
Michael Fisher
0
1105
97
 Ako je za WordPress ikad postojala tema za razvlačenje ploča kojoj su se ljudi okrenuli zbog stila i jednostavnosti, to je bila teza, među mnogim drugima. Ovaj mali doozey omogućuje vam izradu bloga profesionalnog izgleda s malo kodiranja ili bez njega. Mnogi vrhunski blogeri poput Adama Bakera i Jamesa Allena koriste ga, a da ne spominjemo njegove pohvale od strane vrhunskog 'Probloggera' Darrena Rowsea.
Ako je za WordPress ikad postojala tema za razvlačenje ploča kojoj su se ljudi okrenuli zbog stila i jednostavnosti, to je bila teza, među mnogim drugima. Ovaj mali doozey omogućuje vam izradu bloga profesionalnog izgleda s malo kodiranja ili bez njega. Mnogi vrhunski blogeri poput Adama Bakera i Jamesa Allena koriste ga, a da ne spominjemo njegove pohvale od strane vrhunskog 'Probloggera' Darrena Rowsea.
Ali, svemu tome postoji nedostatak. Vidite, da biste stvorili potpuno funkcionalno web mjesto bez potrebe za kodiranjem, morate platiti. A platit ćete veliku - 87 USD da budemo precizni. Međutim, pronašao sam besplatni alternativni WordPress klon teze koji je gotovo identičan, ali to je samo za one od nas koji se ne boje zaglaviti u dijelovima HTML-a koji preskaču i mijenjaju.
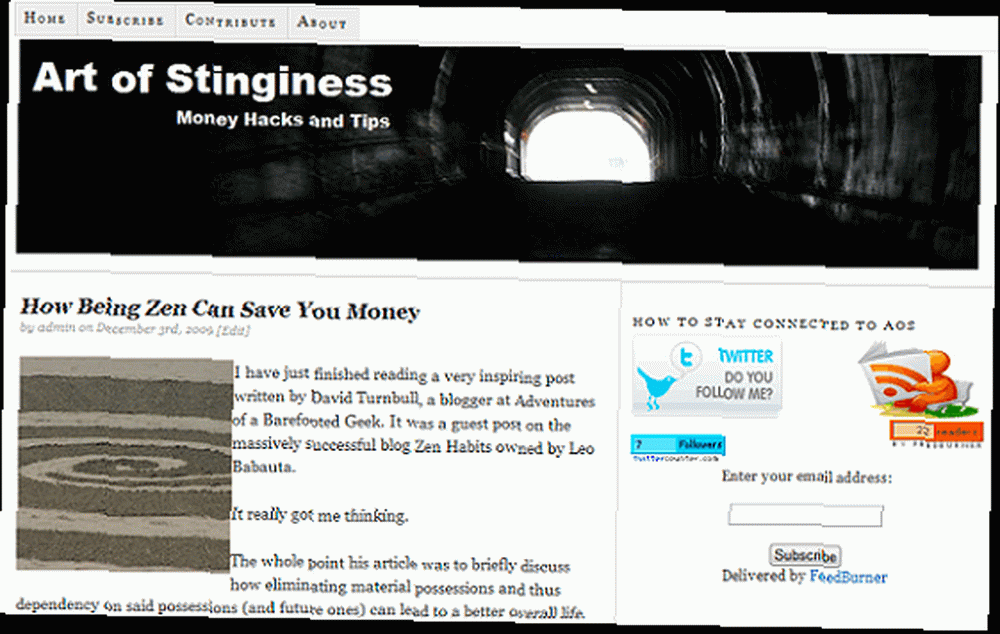
Zove se tema „Neoklasika 2 stupca“ i dostupna je za preuzimanje na kraju ovog vrlo dugog posta [Nema više dostupnih]. Izgleda gotovo točno kao Thesis. Ispod je snimka zaslona mog bloga s temom koja se izvodi. Kao što vidite, ima iste fontove, format i stil kao i Thesis, a ja sam za sve to platio točno 0 dolara.

Izrada klona teze za WordPress
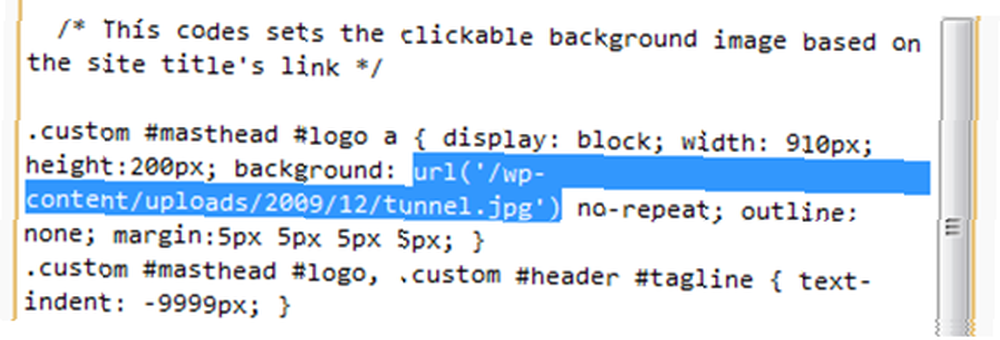
Temu sam prilagodio na tri glavna načina. Prva, i možda najočitija, bila je promjena slike zaglavlja u nešto prikladnije za moj blog. Kod većine tema, kod za to je u datoteci Header.php, tako da me malo izbacio iz ravnoteže kako bih otkrio da nije. Ali nikada ne strahujte, u skladu s pozivom na tezu "prilagodba", promjene se moraju unijeti u datoteku Custom.css približno na pola puta.
Vidjet ćete sljedeće područje koda koje sam istaknuo. Prema standardu, bit će kao “˜teme / neoclasical2 / header.png”.

Unesite lokaciju svoje slike (koju ste već prenijeli pomoću funkcije "Dodavanje medija" u WordPressu). To bi trebao biti URL od dijela '/ wp-content ...' nadalje. Možete također prilagoditi dimenzije slike pomoću koda neposredno iznad označenog odjeljka. Standardne su dimenzije “širina: 910px; visina: 200px;“??.
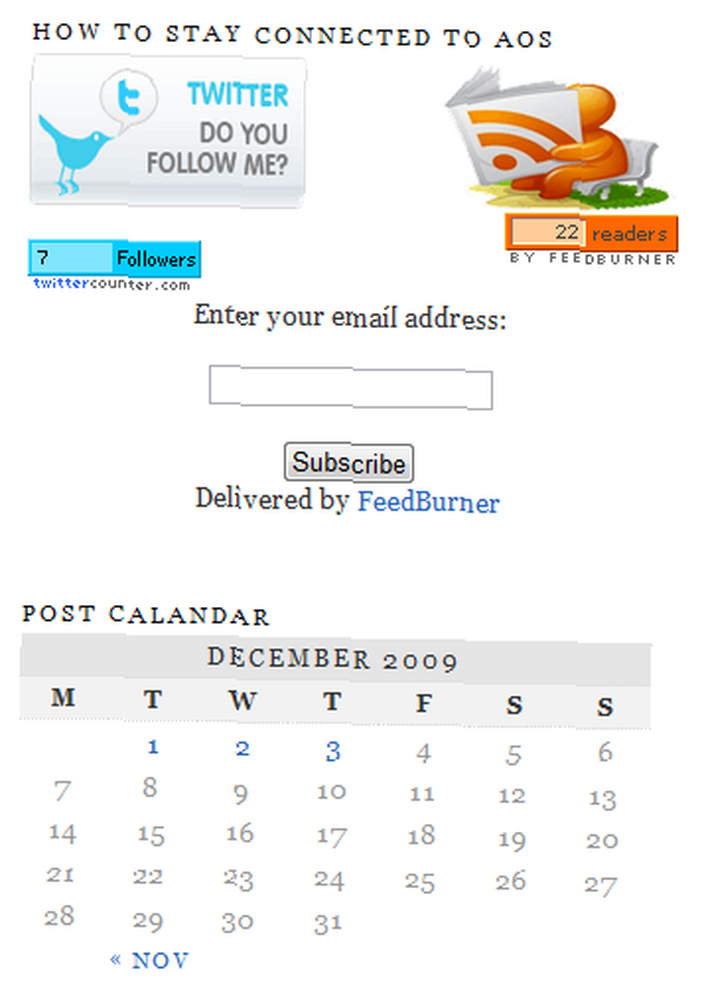
Druga promjena koju možda želite učiniti je bočna traka; mjesto gdje mnogi od nas postavljaju većinu svojih funkcija, feedova i zabavnih stvari. Svatko tko je prije koristio WordPress znat će da se to može postići pristupom 'Widgetima' na kartici 'Izgled' na WP Admin ekranu. Kao što vidite, umetnuo sam slike (Twitter značku i RSS ikonu) koje su hipervezane na njihove račune. Dodao sam i na nekim šalterima (još uvijek sramotno malo kao u prvom mjesecu!).
 Također sam dodao u kalendar i ostale generičke widgete koji su već na WordPressu, povlačeći ih u bočnu traku na izborniku "Widgeti".
Također sam dodao u kalendar i ostale generičke widgete koji su već na WordPressu, povlačeći ih u bočnu traku na izborniku "Widgeti".
Još jedna stvar koju možda želite dodati na svoj blog jesu reklame. Većina usluga (poput AdSense-a) poslužuju vas u HTML kodu. Da biste to dodali na bočnu traku (ili zaista bilo gdje na web mjestu), jednostavno zalijepite ovaj kôd u tekstualni widget na bočnoj traci (ili negdje drugdje, u datoteku s kodom ako želite negdje drugdje, primjerice u zaglavlju).
Konačno, ako želite malo začiniti web mjesto i povećati promet, dodajte društvene medije poput Twittera, Digga i Spoticanja.
Što mislite o BESPLATNOM tezu WordPress klona? Koja je vaša omiljena tema profesionalnog izgleda za WordPress?











