
Owen Little
0
4363
860
 Jeste li ikada željeli dodati mapu slike na svoju web stranicu? Slikovna karta je grafika koja sadrži vruće točke koje se odnose na URL-ove. Koriste se kao način da web dizajneru omoguće veću fleksibilnost u dizajnu jer mogu umetnuti veze gotovo na bilo kojem mjestu koje žele. Da, mape slika mogu vam toliko pomoći.
Jeste li ikada željeli dodati mapu slike na svoju web stranicu? Slikovna karta je grafika koja sadrži vruće točke koje se odnose na URL-ove. Koriste se kao način da web dizajneru omoguće veću fleksibilnost u dizajnu jer mogu umetnuti veze gotovo na bilo kojem mjestu koje žele. Da, mape slika mogu vam toliko pomoći.
Postoji nekoliko dijelova softvera za dizajn koji dizajneru mogu pomoći u stvaranju mape slika, ali mnogi su od njih vrlo skupi. Odlučio sam naučiti kako koristiti GIMP jer je besplatan. Slijedite ove jednostavne korake za izradu vlastite slikovne karte pomoću GIMP-a.
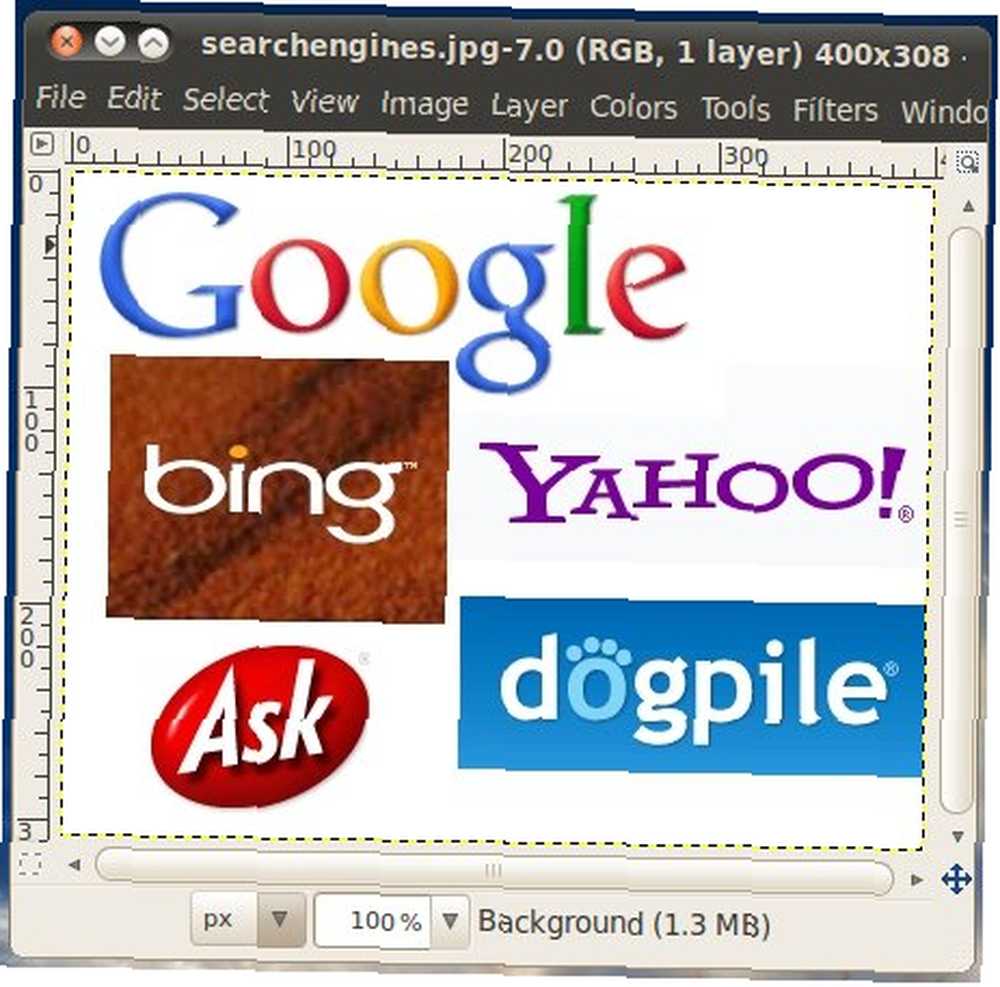
1. Stvorite ili pronađite sliku koju želite koristiti
Bilo koja slika će učiniti i puno toga ovisi o tome što pokušavate postići kao dizajner. Vidio sam slikovne karte na kojima je moguće kliknuti lica koja vas dovode do bioloških podataka o svakoj osobi. U ovom primjeru dodajem nekoliko grafičkih logotipa na koje ću kasnije moći kliknuti.

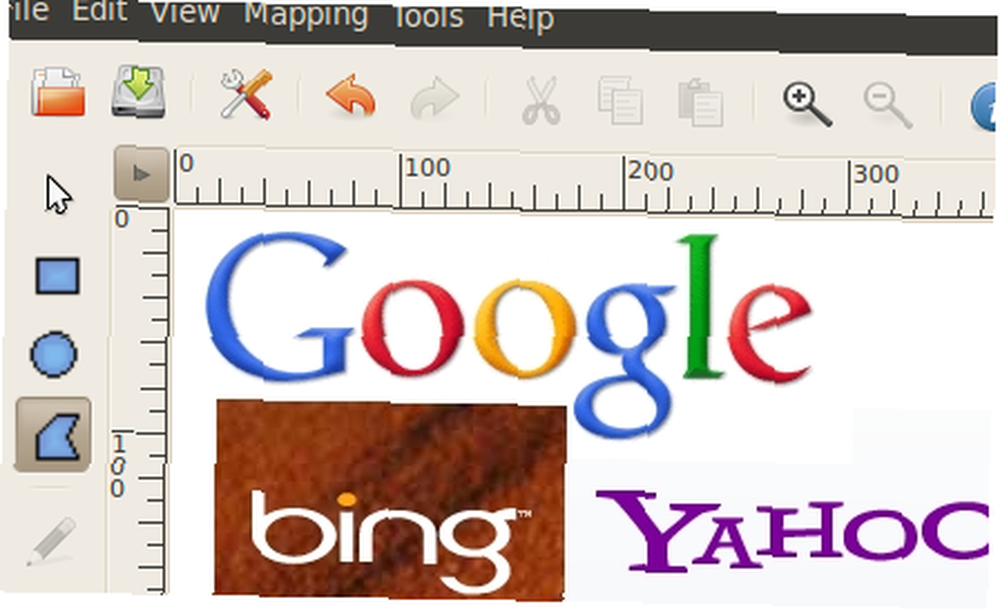
2. Otvorite program za uređivanje slika u GIMP-u i započnite mapiranje
Nakon što dobijete sliku tamo gdje želite, pronađite izbornik Alati -> Web -> Karta slika. Ovo bi trebao dovesti do uređivača slika slike gdje vam se nudi nekoliko alata. Za postizanje željenog efekta možete koristiti različite oblike.

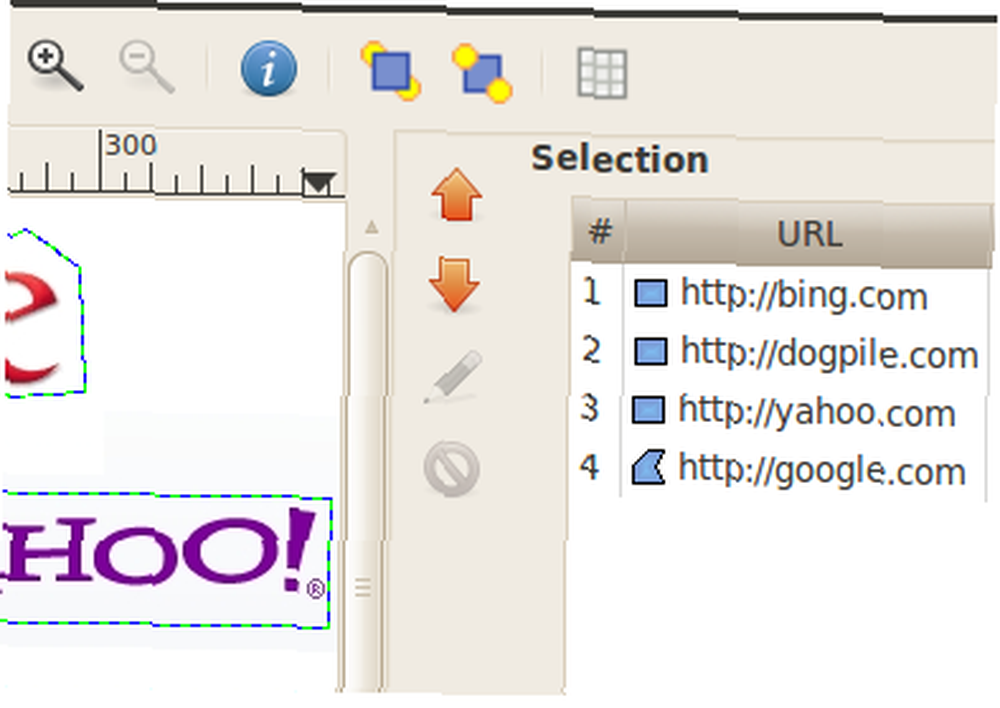
Postoje i dva radna prostora: slikovna karta i popis veza koje ste preslikali.

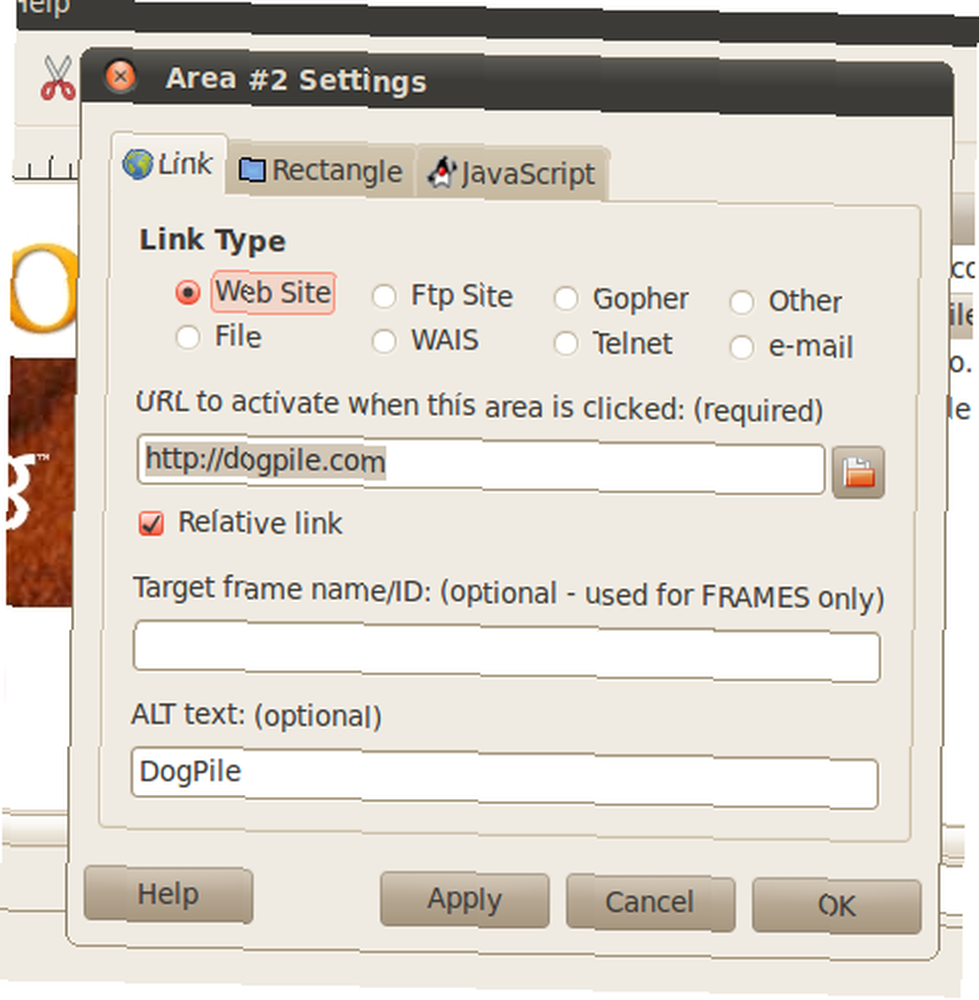
Korištenje uređivača trebalo bi se pokazati samorazumljivo. Koristite alat koji najviše pogoduje za pokrivanje područja za koje želite biti povezani s URL-om. Primijetit ćete da se po završetku svakog oblika pojavljuje skočni prozor koji ćete ispuniti. Najosnovnije postavke koje morate ispuniti nalaze se na prvoj kartici. Popunite adresu i ALT tekst i trebali biste biti u redu.

3. Nabavite kod
Dobro je znati da nakon što je sve dizajniranje završeno, na kraju vam treba kod. Vidite, karte slika su zapravo napisane u HTML-u i da biste mogli stvarno otvoriti i pokrenuti slikovnu kartu na vašoj web lokaciji, morat ćete zgrabiti kôd. S GIMP-om je to jednostavno učiniti. Samo idi na S View> Source za prikaz izvornog koda.

Primijetit ćete da sam istaknuo dio koda. Ovo je adresa na kojoj se nalazi slika koja se preslikava. Ako datoteka koja sadrži kôd i slikovnu datoteku nisu u istoj mapi, morat ćete tamo staviti ispravno mjesto.
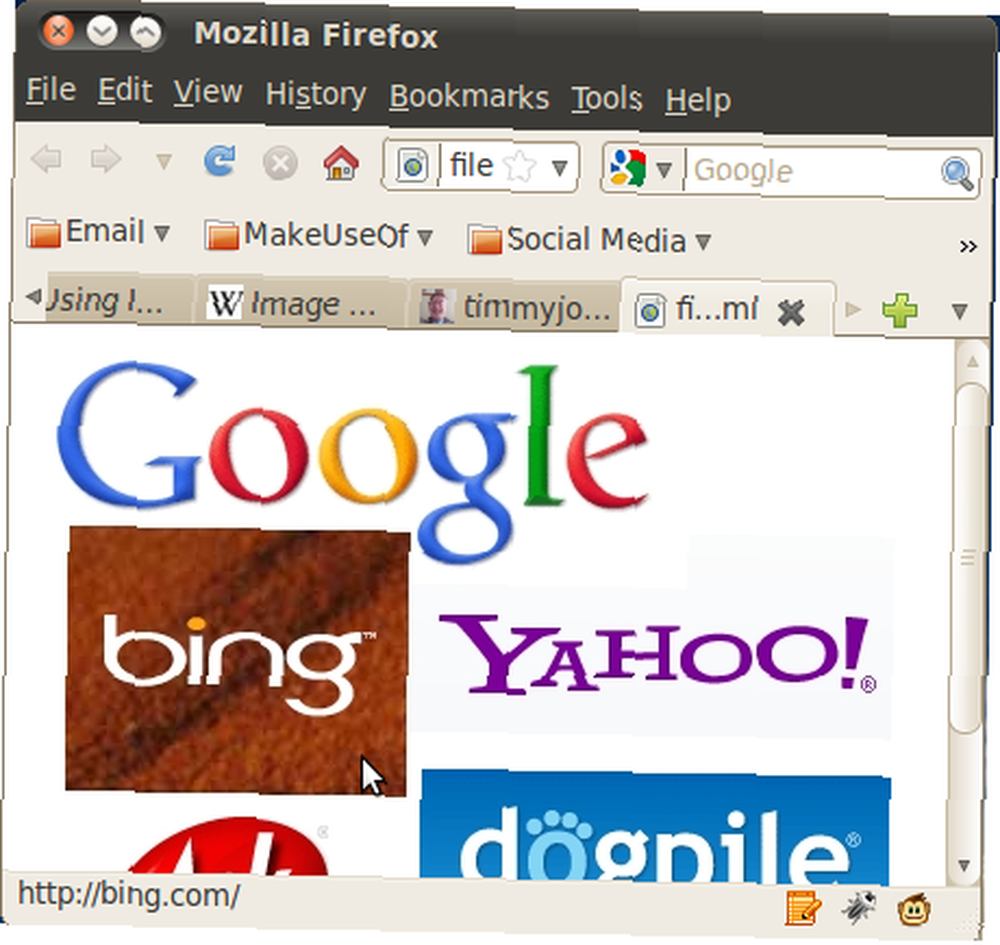
4. Testirajte slikovnu kartu
Ako datoteku spremite, primijetit ćete da nije ništa drugo nego datoteka koja sadrži kod, ali s datotečnim nastavkom karta. Promijenite datotečnu ekstenziju na HTML, provjerite je li ispred naziva datoteke razdoblje i provjerite je li slika u istoj mapi kao i HTML datoteka i trebali biste je moći testirati. Dvostrukim klikom na HTML datoteku otvorite je u zadanom web pregledniku.

Tamo vam je dostupan, besplatan i jednostavan način za izradu slikovne karte za vaše web mjesto pomoću GIMP-a. Stvarate li slikovne karte? Ako je tako, koje alate koristite za to?











