
Owen Little
0
4837
450
 Imate li web stranice koje često posjećujete, kao što su Twitter, Gmail, Facebook ili naš voljeni MakeUseOf? Jeste li ikad poželjeli da biste ih mogli otvoriti brzo i neovisno, odvojene od mnoštva drugih kartica u vašem pregledniku?
Imate li web stranice koje često posjećujete, kao što su Twitter, Gmail, Facebook ili naš voljeni MakeUseOf? Jeste li ikad poželjeli da biste ih mogli otvoriti brzo i neovisno, odvojene od mnoštva drugih kartica u vašem pregledniku?
Pa, zapravo možeš. Nekoliko je načina da se taj cilj postigne: jedan od njih je izgradnja preglednika specifičnog za web lokaciju uz pomoć Fluida. Još jedan avanturistički put je izgradnja HUD-ova tih web stranica uz pomoć automatskog pokreta i automatskog pokretanja internetskih prozora.
HUD Što?
Za svaki slučaj, pitate se, HUD predstavlja Heads-Up Display:
Elementi računalnog sučelja koji će omogućiti prijenos informacija u vezi s trenutnim zadatkom u pokrenutoj radnoj aplikaciji u zasebnom prozoru koji je dizajniran tako da ne odvlači pažnju od trenutnog zadatka. (Wikipedia)
Zašto bi itko htio koristiti HUD? Ključ je u riječima “informacija”, “odvojen”, i “ne odvraćati pažnju”. HUD-ovi se obično koriste za prikaz brzih informacija o određenim elementima na tekućem zadatku. Najlakši primjeri su mali prozori na FPS igrama koji prikazuju zdravlje i razinu snage, vrstu oružja i preostalo streljivo.
Na Mac OS X, možemo vidjeti mnogo primjera HUD-a u obliku načina prikaza za Exposé © i nadzornu ploču, plutajuće palete alata u iPhoto-u, zaslone za gumbe i kontrole u fullTitual QuickTime itd..
Zbog HUD-a je savršen prikaz brzih i neovisnih (mini) prozora naših omiljenih mjesta.
Tijek automatizacije zgrade
Prvo što biste trebali učiniti je preuzeti akciju alata za automatsko pokretanje web mjesta i instalirati je na svoj sustav. Instalacija zahtijeva pristup administratoru.

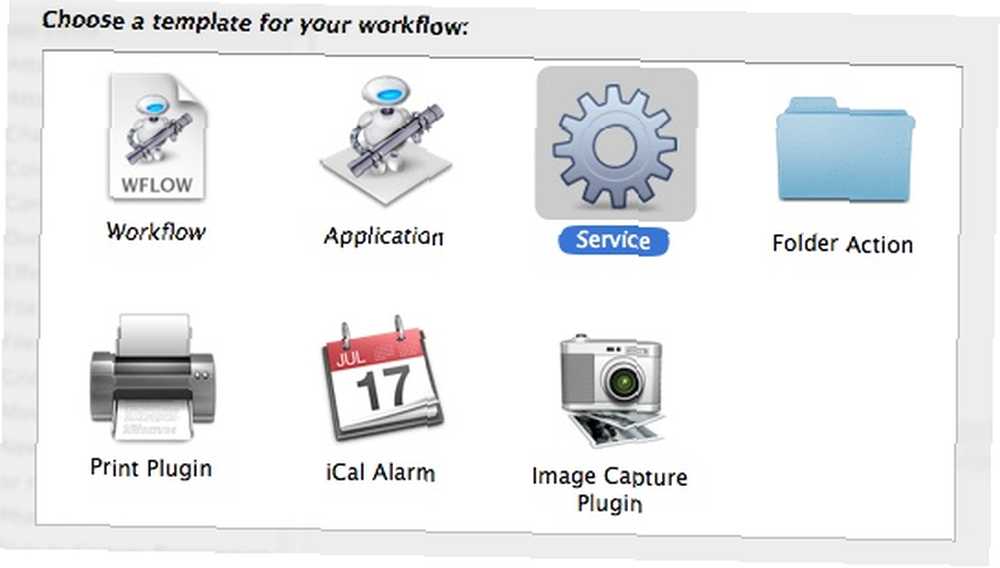
Budući da je Popup za web mjesto automatizacija, potreban nam je Automator da bismo ga koristili. Otvorite aplikaciju i odaberite predložak koji želite koristiti. Za naš projekt danas predlažem vam da ga upotrebite bilo “primjena” ili “Servis”. Oba izbora će stvoriti neovisne i lako dostupne tokove rada, ali osobno bih odabrao Uslugu preko aplikacije, jer možete postaviti da Servis bude uvijek dostupan iz servisnog izbornika.

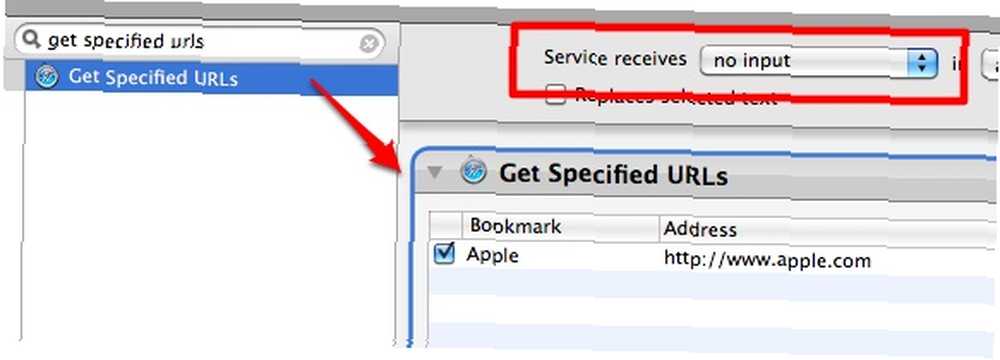
Postavite uslugu da ne prima unos i dodavanje “Dohvati određene URL-ove” radnja iz knjižnice (pomoću funkcije pretraživanja možete brzo pronaći bilo koju određenu radnju). Zatim promijenite web adresu u radnji u URL koji želite otvoriti.

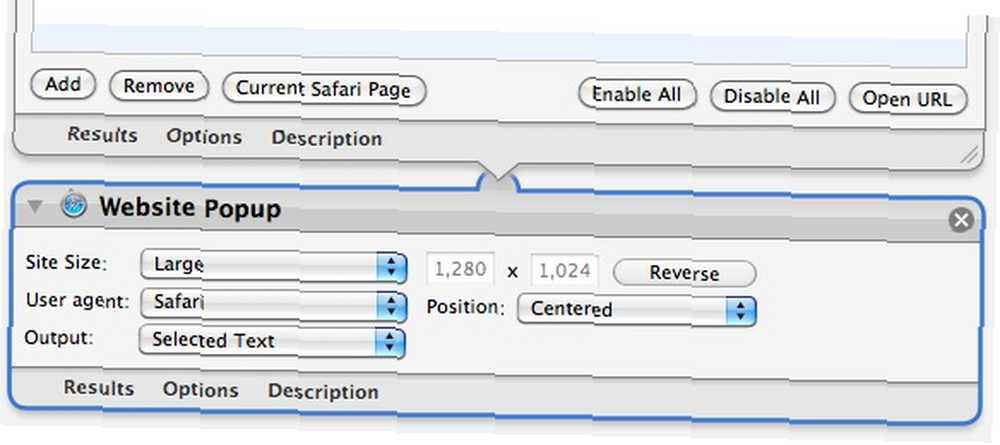
Zatim dodajte “PopUp web stranice” radnja. Primijetit ćete da postoji nekoliko postavki koje možete prilagoditi u ovoj radnji.

Prva postavka je “Veličina web mjesta”. Imate mogućnost postaviti HUD paletu na “veliki“, “Srednji“, “iPhone“, “iPhone (pejzažni)” i “Prilagođen” veličine zajedno s okvirima za unos veličine u koje možete upisati broj u pikselima.
Druga postavka je “Korisnički agent”. Možete odabrati želite li da stranica prepozna vaš HUD kao “Safari” ili “iPhone”.
“Položaj” postavka će vam omogućiti određivanje položaja za otvaranje HUD-a. Možete postaviti vrijednost koja će biti “Centrirano” ili “Na Pointeru“.
Uopće ne razumijem funkciju zadnje postavke - the “Izlaz“. Nisam našao razlike u rezultatu, ovisno o opciji koju sam odabrao. Pa sam to samo pustio.
Nakon što je sve postavljeno, spremite tijek rada i dajte mu odgovarajuće ime.

Prečaci, isperite i ponovite
Upravo ste završili s izradom HUD palete na jednom od svojih omiljenih mjesta. Posljednji dodir koji možete primijeniti je dodijeliti joj kombinaciju tipki prečaca tako da joj možete brzo pristupiti.
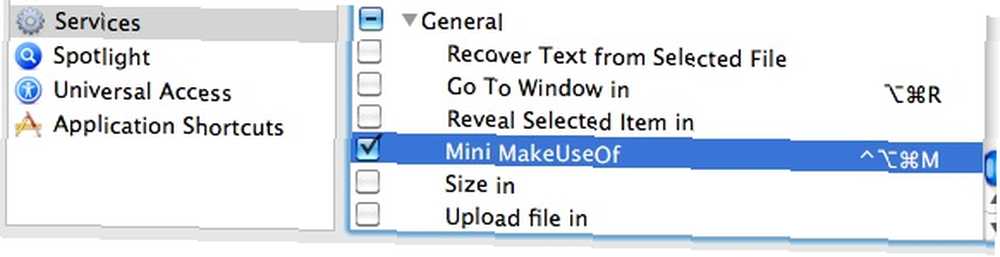
Dodjeljivanje prečaca zahtijeva da idete “Postavke sustava - tipkovnica - tipkovni prečaci - usluge“.

Sada ste spremni otvoriti vašu omiljenu stranicu putem head up prikaza u bilo koje vrijeme i iz bilo koje aplikacije pomoću dodijeljene tipke prečaca.
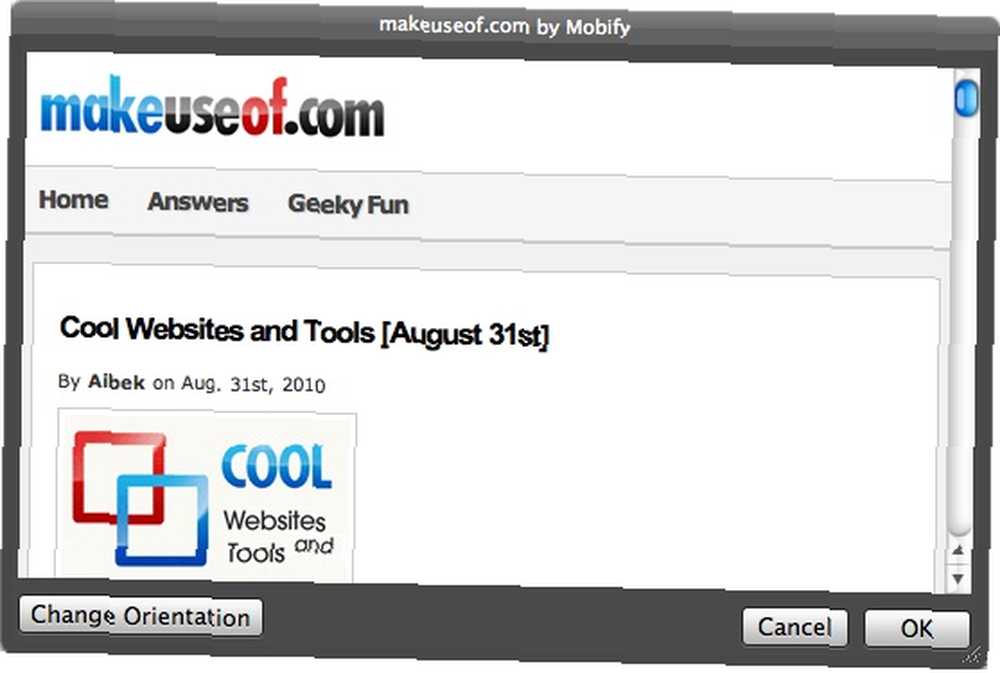
Da ilustriram mogućnosti, evo dva HUD-a MakeUseOf-a koji sam sagradio. Prva od njih koristi opcije iPhone kao Veličina web mjesta i Korisnički agent. Imam mali prozor i mobilnu verziju MakeUseOf.

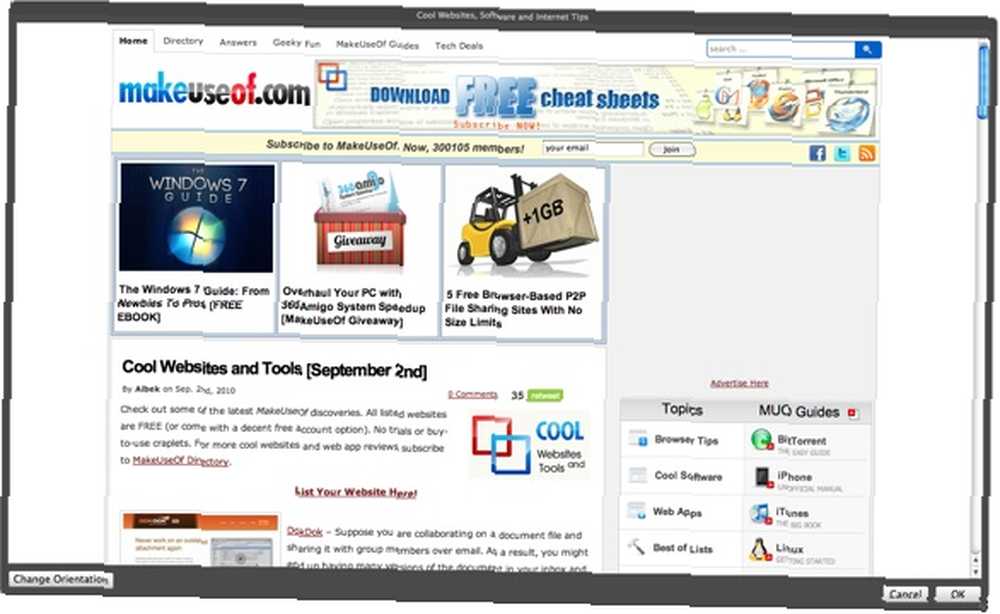
Dok se drugi koristi “veliki” u Veličina stranice i “Safari” kao Korisnički agent. Kao rezultat toga, dobio sam prozor preko cijelog zaslona i punu verziju stranice MakeUseOf.

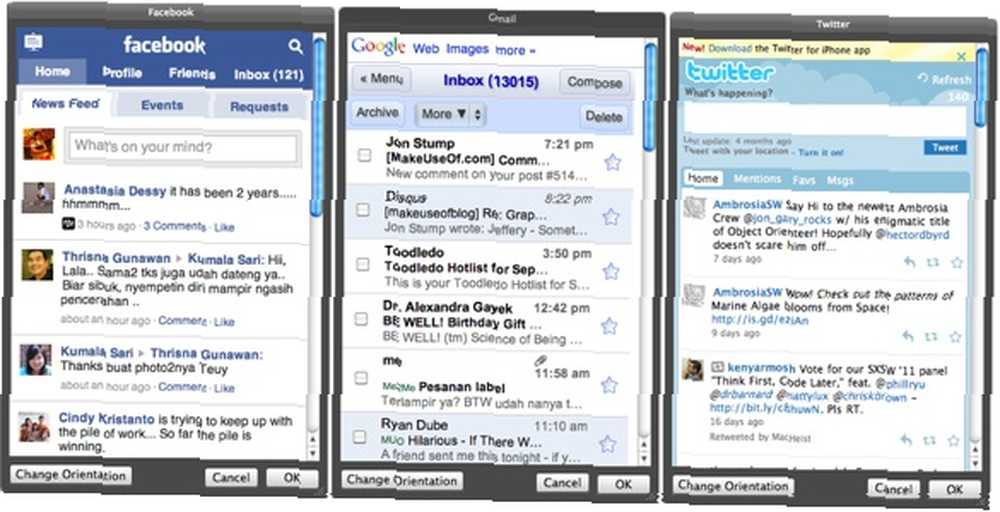
Ovu metodu možete koristiti s bilo kojeg drugog web mjesta koje želite. Samo isperite i ponovite. Evo primjera drugih mini HUD-ova koje sam stvorio za Facebook, GMail i Twitter.

Web aplikacije savršeni su kandidati koje treba pretvoriti u HUD palete. Iznad su moji tipovi. A ti? Kojim web lokacijama ili web aplikacijama želite pristupiti ovom metodom? Podijelite svoj popis pomoću komentara u nastavku.











