
Edmund Richardson
0
4209
377
Dvije su glavne faze koje su uključene u proces dizajniranja web stranice. Prvo je oblikovanje izgleda stranica, a drugo je prevođenje dizajna u stvarni proizvod - web stranice. Prva faza zahtijeva dizajnersku vještinu, dok druga faza treba znanje kodiranja. Problem je u tome što je teško pronaći pojedinca koji ima obje vještine.
Za one koji imaju bolje oči za dizajn (a ne zanima ih kodiranje), tu je Muse iz Adobea. Tvrtka tvrdi da ova multi-platforma AIR aplikacija može bilo kome pomoći u dizajniranju i objavljivanju HTML web stranica bez potrebe za pisanjem bilo kakvog koda.
Započnite planiranje vaše osobne odredišne stranice
Jedno pitanje prije nego što započnemo. Zašto bi itko koristio alat za izradu web stranica poput Muse kada umjesto njega možete koristiti WordPress i njegove teme? Odgovor je “prilagodbe”. Iako postoje doslovno tisuće WordPress tema vani, tematiku prilagodite stvarno teško je udovoljiti našim potrebama. Drugi razlog je što bi bilo previše upotrebe naprednog sustava baza podataka za WordPress za jednostavnu i linearnu stranicu.
Muse možete preuzeti sa web stranice. Dostupan je besplatno do izdanja v.1.0 početkom 2012. Aplikacija radi pod operativnim sustavom Windows i Mac, ali zahtijeva da vaš sustav ima instaliran AIR.
Da bismo bolje razumjeli kako Muse funkcionira, pokušajmo je upotrijebiti za izradu jednostavne osobne odredišne stranice Pet savjeta za stvaranje zgodne osobne odredišne stranice Pet savjeta za stvaranje zgodne osobne odredišne stranice, nešto u skladu sa značajkama Flavors.me Flavorsme - Izradite vlastitu besplatnu personaliziranu web stranicu Flavorsme - Izradite vlastitu besplatnu personaliziranu web stranicu ili About.me Najbolji graditelji web stranica za stvaranje čistog internetskog portfelja Najbolji graditelji web stranica za stvaranje čistog internetskog portfelja Koji je besplatni graditelj web stranica najbolji za vaš portfelj? Evo najboljih graditelja web stranica koje možete odabrati! , Započnite odabirom “Stvorite novu web lokaciju” iz prozora za pokretanje ili iz izbornika Datoteka.

- Tada će se od vas tražiti da prilagodite svoju web lokaciju odabirom širine stranice, broja stupaca, margina itd.

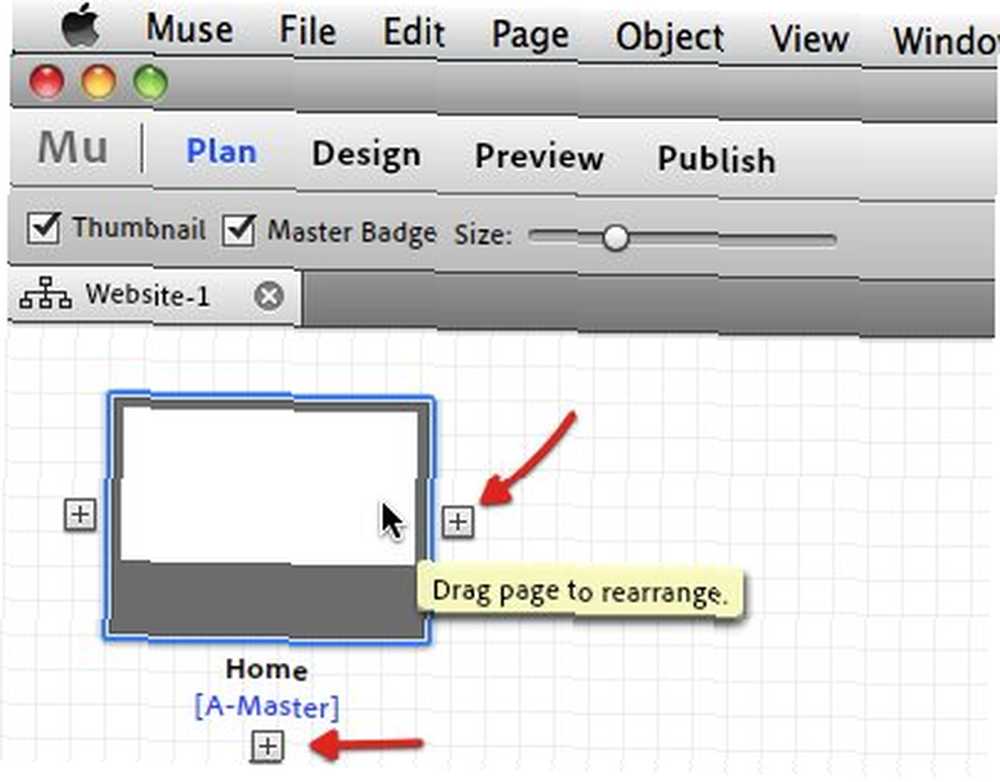
- Prvi korak u izradi web mjesta je odlučivanje koliko će stranica imati i kakav je odnos između stranica. Stranice možete lako dodavati, brisati i preuređivati u “Plan” prozor.

- Kliknite gumb “+ (plus)” gumb za dodavanje i “x” gumb za zatvaranje. Kliknite na ime stranice za preimenovanje, a zatim povucite i ispustite da biste promijenili redoslijed.

- Pri dnu stranice možete vidjeti stranicu A-Master. Ovo je predložak koji će se koristiti na vašoj web lokaciji. Ako postoje elementi koje želite zadržati na svim svojim stranicama, bilo bi mnogo lakše ako definirate elemente na A-Masteru, umjesto da ih ponavljate iznova i iznova.

Počnite graditi
- Ako dvaput kliknete jednu od stranica, otvorit će se u novoj kartici. Možete započeti s izradom i dizajniranjem stranica pomoću alata na gornjoj alatnoj traci.

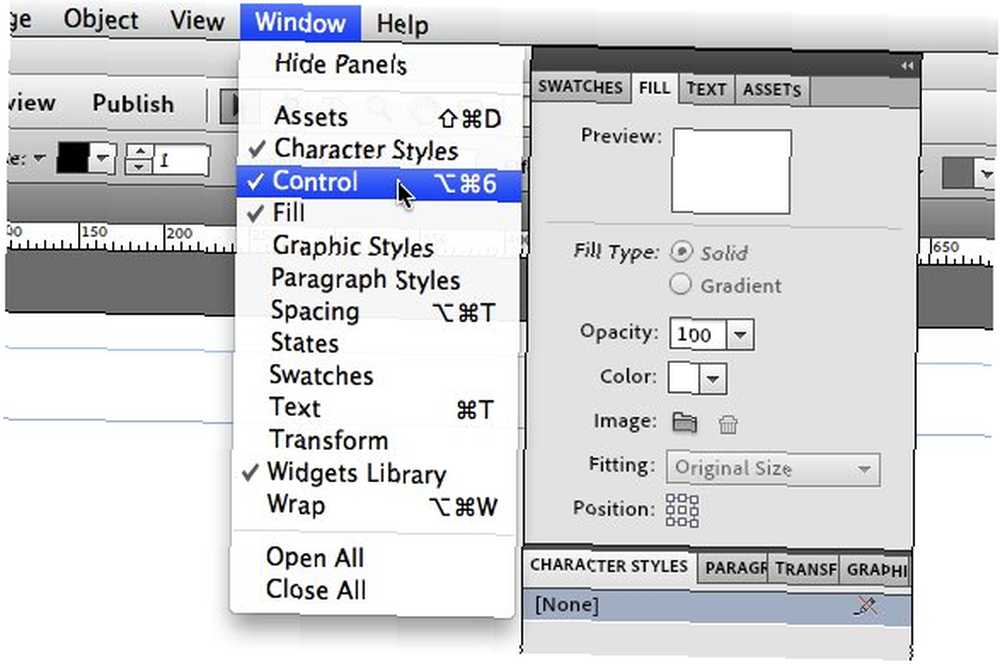
- Ostali alati koji će vam pomoći u dizajnu su “paneli” na desno. Te ploče možete prikazati ili sakriti putem izbornika Prozor.

- Da bismo sastavili našu osobnu odredišnu stranicu, promijenimo pozadinu umetanjem slike. Možete prilagoditi sliku promjenom razmjera i položaja.

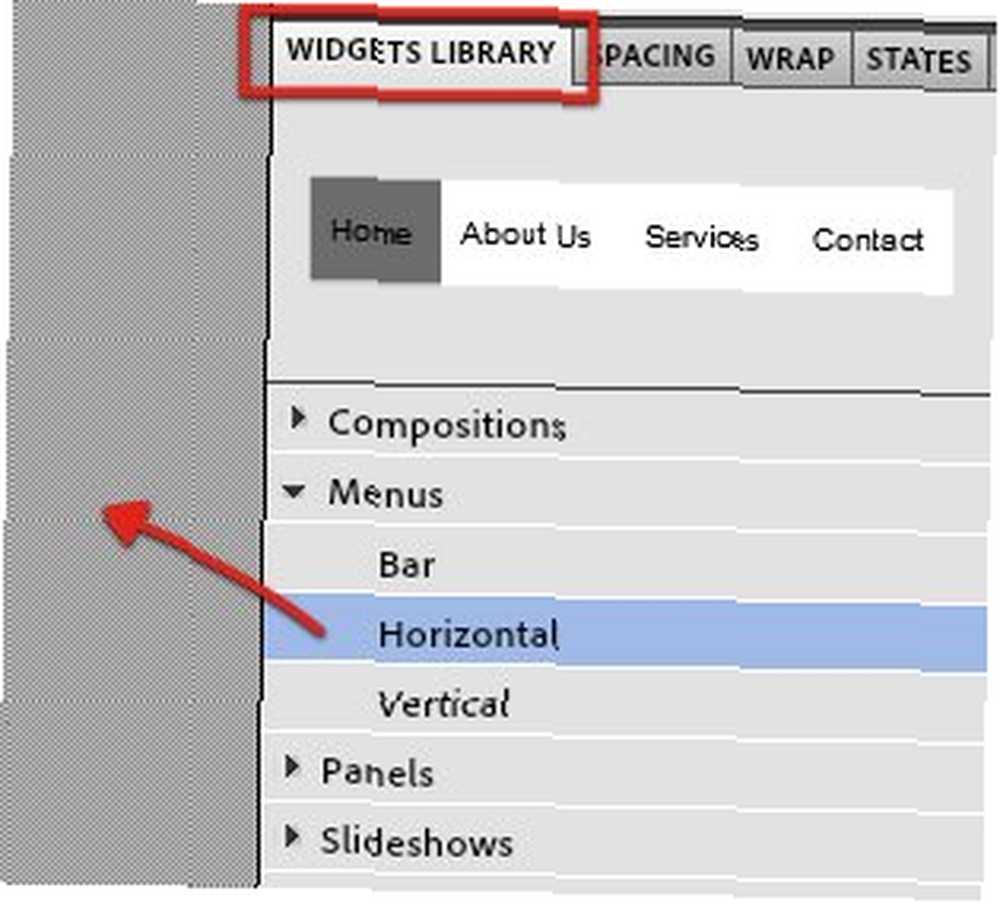
- Zatim dodajmo navigacijski izbornik odabirom na ploči Widgeta, a zatim povlačenjem i ispuštanjem na web stranicu.

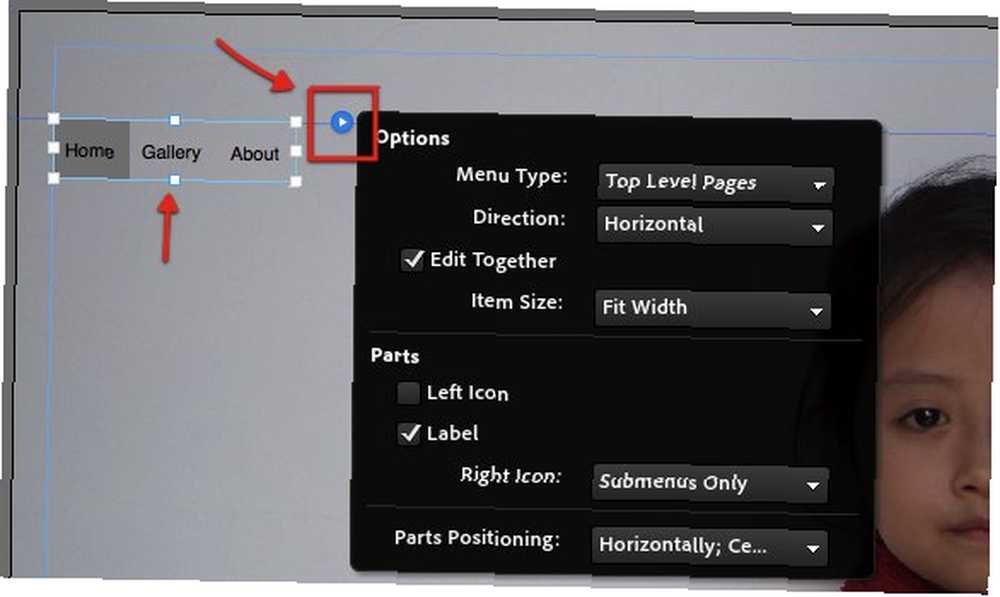
- Navigacijski izbornik možete prilagoditi pomoću gumba “Opcije“. Kliknite malu plavu strelicu da biste pozvali prozor Mogućnosti.

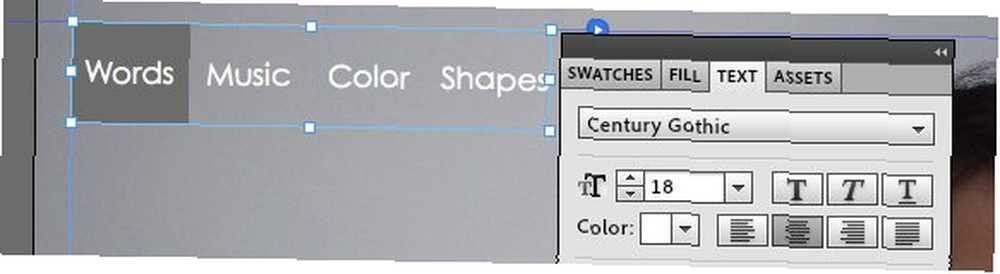
- Također možete promijeniti izgled teksta (vrstu, boju, veličinu) koristeći “Tekst” na desnim pločama.

- Zatim možete dodati Tekstove i pravokutnike pomoću alata na alatnoj traci. Povucite te elemente u željeni položaj i prilagodite ih putem desnih ploča. Za dodavanje vanjskih veza (ili drugih HTML elemenata) koristite “Umetnite HTML” izbornik pod “Objekt“.

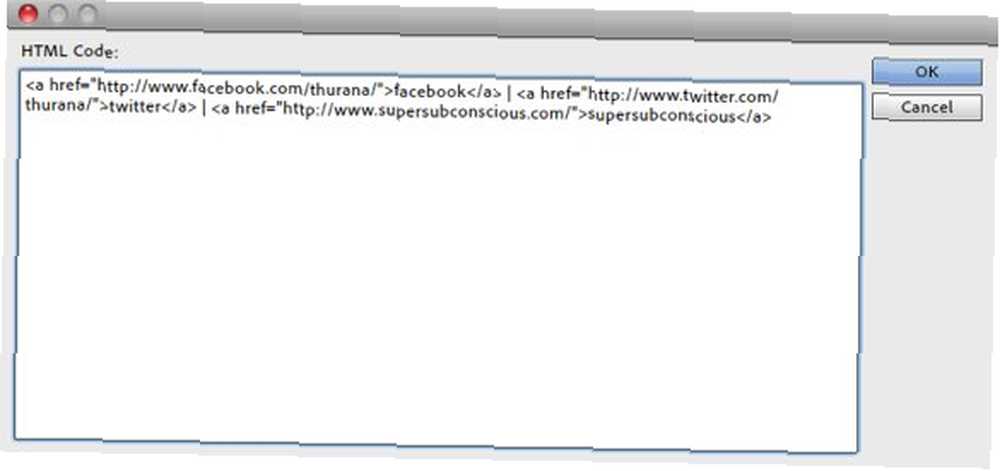
- Zapišite HTML kôd veza u skočnom prozoru i kliknite U redu da biste ga dodali na web mjesto.

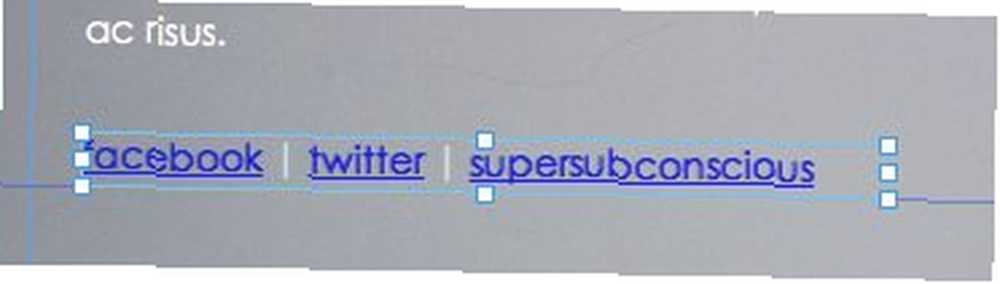
- Slično ostalim elementima, umetnuti HTML kod je vrlo prilagodljiv. Nažalost, još uvijek ne možemo promijeniti boju veze. Nadamo se da će se ova značajka pojaviti u budućoj verziji aplikacije.

- Nakon što je sve postavljeno, rezultat možete vidjeti klikom na ikonu “pregled” veza.

Posljednji korak
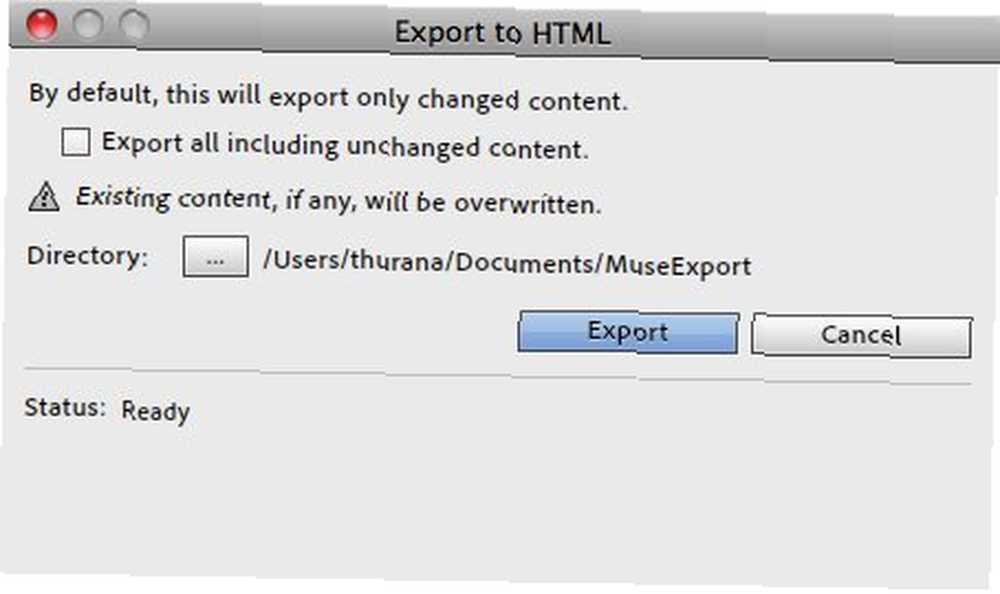
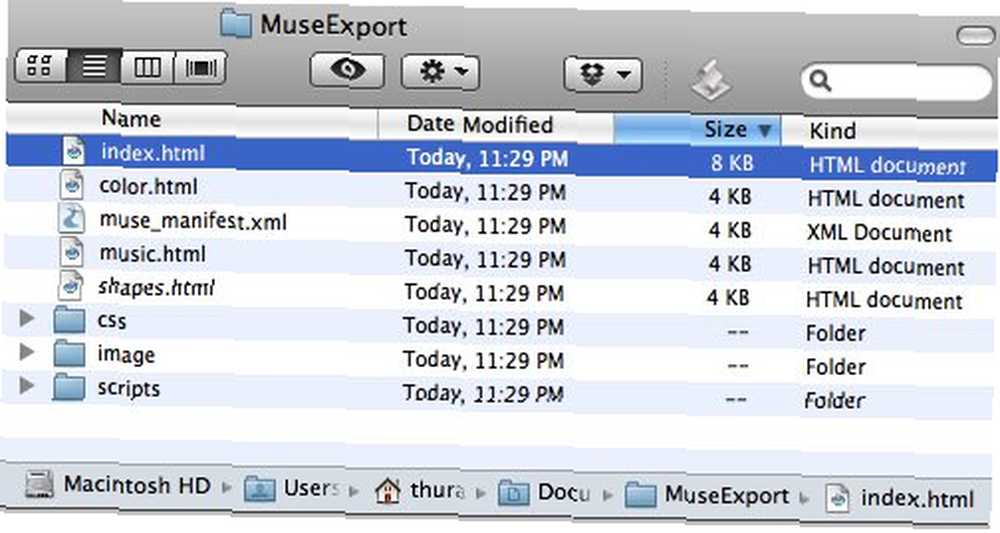
- Nakon što je sve postavljeno, spremni ste staviti svoje web mjesto na web. Da biste to učinili, upotrijebite the “izvesti kao HTML” izbornik pod “Datoteka“.

- Odlučite se za mjesto za spremanje projekta i kliknite “Izvoz” .

- Ako želite dodati svoju osobnu odredišnu stranicu na URL koji već imate, upotrijebite bilo kojeg pristojnog FTP klijenta. 3 najbolja besplatna FTP klijenta za Windows 3 najbolja besplatna FTP klijenta za Windows FTP korisna je metoda dijeljenja datoteka i go-to metoda za prijenos datoteka na web host. Evo najboljih FTP klijenata koje možete besplatno ugrabiti. za prijenos svega u mapi na vaš web hosting račun. Budući da različiti pružatelji hostinga koriste različite postavke, o tome se posavjetujte s pružateljem usluga hostinga.

Ovaj kratki eksperiment pokazao nam je da je izrada osobne odredišne stranice pomoću Muse jednostavna kao dodavanje i prilagođavanje elemenata. Ali Muse je također sposobna stvoriti složenija mjesta s više stranica. Mnogo je primjera web stranica koje prikazuju što Muse može učiniti na svojim “vitrina” stranica. Da biste saznali više o Muse, možete posjetiti njihovu “Naučiti” stranica.
Što misliš o Muse? Hoćete li isprobati ovaj alat koji će vam pomoći da napravite svoju web stranicu? Podijelite svoje misli u komentarima u nastavku.











