
Michael Cain
0
3999
1130
 JavaScript ima zanimljiv dio povijesti. Izvorno razvijen u Netscapeu kao Mocha, izašao je na vidjelo službenim priopćenjem 1995. godine. Razvili su ga neovisno od različitih stranaka, od kojih je najznačajniji bio Microsoft JScript.
JavaScript ima zanimljiv dio povijesti. Izvorno razvijen u Netscapeu kao Mocha, izašao je na vidjelo službenim priopćenjem 1995. godine. Razvili su ga neovisno od različitih stranaka, od kojih je najznačajniji bio Microsoft JScript.
Očito je bila potrebna standardizirana provedba, koja je dovela do podnošenja međunarodnoj ECMA. Tako je nastao ECMAScript. Ovih dana većina preglednika podržava ECMA-262 koji je također poznatiji kao (i često nejasno) JavaScript.
Što je Javascript? Javascript se s pravom naziva jezikom Weba. Svaka novija inačica preglednika gura traku više u pogledu brzine izvršenja JavaScripta. Ovo je važan parametar izvedbe ovih dana jer web stranice široko koriste JavaScript. JavaScript je vodio revoluciju Web 2.0 uz AJAX. Korištenjem JavaScripta web stranice mogu slati HTTP zahtjeve iza kulisa i prilagođavati ili ažurirati određene dijelove web mjesta prilagođene potrebama određenog korisnika. Ovo uklanja potpuno osvježenje stranice i čini korisničko sučelje puno moćnijim i jednostavnijim za upotrebu.
Pozdrav, svijet JavaScript
Primjer Hello World gotovo je uobičajeno uključiti kad govorimo o programskim jezicima. Dakle, evo nas
document.write ("Pozdrav, svijet!");
Također možete jednostavno otvoriti okvire upozorenja pomoću:
document.alert ("Pozdrav, svijet!");

Da, to je sve što trebate. Nema potrebe uključivati nijednu datoteku niti uvoziti bilo kakve pakete. Sve što je potrebno za izvršenje JavaScripta pruža preglednik (ili klijent), pa se i naziva Klijentov jezik skripta. Zašto strana klijenta? Da biste odgovorili na to pitanje, morat ćete istražiti kako funkcionira JavaScript.
Kako radi
Preglednik dohvaća stranicu u koju je možda ugrađen JavaScript kao što smo vidjeli gore, ili se odnosi na zasebnu JavaScript datoteku, a u tom slučaju preglednik dohvaća i ovu datoteku.

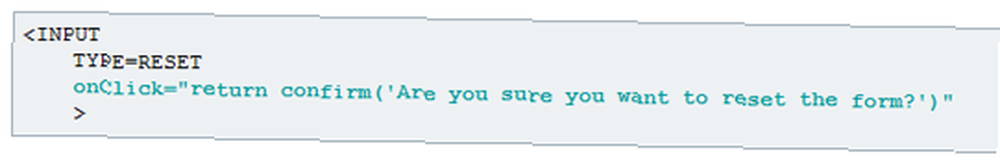
Dalje, ovisno o tome što želite raditi s vašim JavaScript kodom i načinom na koji ste ga strukturirali, izvršit će se čim se datoteka učita ili će pričekati događaj pokretanja (poput klika ili učitavanja).

Konačno, kad je sve u redu, kod se izvršava red po red. JavaScript je interpretirani jezik, što znači da za njegovo izvršavanje ne trebate sastavljati kôd u drugi obrazac. Sve promjene koje napravite odmah stupaju na snagu.
Usporedba drugih jezika programiranja
Suprotno onome što bi ime moglo sugerirati, JavaScript se zapravo jako razlikuje od Jave. Postoje neke sličnosti u sintaksi, ali o tome se radi. JavaScript je labavo kucan (ne morate definirati vrstu varijabli) dok Java nije. JavaScript se uglavnom izvodi u pregledniku, gdje se Java može koristiti za izradu samostalnih aplikacija. Java ima mnogo šire područje primjene u odnosu na JavaScript koji uglavnom živi unutar preglednika.
JavaScript je objektno orijentiran, ali za razliku od ostalih programskih jezika koji implementiraju nasljeđivanje putem klasa, JavaScript to čini putem prototipa. JavaScript također ima najveću instalacijsku bazu (vjerojatno) jer je u paketu sa svim glavnim web preglednicima ovih dana.
Tek sam se ogrebao po površini kad uzmete u obzir da je to programski jezik potpuno ispuhan i da se sve to zujanje i razvoj razvija upravo ovih dana. Puno je JavaScript knjižnica, JavaScripta na strani poslužitelja i drugih projekata koji guraju područje i aplikacije JavaScript na potpuno novu razinu. Ako započinjete na JavaScript-u, postoji nekoliko vodiča koji će vam pomoći. Nakon što postignete brzinu i uživate u onome što radite, možete podići Knjigu nosoroga i još više poboljšati svoje JavaScript vještine.
Jeste li ikad pokušali programirati s JavaScript? Kakvo je bilo iskustvo?











