
William Charles
0
4787
242
Photoshop je divan alat za uređivanje slika - i nije tajna da smo ovdje veliki obožavatelji. Prethodno smo opisali kako dizajnirati jednostavan logotip Kako dizajnirati jednostavan logotip u Photoshopu Kako dizajnirati jednostavan logotip u Photoshopu Photoshop može učiniti puno više od uređivanja fotografija - više nego sposoban za jednostavan dizajn. Ovdje ćemo vam pokazati kako napraviti jednostavan geometrijski logo. i kako popraviti prekomjerno izložene fotografije, pa je automatizacija sljedeći logični korak nakon što ovladate osnovama.
Možda ste čuli Radnje Photoshopa. Oni pružaju jednostavan način za automatizaciju zadataka. Danas ću vam pokazati kako se koristi Photoshop skripte. Photoshop Skripti su malo moćniji od akcija i pružaju vam mogućnost da promijene ponašanje skripte za vrijeme izvođenja - nešto što radnje ne mogu poduzeti!
Ne brinite ako ovo zvuči složeno: skripte su napisane u JavaScriptu Što je JavaScript i može li Internet postojati bez njega? Što je JavaScript i može li Internet postojati bez njega? JavaScript je jedna od onih stvari koje mnogi uzimaju zdravo za gotovo. Svi ga koriste. , jednostavan, ali moćan jezik.
Ako ste ljubitelj GIMP-a ili ne želite trošiti novac na Photoshop, pogledajte naš vodič za automatizaciju GIMP-a pomoću skripti. Uštedite sebi vrijeme i trud automatizirajući GIMP sa skriptama uštedite sebi vrijeme i trud automatizirajući GIMP sa skriptama Automatiziranje akcija sa Python skriptama u GIMP-u može vam uštedjeti puno vremena. Započeti nije lako, ali kad jednom upoznate te osnove, dobro ćete krenuti! .
Vaša prva skripta: Promijenite veličinu slika
Za pisanje skripti možete koristiti ExtendScript Toolkit. Ne morate koristiti ovo, možete koristiti bilo koji uređivač teksta koji vam se sviđa (sviđa mi se Sublime Text), ali postoji puno prednosti korištenja ovog alata. Najveća prednost je što možete postaviti lomnih, što olakšava uklanjanje pogrešaka koda i identificiranje eventualnih grešaka.

Paket alata ExtendScript uključen je u vašu pretplatu na Creative Cloud, pa nastavite i instalirajte je sa svoje Creative Cloud App ili na web lokaciji iznad.
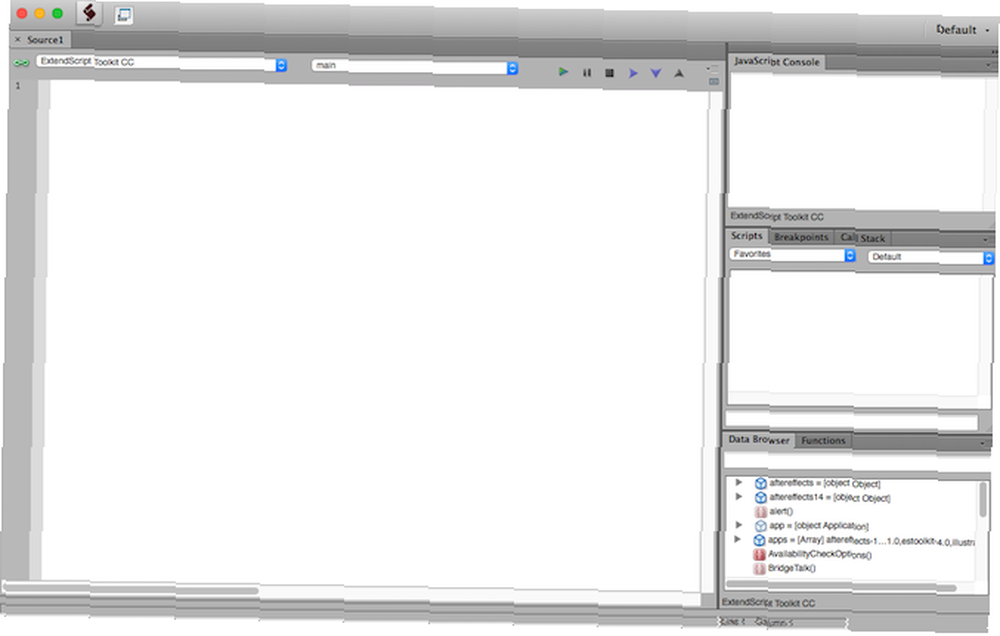
Otvorite skup alata nakon instaliranja. Pojavit će vam se ovo prilično sučelja s izgledom:

Evo koda za vašu prvu skriptu - kopirajte je i zalijepite u glavni kod s lijeve strane:
current_document = app.activeDocument; new_width = 670; current_document.resizeImage (UnitValue (new_width, 'px'), null, null, ResampleMethod.BICUBIC);Idemo raščlaniti o čemu se radi kodom. current_document varijabla pohranjuje aktivni dokument objekt iz Photoshopa. Ovom se pristupu koristi pomoću app.activeDocument sintaksa. Ako nemate Photoshop otvoren s dokumentom, ovaj kôd će se baciti izuzetak. Iznimke su načini da se kôd zaustavi izvršenje - ova se skripta ne može nastaviti ako nema dokumenta!
new_width varijabla pohranjuje širinu kakvu biste željeli da bude vaš novi dokument.
Napokon resizeImage metoda mijenja veličinu slike. To se mora pristupiti preko current_document promjenjiva. Trebate proći novu širinu (pretvara se u piksele kroz Jedinična vrijednost metoda) i ResampleMethod od Bicubic.
Na raspolaganju vam je pet glavnih načina preprodaje. Sve se to razlikuje u pogledu brzine i kvalitete, pa se poigrajte s njima (iako je Bicubic u najboljem redu). Evo kratkog sažetka razlika:
- Najbliži susjed: Vrlo brzo, ali osnovno.
- dvije linije: Bolji od najbližeg susjeda, ali sporiji i ne tako dobar kao Bicubic.
- Bicubic: Vrlo dobri rezultati, ali računski skupi.
- Dvoglavi zaglađivač: Poboljšana verzija Bicubic-a za nadogradnju (povećanje).
- Dvokuta oštrija: Poboljšana verzija Bicubic dizajnirana za smanjivanje razine tlaka (smanjenje).
Ne zaboravite ih iskoristiti velikim slovima kada ih upotrebljavate u svom kodu.
Sad kad ste razumjeli kod, vrijeme je da ga pokrenete! Osigurajte da vam je Photoshop otvoren, zajedno s dokumentom.
Na vrhu alata ExtendScript Toolkit promijenite cilj padajući izbornik (gore lijevo) od ExtendScript Toolkit CC do Adobe Photoshop CC 2017 (ili kakva vam je posebna verzija Photoshopa). Ako pišete skripte za druge Adobeove aplikacije, možete ih promijeniti u one.

Sada pritisnite gumb igra gumb desno od padajućeg cilja, na Gore desno vašeg koda.

Ako je sve ispravno radilo, dokumentu ste sada promijenili veličinu (ne zaboravite ga spremiti). JavaScript konzola u gornjem desnom kutu vašeg alata je prikazan ishod vaše skripte. Kako nema izlaza, to će reći Rezultat: Nedefinirano.

Ako postoji problem (kao što je bačena iznimka), vaš se kôd neće pokrenuti i dobit ćete narančastu traku grubo mjesto problema.

Ovo je možda jednostavna pogreška pri upisu, pa nakon zaustavljanja skripte (Gornje desno upravljanje > Zaustavi gumb), dupla provjera:
- Vaš je kôd ispravan i nema pogrešaka pri upisu.
- Photoshop je pokrenut.
- U Photoshopu imate otvoren dokument.
Trčanje skripti
Sada se vaš kod ispravno prikazuje, vrijeme je da ga dodate u Photoshop.
Idite unutar vašeg alata za alat Datoteka > Uštedjeti, i spremite svoju skriptu na prikladno mjesto s prikladnim imenom. Prema zadanim postavkama ovo će biti Adobe Skripti mapa. Zapazite kako skripte moraju završiti u .jsx format.
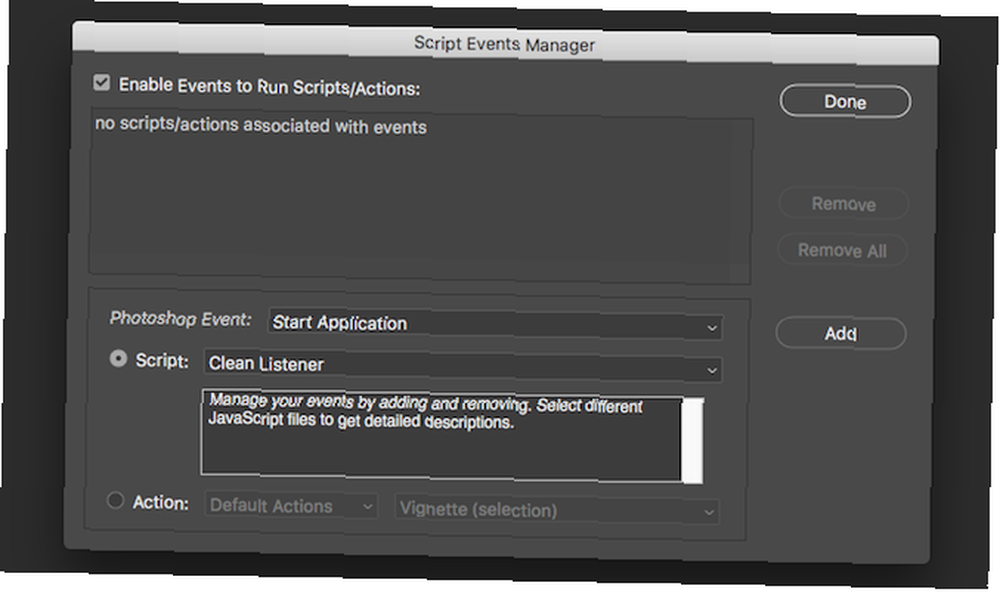
Unutar Photoshopa idite na Datoteka > skripte > Voditelj događanja za skripte. krpelj Omogući događaje za pokretanje skripti / radnji.

Nakon što je omogućeno, ovo sučelje omogućuje konfiguriranje postojećih skripti koje se izvode kad se dogode određene radnje. Postoji nekoliko ključnih područja:
- Photoshop događaj: Tada će se pokrenuti skripta. Možete birati između različitih opcija, poput tiskanja, otvaranja novog dokumenta i mnogih drugih.
- skripta: Ovo je skripta koju treba pokrenuti. Ugrađeno je nekoliko osnovnih, ali ovdje možete dodijeliti i jednu svoju skriptu.
- Radnja: Ako ne upotrebljavate skriptu, umjesto toga možete odabrati osnovnu radnju, primjerice spremanje u PDF.
Odaberi skripta, a zatim odaberite pretraživati. Odaberite svoju skriptu. Samo izaberite događaj koji će pokrenuti vaš scenarij.
Nakon postavljanja kliknite Dodati i onda Gotovo. Ovaj je izbornik i tu gdje možete urediti ili izbrisati sve prethodno konfigurirane skripte.
Ako ne želite vezati skriptu za radnju, postavljanje je još lakše. Ići Datoteka > skripte > pretraživati. Dođite do svoje skripte, a zatim otvorite. Vaša će se skripta odmah pokrenuti.
Ako želite vidjeti svoju skriptu u ovom izborniku skripte, morate je kopirati u odgovarajuću mapu. To se može naći u Presets > skripte mapu instalacije programa Photoshop.
Nakon kopiranja ponovno pokrenite Photoshop. Nakon ponovnog pokretanja, skripta će biti vidljiva kao stavka izbornika u Datoteka > skripte izbornik.

Promjena veličine slike: Poboljšavanje slike
Sada kada imate razumijevanja za Photoshop Scripts, vrijeme je da poboljšate kôd.
Ovaj kôd djeluje vrlo dobro u mijenjanju veličine slike u 670px (ili koju god veličinu promijenili), ali moglo bi biti i bolje. Srećom, JavaScript je vrlo fleksibilan jezik!
Izmijenimo kôd tako da slike manje od nove veličine ne dobiju veličinu. Evo koda:
current_document = app.activeDocument; new_width = 670; if (current_document.width> new_width) trenutni_document.resizeImage (UnitValue (new_width, 'px'), null, null, ResampleMethod.BICUBIC); Ovdje postoji samo jedna promjena. ako izjava je omotana oko metode veličine veličine. Ako je trenutna širina dokumenta (kojoj se pristupa kroz current_document.width) manje je od nove širine, ne promijenite veličinu.
To osigurava da se male slike ne povećaju, što bi smanjilo kvalitetu.
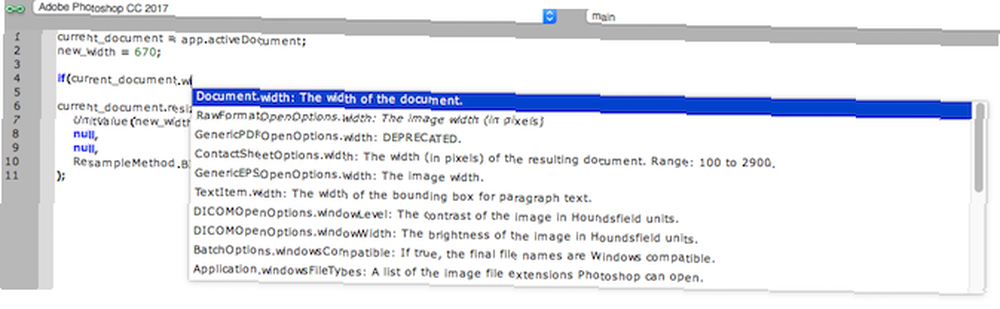
Kada počnete tipkati kôd u alatu, on nudi prijedloge za valjane promjene koje možete izvršiti, načine pozivanja ili svojstva kojima želite pristupiti. Ovo je vrlo korisno i trebali biste ga u potpunosti iskoristiti!

Evo jedne posljednje promjene:
current_document = app.activeDocument; // Dohvati aktivni dokument new_width = 670; // nova širina koju želite smanjiti na if (current_document.width> new_width) // ako je dokument veći od nove veličine current_document.resizeImage (UnitValue (new_width, 'px'), null, null, ResampleMethod.BICUBICSHARPER); current_document.activeLayer.autoContrast (); // Primijeni kontrast current_doc.activeLayer.applySharpen (); // Primijeni SharpenOvaj kôd sada sadrži komentare, nešto što bi sav kôd trebao imati 10 Savjeti za pisanje čistije i bolji kod 10 savjeta za pisanje čistije i bolji kod Pisanje čistog koda izgleda lakše nego što zapravo jest, ali prednosti su vrijedne toga. Evo kako danas možete početi pisati čistiji kod. i koji će vam pomoći u budućnosti.
Metoda ponovnog uzorka promijenjena je u Dvokuta oštrija - ovo daje malo bolje rezultate pri smanjivanju veličine slike.
Konačno, kontrast i oštrenje primijenjeni su kao posljednji korak.
Što ćete kodirati?
Do sad biste trebali znati sve što vam je potrebno za automatizaciju nešto u Photoshopu! Ako to možete učiniti u Photoshopu, vjerojatno ga možete automatizirati. Photoshop API Što su API-ji i kako otvoreni API-i mijenjaju Internet Što su API-i i kako se otvoreni API-ji mijenjaju Internet. Jeste li se ikad zapitali kako programi na vašem računalu i web stranice koje posjetite međusobno "razgovaraju"? pruža pristup mnogim značajkama, a njihova dokumentacija opisuje gotovo svaku značajku kojoj možete pristupiti.
Naravno, današnji primjeri bili su samo osnovni, ali obuhvaćaju temeljne detalje - možete implementirati skriptu specifičnu za vaše potrebe!
Jeste li danas naučili nešto novo? Koje su vaše omiljene skripte? Javite nam u komentarima u nastavku!
Kreditna slika: whiteMocca putem Shutterstock.com











