
William Charles
0
1410
58
Slojevi nisu samotna bića. Vole se družiti, a na vama je da provjerite jesu li igrali dobro zajedno.
Odabir slova je puno poput oblačenja za izlazak. Ako idete u operu, izbor je prilično jednostavan. Ali ponekad ste pozvani na restoran / klizalište sa zvjezdicama Michelina i izbor postaje malo manje jasan.
Ključ je pronalaženje poruke i publike. Nakon što utvrdite te dvije stvari, možete početi pročišćavati svoje mogućnosti.
Mehanika zapravo odabira savršenog slova 8 najboljih web stranica za besplatne fontove za besplatne fontove na mreži 8 najboljih web lokacija za besplatne fontove za besplatne online fontove Nije svatko može priuštiti licencirani font. Ove web stranice pomoći će vam da pronađete savršen besplatni font za svoj sljedeći projekt. može biti pomalo dirljivo i varirati od dizajnera do dizajnera, ali na kraju, jedino što je važno je da li je font prikladan za poruku.
Tipografski primer
Postoji nekoliko pojmova koje ćemo koristiti u ovom vodiču, a koji bi mogli biti korisni za objašnjenje.
Font vs. Typeface
Prva je razlika između a krstionica i a tipografiju. Iako se često upotrebljavaju naizmjenično, to zapravo nije ista stvar.
tipografiju odnosi se na sveobuhvatni skup fontova. Tako je, na primjer, Times New Roman tipkalo. Ali ako želite koristiti podebljanu ili kurzivnu verziju slova, to je a krstionica. Tako je, na primjer, Times New Roman Bold font.
Vrsta klasifikacija
Klasifikacije vrsta su kategorija fontova prema njihovom izgledu. Nekoliko klasifikacija uključuju:
- crtica
- Sans-serif
- gotika
- pisaća mašina
- skripta
- ukrasni
Ovo su jednostavno kategorije tipova koje ćete naći na raznim web lokacijama, ljevaonicama i više.
Serif protiv Sans-Serif
Jedna od najčešćih klasifikacija za vrste znakova je serif nasuprot sans-serif. Niste sigurni u čemu je razlika? Serijski font ima fine linije na vrhovima slova. Sans-serif font nema proširene značajke.

superfamilije
Superfamilije su skupina vrsta sučelja koja spadaju u nekoliko klasifikacija. Tipkovni sloj započet će s istim osnovnim oblikom i tada će mu se dodavati elementi koji odgovaraju specifičnoj klasifikaciji. Čest primjer superfamilije je Lucida Superfamily.
Odabir prvog slova
Neki slojevi teksta čine vaš život malo lakšim naizgled da imaju samo jednu svrhu u životu. Ako razmišljate o Copperplate Gothic, vjerojatno dizajnirate izbornik steakhouse ili nešto s bankom.

Nažalost, to je rijetko tako jednostavno. Ako imate problema s pronalaženjem odgovarajućeg kandidata, razmislite o malo istraživanju. Potražite primjere koji vam mogu pomoći usmjeriti u pravom smjeru.
Zapamtite, ne želite kopirati, tražite inspiraciju. Vjerojatno je netko već riješio taj problem i njihovo rješenje bi moglo pomoći u informiranju vašeg.
Nakon što odaberete taj prvi slovo, vrijeme je da razmislite o njegovom dopunjavanju.
Pronalaženje drugog pisma
Postoji puno smjernica za utvrđivanje koji se fontovi dobro spajaju. Neke se od ovih smjernica mogu kombinirati, a druge proturječiti jedna drugoj.
Iako postoje neke stvari koje bi trebalo apsolutno izbjegavati kada se radi o uparivanju fontova (poput korištenja previše previše fontova), postoje i druge smjernice koje su fleksibilnije i u velikoj mjeri ovise o raspoloženju ili svrsi vašeg dizajna.
Evo nekoliko na umu.
1. Zadržite to u obitelji
Jedna od najlakših stvari koju možete učiniti je da jednostavno ograničite svoj izbor na jedan slovo i promijenite font, mijenjajući veličinu, težinu ili nagib. Ovo možda nije najkreativniji izbor, ali to je najjednostavniji način da svojim tekstom stvorite malo raznolikosti.
Neki tipovi znakova imaju prilično obiman font. Bebas Neue, na primjer, dolazi u raznim utezima. Kombinirajte Bebas Neue Bold sa Bebas Neue Light u različitim veličinama i korak ste bliže velikom dizajnu.

Iako je Bebas Neue tipkovnica samo za velika slova, možete se igrati i s velikim slovom kao način da dodate neki interes svom dizajnu..
Ako želite malo više raznolikosti, ali ustanovite da vam održavanje ove obitelji najviše odgovara, potražite super-obitelji. Superfamilija Lucida uključuje Sans, Serif, Spiske pisaćih strojeva, Serif pisaćih strojeva, Math i druge vrste značenja.
2. Kombinirajte Serifs i Sans-Serifs
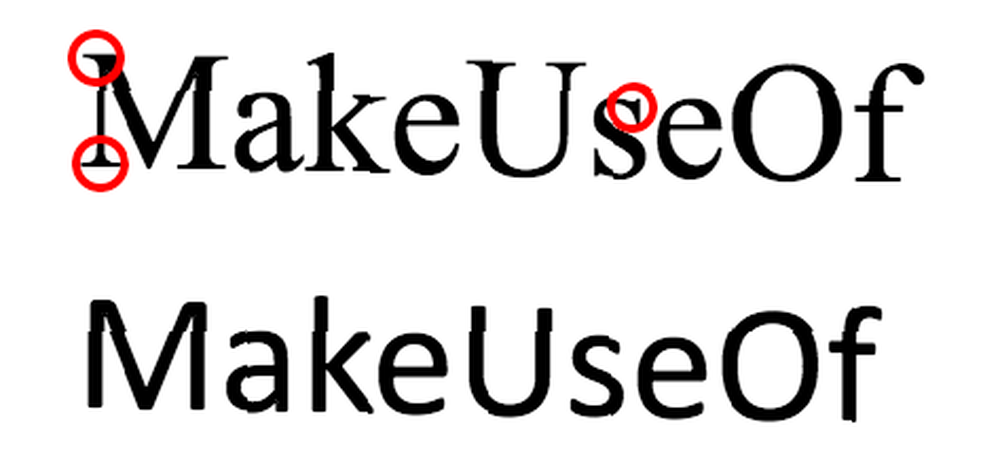
Uobičajeni pristup kombiniranju slojeva slojeva je uparivanje serifa s sans serif. U primjeru ispod možete vidjeti razliku između serif fonta na vrhu (Times New Roman) i sans-serifa dolje (Calibri):

Jedan od najjednostavnijih načina za odabir komplementarnih serif i sans serif opcija je zadržavanje u nadmoćnosti. Viget nudi opsežan popis superfamilija koji mogu biti korisni. Ovo je jedan od najjednostavnijih načina da se osigura da se vaš serif i sans serif fontovi međusobno nadopunjuju.
3. Ograničite na dva ili tri slova
Teško će vas naći profesionalni dizajner koji ne živi u skladu s tim kardinalnim pravilom tipografije. Ako kombinirate fontove, morat ćete se ograničiti na dva ili tri.
Ako vaš dizajn sadrži zaglavlje, podnaslov i tijelo, možete koristiti tri različita slova. Vjerojatno ćete se htjeti držati samo dva ako je vaš dizajn manje težak.
Postoje iznimke od pravila, ali samo u vrlo posebnim vrstama dizajna.
4. Stvorite kontrast
“Suprotnosti se privlače” definitivno je istinito kada su u pitanju fontovi. Ne želite koristiti opcije koje su previše slične. Ili jednostavno neće dodati ništa vašem dizajnu ili će izgledati malo skroz.

Umjesto toga, uparite fliper s podebljanim fontom. Uparite lagan i prozračan font s debelim. Prikačite svoj serifni font elegantnom, kratkom opcijom. Uparite serijsku seriju s odabranim rukom pisanim fontom 15 besplatnih fontova za rukopis koje biste trebali preuzeti odmah 15 besplatnih fontova za rukopis koji biste trebali preuzeti odmah Bilo da stvarate infografiku ili imate logotip, možda će vam trebati dobar font za rukopis. Pogledajte ovo! Neke su najbolje besplatno. izbor, kao u gornjem primjeru.
Pronalaženje nadahnuća i ideja
Konačno, ako vam ideja za uparivanje fontova i dalje zastrašuje, postoji dosta alata 5 alata za usporedbu tipova i odabir pravog fonta za svoj rad 5 alata za usporedbu tipova i odabir pravog fonta za vaš rad. nas. Ako ste web dizajner, morate ih pažljivo odabrati. Kad pokušamo odabrati font, dosta uspoređujemo… vani kako bismo vam pomogli da mali Calibri ne završi s lošom gomilom.
Canva kombinacije fontova
Canva kombinacije fontova omogućuje odabir vašeg prvog izbora i daje prijedloge kakav bi trebao biti njegov partner.

Typ.io
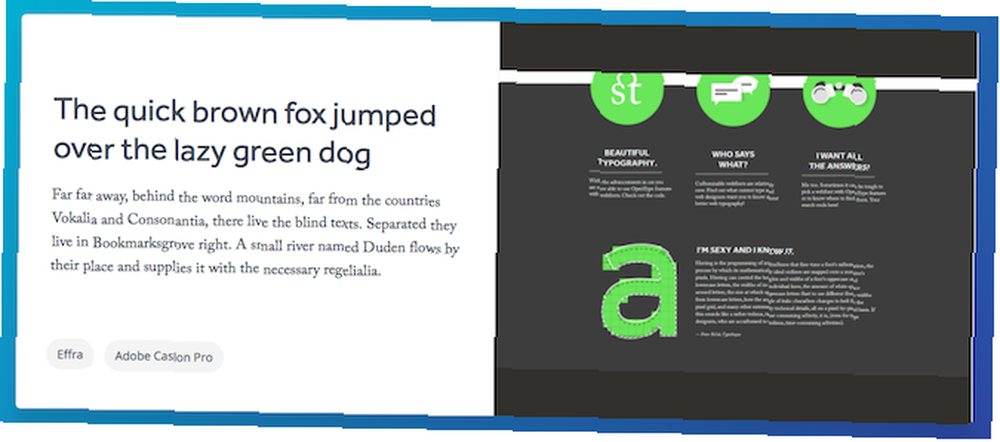
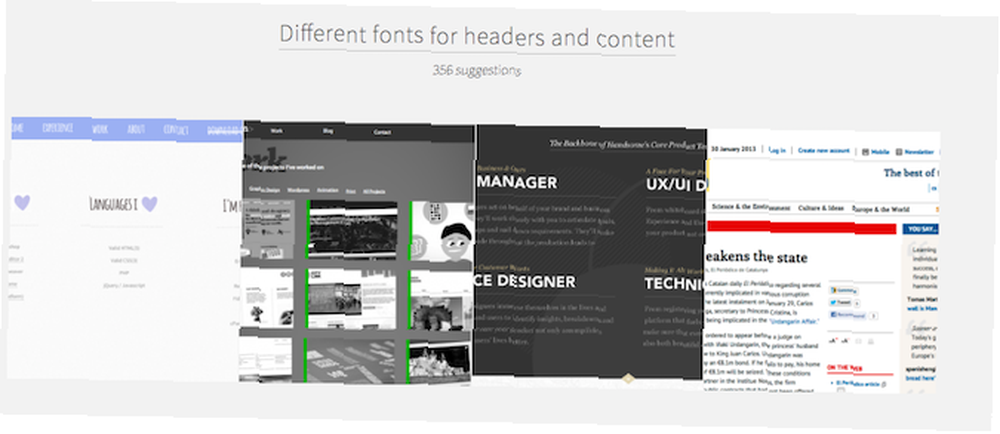
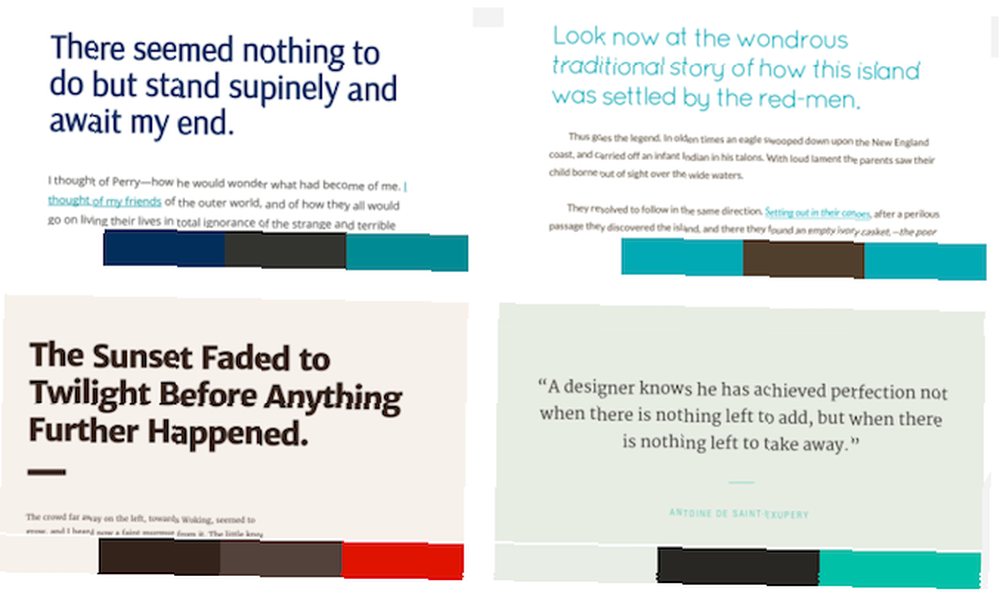
Web-lokacija Typ.io podijeljena je u dva odjeljka. Prvi dio sadrži kombinacije fontova s cijelog weba kao izvora inspiracije:

A drugi odjeljak sadrži popise fontova koji se dobro kombiniraju na temelju funkcije, poput toga da li će se koristiti za zaglavlje ili tekst teksta:

Samo moj tip
Ako nađete dizajn u Adobe paketu programa, Just My Type bit će vam vrlo koristan. Stranica nudi prijedloge za uparivanje Adobe-ovih Typekit fontova kao i usluge Cloud Typography tvrtke Hoefler & Co.
Hoefler & Co također ima vrlo zgodan vodič za branje “palete fontova” Oni preporučuju kombiniranje fontova iz istog povijesnog razdoblja s različitim značajkama ili sličnom kvalitetom linija s različitim teksturama. Prijedlozi fonta dolaze od Hoefler & Co., ali pravila možete primijeniti na druge fontove.

Kao i kod većine stvari vizualno, Pinterest je izvrstan izvor inspiracije za sparivanje fontova. Samo tražite “uparivanje fonta” ili “tipografija” i naći ćete tonu sjajnih prijedloga:

Vrsta Spajanje
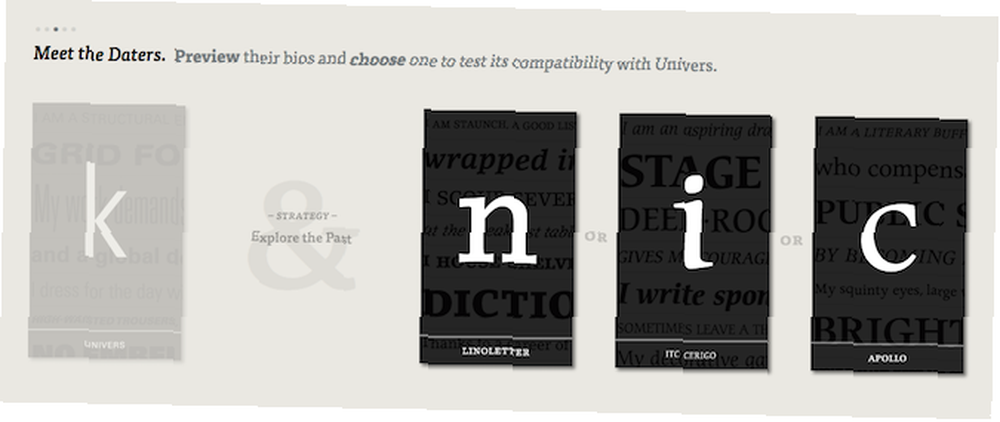
Napravite igru Test karaktera: 10 Igre sa fontom koje dokazuju da tipografija može biti zabavna Test karaktera: 10 Igre fontova koji dokazuju da tipografija može biti zabavna Igranje s tipografijom može biti zabavno. Svidjet će vam se ove igre ako vam se sviđa zvuk brze smeđe lisice koja je preskočila lijeni pas. Otkrijte o čemu pričamo. uparivanja fontova s tipom Connection. Web stranica vam omogućuje odabir prvog fonta, a odabir drugog postaje nešto od starog “odaberite svoju avanturu.”
Želite li otići s nečim što dolazi iz iste obitelji, sličnim fontom, kontrastnim fontom ili zaroniti u prošlost?

Vrsta Googlea
Ako je vaš odabir izvora font Google Fontovi, Google Type je izvrstan izvor inspiracije za to kako se ti fontovi dobro spajaju. Koristeći tekst iz Aesopovih basni i fotografije s Unsplash-a, web-lokacija je vizualna inspiracija za to kako Google Fontovi dobro igraju zajedno.

Font Pair je još jedan zgodan alat za Google Web font Kako koristiti Google fontove u sljedećem web projektu & Zašto biste trebali koristiti Google fontove u sljedećem web projektu & Zašto biste trebali odabrati font je integralna odluka dizajna na bilo kojoj web stranici, no većinu vremena zadovoljavamo istu staru obitelj serif i sans-serif. Dok bi glavni dio teksta uvijek trebao biti nešto ... korisnici, dajući prijedloge za odabire slova zaglavlja i tijela koji se dobro spajaju.
Typespiration
Typespiration vam daje ideje ne samo o tome kako kombinirati fontove, već i donosi dobre mjere u shemi boja.

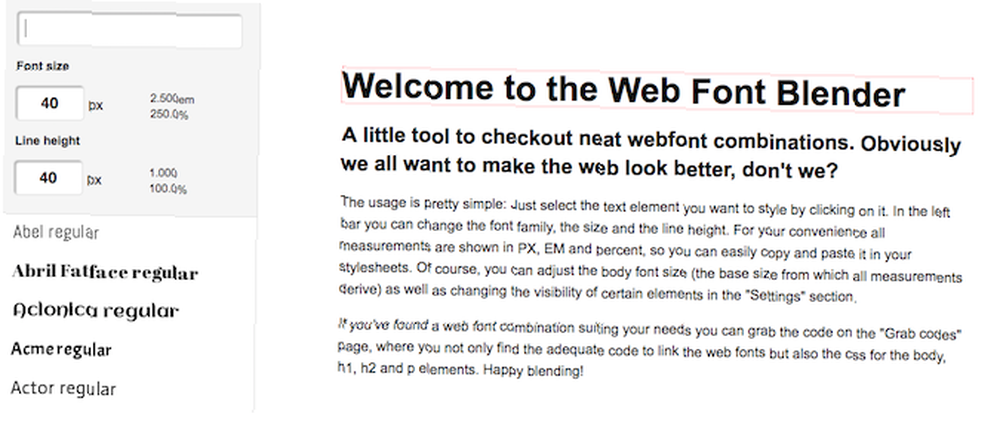
Blender web slova
Web Font Blender ne daje prijedloge za vas, ali vam omogućuje da se igrate okolo s različitim Google fontovima i pregledate ih s uzorkom naslova, podnaslova i tijela.

Kao bonus, generira CSS koji biste trebali koristiti ove fontove u mrežnom dizajnu.
Koje su vam omiljene kombinacije? Postoje li alati bez kojih ne možete živjeti da bi vam pomogli da upotrijebite svoj izbor mnogih fontova? Koji su vaši savjeti za pronalaženje savršenog podudaranja? Javite nam se u komentarima.
Kreditna slika: mrdoomits / Depositphotos











