
Michael Fisher
0
2104
347
Obrada je moćan alat koji omogućava stvaranje umjetnosti pomoću koda. Kombinacija je Java knjižnice za rad s grafikom i integriranog razvojnog okruženja (IDE) koja vam omogućuje jednostavno pisanje i pokretanje koda.
Postoje mnogi projekti za početnike grafike i animacija koji koriste Processing, ali također mogu manipulirati videom uživo.
Danas ćete izrađivati prezentaciju video prezentacija uživo različitih efekata kojima upravlja miš, koristeći knjižnicu Video Processing. Kao i prelistavanje video zapisa uživo, naučit ćete ga promijeniti veličinu i boju te kako to učiniti da slijedi pokazivač miša.
Postavljanje projekta
Za početak preuzmite obradu i otvorite praznu skicu. Ovaj je udžbenik temeljen na Windows sustavu, ali trebao bi raditi na bilo kojem računalu s web kamerom.

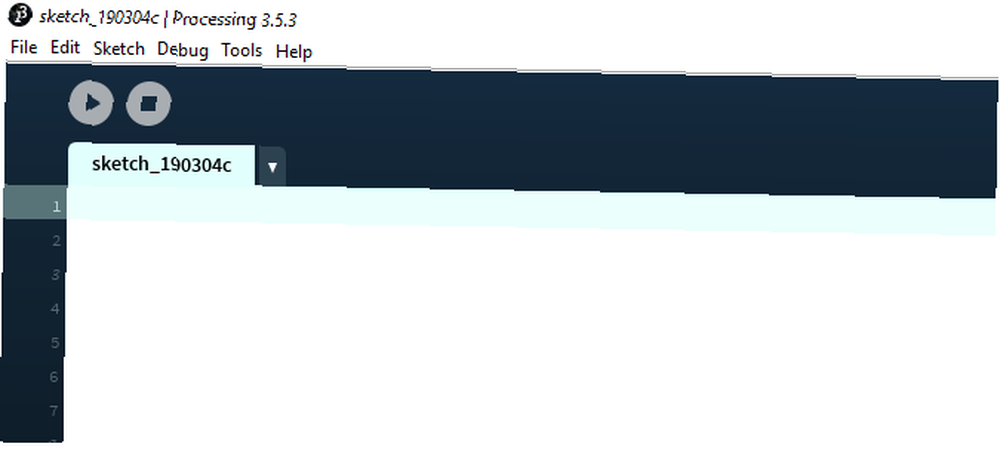
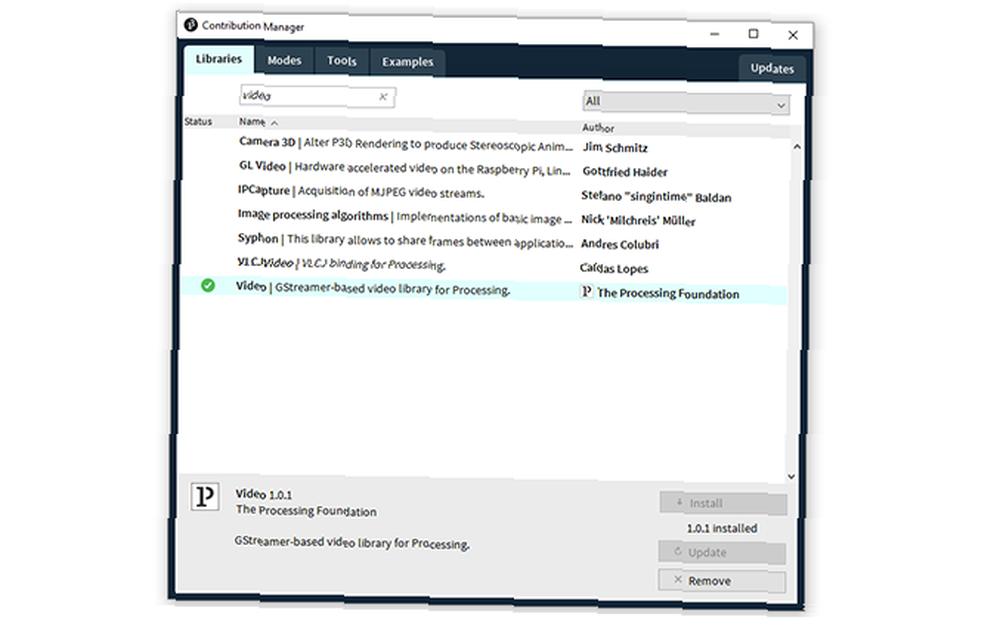
Možda ćete trebati instalirati knjižnicu za obradu videozapisa, dostupnu pod Skica> Uvezi biblioteku> Dodaj knjižnicu. Traziti Video u okvir za pretraživanje i instalirajte knjižnicu Zaklada za obradu.

Jednom instaliran, spremni ste za rad. Ako želite preskočiti kodiranje, možete preuzeti kompletnu skicu. Mnogo je bolje, međutim, napraviti to od samog početka!
Korištenje web kamere s obradom
Započnimo uvozom biblioteke i stvaranjem a postaviti funkcija. U praznu skicu za obradu unesite sljedeće:
uvoz obrada.video. *; Kamera za snimanje; praznina postava () veličina (640,480); cam = novi Hvatanje (ovaj, 640, 480); cam.start (); Nakon što uvezete videoteku, stvorite Uhvatiti instanca nazvana breg za pohranu podataka s web kamere. U postaviti, veličina funkcija postavlja a 640 × 480 Prozor veličine piksela za rad.
Sljedeći redak dodjeljuje breg na novu instancu od Uhvatiti, za ovaj skica, iste veličine kao i prozor, prije nego što kažete kameri da se uključi cam.start ().
Ne brinite ako za sada ne razumijete svaki dio toga. Ukratko, rekli smo Processingu da napravi prozor, pronađe naš fotoaparat i uključi ga! Da bismo ga prikazali, treba nam crtati funkcija. Unesite ovo ispod koda iznad, izvan kovrčavih zagrada.
void draw () if (cam.available ()) cam.read (); slika (cam, 0,0); crtati funkcija se zove svaki kadar. To znači da mnogo puta svake sekunde, ako kamera ima podatke dostupno vas čitati podatke iz njega.
Ti se podaci tada prikazuju kao slika, na položaju 0, 0, što je gore lijevo od prozora.
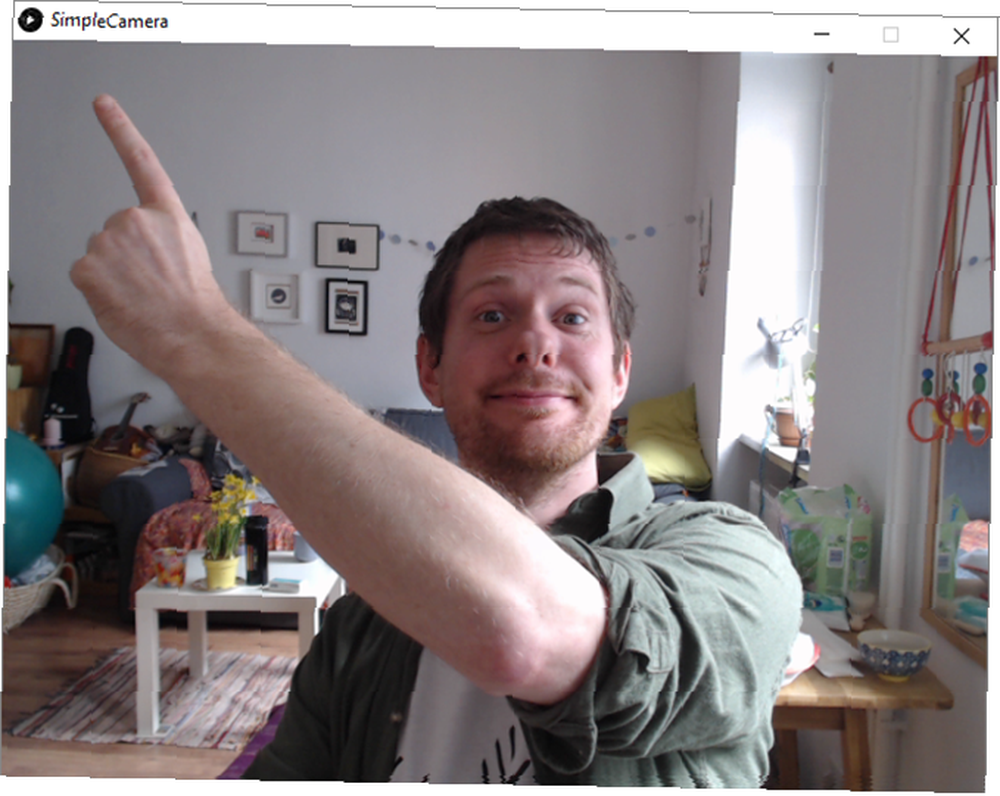
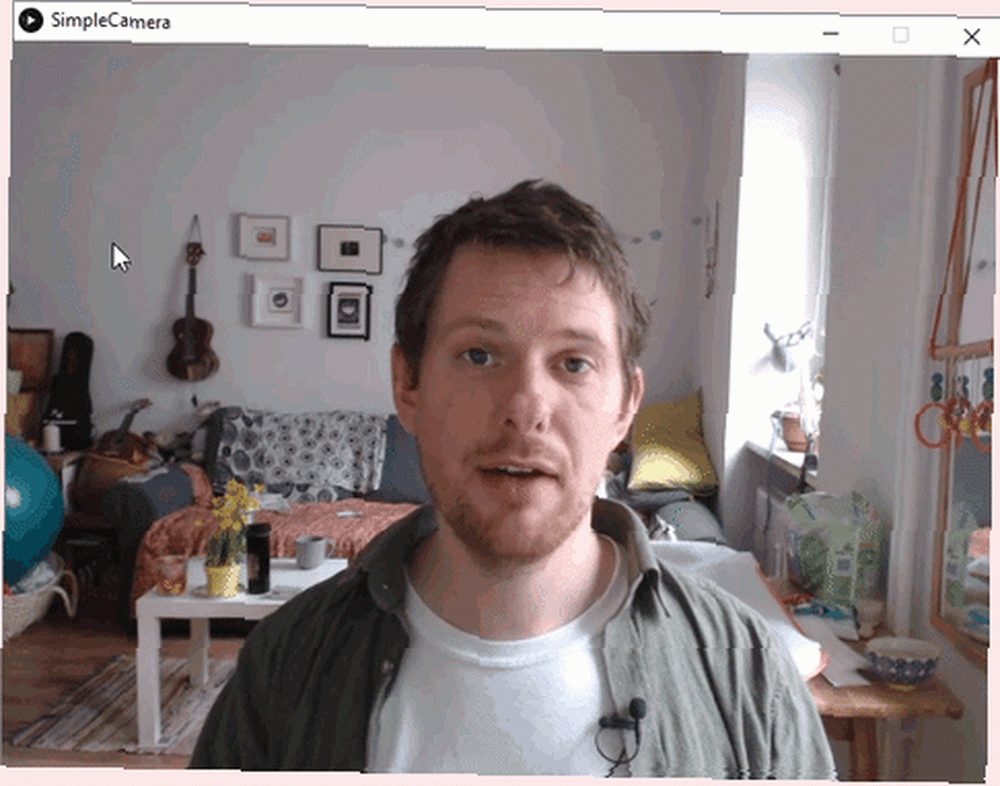
Spremite svoju skicu i pritisnite gumb za reprodukciju na vrhu zaslona.

Uspjeh! Podaci pohranjeni u breg pravilno ispisuje na ekranu svaki kadar. Ako imate problema, pažljivo provjerite svoj kôd. Java treba svaki nosač i poluslatku na pravom mjestu! Za obradu može biti potrebno i nekoliko sekundi za pristup web kameri, pa ako mislite da ne radi pričekajte nekoliko sekundi nakon pokretanja skripte..
Prelistavanje slike
Sad kad imate živu sliku web kamere, hajde da njime manipuliramo. U funkciji izvlačenja zamijenite slika (CAM, 0,0); s ta dva retka koda.
skala (-1,1); slika (cam, -width, 0); Spremite i ponovno pokrenite skicu. Možete li vidjeti razliku? Upotrebom negativnog ljestvica vrijednost, sve x vrijednosti (vodoravni pikseli) su sada obrnuti. Zbog toga moramo koristiti negativnu vrijednost prozora širina da biste pravilno postavili sliku.
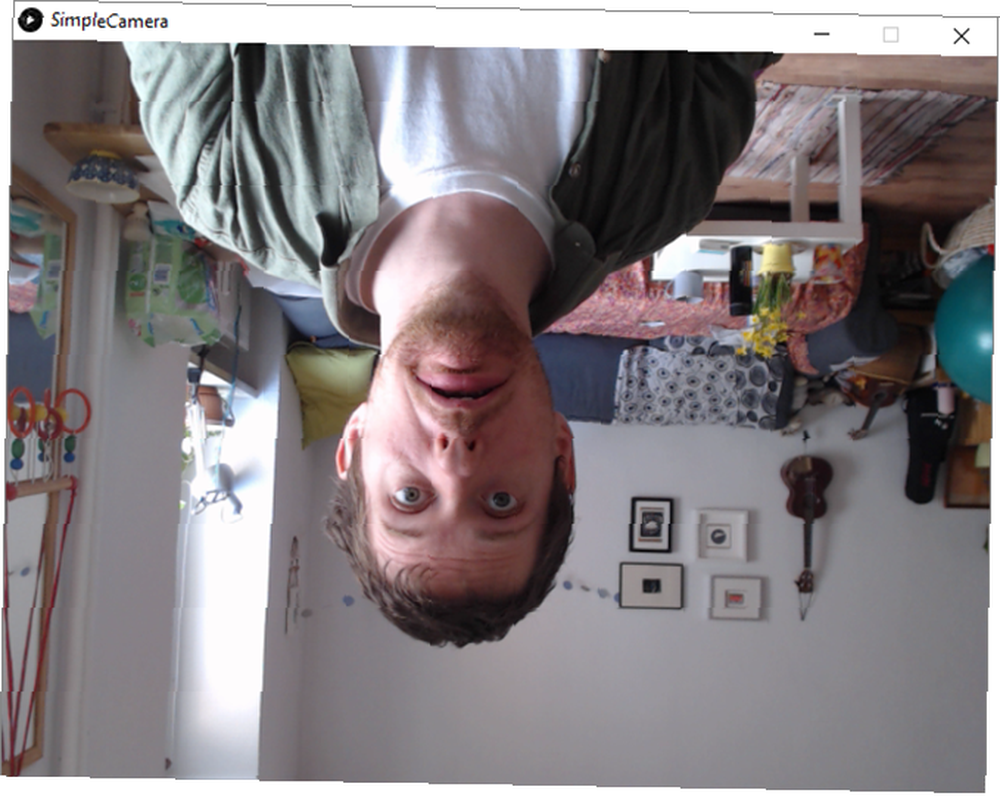
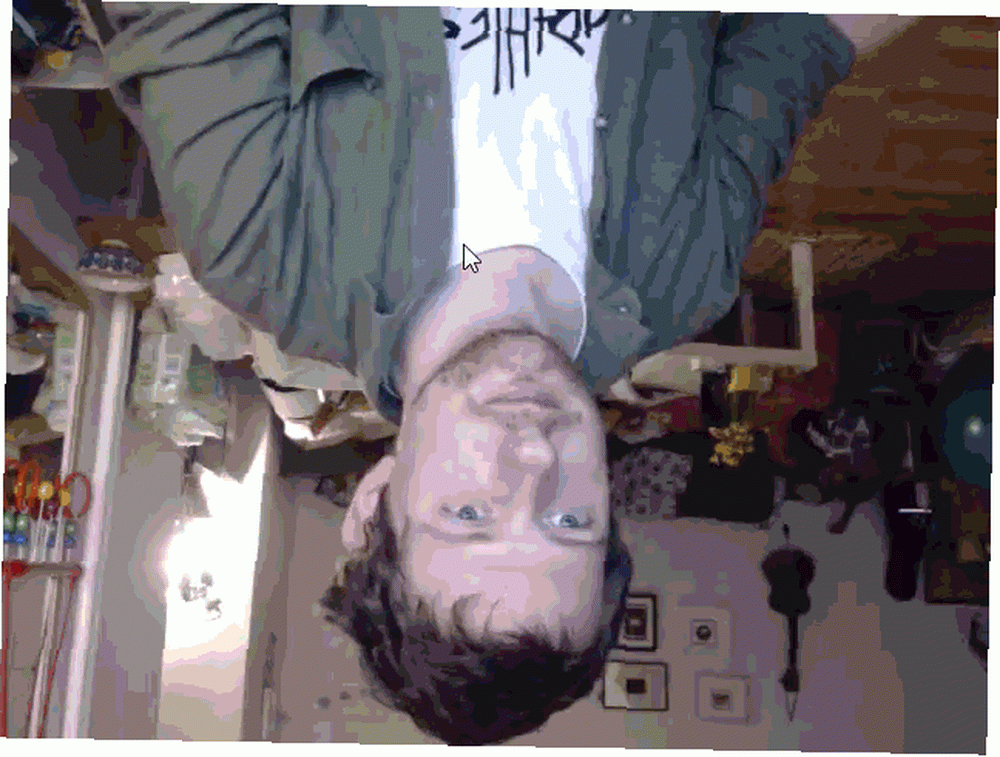
Za okretanje slike naopačke potrebno je samo nekoliko malih promjena.
skala (-1, 1); slika (cam, -width, -height); 
Ovaj put oboje x i y vrijednosti su okrenute, okrećući sliku kamere uživo. Do sada ste kodirali normalnu sliku, horizontalno okrenutu sliku i vertikalno okrenutu sliku. Postavimo način za ciklus između njih.
Čineći to ciklusom
Umjesto da kôd svaki put preispitujemo, pomoću brojeva ćemo ih prelistavati. Stvorite novo broj na vrhu koda nazvanog izmjenjivanje.
uvoz obrada.video. *; int sklopka = 0; Kamera za snimanje; Pomoću vrijednosti prekidača možemo odrediti što se događa sa slikom kamere. Kad se skica pokrene, dajete joj vrijednost 0. Sada možemo koristiti logiku da promijenimo što se događa sa slikom. Ažurirajte svoje crtati metoda da izgleda ovako:
void draw () if (cam.available ()) cam.read (); if (preklopnik == 0) slika (cam, 0,0); else if (preklopnik == 1) ljestvica (-1,1); slika (cam, -width, 0); else if (preklopnik == 2) ljestvica (-1, -1); slika (cam, -width, -height); else println ("Prebacivač = 0 opet"); sklopka = 0; Sada će se aktivirati sve tri varijacije koda, ovisno o vrijednosti prekidača. Ako se ne podudara s jednim od naših ako ili ako drugo izjave, drugo klauzula se vraća na 0. Logika je važna vještina početnika za učenje, a o njima i puno više možete saznati uz odličan vodič za programiranje na YouTubeu 17 najboljih udžbenika za programiranje na YouTubeu 17 najboljih udžbenika za programiranje na YouTubeu U ovom postu objavljujemo ' volio bih vas ukazati na neke od najboljih programskih serija YouTubea koje smo pronašli. Sve je to dovoljno za navlaženje stopala kao programer novaka. !
Korištenje miša
Obrada ima ugrađene metode za pristup mišu. Da biste otkrili kada korisnik klikne mišem, dodajte mousePressed funkciju na dnu vaše skripte.
void mousePress () preklopnik ++; Obrada sluša sve klikove mišem i prekida program da provede ovu metodu kad je otkrije. Svaki put kada se metoda nazove, vrijednost skretnice postaje veća za jedan. Spremite i pokrenite svoju skriptu.

Kada pritisnete tipku miša, ona se kreće kroz različite orijentacije videozapisa, prije nego što se vrati na izvornik. Do sada ste samo prelistali video, sada učinimo nešto malo zanimljivije.
Dodavanje dodatnih efekata

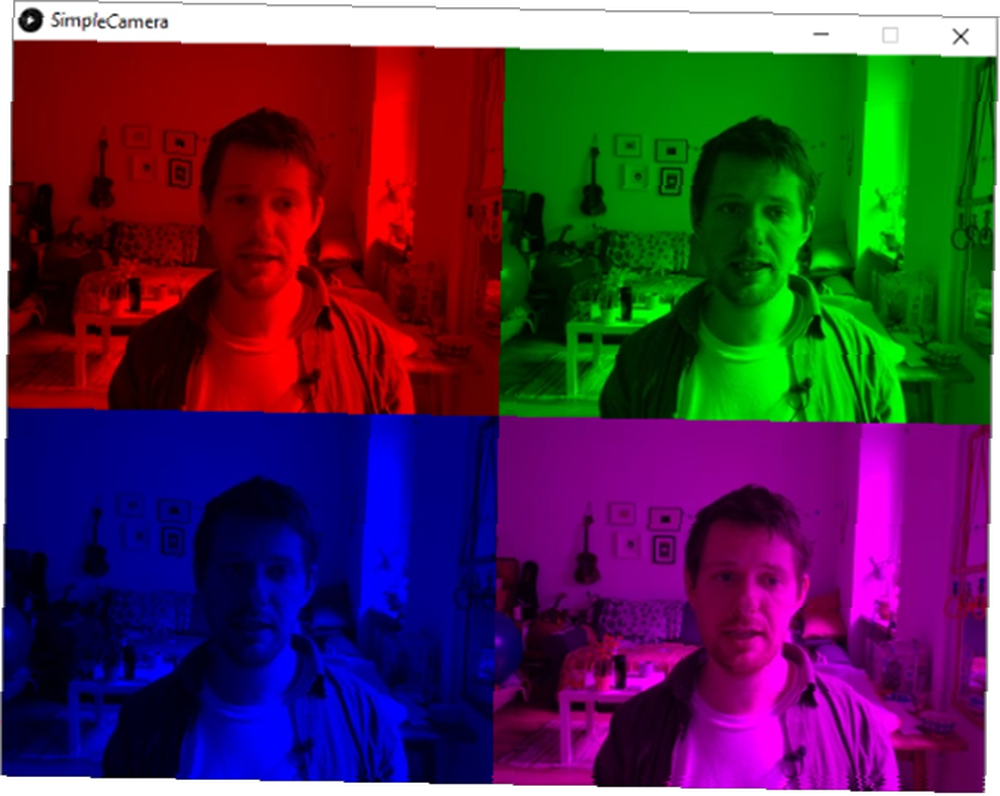
Sada ćete kodirati učinak žive slike u četiri boje sličan poznatim umjetninama Andyja Warhola. Dodavanje dodatnih efekata jednostavno je dodavanju logike još jedne rečenice. Dodajte ovo u skriptu između posljednjeg inače ako izjavu i drugo.
drugo ako (preklopnik == 3) tint (256, 0, 0); slika (cam, 0, 0, širina / 2, visina / 2); nijansa (0, 256, 0); slika (cam, širina / 2, 0, širina / 2, visina / 2); nijansa (0, 0, 256); slika (cam, 0, visina / 2, širina / 2, visina / 2); nijansa (256, 0, 256); slika (cam, širina / 2, visina / 2, širina / 2, visina / 2); Ovaj kôd koristi slika funkcija za stvaranje četiri odvojene slike fotoaparata u svakom kutu zaslona i za postizanje svih veličina u pola.
boja za kosu funkcija dodaje boju svakoj slici kamere. Brojevi u zagradama crvena, zelena i plava (RGB) vrijednosti. Nijansirajte boje svu sljedeću šifru odabranom bojom.
Spremite i igrajte da vidite rezultat. Pokušajte promijeniti RGB brojeve u svakom od njih boja za kosu funkcija za promjenu boja!
Čineći to slijedite miša
Za kraj, napravimo da slika uživo prati položaj miša koristeći korisne funkcije iz knjižnice Processing. Dodajte ovo iznad drugo dio vaše logike.
drugo ako (preklopnik == 4) slika (cam, mouseX, mouseY, širina / 2, visina / 2); Ovdje postavljate sliku s fotoaparata na mouseX i plašljiv. One su ugrađene u vrijednosti obrade koje vraćaju koji piksel miš pokazuje.
To je to! Pet varijacija video zapisa uživo putem koda. Međutim, kad pokrenete kôd, primijetit ćete nekoliko problema.
Dovršavanje koda

Do sada ste stvorili kôd, ali primijetit ćete dva problema. Prvo, nakon što se pokaže varijanta u četiri boje, sve je nakon toga obojeno ljubičasto. Drugo, kada pomaknete videozapis mišem, on ostavlja trag. To možete popraviti dodavanjem par linija na vrh funkcije crtanja.
void draw () nijansa (256,256,256); pozadina (0); // funkcija crtanja se ovdje normalno nastavlja! Na početku svakog kadra ovaj kôd resetira boju boje na bijelu i dodaje crnu boju pozadine kako bi zaustavio video zapis koji ostavlja tragove. Sad kad testirate program, sve funkcionira savršeno!

Učinci web kamere: Umjetnost iz koda
Obrada je vrlo moćna i pomoću nje možete učiniti mnogo stvari. Izvrsna je platforma za izradu umjetnosti s kodom, ali podjednako je pogodna za kontrolu robota!
Ako Java nije vaša stvar, postoji JavaScript biblioteka koja se temelji na obradi pod nazivom p5.js. To je preglednik, pa čak i početnici mogu ga koristiti za stvaranje fantastičnih reaktivnih animacija Kako skriptirati glasovnu osjetljivu animaciju robota u p5.js Kako napisati glasovno osjetljivu animaciju robota na p5.js Želite li djecu zainteresirati za programiranje ? Pokažite im ovaj vodič za izgradnju zvučno reaktivne animirane glave robota. !
Kreditna slika: Syda_Productions / Depositphotos











