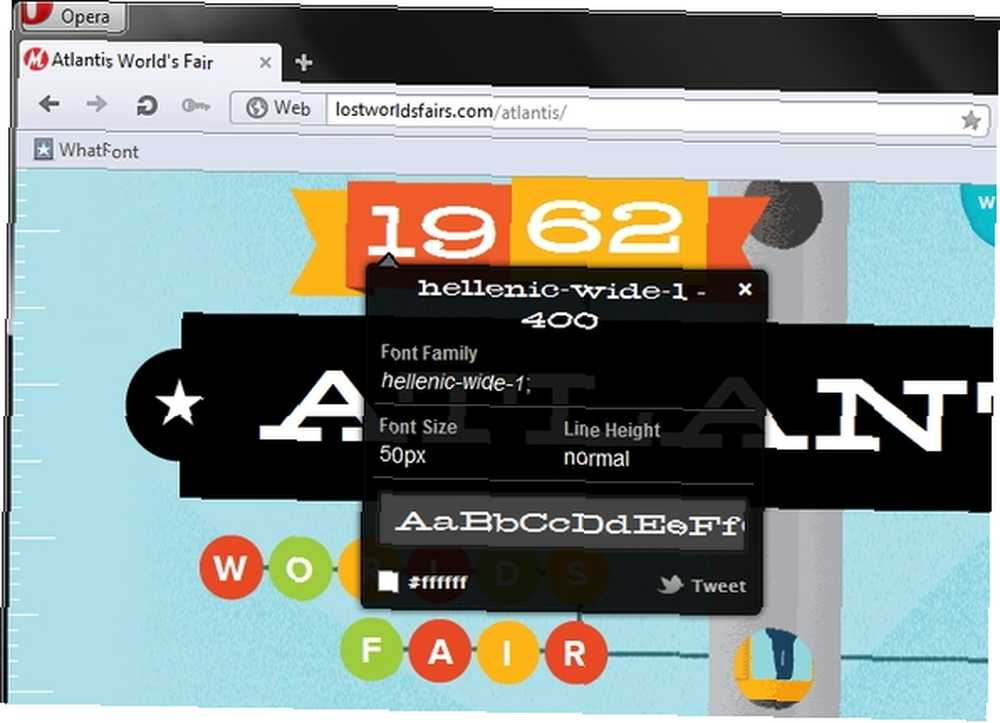
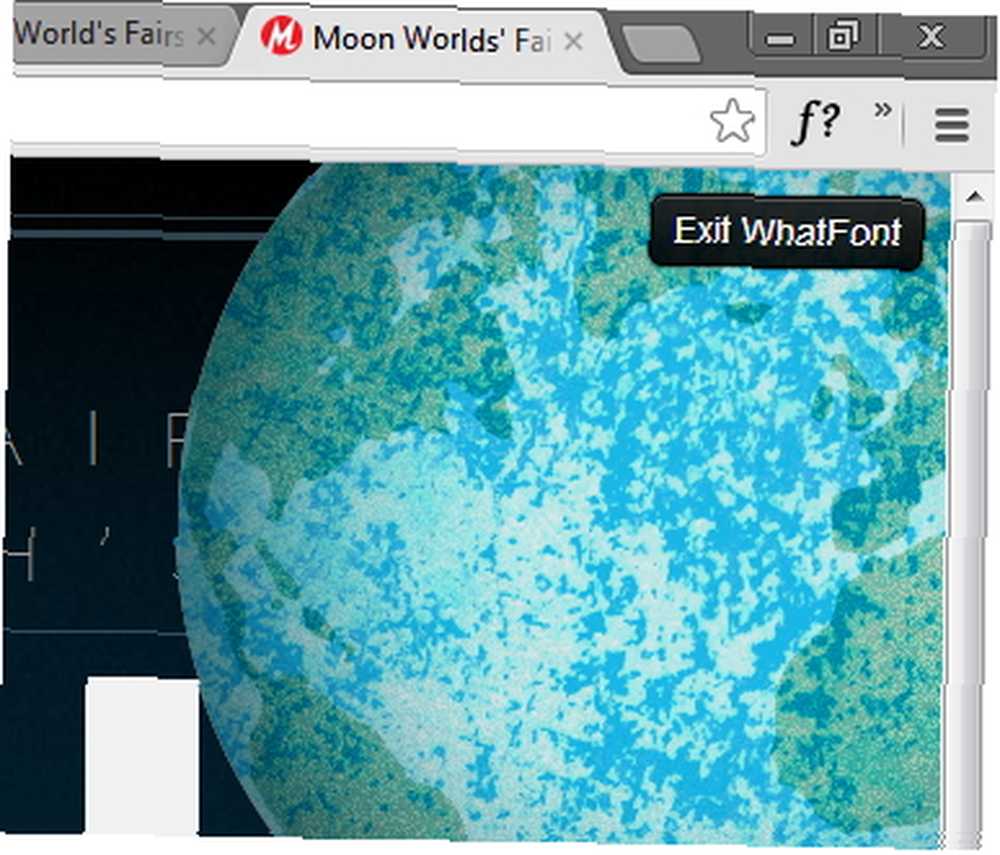
Ako pogledate gornju sliku, vidjet ćete da on ne uključuje Opera na popis preglednika u kojima knjižica radi. Iskreno, mislio sam da je to neobično jer sam našao vrlo malo oznaka koje nisu radio u pregledniku, pa sam ga isprobao u Operi i kao što vidite na slici ispod, dobro je funkcionirao.

Kako koristiti WhatFont
Korištenje WhatFont-a stvarno je jednostavno i jedva mu treba čak i odjeljak za objašnjenje. Nakon što je nabavite, osvježite sve već učitane web stranice na kojima želite koristiti i kliknite oznaku ili proširenje.
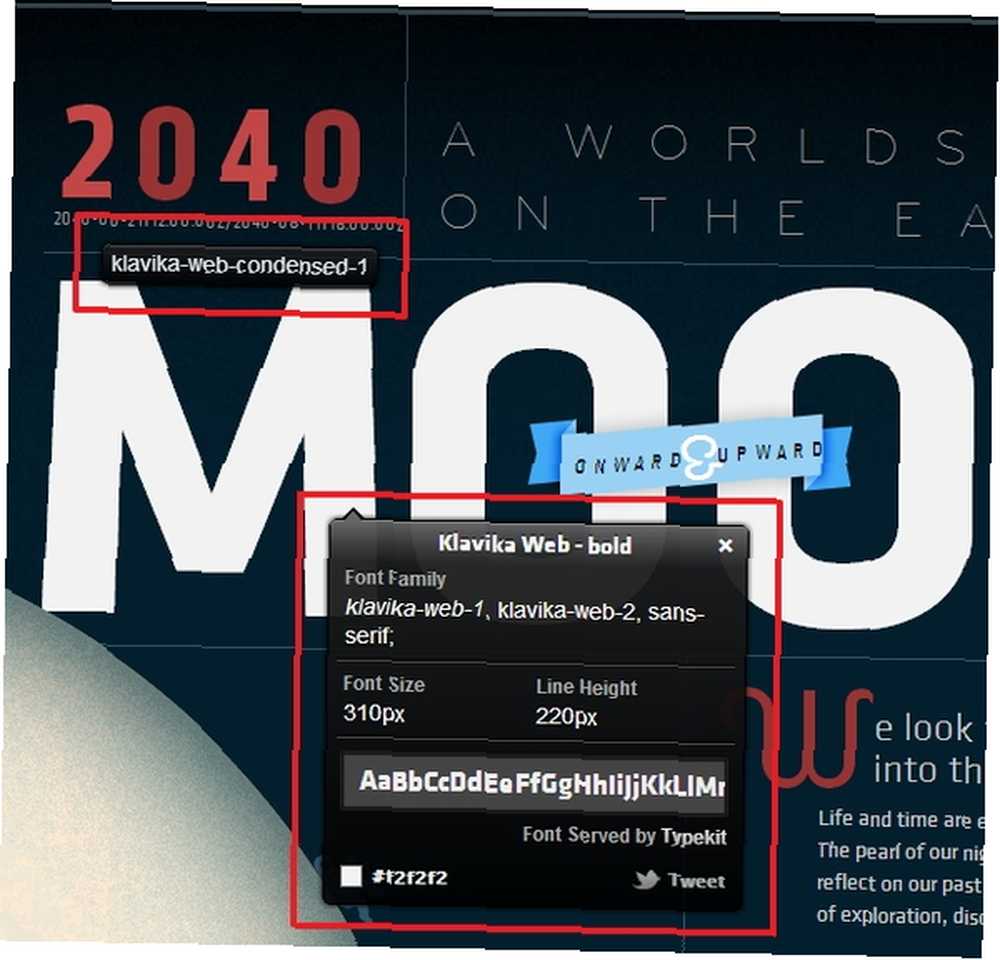
Ako zadržite pokazivač iznad željenog fonta, prikazat će se samo vrsta fonta. Ako kliknete na sam font, dobit ćete skočni prozor s više informacija kao što su obitelj fontova, veličina, visina crte, boja i ponekad podrijetlo fonta.
Na primjer, na slici ispod možete vidjeti da su fontovi iz TypeKita. Ako želite, možete i tvitovati font.

Također možete primijetiti da možete kliknuti na više fontova bez gubitka prethodnog skočnog prozora. Jednostavna značajka, ali pametni kao što često želite usporediti različite fontove.

Također imajte na umu da tijekom korištenja WhatFont nećete moći u potpunosti komunicirati s web stranicom, osim u svrhe WhatFont-a. Iz WhatFont-a možete brzo izaći klikom na gumb u gornjem desnom kutu.

Gdje pronaći WhatFont
Do sad ste vjerojatno shvatili gdje nabaviti WhatFont. Najizravniji način za kupnju je putem web stranice, posebno za knjižnu knjižicu. Također bih preporučio ovu metodu za preuzimanje ekstenzije Safari. Za Chrome možete krenuti pravo u Chrome web-trgovinu i dobiti ga na taj način.

Zaključak
Opet, možda nećete stalno koristite ovaj alat, ali je prikladno imati za ona vremena kada želite prepoznati font. A posebno je lijepo za programere i dizajnere web stranica.
Što mislite o WhatFontu? Jeste li ga probali? Voljeli bismo čuti vaše povratne informacije.











